产品页面如何做好用户体验设计?附案例分析

在电子商务中,衡量成功的标准不是网站访问者或点击次数,是最终购买的数量。从这个角度来看,产品页面至关重要,因为它通常是“购买或不购买”的大多数决策发生的地方。因此,在设计或改进电子商务网站或应用程序时,用户体验设计师必须仔细考虑并对其进行最细微的测试。这就是我今天的文章的内容:让我们讨论什么是产品页面以及如何有效地设计它。这其中包含来自国内国外知名电子商务网站的大量案例,以及针对特定业务目标的创意设计概念。
什么是产品页面
产品页面是电子商务网站的一个页面,它为客户提供有关特定项目的所有所需信息,允许检查存在的各种选项,并使客户在决定时能够快速进行购买过程购买商品。
与真正的销售点不同,电子商务网站不提供与商品的身体接触或商店员工的帮助,产品页面成为吸引、印象、信息和说服力的主要来源。这就是为什么它的设计、导航性和可用性在销售增长中起着至关重要的作用。
一个设计糟糕的产品页面,可能会浪费将买家带到网站的时间和这个特定产品的所有努力。因此,除了吸引人的产品介绍之外,还要关注功能性、清晰度、可读性和直观的导航。
产品页面的典型元素
基本上包括:
显示产品的图像
提供有关产品的所有必要信息
允许用户检查不同的颜色/型号选项(如果有)
使访问者能够查看早期买家的评论、评论和评分
允许将产品添加到购物车或愿望清单
显示其他相关选项
此外,产品页面可能包括不同项目的比较等选项,尤其是在销售不同设备和电器的网站上很受欢迎。

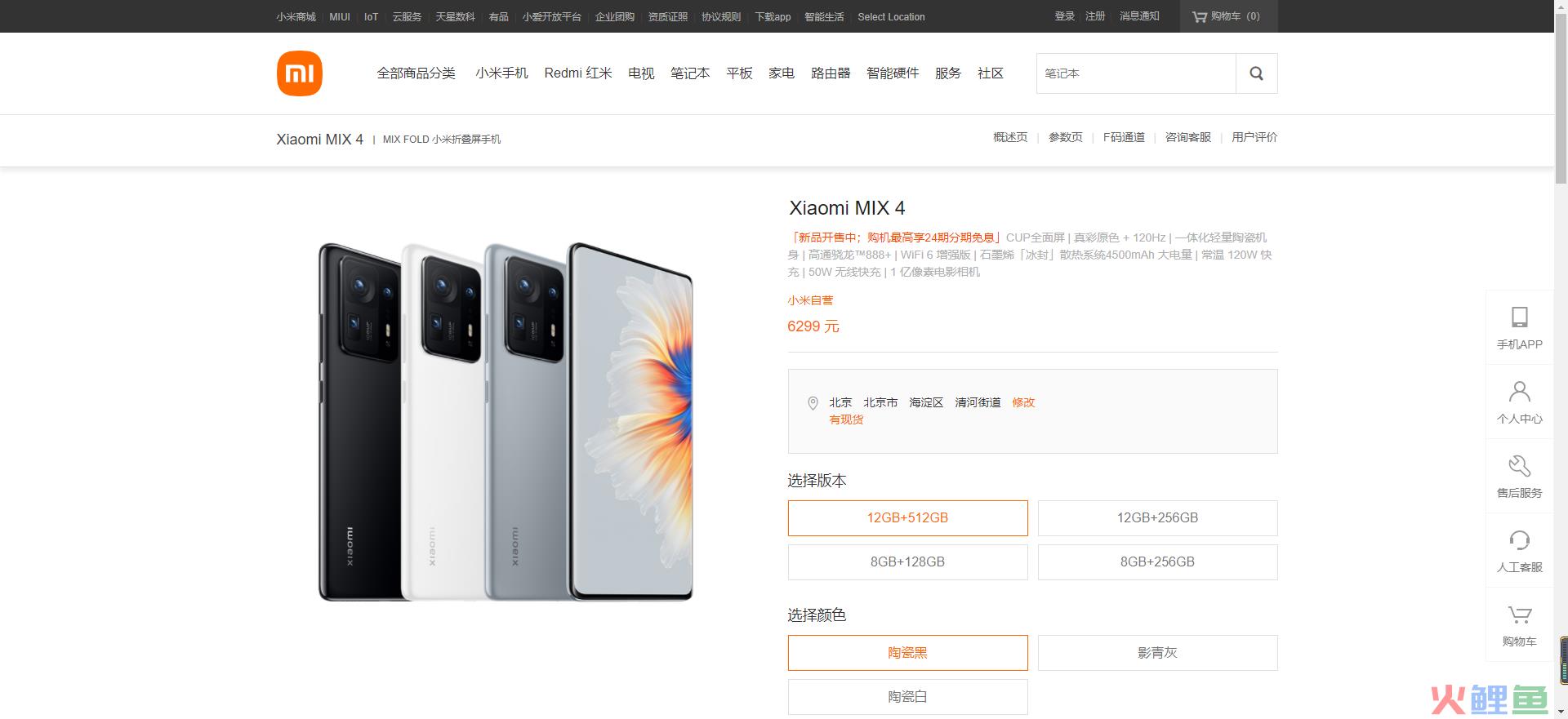
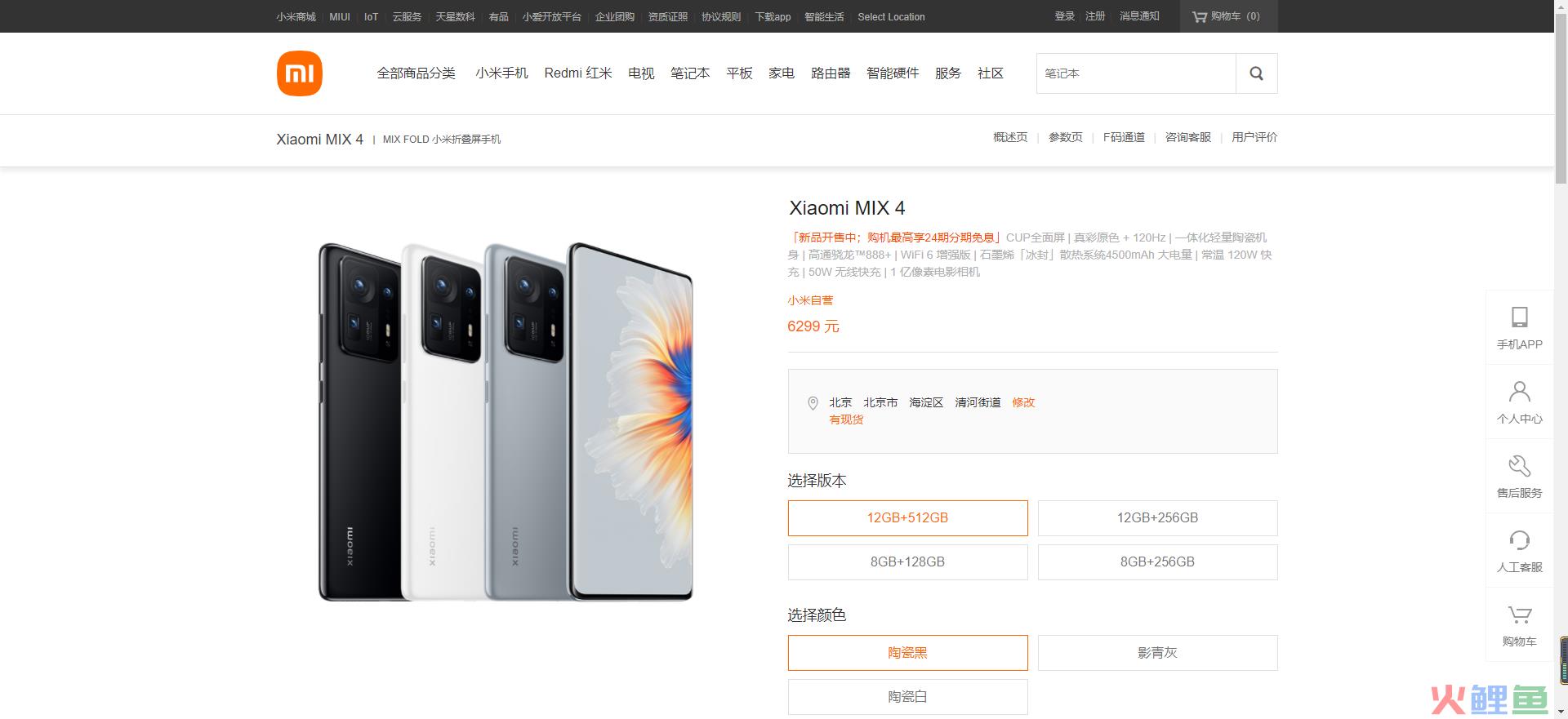
小米商城官网
基于此,以下是产品页面布局基本元素的清单:
物品的名称/标题
照片
价钱
物品可用性
添加到购物车/添加到购物袋/添加到购物篮/购买按钮
添加到收藏夹/保存到心愿单按钮
描述
社会证明:评级、评论、以前的买家数量、现在查看商品的人数等。
颜色的选择
型号选择
选择要购买的商品数量
尺码指南或计算器(用于衣服和鞋类)
扩展细节(材料、技术规格、尺寸、重量、特殊功能等)
上面的列表并不意味着所有要点对于任何产品页面都是强制性的,选择将取决于分析多种因素、了解目标受众并仔细确定优先级,以查看针对这种特定类型的商品或类型的客户,要包括哪些要点以及可以从列表中删除哪些要点。

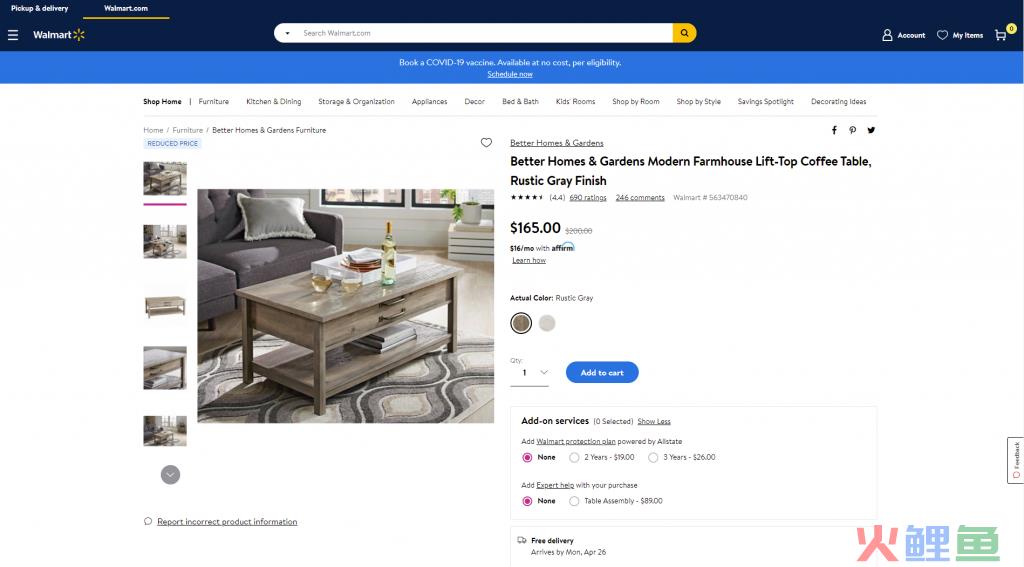
沃尔玛某个产品官网
产品页面的设计实践
视觉演示
电商平台是证明图片值一千字的最佳场所!由于无法物理接触商品,访客将依靠产品的视觉效果来对商品产生第一印象。更重要的是,图片比文字更快地被注意到,它们将成为吸引访问者注意力的第一个元素。他们展示了内容中既有信息又有情感吸引力的部分。
这就是为什么许多电子商务平台:
使用一组图像从不同的点和角度呈现一个项目
应用缩放功能,使访问者能够更近距离地查看照片的某些部分,查看纹理和小细节
将物品的照片与模型或适当环境中的照片相结合,以更好地了解其外观和尺寸

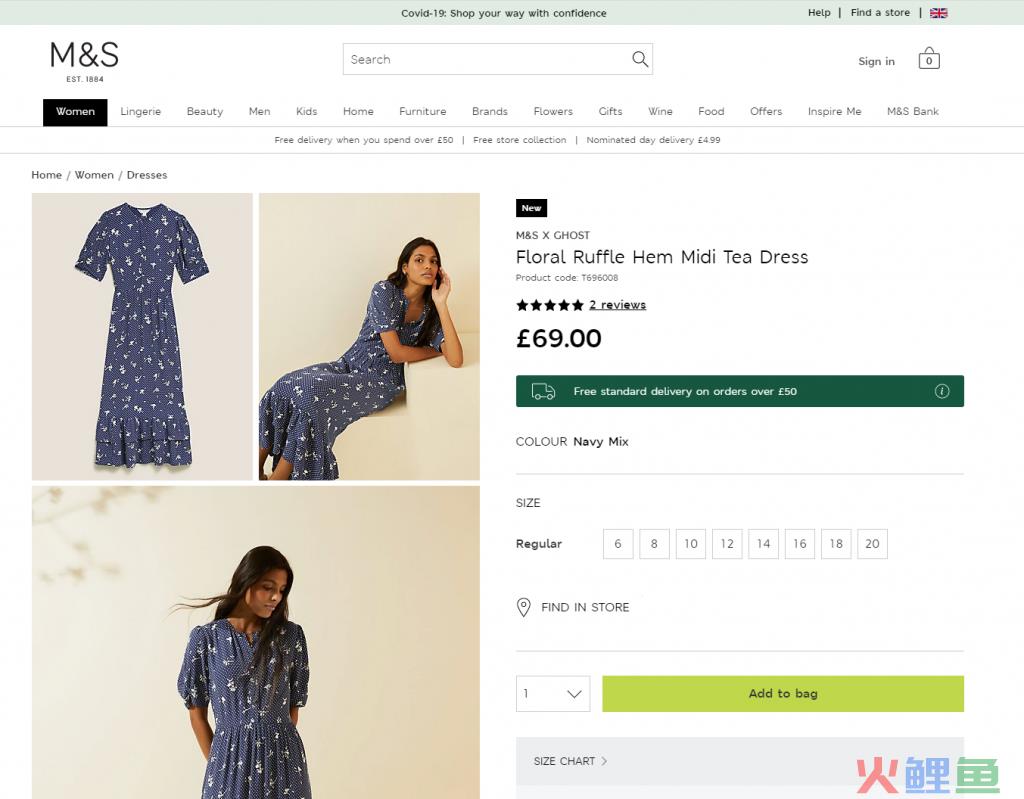
marks and spencer 产品页面
一般的品牌策略和特定的广告系列或系列风格,将它们统一起来的是:
原创性:拍摄以制作与品牌手册或特定活动指南中定义的风格,相对应的自定义照片
高质量:毫无疑问,照片的质量直接影响对特定项目和品牌的总体印象
网页优化:照片质量不能太大,因为它会显着影响加载时间,进而对搜索引擎优化有很大影响;此外,页面加载缓慢是高跳出率的坚实原因——除非网站提供绝对独特和超级独家的东西,否则人们会离开而不是等待。
除了图像,还可以使用其他更复杂或交互性更强的媒体。其中,现在可以找到:
产品视频、详细的视频评论和说明
项目的 360 度视图
增强现实技术帮助人们在自己的环境中观察物品或虚拟试用

显然,这些类型的媒体通常比产品图片类型的页面更复杂、更耗时、更昂贵。因此,对其价值的决定通常基于所提供物品的类型和价格。例如,卖一件25块钱的T恤,产品照片可能就足够了,但要购买价格高得多的冰箱、智能手机、电脑,甚至汽车,客户需要在决策方式上更有说服力。在这种情况下,花费在更复杂但更令人印象深刻、有说服力和信息丰富的视觉效果和媒体上可能是一项值得的投资。
信息丰富但简单的描述
人们不再阅读的说法与产品页面没有任何共同之处:当客户决定花钱时,他们确实阅读了需要了解的购买产品信息。尽管如此,这不是描述的原因,是因为注意力范围非常有限。描述文字应简洁、真实、简单,并用受众的语言说话。它应该回答基本问题:产品是什么,它看起来像什么,它做什么,以及它是如何做的。最好从最有可能被阅读的第一行开始,而不是用购物者已经厌倦的标准营销钩子来填充它们。
这里的另一个经验法则与前一点有关:展示!不要只是详细描述产品的内部外观——展示产品照片。不要只说这条围巾与那件夹克的搭配有多漂亮——展示产品照片。将文字的力量与适当的图像相结合,使体验更加有效。

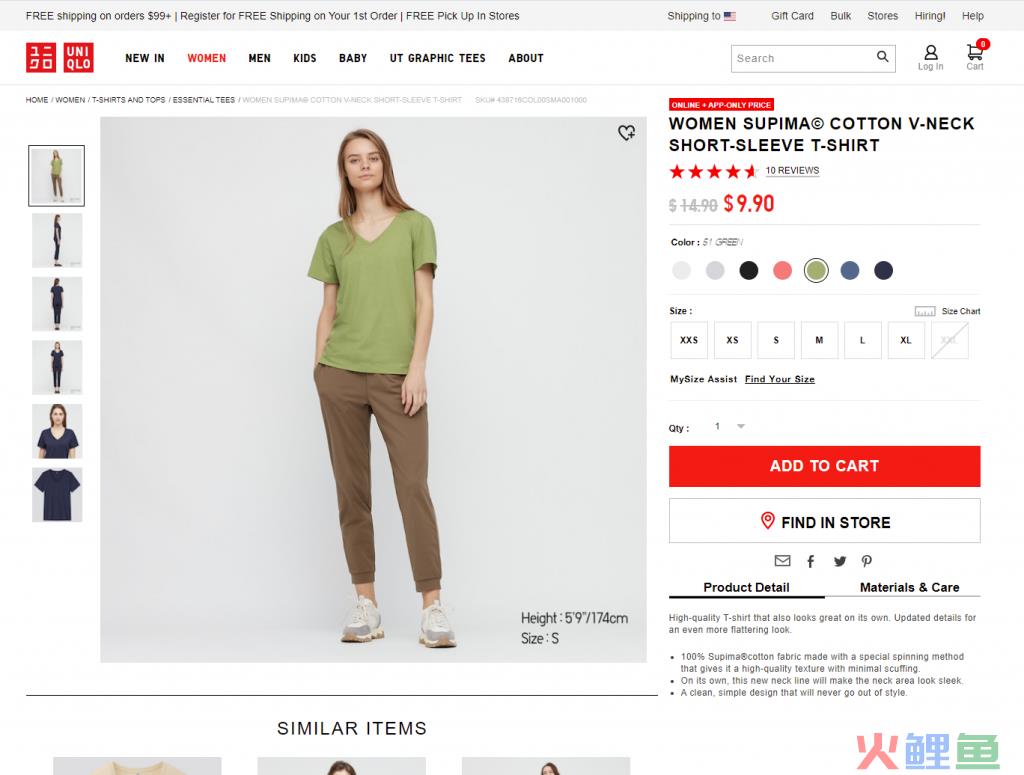
优衣库上的产品页面:该页面具有对该项目的简洁而翔实的描述,并将材料和护理的详细信息放在另一个选项卡中,均位于页面的预滚动区域。另一个好处是照片上的模型尺寸定义清晰,让客户立即了解比例
超级明显的号召性用语
号召性用语 (CTA) 应该立即引人注目,在电子商务界面中,号召性用语元素是与产品有效交互的核心因素,它们在可用性和导航性方面起着至关重要的作用,因此在获得利润方面起着至关重要的作用。当所有交互和转换路径都为用户明确构建,但CTA元素不明显、错位或设计不当时,用户会感到困惑并需要付出额外努力来实现他们的目标的风险会更高——这很烦人。因此,转化率低和用户体验差的风险会增加。

CTA 按钮由于颜色对比而与页面上的其他所有内容不同,并且在明亮的布局中立即被注意到。
专注项目
毫无疑问,考虑到产品页面的布局和内容,设计师都感到有一种冲动,可以用一切可能的东西来填充它,甚至更多地,使页面信息量很大。但是要小心,因为这种策略可能会做一个肮脏的把戏:在信息洪流中,焦点变得模糊,访问者可能会分心而无法做出决定。如何找到平衡点?
一方面,建议不要在页面上放置大量信息,这会使客户不知所措并分散他们对主要目标的注意力 - 进行购买。另一方面,访问者还没有准备好从一个页面跳到另一个页面以获取有关他们感兴趣的项目的不同信息。因此,设计师必须花时间对该问题进行深入研究,仔细确定优先级,并找到需要在产品页面上提供的数据的平衡。
是否有适用于所有电子商务网站的黄金法则?没办法,因为不同的客户和市场有不同的需求,产品的类型也影响着核心和次要信息的选择。分析目标观众和用户测试可以提供有关特定类别的项目或服务需要哪些信息的线索。

产品越昂贵、不常见或创新,客户通常想要获得的信息就越多。即使对于普通的东西,也可能会有大量的问题和犹豫。当然,所有需要的信息都应该可以从产品页面访问,而这里UX设计师面临的挑战是找到一种正确组织它的方法。技术细节、材料、重量和尺寸、服装和鞋类的尺码表或计算器、将物品与类似物品进行比较的功能,等等——这些细节中的任何一个都可以在一个产品中。
我们可以使用原则倒金字塔并逐步揭示信息,从最重要和最需要显示的信息到越来越详细的细节进一步揭示。(“倒金字塔”代表内容从最广泛的事实到更小的细节的事实。)
与其制造策略,不如在内容呈现中保持开放、直接和干净。
尝试将所有核心信息以高度可读的形式放在页面的首屏部分。
测试,测试,再测试,分析页面上的时间,热图和点击,询问和分析以了解买家真正需要什么以及什么使他们购物方便。

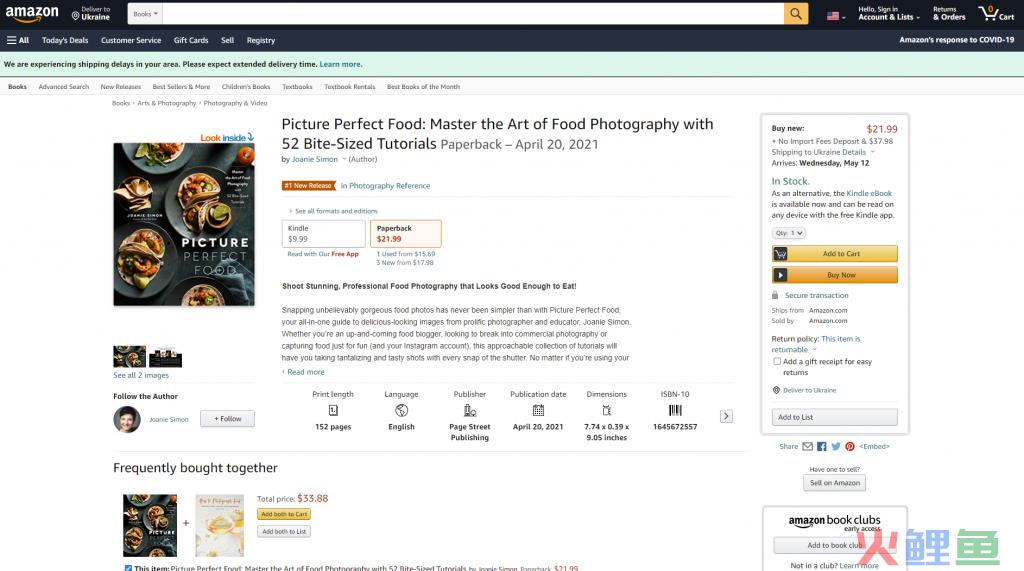
我认为亚马逊上的产品页面基于倒金字塔原理:这种首屏视图显示了买家首先想要和需要了解的关于此类产品的核心信息和功能。

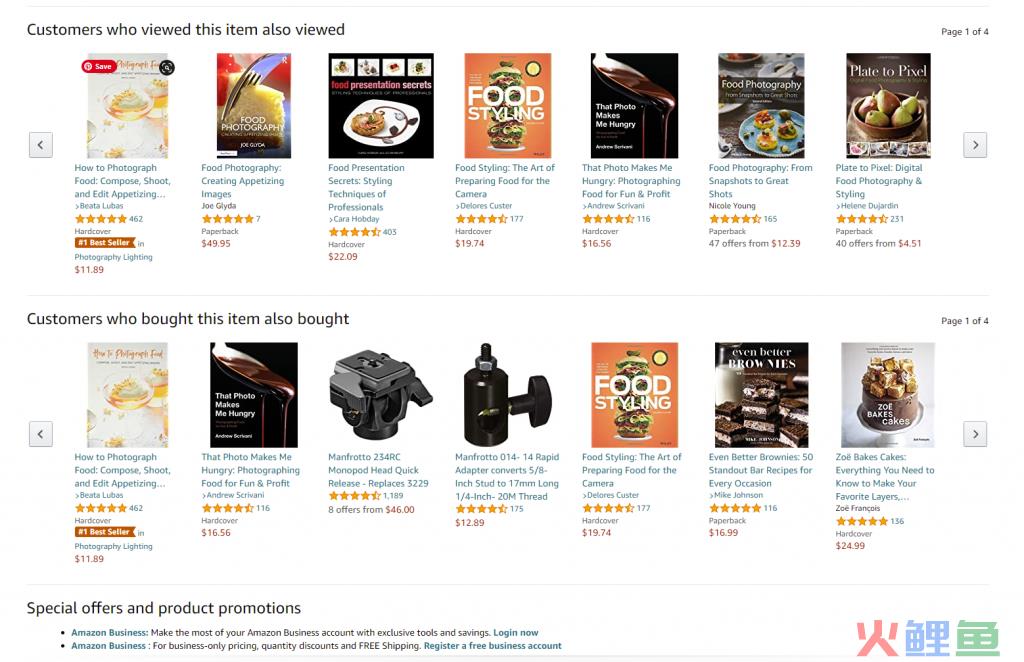
第二个界面更多地揭示了对这个主题感兴趣的其他客户行为:两个部分,由于关注产品图像而具有视觉吸引力,揭示了客户查看或购买的其他产品。
直观的导航
每个按钮、链接和卡片设计都可以改变转化率!务必记住:在我们现在观察到的电子商务激烈竞争中,买家没有准备好等待或浪费时间进行不必要的操作或努力了解他们需要什么,与去实体店相比,他们对电子商务的要求是更快、更轻松、更方便的体验。如果该网站不提供给他们,他们会在其他地方寻找。
因此,除了明显的 CTA 之外,还要确保用户可以毫不费力地执行常见步骤,例如:
找搜索栏
用面包屑导航
帮助快速了解网站层次结构中的当前位置,并可能后退一两步而不是直接离开
完全确定页面上的哪些元素是可点击的
查看商品是否已经在购物车中
查看购物车或购物袋中的商品数量(通常在网站标题中)
使用权力视觉分隔线
和常见的方向线索
更快地感知信息
在网站页脚中找到联系信息和导航链接

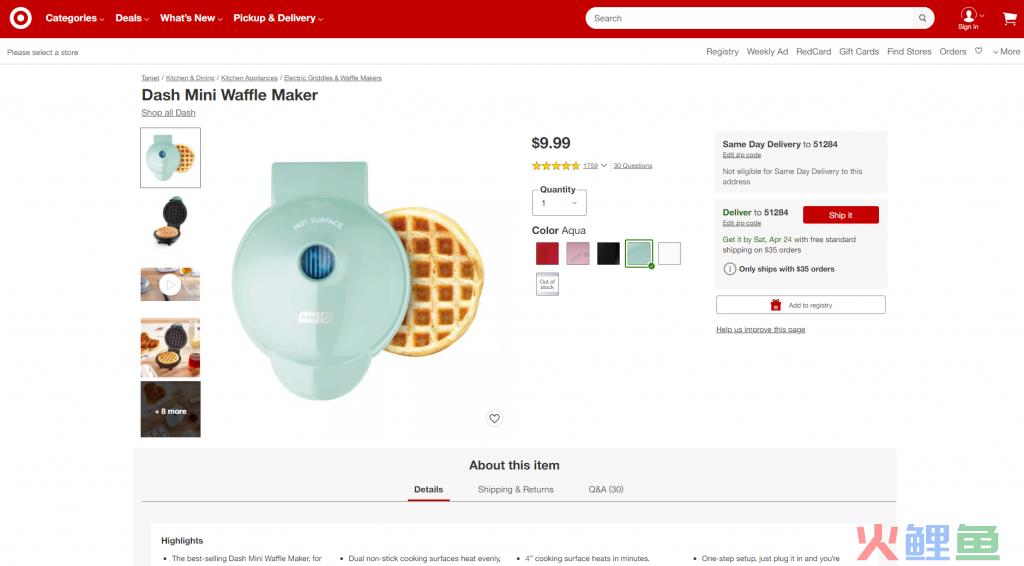
arget的产品页面:该商品的多张照片,既干净又融入环境,颜色选择的清晰且立即引人注目的控件,标题中明显的搜索字段,创建二级导航级别的面包屑,社会证明以评分和问题的形式,以及明确的号召性用语元素。
一致性
一致性意味着产品以相同或相似的方式与用户进行交流,无论交流点或渠道如何。在用户体验方面,这意味着相似的元素看起来和功能相似,这样可以减少认知负担并使交互更加流畅和直观。
在电子商务界面中,它同时涉及:
内部一致性是关于界面或品牌的不同部分,它们的外观和行为都像一个清晰的系统。例如,当您将产品的不同页面或屏幕上的所有 CTA 按钮着色和设计为相同的方式时,访问者可以快速学习并能够在用户旅程的任何阶段快速区分它们。
外部一致性是关于界面的部分,这些部分的外观和行为与大多数此类产品的典型模式相同。例如,当您在销售非有形产品的网站上使用购物车或在文本链接下划线以提示用户可以点击时。

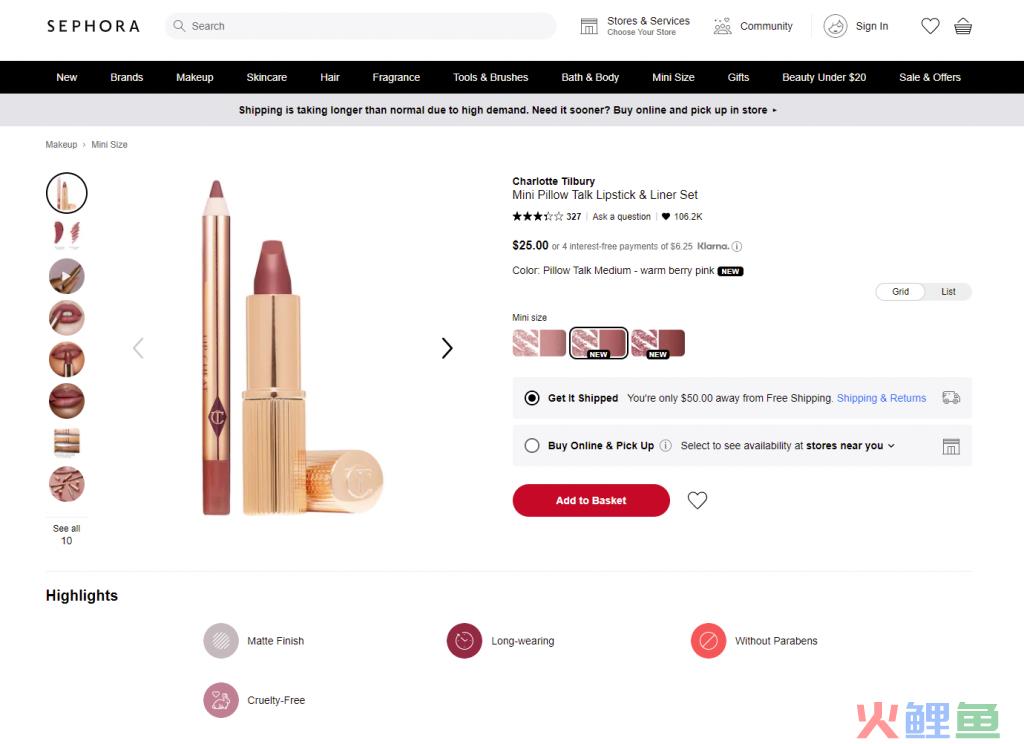
丝芙兰产品页面:网站标题中的预期导航,电子商务购物者易于识别,超级明显的号召性用语按钮,箭头用作网络上大多数用户最清晰的方向提示,专注于项目以不同的视觉效果呈现,并突出了对目标受众重要且有影响力的决策。
已知模式的力量
加上前一点,用户体验设计师最好永远不要低估习惯的力量。在电子商务的UI中,尤其是在红色领域,主要目标是不要震惊和敬畏。用户体验设计师需要成为用户的朋友或至少是支持性的店员,他们会向访客打招呼,引导他们逛商店,直接拿走他们想要的物品,并使结账尽可能快速和简单。为了使这一切成为可能,设计师应该根据实际客户的行为做出决定。
有很多文章和视频呼吁有创造力的人倾听用户的心声,相信他们的胆量并跳出框框思考。然而,设计不仅仅是努力展示原创解决方案所有力量的纯粹创造力。首先,它是一种解决问题并让用户更快乐的方法。因此,从用户的角度来看界面并找到一种交互方式,从而提供一种流畅而简单的购买方式,这一点至关重要。
要习惯从力量这类产品中扮演着重要的角色,选择与用户通常习惯的布局、菜单或图标相距甚远的布局、菜单或图标,往往会带来困惑和挫败感。举一个简单的例子,使用任何其他图像而不是放大镜来标记搜索字段可能会导致糟糕的用户体验,因为买家知道该视觉符号并会寻找它。如果您已准备好进行此类测试,就请花时间对其进行良好的测试,并确保客户也已做好准备。

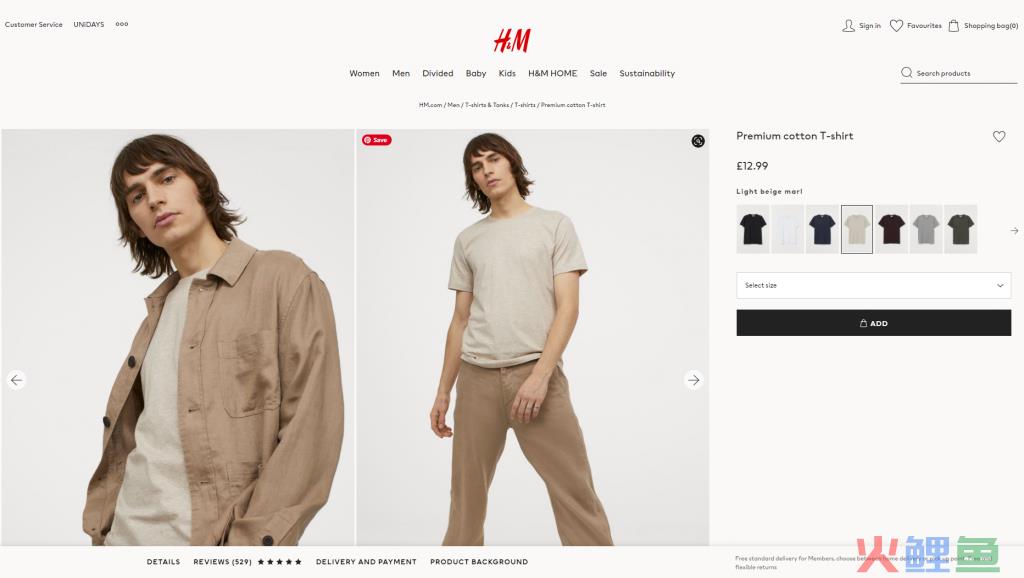
H&M产品页面设计基于极简主义方法:首屏视图围绕突出图像、模型选择选项、优雅易读的基础知识(产品名称、颜色名称和价格)、心形图标作为公认的视觉设计将项目添加到收藏夹和一个明显的 CTA 按钮的触发器。甚至大小选项也隐藏在下拉菜单中,以将控件数量降至最低,并将所有注意力集中在视觉效果上。当然,这意味着额外的点击和滚动;但是,如果客户习惯了这种流程并欣赏这种始终反映品牌形象的特定风格,则该方法可能是合理且有效的。
该网站不是为创意竞赛或名人画廊而制作的,而是为真实用户制作的。习惯对用户体验的积极影响可能比革命的愿望更强。毫无疑问,需要一定程度的独特性,但并不是要打倒用户。在电子商务UI设计中,往往针对的目标受众非常多样化,太多的革命可能会吓到并引起犹豫:我真的需要购买这个东西吗,用户可能会想,如果很难得到它吗?研究特定目标受众的交互模式和典型产品,使他们的习惯成为力量。并且不要忘记检查屏幕上的所有图标是否具有双重含义,在需要时使用文本标签支持它们,力求创新与传统的平衡。
缩小焦点,我们还可以谈谈习惯对特定电子商务网站的影响。可能已经阅读过许多关于这个或那个电子商务巨头的“糟糕的用户体验设计”的评论。然而深入思考,很容易理解他们将习惯的力量作为一种尊重买家的主要方式,因为他们的许多客户已经与他们在一起多年。这不是因为他们不知道如何改变,而是因为在业务发展的某些阶段,改变的成本可能太高了。这并不意味着永远不会进行更改,它们只是没有那么具有革命性并且是小步完成的。
可扫描性和可浏览性
众所周知,访问网站或应用程序时,用户通常不会阅读和观察页面或屏幕上的所有内容。相反,他们从快速开始扫描且了解它是否包含他们需要或想要的东西。了解眼动追踪模型,格式塔原则, 和定律视觉层次,设计师和信息架构师可以将核心数据和交互元素放在高自然可见性的区域。使产品页面可扫描的其他因素是可读的排版和足够的空白。
影响决策的事情有很多,和谐就是其中之一。令人眼花缭乱的颜色组合、不可读或不组合字体、咄咄逼人的背景、侵入性的弹出窗口或动画、烦人的声音或页面加载很久——这些东西的任何一点都会迅速破坏体验、分散用户注意力并让他们离开,有时甚至没有明确的解释他们不喜欢什么。细节很重要,仔细考虑并组织好它们。

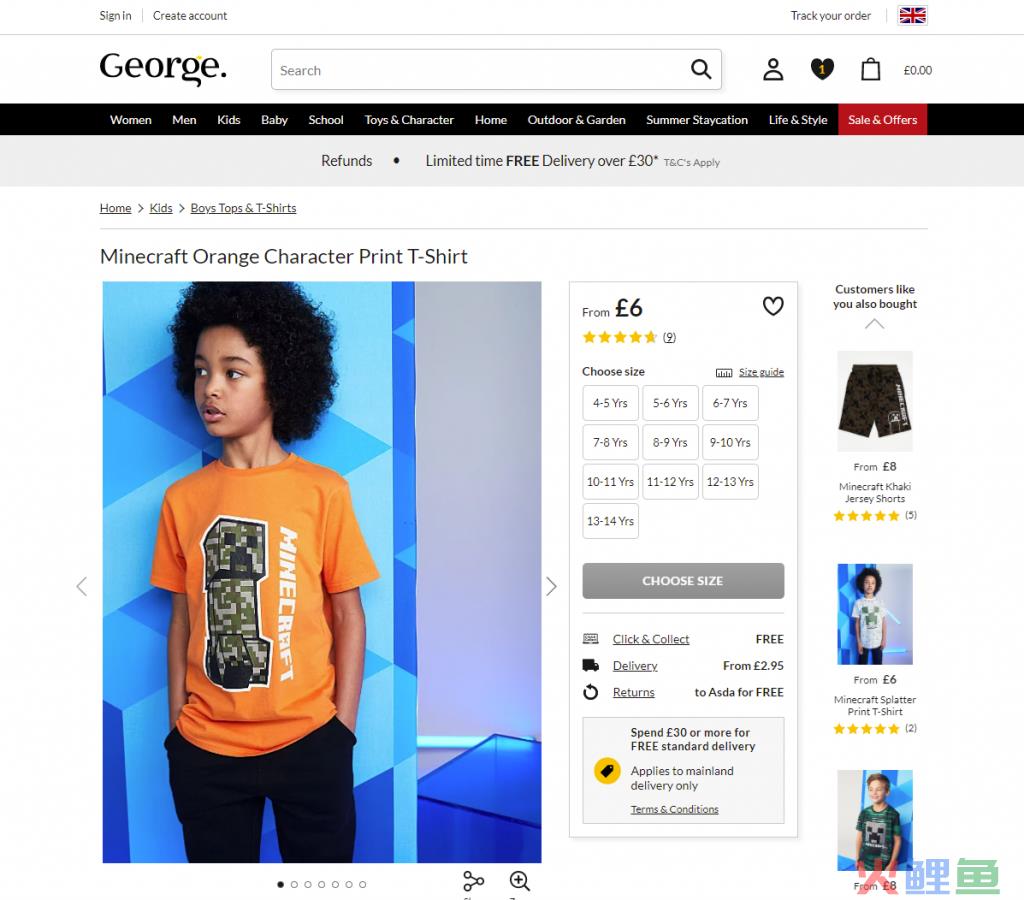
George上产品页面:由于布局轻盈通风,页面看起来干净简洁,但同时,即使在快速扫描阶段,它也具有很高的信息量。
点击次数减少
如果从一个页面到另一个页面或从一个界面跳转到另一个界面不是进入页面的旅程的一部分销售漏斗,保存每个用户的点击可能。操作太多很累很烦,这是一种负面情绪。情绪对用户体验有着巨大的影响,让留住用户变得更加困难。尽可能减少选择和购买方式的点击次数——这样你比最礼貌的感谢词更能尊重用户的时间。例如,避免在基本选项(如颜色或型号选择)中出现少量选项的下拉菜单。

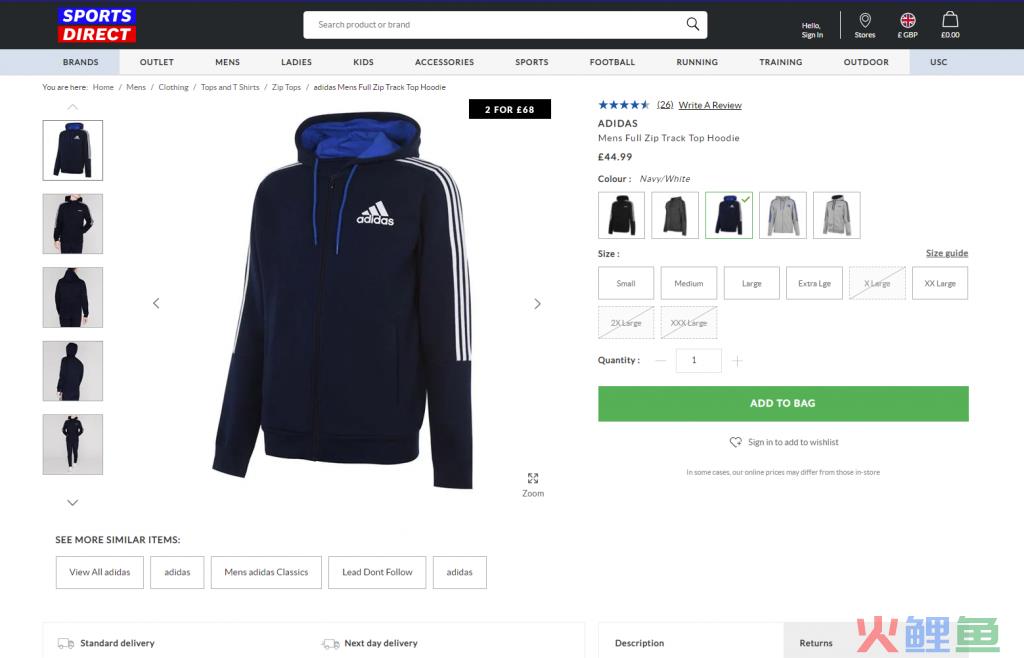
Sportsdirect网站上的产品页面:下拉菜单中没有隐藏任何信息,因此非常容易扫描型号和尺寸的可用性,立即看到 CTA,通过键入或操作加号 / 轻松更改项目数量减号控件,箭头显示如何查看更多图像,面包屑有助于轻松跳回选择其他项目。

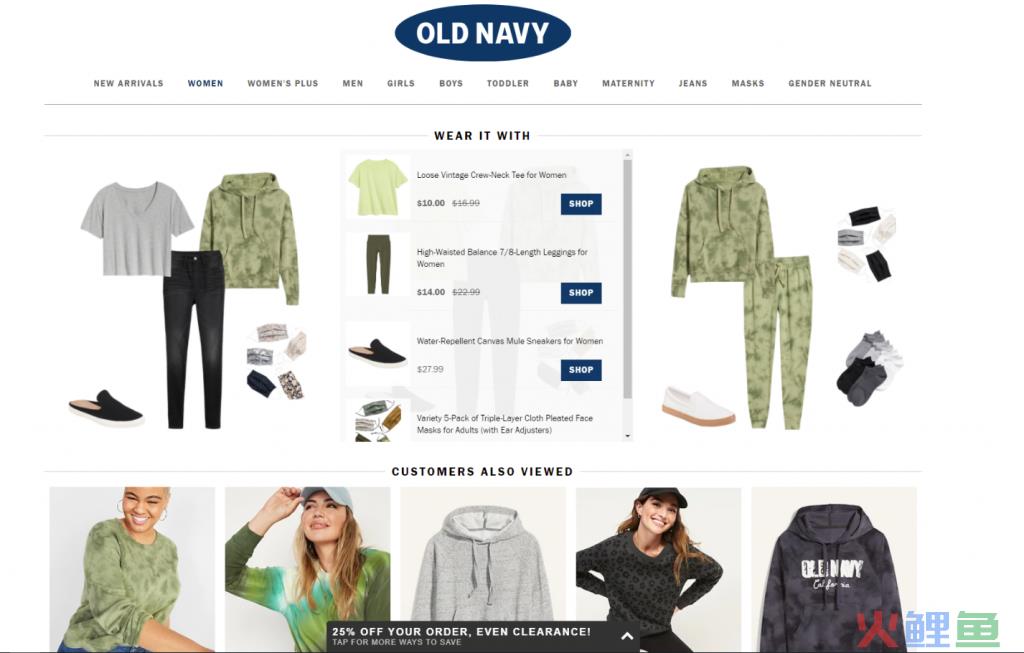
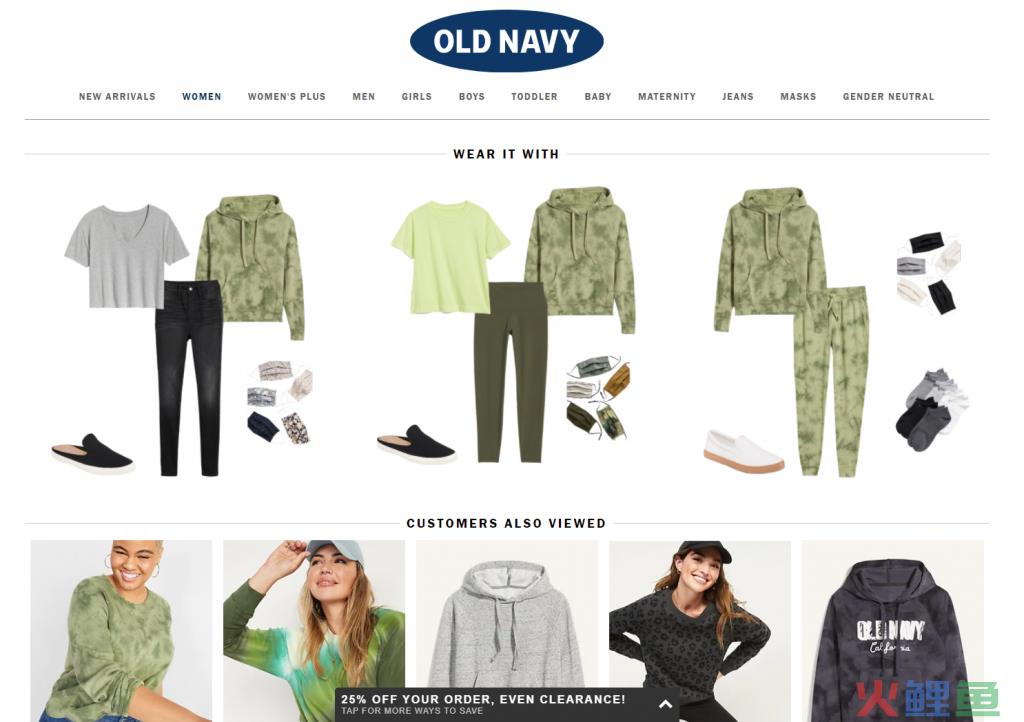
OldNavy产品页面将提供的组合部分与网站上的其他商品集成在一起,它不仅仅是一个激发买家灵感的图像:悬停时,购物者会获得带有基本信息的商品链接列表,可以轻松参与进一步购物,并快速访问相关商品。
社会认同
社会认同是影响物理和数字世界决策过程的重要因素,是人们在一定的情境下模仿他人的行为来进行行为的一种心理和社会现象。这个词是由Robert Cialdini在1984年出版的《影响力》一书中引入的,这个概念也被称为信息社会影响。
在电子商务中,前一个买家的体验会极大地影响下一个买家的行为,这就是为什么需要评分、评论和评论,尤其是在大众市场平台。它们帮助客户与一群相似的买家感到团结,这在其他购物者的实际商店中很容易感受到,但当您独自在电脑或手机屏幕前购物时,在线购物体验中更需要这种感觉。重要的是,评论可以回答客户提出的问题,这样可以支持有关购买的积极决定或防止购买错误的商品并获得负面体验。



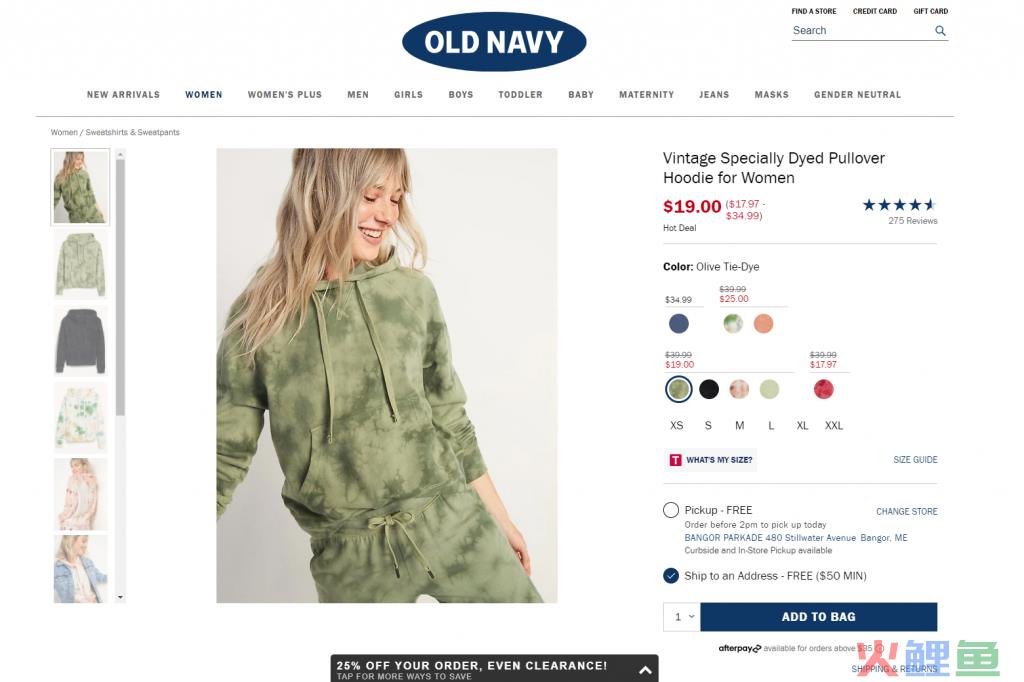
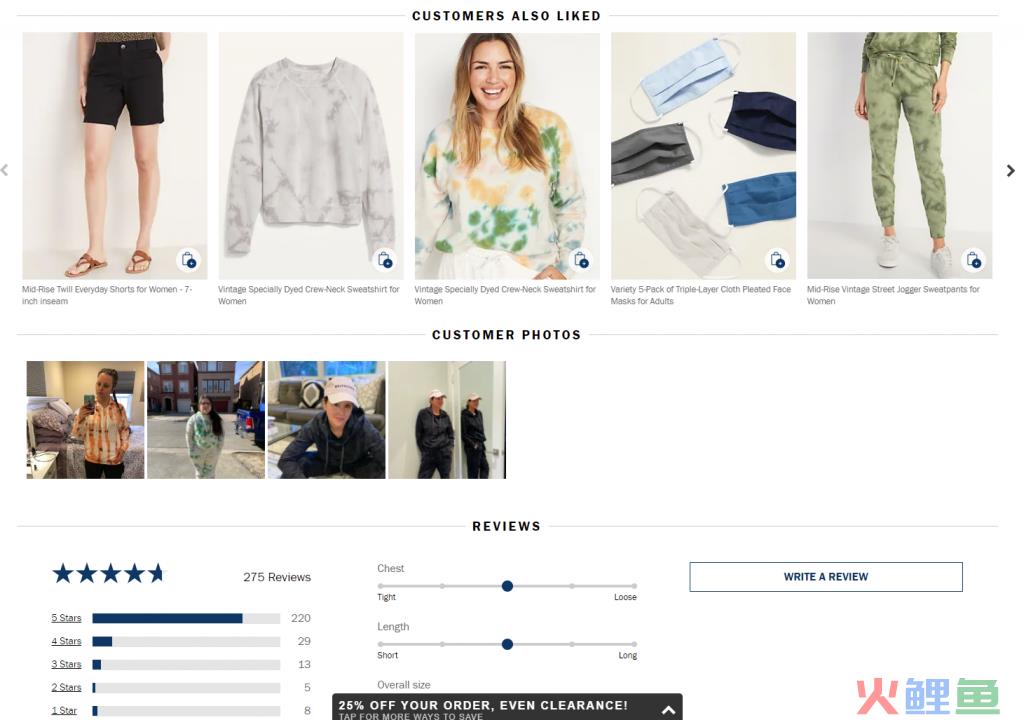
这是OldNavy 上的产品页面:第一个视图以及所有其他详细信息包括社交证明,显示该项目的评级以及标记该项目的人数。向下滚动,买家的参与度更高:除了相关产品与此商品相结合以获得完美服装外,该页面还会显示其他客户看过和喜欢的相关商品,以及更多客户的照片和评论详情。
互动性
随着越来越多的买家上网,品牌和零售商可以分析更多关于他们的行为、需求和愿望的数据,并在此基础上整合新的方法。互动性模仿从不同角度看物品并操纵它、试穿衣服或鞋子、测试脸上的化妆选项、虚拟地将一件家具或装饰品放入你的房间——所有这些以及其他创新的多样性都是由于创造力、客户体验关怀和新技术,变得越来越容易获得和负担得起。当然,他们帮助客户做出决定。
现在电子商务交互的另一个重要方面是个性化和定制化,人们可以定制他们的购买,而不仅仅是从目录中选择。为花束选择定制的鲜花组合,用最喜欢的食材定制汉堡或比萨饼,收集个人装束或家庭装扮,而不仅仅是购买现成的——能够将自己的个性添加到报价中,许多购物者觉得自己准备好了买。
移动适配
毋庸置疑,如今人们用智能手机做的日常活动有很多,购物已成为首选之一。此外,移动适配是搜索引擎优化的核心网络要素之一。如果您希望电子商务网站被成功搜索并让访问者在任何设备上都能获得无缝的购物体验,请使产品页面适合移动设备并重新考虑布局,使界面便于移动设备导航。一些电商平台走得更远,还投资创建适用于iOS和Android的原生应用程序,但对于许多小企业来说,这可能显得负担不起,甚至不合理。无论如何,无论本机应用程序是否存在,产品页面以及其他网站页面都应该具有响应性和移动友好性。


时尚品牌电子商务的简约产品页面,专注于照片、易于选择的颜色以及可在任何设备上使用的响应式
404错误
随着产品页面的大量使用和经常更新,出现错误的情况也不同。人们可能会不小心在URL中输入错误的字母,或者他们之前保存的页面可能已经不存在,因为该产品已经缺货。确保不要让客户看到一个空白的错误页面并离开。将它们连接到其他页面,提供相关选项或类别,尽一切努力利用涉及客户的错误页面检查其他内容。
总结
当然,为特定的电子商务项目选择设计实践的决定是一个彻底思考的问题,关于使用什么和留下什么的解决方案将基于许多主观因素,从产品类型和市场细分到公司预算、雇主的技能、个人品味和目标受众的特定需求。大众市场电子商务的方法不同于狭隘的利基市场。针对不同代客户的方法会有所不同。
但是,如果不遵循商业世界的主要条件,即:产品应该高于一切,那么上述所有做法都将无法正常工作。如果网站销售优质商品并使网站或应用程序成为销售渠道,而不是谎言和诡计的地方,那么所有其他步骤、投资和实践都是有意义的。无论如何,如果您提供的产品很好并且客户已经在网站上,那么让产品页面以最佳方式展示该产品,并帮助购物者感到宾至如归,方便,清晰,友好。
