

我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
微信,是一个生活方式。走过六个年头的微信,如今的确与我们的生活有着千丝万缕的联系,从某种程度上说,抛弃百度,光是用微信的搜索功能,就已经能获取大部分我们想要的信息。当人们都在谈小程序、微信被迫关闭iOS端赞赏功能时,你是否留意过微信的搜索体验到底有多棒?微信的搜索入口和流程经过怎么样的细节设计?

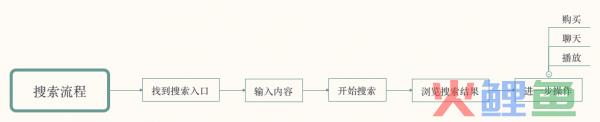
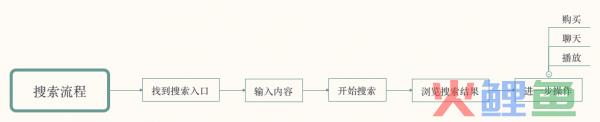
本文就微信搜索的交互流程和细节进行分析。

微信的搜索入口层级
微信在“微信”和“通讯录”这两个tab页面下设计了全局搜索入口,也还在聊天记录、公众号、收藏、表情、游戏下设置了子入口。这就可以帮助用户在某个页面模块下,不需要返回一级菜单,就可快速找到想要的内容。
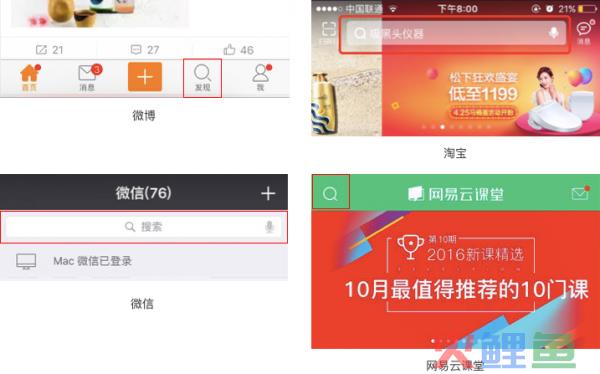
搜索入口有四种常见形式
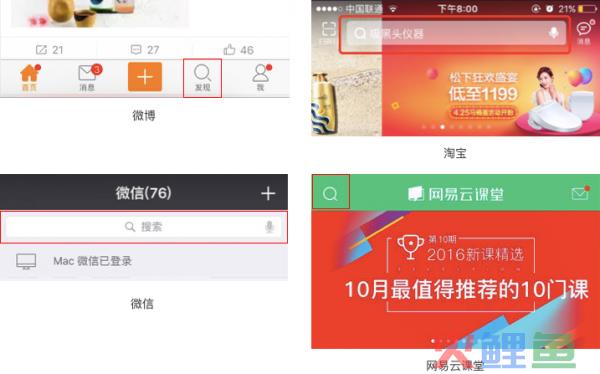
- 放在tab bar上,例如App Storel、微博、b站;

微信的全局搜索入口
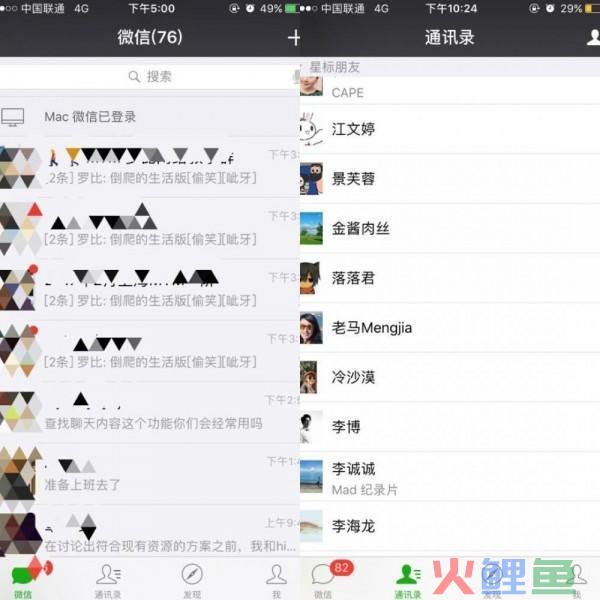
微信的全局搜索入口是第三种,位于nav bar下,而且只在“微信”和“通讯录”这两个tab下的页面设计了入口。视觉设计上和页面主体颜色接近。在交互上有3个关键点:
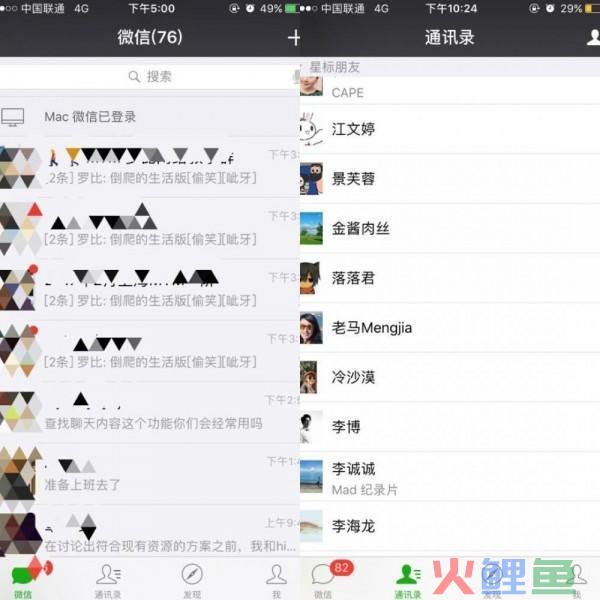
- 在“微信”tab页,初始化状态时时搜索框是隐藏的(用户初次打开“收藏”时也是同样的设计),而在“通讯录”tab页,搜索框是默认显示的。
- 当用户下滑后再回到顶部时或做下滑刷新手势操作时,搜索框才显示出来。

分析:
微信的核心场景是聊天,搜索是其辅助功能,这就决定了布局上、视觉上、交互上的层级不需要像电商或内容型产品那样突出,以保持页面的简洁。
在“微信”和“通讯录”tab页,搜索框的初始化状态分别做隐藏和显示的两种不同的处理,这非常体现了场景化思维,如果不是一流的产品经理,很难会想得这么细。相对来说,用户来到“通讯录”页比在“微信”页更容易产生搜索的动作,所以搜索框在“微信”页做得更加隐蔽。
对于用户的手势交互,微信也是别有用心,当用户向下滑动页面时,通常都很清楚自己要找什么,所以搜索框就被隐藏了,减少对用户注意力的干扰。只有当用户回到顶部时,才有可能进行搜索操作。这就给用户一种感觉,“我不需要你时,你从不打扰,而我需要你时,你恰好出现。”
分类搜索
分类搜索通常有3种常见形态
- 点击弹出浮层进行切换,例如淘宝、当当、微博、豆瓣;
- 在搜索框下方显示不同的tab,如网易云音乐、知乎;

分析
微信的分类搜索采取的是第一种方式。
从战略角度来说,微信正在缔造一个腾讯生态圈,更加渗入人们的生活。从产品体验角度来说,当一个产品越能帮助用户找到、并且连接到他想要的东西,用户黏性就越高。从某种程度上来说,微信搜索的信息时效性都要高于百度,微信前阵子推出的微信指数,让我觉得微信正在低调地争夺百度搜索入口的流量。
落到具体的交互体验层面上,我们分析下为什么没有选用另外两种设计呢?
微信的搜索是默认搜索全部内容的,在用户没有选择下方入口时,默认优先搜索联系人、群聊、游戏、公众号、聊天记录、收藏。为什么它们在搜索框下方没有做入口?因为这些和用户的关系更深一些,如果需要点击入口再跳转新的页面,路径就会变长,体验就不好。另外搜索的类别很多的话,以tab形式展现,用户需要不断切换tab,这样会比较麻烦。
第二种设计针对的场景是每个类别的搜索频率是差别比较大的,通常默认第一种分类就能满足大多数人的搜索需求,如在淘宝里很多人都是搜宝贝。
对于类别不多的产品,每个类别下结果又很多,而且用户并不明确自己的搜索类别时,第三种tab切是更好的设计,视觉比第二种更直接,路径也比第一种更短,用户不需要跳转三级页面缩小搜索范围,直接切换tab就可浏览不同类型下的搜索结果。
搜索结果的分类
通常的分类方式是tab切和卡片,如网易和微信。tab切的好处前面已经简单提到过。对于微信这种每一类结果可能不是很多的情况下,卡片式的瀑布流布局能让快速定位到自己想要的内容。
搜索推荐
微信的搜索推荐做得非常轻量化,仅有“朋友圈热文”。其实对于拥有庞大活跃用户数的微信来说,如果想要做一些个性化推荐的内容,会带来不菲的广告收入。个人猜测没有这样做的原因是,用户数越多,众口越难调,也就越考验算法,如果没做好,反而损害用户体验。
微信为什么没有搜索提示语、搜索历史?
很多产品在搜索框都会有提示用户可以搜索的信息,例如网易云音乐会提示“搜索音乐、歌词、电台”,或者也会给出用户具体的内容进行引流,例如优酷会提示“人民的名义”。提示语都可以引导用户,帮助用户更加理解产品的定位,同时也避免了用户随意输入关键词搜不到结果,而对产品产生不好的印象。

当光标聚焦搜索框时,也会出现搜索历史,而微信搜索框仅有“搜索”二字,也没有搜索历史。
这很符合微信的极简设计,但却不可以轻易效仿,因为这里面有对产品的定位思考。微信,是一个生活方式,既然是生活,那就是无所不包。设想一下:如果微信设置了提示语:搜索联系人、聊天记录、公众号、收藏……,那岂不是限制了用户的思维,而且视觉上也显得信息冗余。
再者,考虑一个功能要不要做,可以想一下如果有和没有的差别会不会带来使用体验上的巨大差别?没有提示语,用户也会本能想到搜索联系人、聊天记录、公众号……等等,而且以微信的亿级用户量,每个人的搜索内容可能都是天壤之别的,简单反而给用户更大的范围去探索。
那为什么不做搜索历史呢?
在手机QQ上,是有搜索历史的,个人猜测微信没做也许是需求优先级不够高,毕竟没有这个功能,影响也不是很大。结合场景来思考的话,用户什么时候才需要搜索历史呢?搜过的结果还会再用。这种场景是不是很多呢?我个人好像就不多。不知道你是否希望微信提供搜索历史呢?
总结
知乎上曾有一个问题,“有哪些产品经理认为很简单,实则开发很难的技术?”,搜索功能光荣上榜多次。本文仅仅是从交互体验的角度分析,就发现光是要做好一个搜索功能,PM可不得花很多心思去思考啊!我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
作者:小蠢侠,16年毕业,负责ToB端的产品经理。
爱盈利(aiyingli.com)移动互联网最具影响力的盈利指导网站。定位于服务移动互联网创业者,移动盈利指导。我们的目标是让盈利目标清晰可见!降低门槛,让缺乏经验、资金有限的个人和团队获得经验和机会,提高热情,激发产品。

 我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
微信,是一个生活方式。走过六个年头的微信,如今的确与我们的生活有着千丝万缕的联系,从某种程度上说,抛弃百度,光是用微信的搜索功能,就已经能获取大部分我们想要的信息。当人们都在谈小程序、微信被迫关闭iOS端赞赏功能时,你是否留意过微信的搜索体验到底有多棒?微信的搜索入口和流程经过怎么样的细节设计?
我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
微信,是一个生活方式。走过六个年头的微信,如今的确与我们的生活有着千丝万缕的联系,从某种程度上说,抛弃百度,光是用微信的搜索功能,就已经能获取大部分我们想要的信息。当人们都在谈小程序、微信被迫关闭iOS端赞赏功能时,你是否留意过微信的搜索体验到底有多棒?微信的搜索入口和流程经过怎么样的细节设计?
 本文就微信搜索的交互流程和细节进行分析。
本文就微信搜索的交互流程和细节进行分析。
 微信的搜索入口层级
微信在“微信”和“通讯录”这两个tab页面下设计了全局搜索入口,也还在聊天记录、公众号、收藏、表情、游戏下设置了子入口。这就可以帮助用户在某个页面模块下,不需要返回一级菜单,就可快速找到想要的内容。
搜索入口有四种常见形式
微信的搜索入口层级
微信在“微信”和“通讯录”这两个tab页面下设计了全局搜索入口,也还在聊天记录、公众号、收藏、表情、游戏下设置了子入口。这就可以帮助用户在某个页面模块下,不需要返回一级菜单,就可快速找到想要的内容。
搜索入口有四种常见形式
 微信的全局搜索入口
微信的全局搜索入口是第三种,位于nav bar下,而且只在“微信”和“通讯录”这两个tab下的页面设计了入口。视觉设计上和页面主体颜色接近。在交互上有3个关键点:
微信的全局搜索入口
微信的全局搜索入口是第三种,位于nav bar下,而且只在“微信”和“通讯录”这两个tab下的页面设计了入口。视觉设计上和页面主体颜色接近。在交互上有3个关键点:
 分析:
微信的核心场景是聊天,搜索是其辅助功能,这就决定了布局上、视觉上、交互上的层级不需要像电商或内容型产品那样突出,以保持页面的简洁。
在“微信”和“通讯录”tab页,搜索框的初始化状态分别做隐藏和显示的两种不同的处理,这非常体现了场景化思维,如果不是一流的产品经理,很难会想得这么细。相对来说,用户来到“通讯录”页比在“微信”页更容易产生搜索的动作,所以搜索框在“微信”页做得更加隐蔽。
对于用户的手势交互,微信也是别有用心,当用户向下滑动页面时,通常都很清楚自己要找什么,所以搜索框就被隐藏了,减少对用户注意力的干扰。只有当用户回到顶部时,才有可能进行搜索操作。这就给用户一种感觉,“我不需要你时,你从不打扰,而我需要你时,你恰好出现。”
分类搜索
分类搜索通常有3种常见形态
分析:
微信的核心场景是聊天,搜索是其辅助功能,这就决定了布局上、视觉上、交互上的层级不需要像电商或内容型产品那样突出,以保持页面的简洁。
在“微信”和“通讯录”tab页,搜索框的初始化状态分别做隐藏和显示的两种不同的处理,这非常体现了场景化思维,如果不是一流的产品经理,很难会想得这么细。相对来说,用户来到“通讯录”页比在“微信”页更容易产生搜索的动作,所以搜索框在“微信”页做得更加隐蔽。
对于用户的手势交互,微信也是别有用心,当用户向下滑动页面时,通常都很清楚自己要找什么,所以搜索框就被隐藏了,减少对用户注意力的干扰。只有当用户回到顶部时,才有可能进行搜索操作。这就给用户一种感觉,“我不需要你时,你从不打扰,而我需要你时,你恰好出现。”
分类搜索
分类搜索通常有3种常见形态
 分析
微信的分类搜索采取的是第一种方式。
从战略角度来说,微信正在缔造一个腾讯生态圈,更加渗入人们的生活。从产品体验角度来说,当一个产品越能帮助用户找到、并且连接到他想要的东西,用户黏性就越高。从某种程度上来说,微信搜索的信息时效性都要高于百度,微信前阵子推出的微信指数,让我觉得微信正在低调地争夺百度搜索入口的流量。
落到具体的交互体验层面上,我们分析下为什么没有选用另外两种设计呢?
微信的搜索是默认搜索全部内容的,在用户没有选择下方入口时,默认优先搜索联系人、群聊、游戏、公众号、聊天记录、收藏。为什么它们在搜索框下方没有做入口?因为这些和用户的关系更深一些,如果需要点击入口再跳转新的页面,路径就会变长,体验就不好。另外搜索的类别很多的话,以tab形式展现,用户需要不断切换tab,这样会比较麻烦。
第二种设计针对的场景是每个类别的搜索频率是差别比较大的,通常默认第一种分类就能满足大多数人的搜索需求,如在淘宝里很多人都是搜宝贝。
对于类别不多的产品,每个类别下结果又很多,而且用户并不明确自己的搜索类别时,第三种tab切是更好的设计,视觉比第二种更直接,路径也比第一种更短,用户不需要跳转三级页面缩小搜索范围,直接切换tab就可浏览不同类型下的搜索结果。
搜索结果的分类
通常的分类方式是tab切和卡片,如网易和微信。tab切的好处前面已经简单提到过。对于微信这种每一类结果可能不是很多的情况下,卡片式的瀑布流布局能让快速定位到自己想要的内容。
搜索推荐
微信的搜索推荐做得非常轻量化,仅有“朋友圈热文”。其实对于拥有庞大活跃用户数的微信来说,如果想要做一些个性化推荐的内容,会带来不菲的广告收入。个人猜测没有这样做的原因是,用户数越多,众口越难调,也就越考验算法,如果没做好,反而损害用户体验。
微信为什么没有搜索提示语、搜索历史?
很多产品在搜索框都会有提示用户可以搜索的信息,例如网易云音乐会提示“搜索音乐、歌词、电台”,或者也会给出用户具体的内容进行引流,例如优酷会提示“人民的名义”。提示语都可以引导用户,帮助用户更加理解产品的定位,同时也避免了用户随意输入关键词搜不到结果,而对产品产生不好的印象。
分析
微信的分类搜索采取的是第一种方式。
从战略角度来说,微信正在缔造一个腾讯生态圈,更加渗入人们的生活。从产品体验角度来说,当一个产品越能帮助用户找到、并且连接到他想要的东西,用户黏性就越高。从某种程度上来说,微信搜索的信息时效性都要高于百度,微信前阵子推出的微信指数,让我觉得微信正在低调地争夺百度搜索入口的流量。
落到具体的交互体验层面上,我们分析下为什么没有选用另外两种设计呢?
微信的搜索是默认搜索全部内容的,在用户没有选择下方入口时,默认优先搜索联系人、群聊、游戏、公众号、聊天记录、收藏。为什么它们在搜索框下方没有做入口?因为这些和用户的关系更深一些,如果需要点击入口再跳转新的页面,路径就会变长,体验就不好。另外搜索的类别很多的话,以tab形式展现,用户需要不断切换tab,这样会比较麻烦。
第二种设计针对的场景是每个类别的搜索频率是差别比较大的,通常默认第一种分类就能满足大多数人的搜索需求,如在淘宝里很多人都是搜宝贝。
对于类别不多的产品,每个类别下结果又很多,而且用户并不明确自己的搜索类别时,第三种tab切是更好的设计,视觉比第二种更直接,路径也比第一种更短,用户不需要跳转三级页面缩小搜索范围,直接切换tab就可浏览不同类型下的搜索结果。
搜索结果的分类
通常的分类方式是tab切和卡片,如网易和微信。tab切的好处前面已经简单提到过。对于微信这种每一类结果可能不是很多的情况下,卡片式的瀑布流布局能让快速定位到自己想要的内容。
搜索推荐
微信的搜索推荐做得非常轻量化,仅有“朋友圈热文”。其实对于拥有庞大活跃用户数的微信来说,如果想要做一些个性化推荐的内容,会带来不菲的广告收入。个人猜测没有这样做的原因是,用户数越多,众口越难调,也就越考验算法,如果没做好,反而损害用户体验。
微信为什么没有搜索提示语、搜索历史?
很多产品在搜索框都会有提示用户可以搜索的信息,例如网易云音乐会提示“搜索音乐、歌词、电台”,或者也会给出用户具体的内容进行引流,例如优酷会提示“人民的名义”。提示语都可以引导用户,帮助用户更加理解产品的定位,同时也避免了用户随意输入关键词搜不到结果,而对产品产生不好的印象。
 当光标聚焦搜索框时,也会出现搜索历史,而微信搜索框仅有“搜索”二字,也没有搜索历史。
这很符合微信的极简设计,但却不可以轻易效仿,因为这里面有对产品的定位思考。微信,是一个生活方式,既然是生活,那就是无所不包。设想一下:如果微信设置了提示语:搜索联系人、聊天记录、公众号、收藏……,那岂不是限制了用户的思维,而且视觉上也显得信息冗余。
再者,考虑一个功能要不要做,可以想一下如果有和没有的差别会不会带来使用体验上的巨大差别?没有提示语,用户也会本能想到搜索联系人、聊天记录、公众号……等等,而且以微信的亿级用户量,每个人的搜索内容可能都是天壤之别的,简单反而给用户更大的范围去探索。
那为什么不做搜索历史呢?
在手机QQ上,是有搜索历史的,个人猜测微信没做也许是需求优先级不够高,毕竟没有这个功能,影响也不是很大。结合场景来思考的话,用户什么时候才需要搜索历史呢?搜过的结果还会再用。这种场景是不是很多呢?我个人好像就不多。不知道你是否希望微信提供搜索历史呢?
总结
知乎上曾有一个问题,“有哪些产品经理认为很简单,实则开发很难的技术?”,搜索功能光荣上榜多次。本文仅仅是从交互体验的角度分析,就发现光是要做好一个搜索功能,PM可不得花很多心思去思考啊!我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
作者:小蠢侠,16年毕业,负责ToB端的产品经理。
爱盈利(aiyingli.com)移动互联网最具影响力的盈利指导网站。定位于服务移动互联网创业者,移动盈利指导。我们的目标是让盈利目标清晰可见!降低门槛,让缺乏经验、资金有限的个人和团队获得经验和机会,提高热情,激发产品。
当光标聚焦搜索框时,也会出现搜索历史,而微信搜索框仅有“搜索”二字,也没有搜索历史。
这很符合微信的极简设计,但却不可以轻易效仿,因为这里面有对产品的定位思考。微信,是一个生活方式,既然是生活,那就是无所不包。设想一下:如果微信设置了提示语:搜索联系人、聊天记录、公众号、收藏……,那岂不是限制了用户的思维,而且视觉上也显得信息冗余。
再者,考虑一个功能要不要做,可以想一下如果有和没有的差别会不会带来使用体验上的巨大差别?没有提示语,用户也会本能想到搜索联系人、聊天记录、公众号……等等,而且以微信的亿级用户量,每个人的搜索内容可能都是天壤之别的,简单反而给用户更大的范围去探索。
那为什么不做搜索历史呢?
在手机QQ上,是有搜索历史的,个人猜测微信没做也许是需求优先级不够高,毕竟没有这个功能,影响也不是很大。结合场景来思考的话,用户什么时候才需要搜索历史呢?搜过的结果还会再用。这种场景是不是很多呢?我个人好像就不多。不知道你是否希望微信提供搜索历史呢?
总结
知乎上曾有一个问题,“有哪些产品经理认为很简单,实则开发很难的技术?”,搜索功能光荣上榜多次。本文仅仅是从交互体验的角度分析,就发现光是要做好一个搜索功能,PM可不得花很多心思去思考啊!我想多去研究和借鉴这种优秀产品的交互设计,基于场景去思考为什么这个功能要这样设计,那个功能要那样设计,有没有优化的空间,就会渐渐培养出自己的产品感。
作者:小蠢侠,16年毕业,负责ToB端的产品经理。
爱盈利(aiyingli.com)移动互联网最具影响力的盈利指导网站。定位于服务移动互联网创业者,移动盈利指导。我们的目标是让盈利目标清晰可见!降低门槛,让缺乏经验、资金有限的个人和团队获得经验和机会,提高热情,激发产品。 