信息架构、产品架构、业务架构是什么

在做产品经理的时候,我们常常会面对一个词:架构。
对于其他职位,仍然也有架构的说法,比如开发有开发架构、设计师有信息架构,业务部门有业务架构。那么一款产品和这几个架构之间有什么关系,如何去理解各自架构的特点
三个架构互相依赖
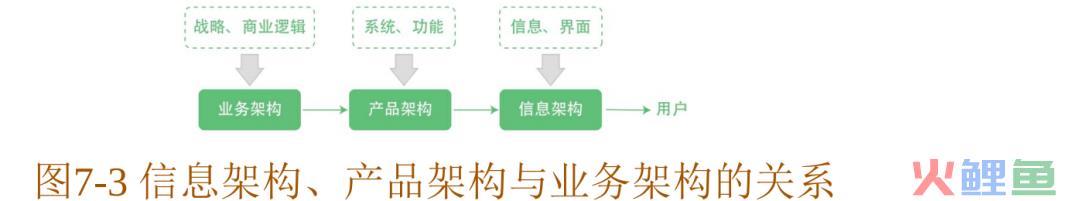
这3个架构层层相关,同时真的在产品设计中,实际是有先后顺序的。最近在看《幕后产品》这本书,作者也提到了这3个架构,并简单提及三个架构是有交集点的、和优先级。

▲来自《幕后产品》
于是借此我也分享下我自己对于这三个架构的理解。如果你正在对这方面有一些疑惑,或许此文章可以帮助到你。
1.业务架构,是产品的骨架
任何产品,都会遵循一套战略和商业模式,来实现价值。而公司的战略和商业模式就是业务架构的基础。很多时候,业务也会随着时间周期成长,甚至是改革,但是公司的战略目标是不会轻易变的。
业务架构由业务流程、业务边界组成。
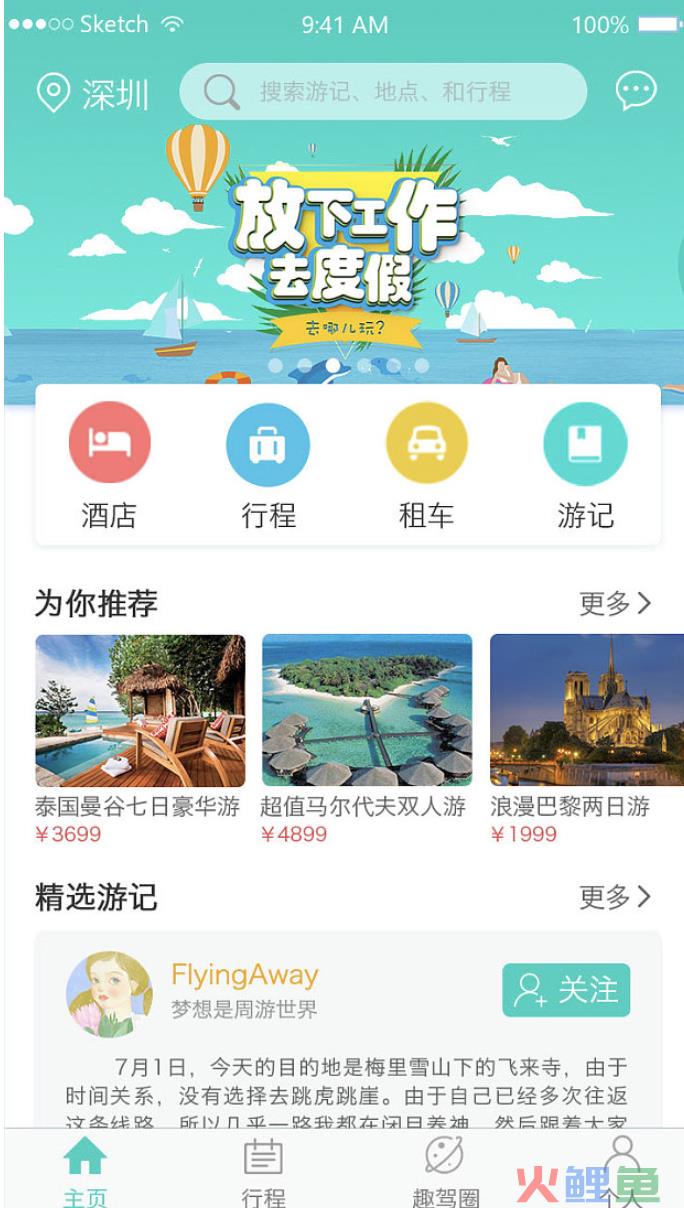
比如下面这款APP是某自驾游租车APP,你会发现首页里面有许多功能的入口,但是背后的业务架构则比较简单

▲租车自驾游APP
首页包含了酒店、行程、租车、游记,这4个功能入口,就包含了酒店和租车业务,其他的则是给用户提供的工具功能。可以看到这是以酒店、租车作为基础服务,为用户提供旅游的服务APP。用户在APP上可以生产对应的自驾游笔记。
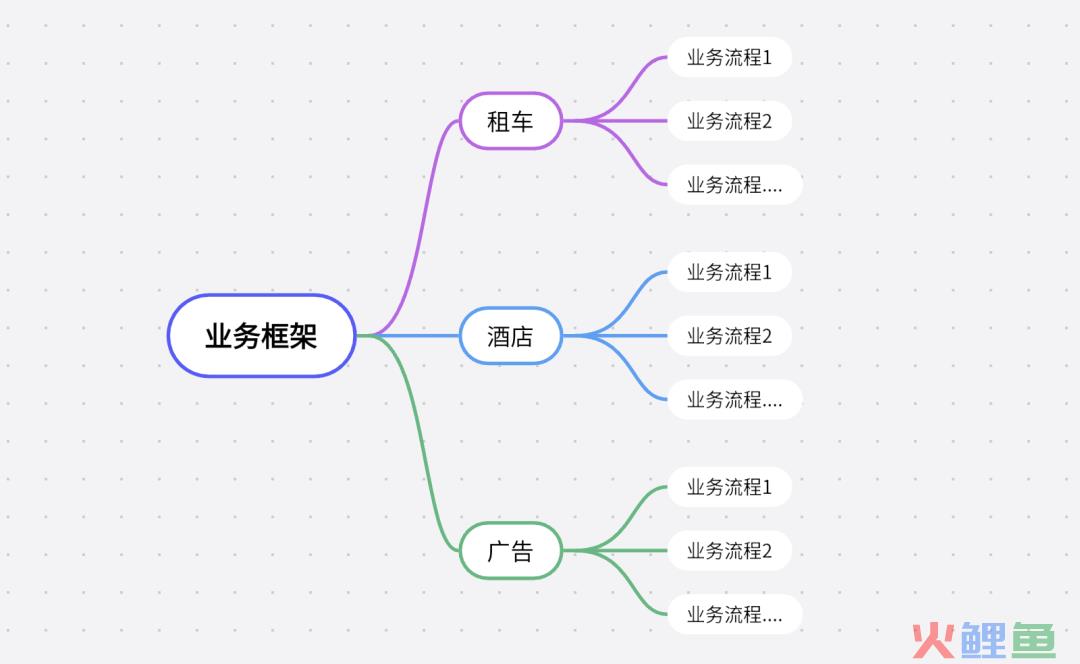
即使是一个产品里面,也会有多个业务线流程,为了方便梳理业务架构,我们还可以用脑图来拆分各自业务线流程,比如下面的业务框架拆解图,我们可以得到各自业务下的流程。

▲业务框架拆解
每个业务流程都会有起点和终点,以此来形成闭环。而一个又一个的业务流程聚集最终可以形成一个独立的业务,独立的业务组合就成为框架,也是我们的业务框架。
任何互联网产品一定要遵循业务来做设计,否则就没用户使用,因为业务本质上是告知用户解决问题的方案,解决用户在某个场景下的问题。
产品框架:是产品功能有条理的堆放
产品框架的最小颗粒度是单元模块,如果你有面向对象的开发知识,那么单元模块就比较容易理解,比如我们说做一个车,那么车就是一个对象,而车子的轮胎、座椅则属于对象下的过程,我们不会关注。
就像一个单元模块下面有若干页面,而页面就是轮胎和座椅。
有了业务框架后,我们才可以开始做产品框架,而产品框架是需要一个又一个的产品功能堆放,只是我们不是随意堆放,而是依照3个原则,分别是顺序、层次、分类的堆放。
顺序:依照业务流程
前面说到了,产品架构的顺序是依附于业务架构的,而业务架构包含了若干个业务,每个业务有固定顺序的起点和终点,顺序是不可变化的。比如租车业务,用户需要先注册和登录后,才可以进行租车,租车需要先勾选地域、再勾选车型和价格,最后选择租车时间范围。
要注意的是用户操作产品的顺序,不一定是业务流程。因为很多时候产品经理为了某些高转化率或者达到刻意的一些目标,而故意设计出一些用户操作产品的顺序流程,去提升数据效果。比如有的产品注册需要用户填写个人信息,是先填写职位信息还是再填写身份信息,其实是没有强制要求的。
但是业务流程的顺序是固定的,不能变,否则就业务就无法完成。比如在租车的业务流程里,用户要租车的业务流程是
勾选地域-选择车型-选择租赁时长-生成订单
类似的就是美团外卖的商家入驻业务流程
商家先上传营业执照-装修门店-平台审核-审核通过-售卖商品
这些都是业务流程的顺序,先后顺序不能变。改了的话,产品就跑不通了。
层次:分清楚业务的上下游
虽然每条业务线是独立的,但是业务是存在上下游的。
比如前面说到的租车APP,里面包含了酒店预定的业务。因为用户租车自驾游,一定会有酒店订购的需求。所以订酒店,是租车业务的下游。
再比如美团的充电宝,需要商家同意入驻达到某一个量级后,才可以做充电宝上的广告印刷业务,有了足够的充电宝普及,才会有商家的广告投放业务,所以充电宝的广告是成为充电宝商家之后的下游业务。
而产品架构的单元功能模块,就需要考虑到业务的上下游。越是下游的单元模块功能上,在后期的发展越容易成为能力中台。
比如前期提到的美团充电宝广告业务,这种广告接单、投放,和美团APP的逻辑是有相似的。
分类:合并相同功能、区分不同功能
上面讲了产品架构的功能是按照顺序、层次堆放的,而最后就是搞清楚功能的分类了。
物以类分,人以群分,产品架构的形成同样是来自将相同的功能聚集在一起,不同的功能分开。通过这样可以使系统变得更加容易维护,同时在未来方便拓展。
比如APP里面的消息通知功能,就可以和小程序消息通知通用,可以公用消息判断条件,只是前端触点不一样罢了。
信息架构:产品界面的表达
信息架构以更多是界面层面的展示为主,体现了产品的外部界面。包含了文案、按钮、组件、色彩和排版。
信息架构只要一提升,可以快速的提升用户体验。因为信息架构可以直观反映出产品本身的主要功能和次要功能,立刻影响用户在产品上的交互行为和操作。
做好信息架构,基础是产品经理和UI设计师一起站在用户场景下去思考界面的表达,当前场景下对于用户最重要的信息是什么、最重要的操作是什么、以及用户使用产品在当前希望达到什么目的。
比如在扫码场景里,点击扫一扫就是呼起摄像头进入扫一扫界面,一个屏幕给出扫一扫区域和扫一扫结果,与之无关的信息统统不展示出来。让当前操作没有任何信息干扰。
现在为什么越来越流行简洁化,我认为也是因为产品对于信息架构的要求越来越高,而简洁化的设计风格,更加容易利于信息架构的表达。
信息架构设计更加清晰明了,更容易让用户知道怎么操作,看到信息核心点。
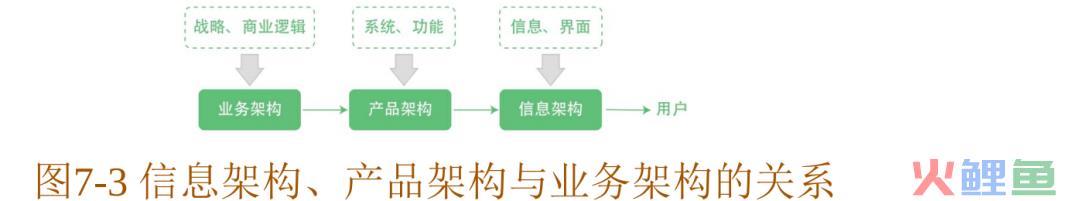
最后,信息架构、产品架构、业务架构,三者之间相互依赖,从下面这张图可以看出来信息架构是最外层,而底层是业务架构。
不管是C端还是B端的产品经理,要是没有业务架构,就容易把产品架构变得极为复杂,冗余。而产品经理的工作经验越多后就会积累这样的业务架构能力。
