4个设计细节,提升电商网站的用户体验

同质化的电商网站还有没有可以突破的地方呢?一起来看看国外电商的设计理念~

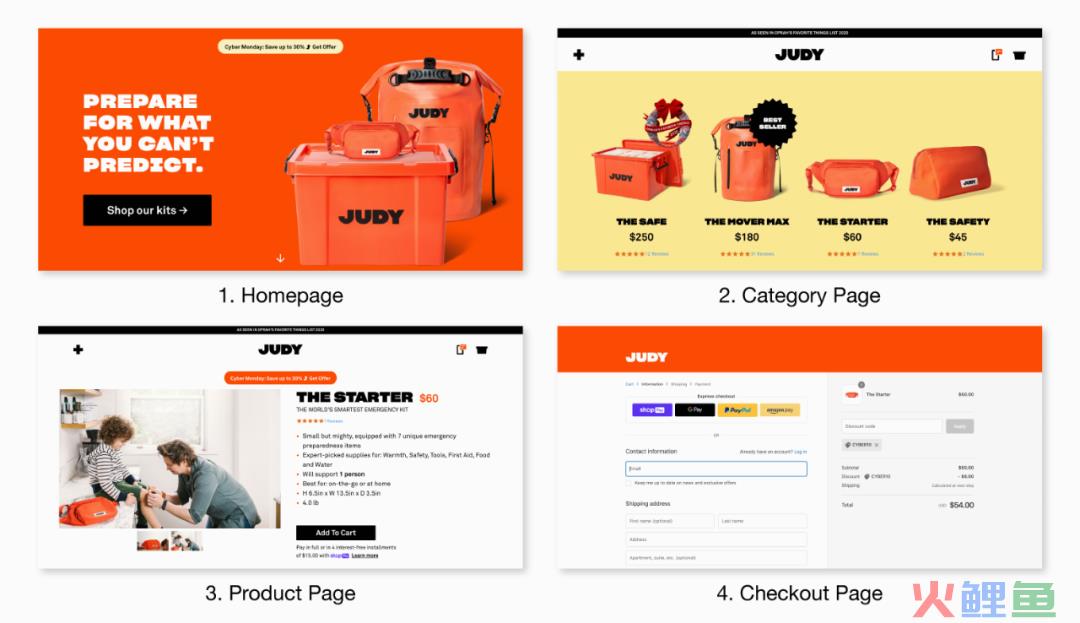
几乎所有的电商网站都依靠相似的页面顺序来引导消费者完成购物:
展示产品价值的首页;
易于浏览的分类页面;
引人注目的产品详情页;
清晰的结账页显示进度并让消费者放心。

这四个场景协同合作来创建流畅的购物体验。
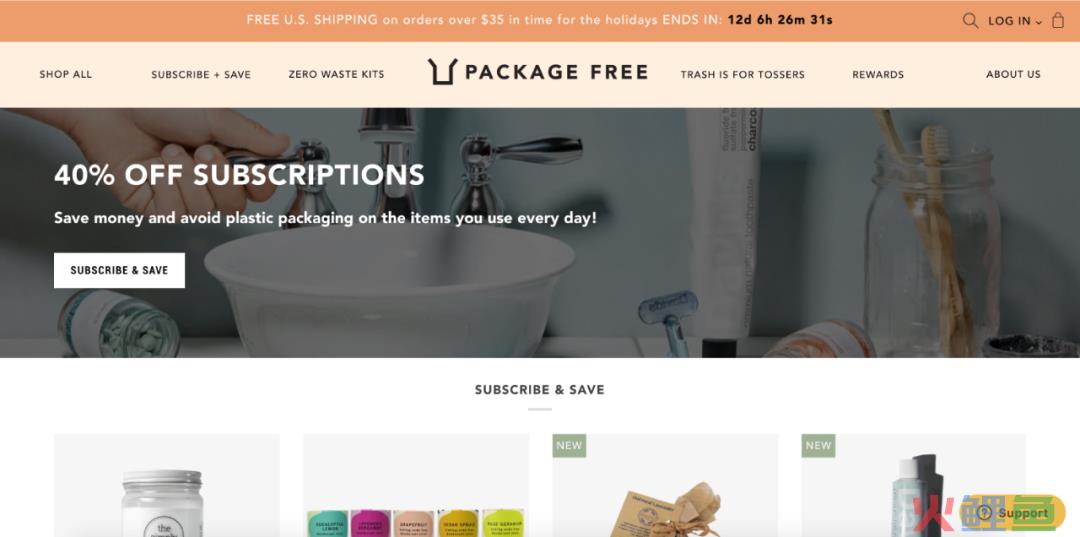
一、整洁的首页:体现产品价值
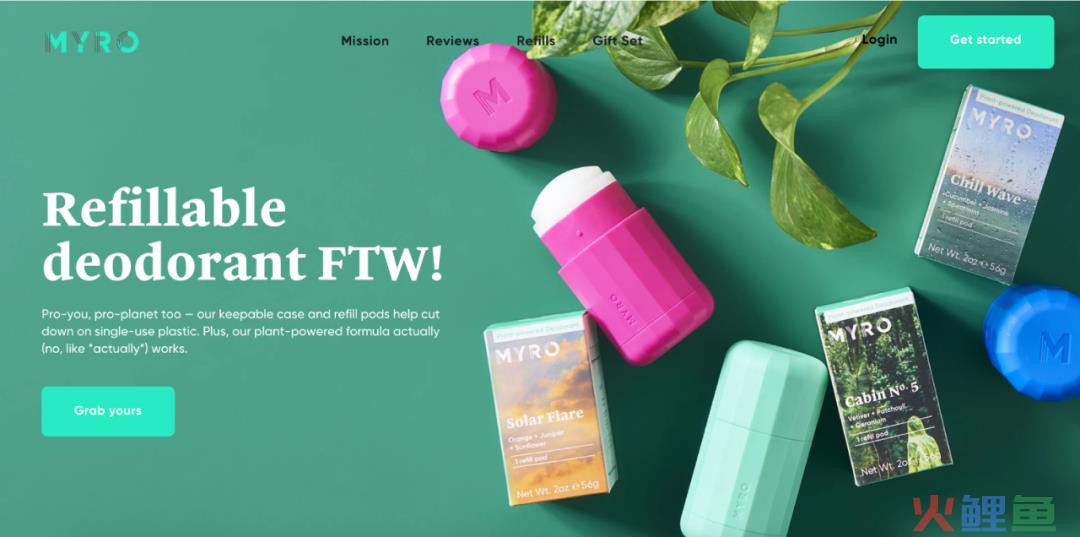
首页是第一印象,文案和图像要简洁精炼,保证消费者能够迅速确定产品的价值。

从任何地方启用搜索
随着产品种类的增加,搜索已成为用户寻找产品必不可少的方法。在网站中设置粘性搜索栏,方便用户快速找到想要的东西。

提供明确的产品名称
基于作用或价值来进行产品的命名以防止消费者对产品感到困惑。

突出显示优惠/促销
如果促销是消费者需要了解的事,可以使用鲜艳的颜色、加粗文字或照片将焦点放在上面。

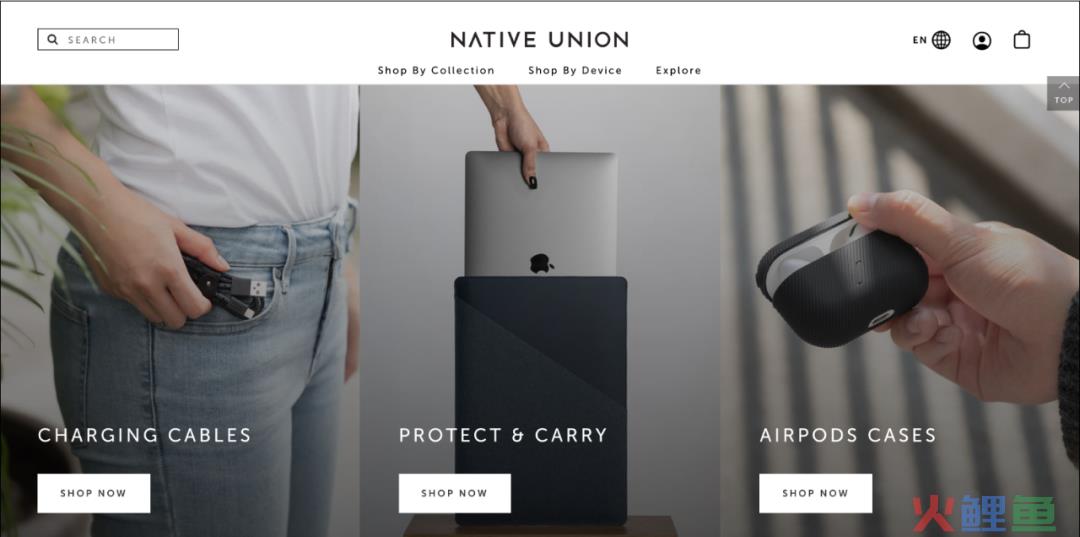
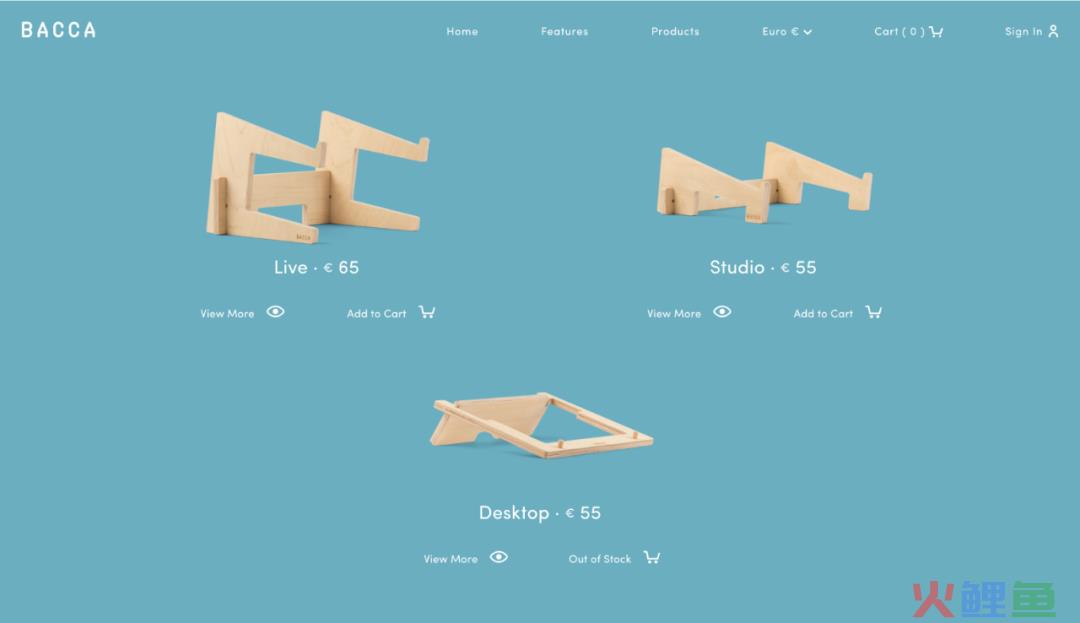
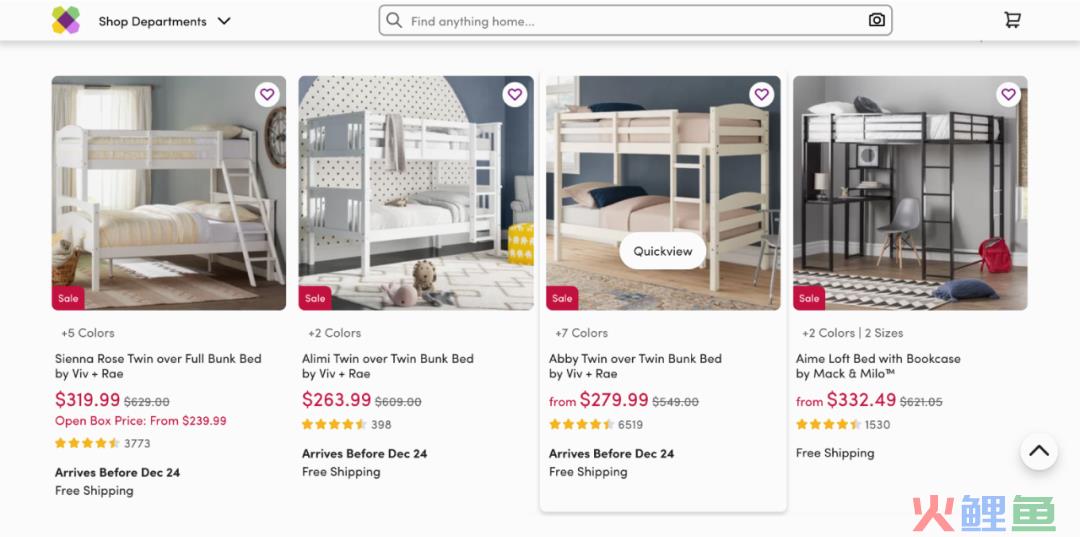
二、易于浏览的分类页:利用卡片显示产品
桌面端为卡片式设计提供了足够的空间。卡片式设计使购物者可以快速比较多种产品。
为了最大限度地利用卡片,尝试将每行的项目数保持在2-4之间。

确保轻松导航
导航需要直观,简洁且易于使用。在单一类别产品的网站中可以使用左列导航,减少不必要的页面切换。

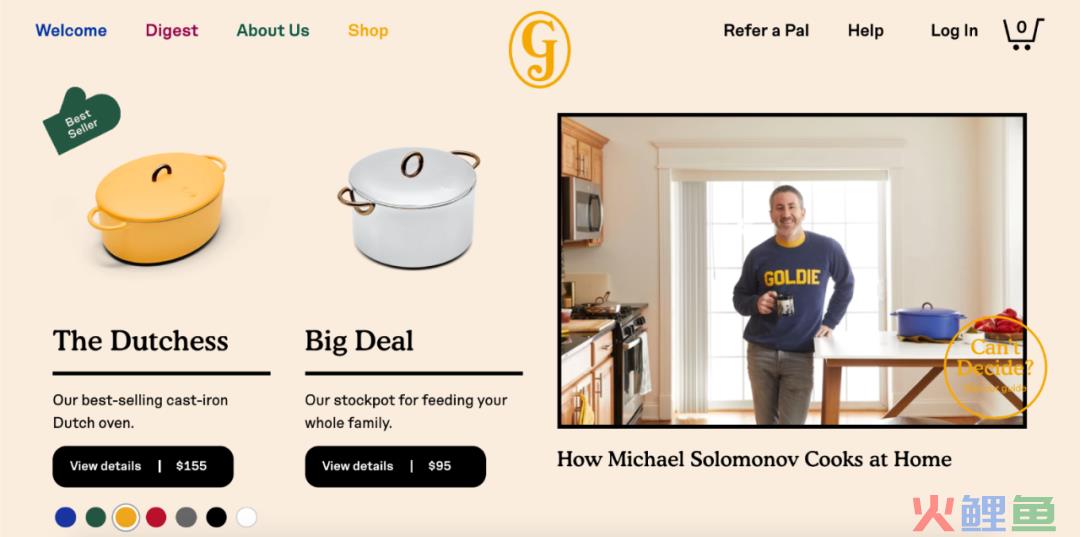
展示畅销品
展示畅销品不仅是一种销售策略,也是吸引用户回购的方法。
当用户不确定购买哪种商品时,他们会根据别人的行为来决定自己的行为。新手购物者尤为如此。

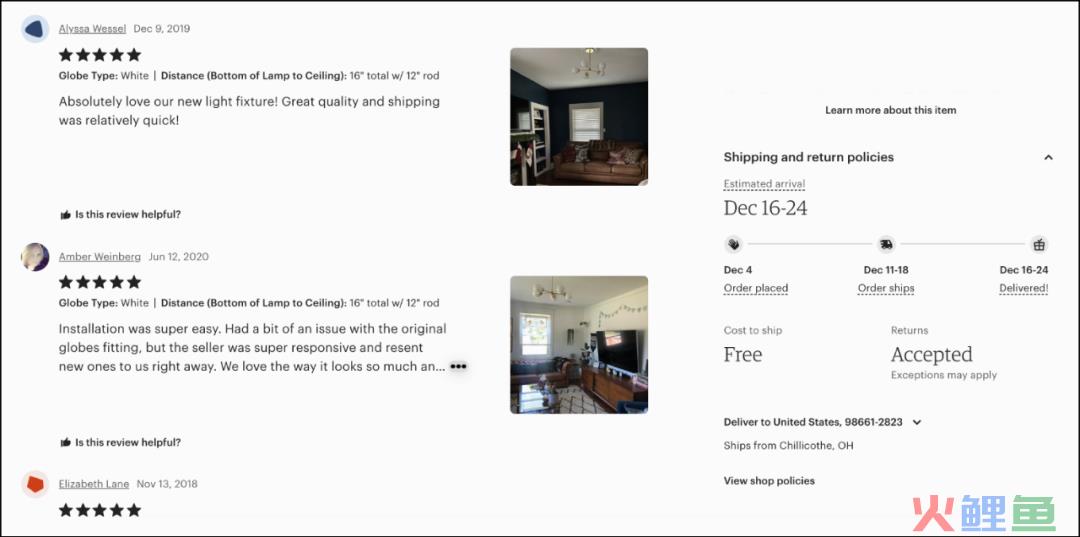
三、引人注目的产品详情页:商品评论
商品评价为消费者带来信任感。评分、评论和商品实拍是强有力的激励因素,对购买决策有深远的影响。

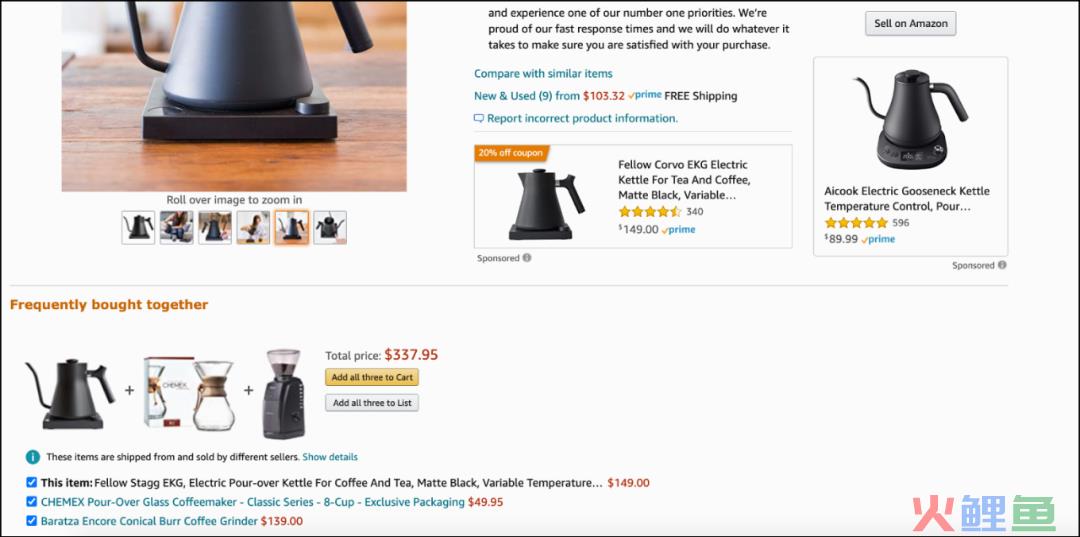
加售相关产品
亚马逊的产品页中就充斥着加售的相关产品,随时为用户带来冲动购买的机会。
为了减少摩擦,要确保相关产品具有“添加到购物车”这一选项。

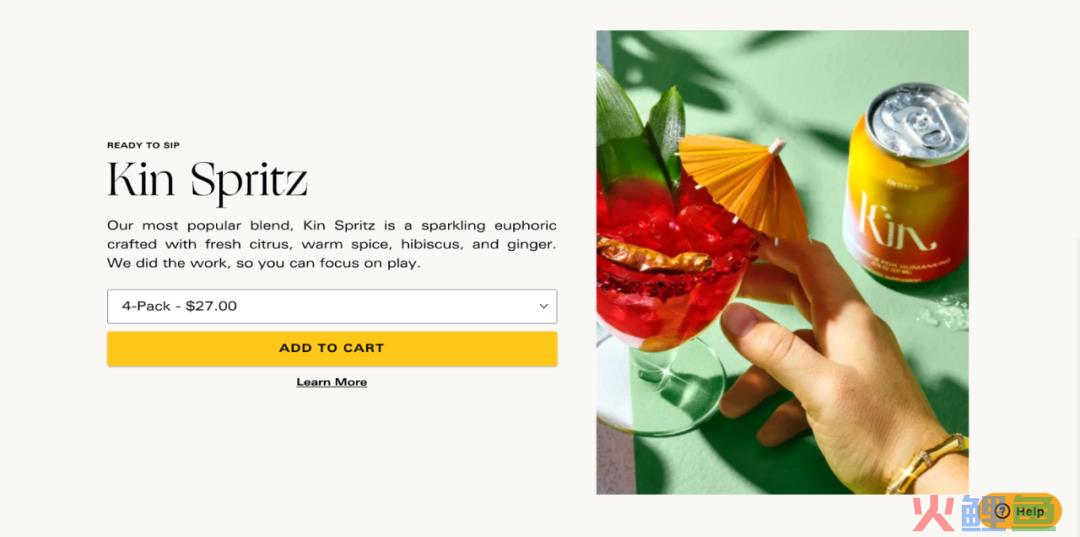
突出购物车按钮
对于产品页面,“添加到购物车”按钮必须突出。
按钮需要易于发现和点击,同时确保消费者将商品添加到购物车时能收到必要的视觉反馈。

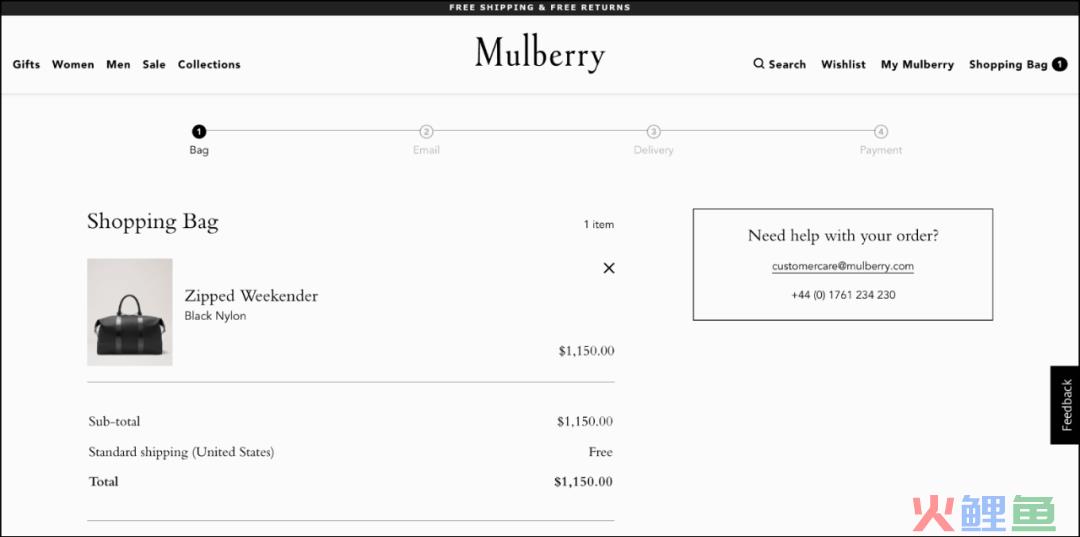
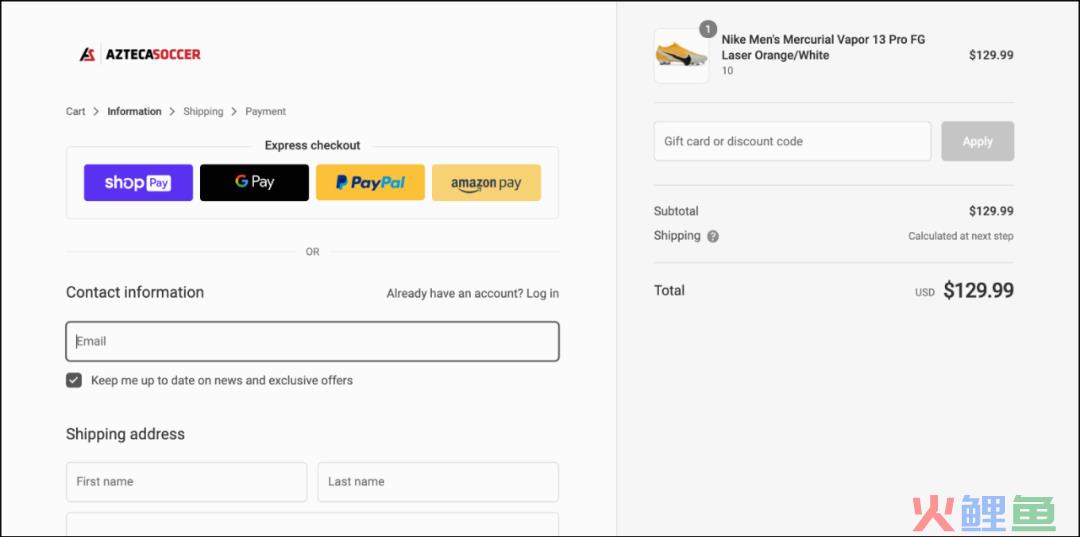
四、清晰的结账页面:显示结账进度
用户花费大量的时间在网上挑选产品,而购买可能只需要几分钟的时间。
所以当用户准备购买时,要确保为他们带来明确的指示。进度条是能让消费者清晰地明白结款处于哪个阶段。

接受多种付款方式
安全性和便利性是消费者在线支付时首要考虑的问题。与利用传统的银行卡支付相比,受信任的第三方支付方式可能对购物者更具吸引力,也使购物更容易。

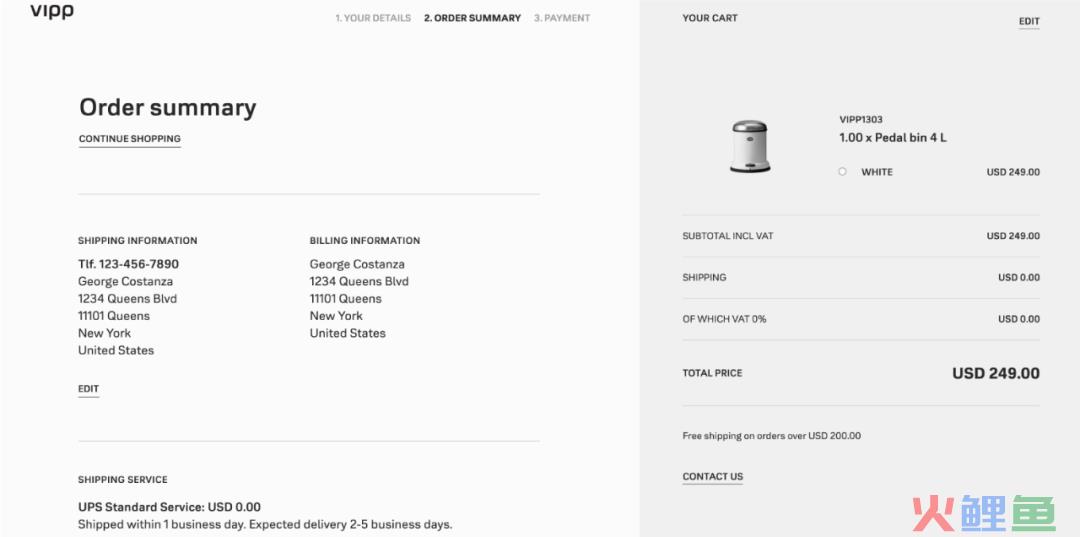
提供明确的订单信息
为消费者提供简明的订单摘要是必备的:
产品详情和数量
所有费用明细
物流和帐单信息

-END-
