陌生人社交应用的一些思考

2019-2020年九日论道输出最多的内容就是围绕社交和约会应用的拆解。我们的拆解大部分围绕产品的商业模式、规则设计以及变现套路来展开。但我们发现对大部分开发者来说,去复刻成功的社交产品还是很难。除了,0到1的启动难以外,大部分的开发者对产品的微观设计细节也是毫不在意。那么,微观设计到底能不能给产品带来几何式增长呢?
先从一个很小的例子开始:
性别选择往往是陌生人社交必不可少的步骤之一,选项也很简单,往往包含了男性/女性/其他性别这三种大的类别。这个页面的设计也通常比较简单,但是这个简单的页面,其实包含着致命的细节。
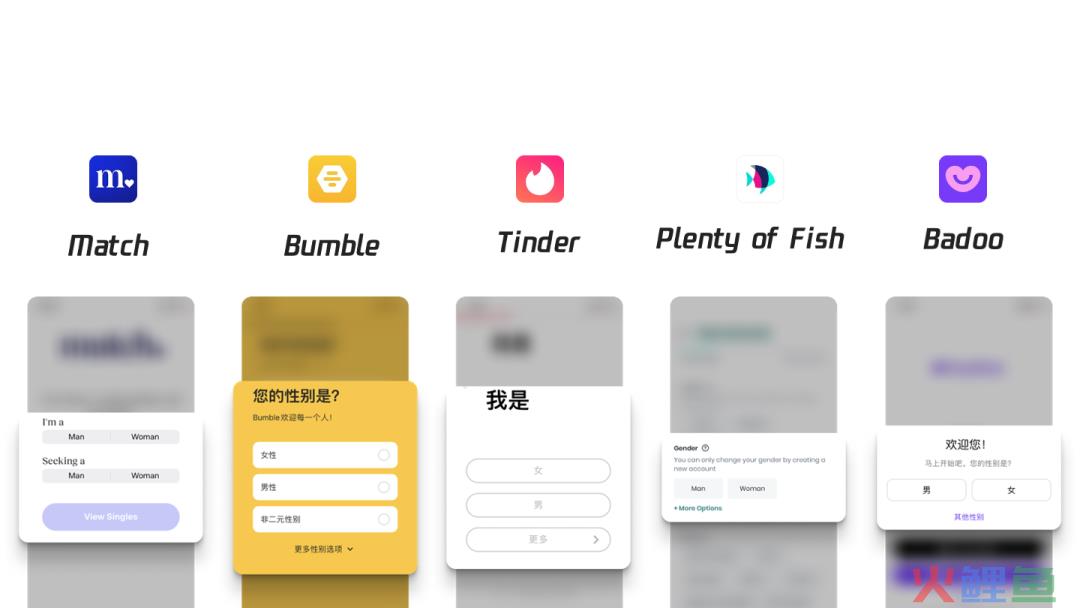
我们先来看一组截取自几款头部app的性别选择部分:

抛开话术不谈,我希望大家注意到的差异点有两组:
第一处差异是顺序。在这五款产品中,"其他性别”都是位列最后,这不会引起过多争议,毕竟男性和女性之外的性别认知确实在整个体会体系里比较弱。但是在这五款中,有两款将女性排在了首位,而有三款将男性排在了首位。
第二处差异就是视觉面积。同样的,有两款将三种选项的视觉面积做了平均分配,另外有两款则是将其他性别用小字号显示,还有一款干脆没有给这个选项。
而我们观察到,将女性排在首位的两款产品,也正是对三个选项给予了同样面积的两款产品。
相信以大家对陌生人社交类产品的熟悉程度,也一定已经猜出来这五款产品各自是谁:
图中设计上将女性放在第一位且较注重各性别视觉均衡的两款产品,分别是Tinder和Bumble,也正是陌生人社交类产品中多年来屹立不倒的两大巨头,将图中其他竞争对手始终甩在了身后。
这是巧合吗?我相信一定不是的。他们采取这样的设计我认为是出于这样的原因:
1、为了体现性别平等的主张。近年来随着女性意识的觉醒,越来越多女性对性别问题变得敏感,从而开始在意性别排序的问题。与此同时,男性较少会意识到这一问题。也就是说,这样的设计在照顾到了性别意识较强的女性的同时,并不会带来冒犯到男性的风险。
2、为了更实际的目标,也就是体现自己产品的价值感。一个常识是,顺序与面积的分配逻辑往往与这一对象的数量正相关,而tinder和bumble通过采用这样的设计,实际上默默地向每一个新用户传递了这样一个信息:我们有很多女性用户和其他性别认知用户。而其他的产品,简直就是明晃晃地在告诉你:不好意思,我们这里男性用户最多啦~
那你作为一个男性,是不是更想去用女性多一点的社交产品?你作为一个性少数群体,想不想去用同类多一些的产品?
诚然,诸如match等产品尽管没有这些细节上的考虑,也取得了不错的成绩。但是之所以Tinder和Bumble始终是其他社交类产品难以逾越的巅峰,也正是因为他们的无微不至的设计考虑与他们对用户发自根源的尊重。这正是好的产品和伟大的产品之间的差距所在。
本文将带你用显微镜观察头部社交产品的设计细节,从用户使用产品的各个流程选取最值得参考借鉴的巧思(当然有些流程实在没有什么出彩且独特的案例,我们也不会随便拿个case来充数)。注册/信息激活
首先是在信息激活的环节,在社交类产品中,用户注册(即创建属于自己的profile)是非常关键的一步,往往也是第一步。这一步不仅仅决定了用户对于产品的第一印象,也直接影响用户接下来的匹配体验。通过本文开头的例子,相信大家也对这个流程的设计考量有了新的认识,接下来我们就继续在注册流程这个页面深挖,感受一下头部产品对细节丧心病狂的追求。1、注册流程

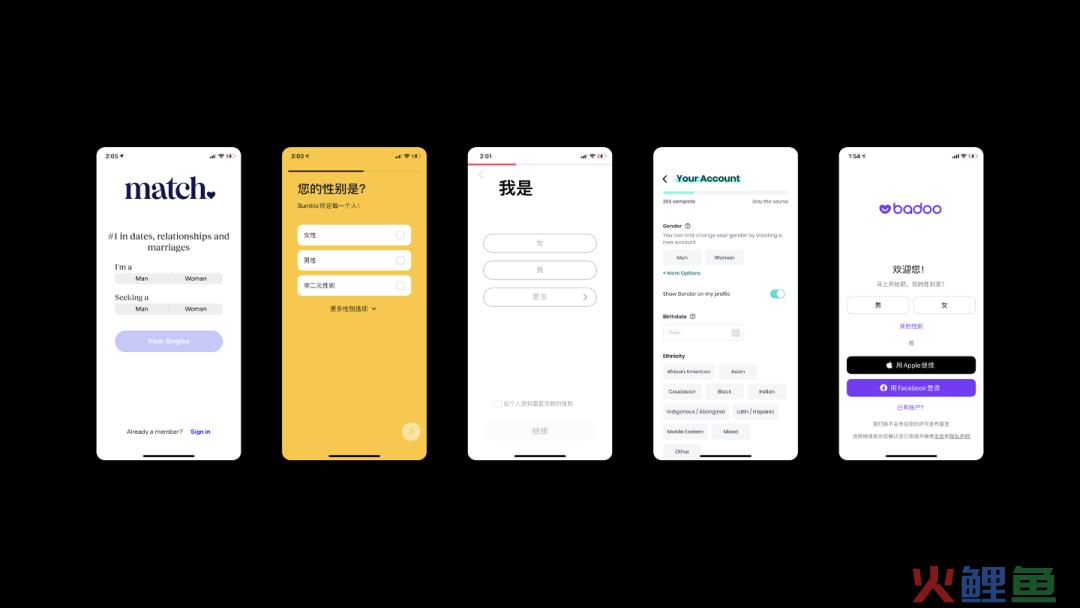
当我们观察这个页面的全貌时,我们很容易发现Tinder和Bumble在整个页面上的设计都高度一致。他们都采取了下面三种设计:
聚焦
过于冗长的注册流程可能会劝退一大批用户,Less is more是大家都清楚的设计原则,但是什么是less,什么是more?这不是所有人都能想清楚的:有些人认为应该压缩所有问题在同一个页面,减少页面之间的跳转,有些人却选择在每个页面都只放一个问题。Tinder和Bumble就采取了后者,我们认为这也是更好的设计选择。因为对于用户来说 ,视觉上精简的信息量能够让他们更好的专注于当下,从而更可能完成注册流程。
而在Match的这一页面,用户不仅需要选择自己的性别,还需要选择自己的性向。在Plenty of fish中,用户需要完成一整张长表单的填写。Badoo虽然也只有性别选择,但是却在同一页面提供了登录方式的选项。用户需要在同一时刻处理涌入的多条信息,焦虑感也更容易产生。引导
在Tinder和Bumble的注册页面,他们都设置了顶部的进度条来提示用户当前所处阶段。这对于用户来说可以很有效地缓解焦虑感。Plenty of Fish虽然也设置了进度条,但是它的进度条配以文字说明,更加明显一些。相反,Tinder和Bumble的进度条与页面的融合感更好。
这也是十分细节的考虑,因为对于心大的用户来说,他们可能根本注意不到Tinder和Bumble的进度条,这部分心大的用户也较为不容易感到焦虑,因此没注意到进度条完全不会影响他们。
而Plenty of Fish的进度条,是对于用户一个更强烈的提醒,「已完成25%」这种文字提示更有可能加重用户的焦虑感,反而有起到反作用的风险。
除此之外,Tinder和Bumble的进度条长度都几乎充满了整个屏幕宽度,每个环节所占的长度自然也更长一些,更容易给用户一种「我已经完成很多了」的感觉。
自动保存
对于很多产品来说,如果你注册到一半,杀死app或过一段时间再打开,多数产品会把你送回注册流程的原点。而足够细心的产品如Tindr等,则会照顾到那些注册中断的用户,保存他们的注册进度及数据,方便他们重新回到app时继续这一流程。
对于社交类产品而言,注册流程往往比其他产品要长上不少,这样的设计无疑可以减少注册过程中的流失率。与此同时,这会让用户产生一种被记住的感觉,从而在一定程度上增强用户的社区归属感。2、隐私保护
当用户完成信息注册以后,有些产品比如Tinder,会立即跳出来一个屏蔽联系人的页面。也有些产品会在onboarding的时候就刻意放大自己在隐私保护这块做出的重要措施和功能,这无疑是一个让用户继续使用下去提高真实激活(完成应用核心动作)率。但先别急着抄作业~这并不适合所有的产品,甚至不适合大多数产品。一般来说,需要在用户刚接触产品时就提醒用户自己有隐私保护机制的产品具有以下两个特点:体量大
比如Tinder,作为一款现象级产品,你确实非常有可能在上面匹配到自己的熟人,因此一个先置的屏蔽联系人功能就十分有必要。而对于体量小的产品来说,用户对此的担心本来就没有多少,如果还跳出这一页面,反而会唤起用户的忧虑。应用的核心场景很私密
有些社交类产品生来就是为一些私密性较强的话题而服务的,可想而知,这部分产品的用户对自己的隐私会尤为看重。对于这批用户来说,进入app的时候能够得知这款产品将会采取有效手段保护自己的隐私,将是卸下心防投入交流的重要一步。
对于那些目的性没那么强的社区用户来讲,这样的操作就很奇怪了,这无疑是在告诉他们:“你可能会在这里遇到一些奇怪的事情”

当用户建立好自己的profile,并且确保自己处在一个安全的沟通环境中以后,就来到了社交类产品的核心流程:找到合适的用户并与之交流。
Tinder也好、探探也罢,在用户第一次使用产品的时候,会把用户丢进一个曝光的大池子里(就好像免费做了一次曝光一样),很容易匹配到对象。这样的做法有助于提高用户的首次核心动作的完成率(彻底完成激活)。
紧接着在后续的匹配流程,Tinder会把喜欢你的人优先出现在你的前几次匹配过程中提高你的匹配率,如此来稳定用户的留存。那匹配成功后,用户就到了互相之间发IM的时候了。此时,我们又可以做哪些好的设计帮助用户完成一次优质的对话呢?陌生人破冰
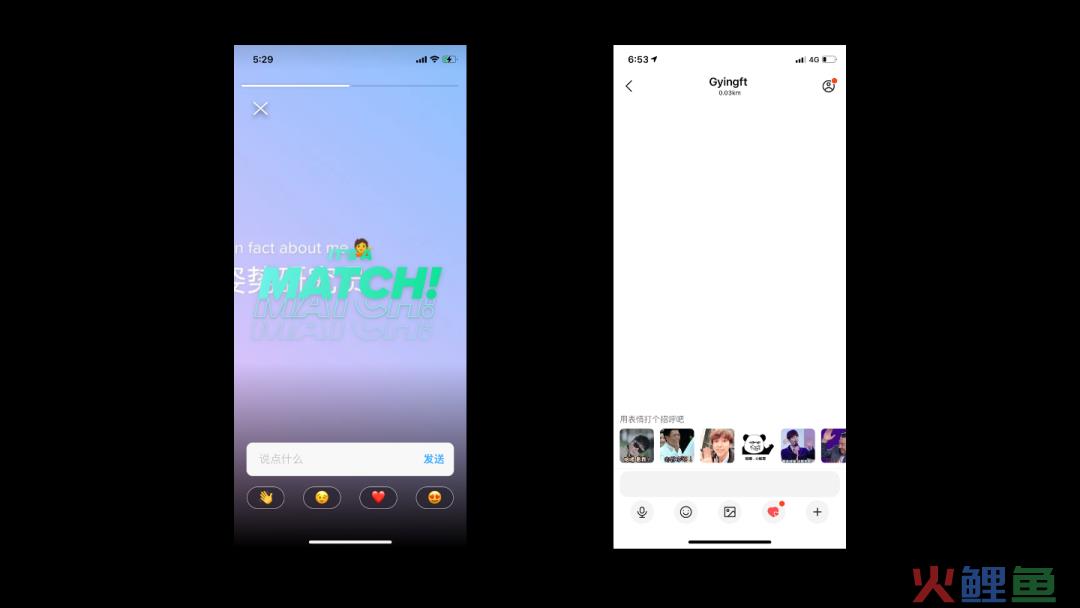
当配对成功后,很多软件会直接给你推荐开场白,或者是推荐你发送一个打招呼的动图。比如下图中的Tinder和Soul

直接发送一个hi,hello,这其实是无效破冰。为什么呢?因为这种操作并没有打开任何话题,也没有给出任何新的信息量。
那么直接推荐一个话题呢?这种做法稍微高级一点,不过也有一定的弊端,那就是会把用户的思路限制住。其实我们都有这样的经历,脑子里本来在想一件事情,但是突然看到一个信息,注意力就被吸引过去了,原来的想法就被冲散。于是呢,你发送给对方的第一句话,不是最原汁原味的你的想法了,而是系统塞给你的一个选项。
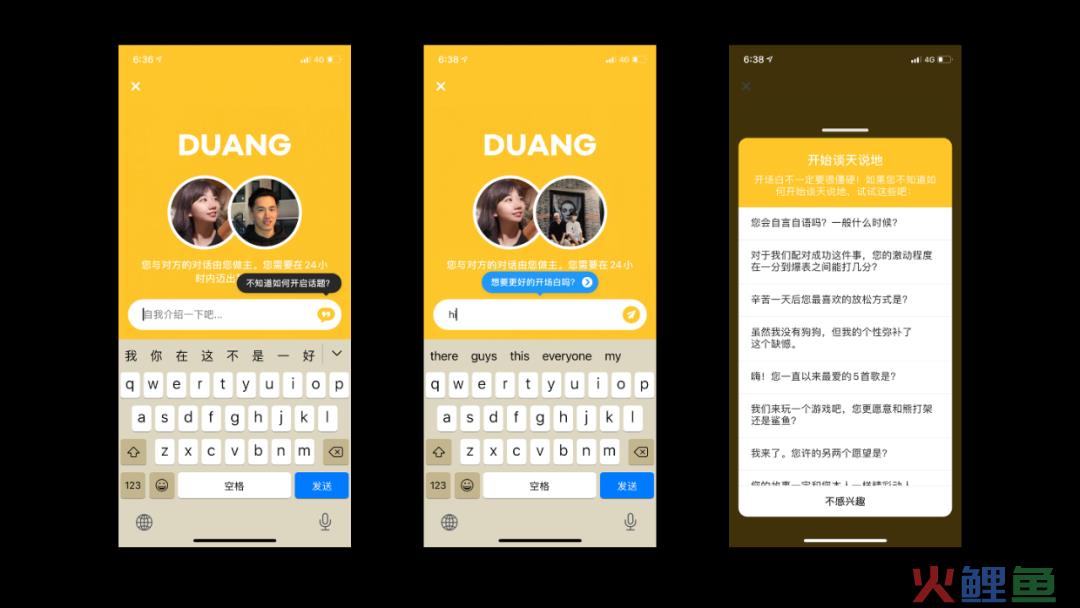
到底怎样才是比较好的做法呢?我们来看看bumble是怎样做的:
进入到匹配页面之后,你并不会看到任何直接的建议,主动权依然在你自己的手里。在这里,想要开启对话的用户有三种选择:
1.直接输入自己的开场白
2. 不知道如何开启话题时,进入页面2s后bumble会在屏幕右侧区域显示气泡,引导用户使用它的提问功能3. 输入一个开场白,但是很无聊,比如“hi”。这个时候bumble就坐不住了,他已经认定你是一个急需拯救的用户,于是屏幕正中央出现了亮蓝色的气泡,询问你是否需要一个更好的开场白。点击这个蓝色气泡,用户即可获取一份建议的开场白list。

总结Bumble的破冰过程,可以说是从各个角度都照顾到了用户体验:
1. 进退有度。在给用户提供优质方案的同时,又不会对用户原本预设的场景造成干扰。
2. 选择丰富。除了普通的开场白之外,bumble还提供了互动性更强的问答功能,这一功能需要双方都回答问题后才能查看对方的答案,无疑增加了双方了解的基础。而且这一功能不仅仅能在对话的开始使用,用户随时都能通过聊天界面下方的黄色按钮开启这一玩法。

高效交流
除了bumble之外,大家对于IM功能也是十分重视。比较多款产品下来,我们发现Tinder的聊天页面虽然乍看简洁,但其实蕴藏了最多的细节。第三方名片
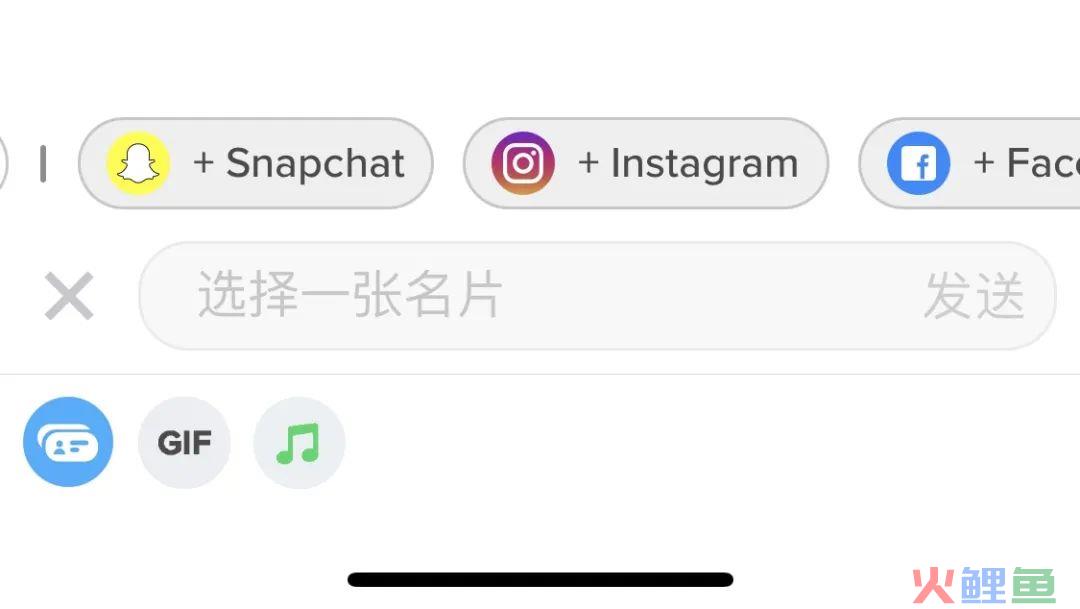
不同于大多数产品对用户流失视作洪水猛兽,Tinder甚至上线了快捷发送第三方平台名片的功能,鼓励用户来交换其他联系方式。
这其实也非常好理解,因为在Tinder这种速配式的产品里,人际关系往往是一对多的。大家都在广撒网,你并不会因为加到了一个小姐姐的微信就放弃去匹配其他人。在这样的一种社群形态中,导流至外部平台并不会损害自身的产品效益。恰恰相反,如果有用户因为在Tinder上加到了某人微信,彼此经过深入了解之后确定了专属关系,从此卸载了Tinder,反而会是对Tinder有正向宣传意义的一段佳话。
隐藏时间
除此之外,Tinder还有一些比较别出心裁的设计,比如隐藏了消息发送的具体时间,转而以点赞的设计代替。用户需要左滑消息才能看到这条消息究竟是几点几分发送的。这样做我们猜测是为了环节聊天时候由于过度在意而产生的焦虑感。
恋爱过(或者暧昧过)的人应该都会有这样的体验,盯着对方发消息的时间,想着他怎么还不给我回复。而时间没过去一分钟,这种焦虑就又深刻一分。Tinder在这里刻意地淡化了时间的存在感,想必是有这方面的考虑。
不过这个考虑究竟是好是坏呢?在这里我不做评价,毕竟有些交友大师很看重交流时的推拉技巧之类的,这一设计对于这些选手来说估计算不上什么利好消息。点赞消息

另一个我不确定是好是坏的设计,就是这个代替具体时间的点赞按钮。诚然,给某一条消息点赞,确实能表达些许的正向反馈,在回复对方的消息之时再给他点个赞,似乎也是一种锦上添花的表达方式。但是点赞这个动作在某些语境下已经沦为「已阅」,它用很少的行动成本,传递了不太多的信息。划算吗?说不上浪费罢了。但我们论主认为这个设计很棒,常见于当一方夸赞另一方的时候,如果被夸的一方感到很害羞却很喜悦的时候,单独一句谢谢可能容易把天聊死,但是一句谢谢加一个点赞,能让夸赞方更加兴奋地继续开展话题。
不过不管这个功能精不精彩,这确实体现了Tinder的一番探索之意。结语
今天我们带着大家一起从一款社交产品的注册逛到了最终交流的促成。在这之间的各个环节上,我们都选取了一些case来带大家体会优秀的社交产品都是怎样的细节狂魔。本文并没有对变现环节的设计做过多的展开,因为九日论道之前已经有关于此部分十分深入的拆解文章,欢迎大家移步阅读。
正如我们在开头所说,这种程度的细节设计其实并不是一款产品成功与否的关键,就像很多产品设计上并没有任何值得称道的地方,收入也依旧可以做到排行榜前列。
但是我相信很多读者并不仅仅满足于做还OK的产品,而从OK到great,差距可能就在这些细节之中。这也是为什么本片中的大多数例子,都来自于Tinder和Bumble两款产品,这并不是因为我们偷懒只看了这两家,而是因为精彩的案例的确集中于此。这些案例并不一定是最优解,甚至标准解。我希望大家能够透过这些细节感受到的是,优秀的团队究竟具有怎样的设计思维。
设计方案终究只是表象,这一切的基础是对于人性和社会的洞察。下一篇文章我们将从社会学的角度深度解析陌生人社交类产品的形态及演变,敬请期待~-END-
