UI、UX小技巧 (第4篇)

作者:Marc Andrew
译者:蓝建杭
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。
在做界面设计时,往往细节决定成败。好的细节往往可以起到“四两拨千斤”的作用,让你的设计档次大幅提升。
今天我们就来看看web设计中有哪些好用的小技巧吧~
留白也是一种设计元素,用好它
不要过度堆砌你的设计,让你的设计和用户有“呼吸空间”。
留白是与排版、颜色和图像同样重要的设计元素,它可以清晰传达你的网站或 app 的信息,并为用户带来更好的用户体验。
如果你有很多的屏幕空间可用,并不代表你需要把每一寸空间都填满。用好留白,就像其他的设计元素一样。

(用好留白,不要让每一寸空间都堆满信息内容)
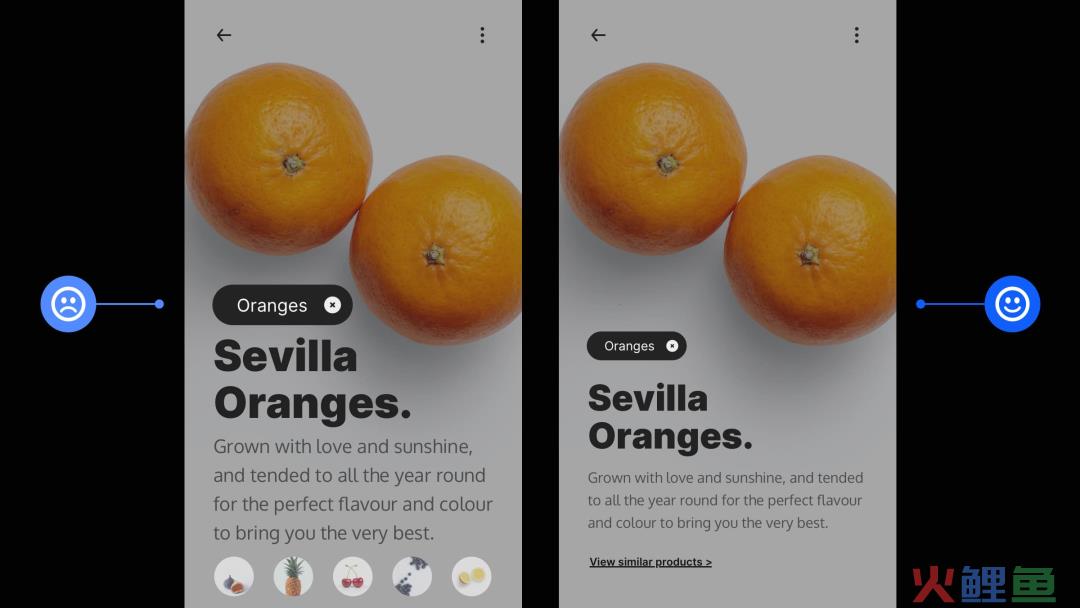
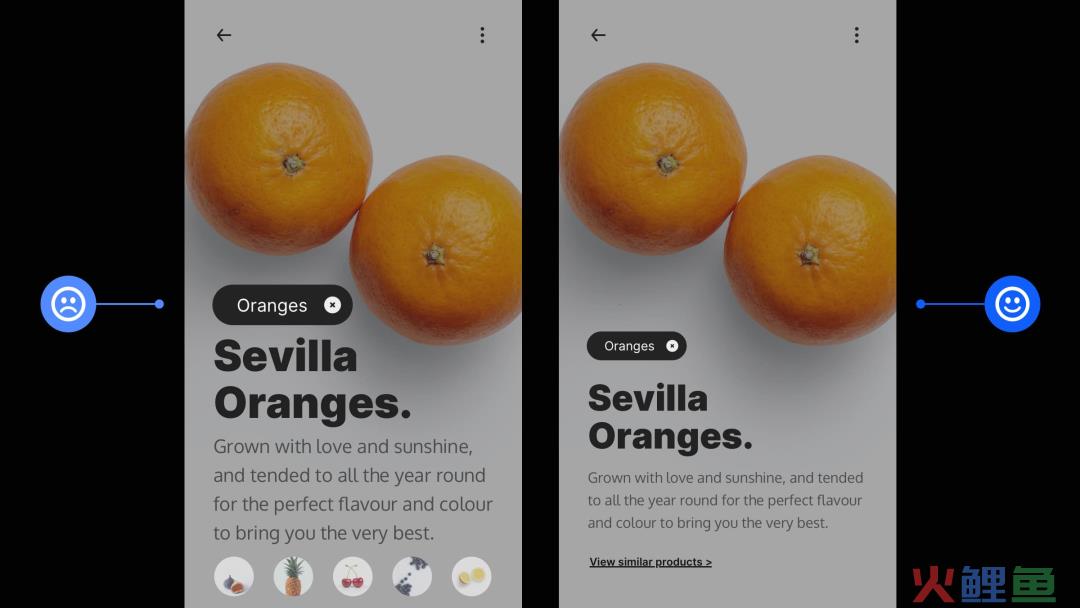
在浅色文本和图片间保持合适的对比度
始终要检查浅色文本在较浅的图片背景下是否清晰可读。
有时候简单给你的文字加一个略微不透明的深色背景,就可以使这些元素保持一个很好的对比度。
这也使你可以在深色和浅色图片之间快速切换,而不用去改变字体颜色。

(用略微深色的不透明背景,保持浅色文本和图片的对比度,使文本更易读)
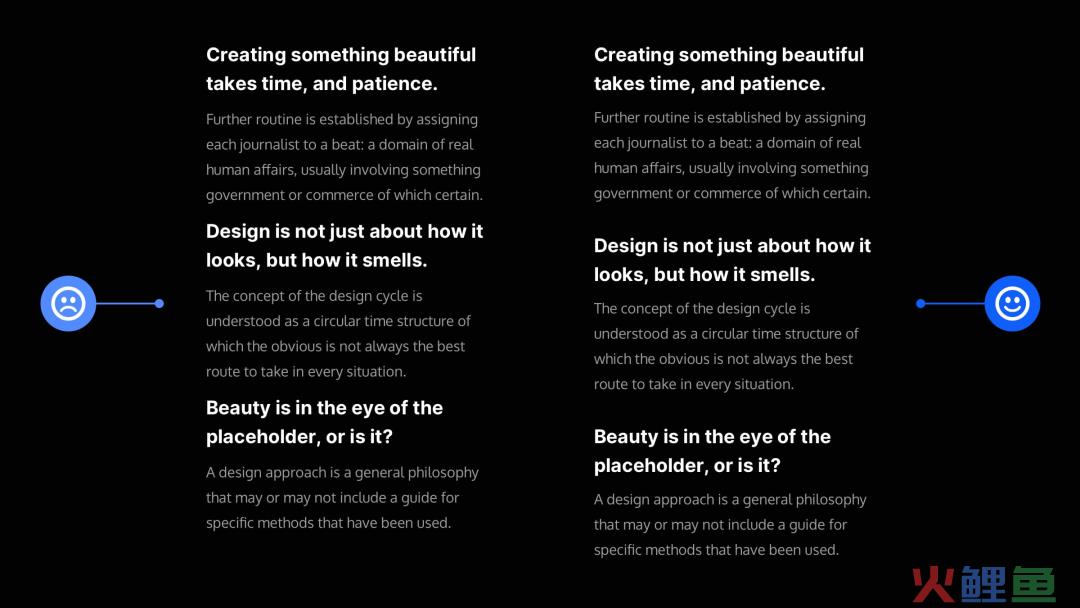
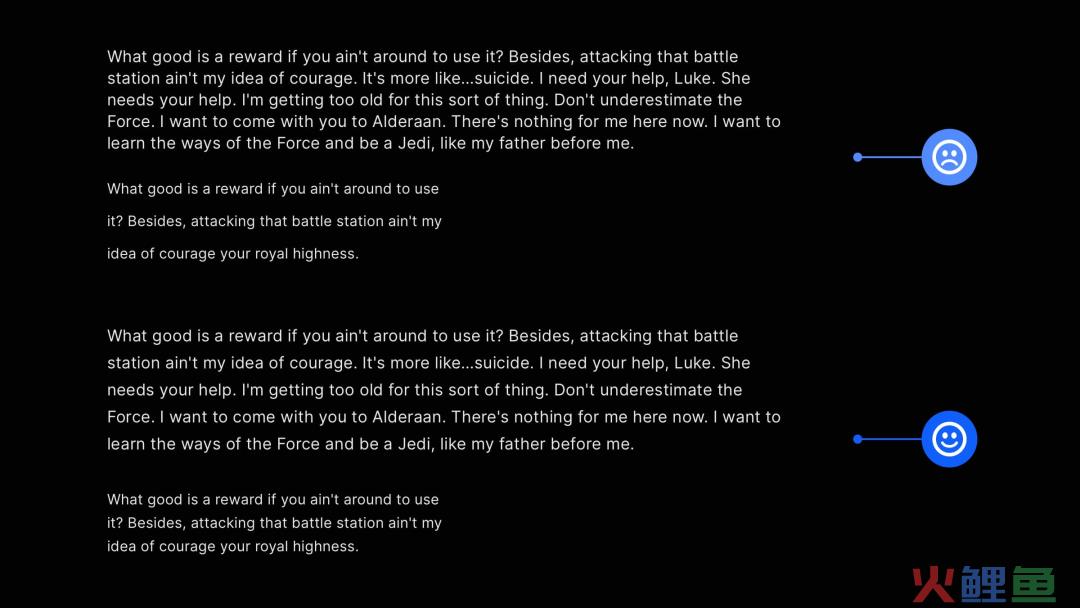
为你的标题和正文打造完美的垂直韵律
当想要在设计中实现出色的垂直韵律和文本元素之间稳固的视觉层级,就需要将边距处理得当。
我看过许多的设计,特别是文章列表,标题的上下页边距是相同的,这样就导致了其与下面的正文失去了联系。
这种情况下,我总是会给标题留出更多的上边距,而下边距则稍短一些。这样使得标题与下方的正文的联系更加紧密,列表中所有的文章也能保持良好的垂直韵律和视觉层级。

(利用上下边距的差异,来打造垂直韵律和层级)
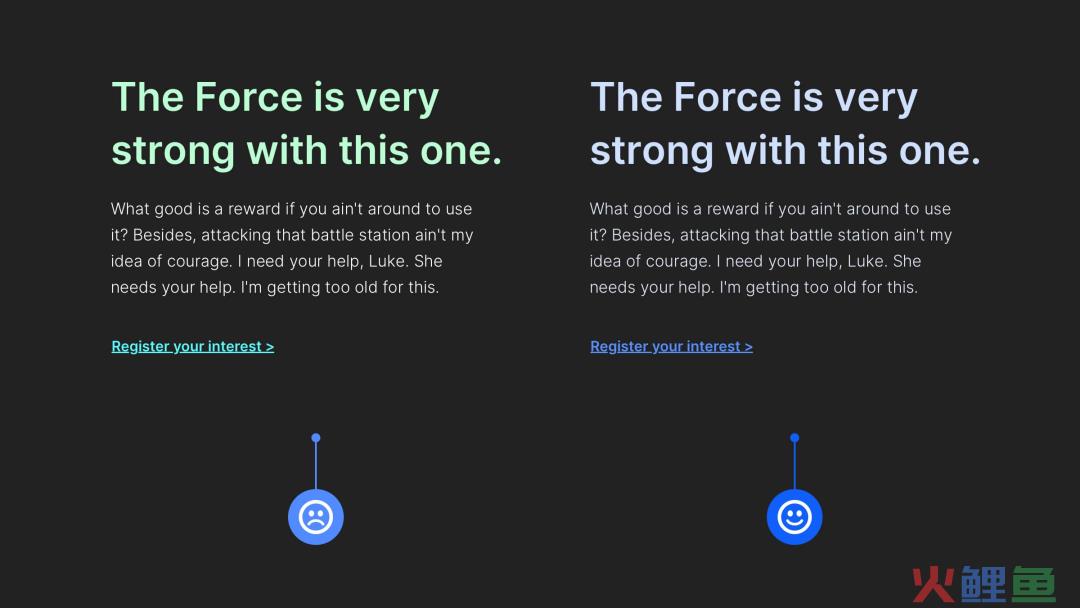
根据使用的文本块大小,调节合适的行高
并非所有的行高都是相同的。
当处理不同大小的文字块时,你需要根据实际找到最合适的行高。
例如,对于大段的文字,增加一些行高可以让用户的眼睛更容易分辨一行的结尾和下一行的开头,可以在更大的段落中顺畅移动。
如果文本段落较短(只有3-4行),行的长度也短,可以继续用标准的行高或者略微减小一些,不用担心可读性问题。
调整行高,使其最适应文本。

(大段落适当增加行高,小段落适当降低行高)
保持文字调色板的简洁,只使用色调和阴影
如果项目允许,没必要认为非得用许多不同的文本颜色才能很好地表达信息。
对有些人来说,尤其在没有项目规范的情况下,找到能很好搭配的颜色组合是一件困难的事
你是可以尝试使用主色调的浅色或深色变体。

(保持颜色的简洁,找到合适的颜色搭配不是一件易事)
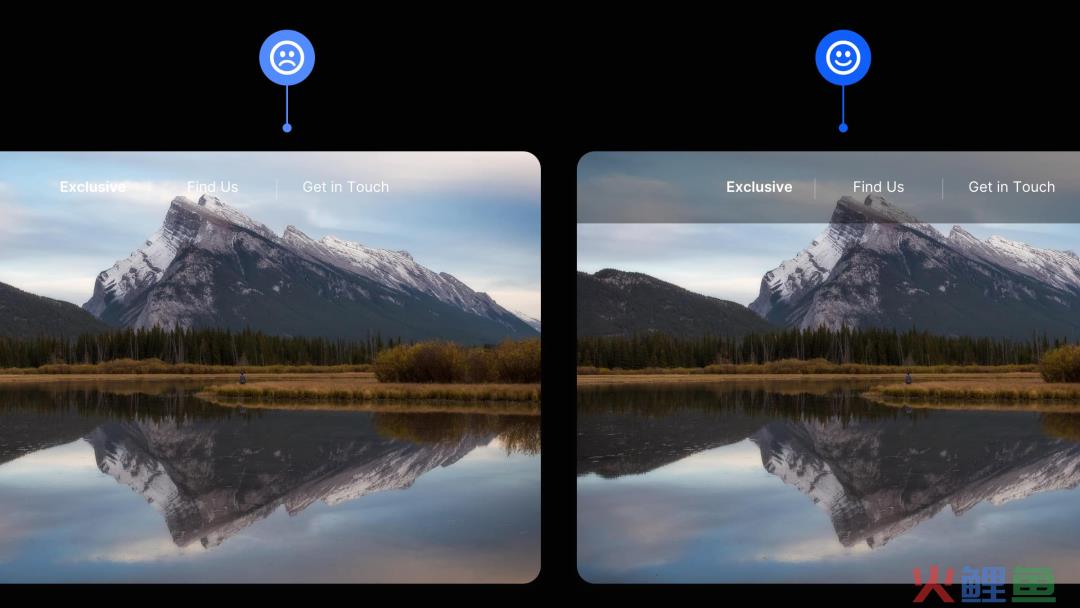
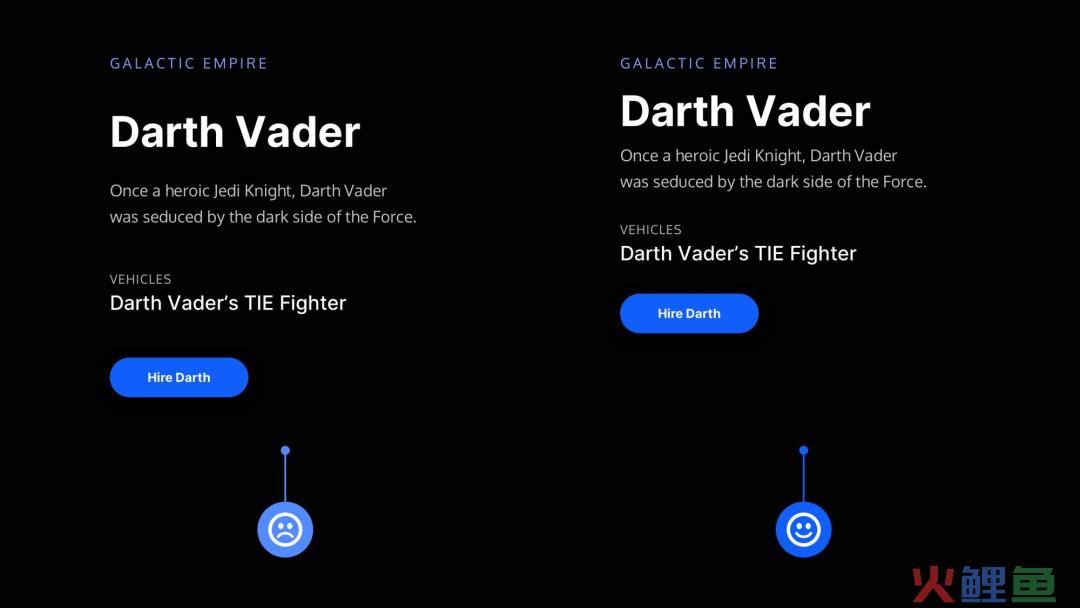
用好亲密性原则
亲密性原则是指彼此相关的项应当靠近,归组在一起。这一原则可以帮助你为用户创造更清晰的用户界面。
当运用亲密性原则时,可以确保有关系的设计元素被放在一起,这又可以反过来表明它们之间的关系,有助于提升用户在使用网站或 app 时的认知速度。

(把有关系的元素放在一起,好让它们被认为是一组的)
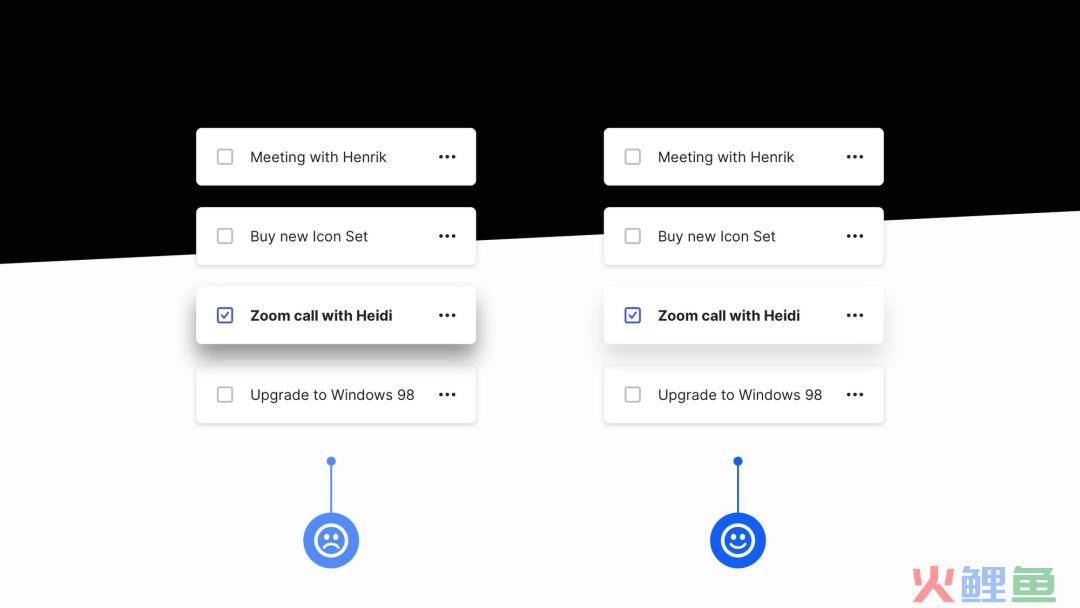
投影,用得含蓄点
在设计中巧妙地应用投影可以达到很强的视觉提示作用。
但记住,投影在现实世界中大部分时间是很难被注意到的。因此在你的界面中也应该遵循并复现这种情况。
当在界面中使用阴影时,请用得淡一些,用得含蓄一些,要不然宁肯不要使用。

(投影只要淡淡一些就足够了)
希望以上一些小小的技巧可以帮助你认识到,其实只要花一些小小的调整,就可以让设计达到很好的效果。
