APP设计中,6组易混淆组件的区别和用法

在设计iOS版或Android版APP过程中会使用到很多组件。
设计师在使用组件的过程中,可能没有意识到相似组件之间的差异性和正确的用法,导致组件使用出错。
这篇文章讲述6组易混淆组件的区别及正确用法,6组组件如下:
1.底部操作列表(Action sheet)和警示框(Alert)
2.标签栏(Tab bar)和工具栏(Tool bar)
3.底部动作条(Bottom sheets)和菜单(Menus)
4.选择器(Select)和底部操作列表(Action Sheet)
5.下拉菜单(Drop-down menu)、底部操作列表(Action sheet)及活动视图控制器(Activity view controller)
6.Snackbar和Toast
一、底部操作列表和警示框
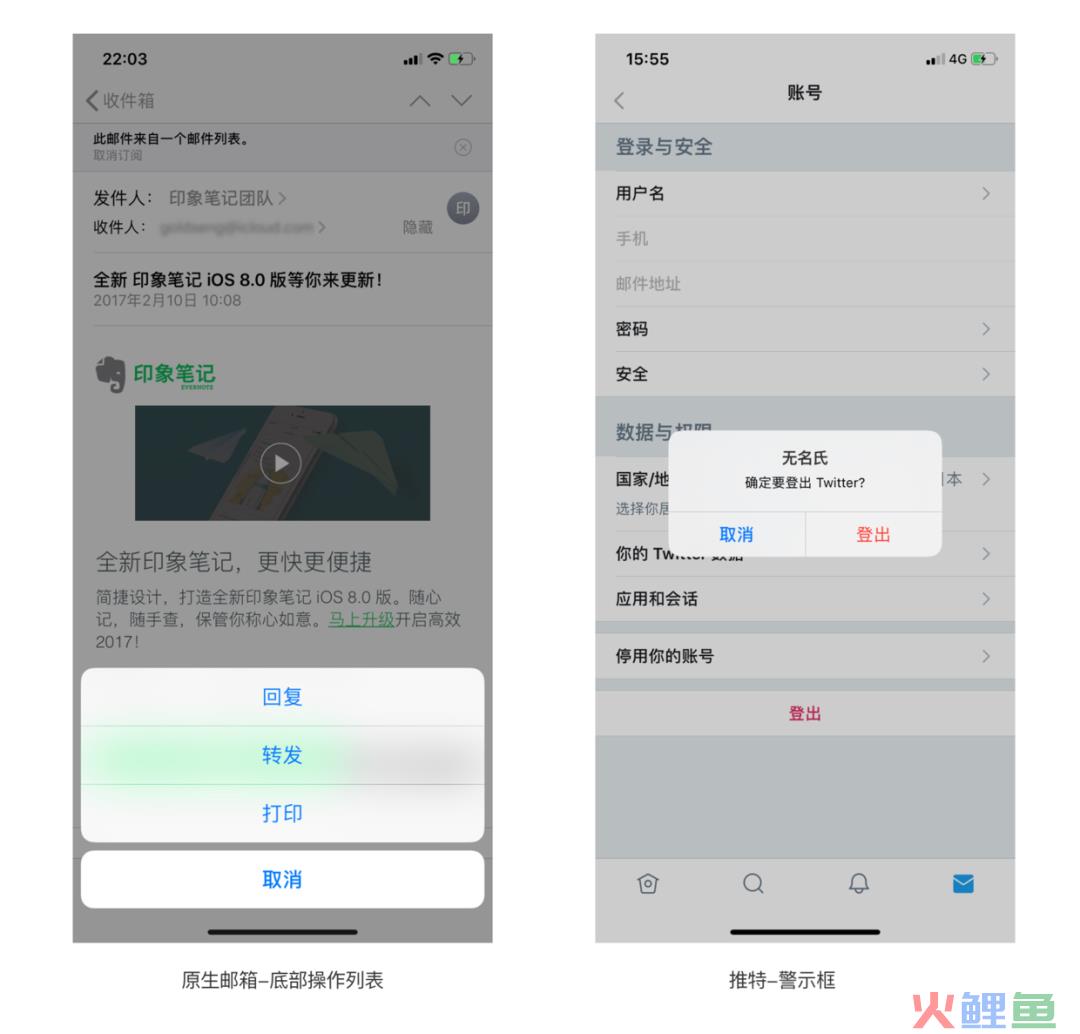
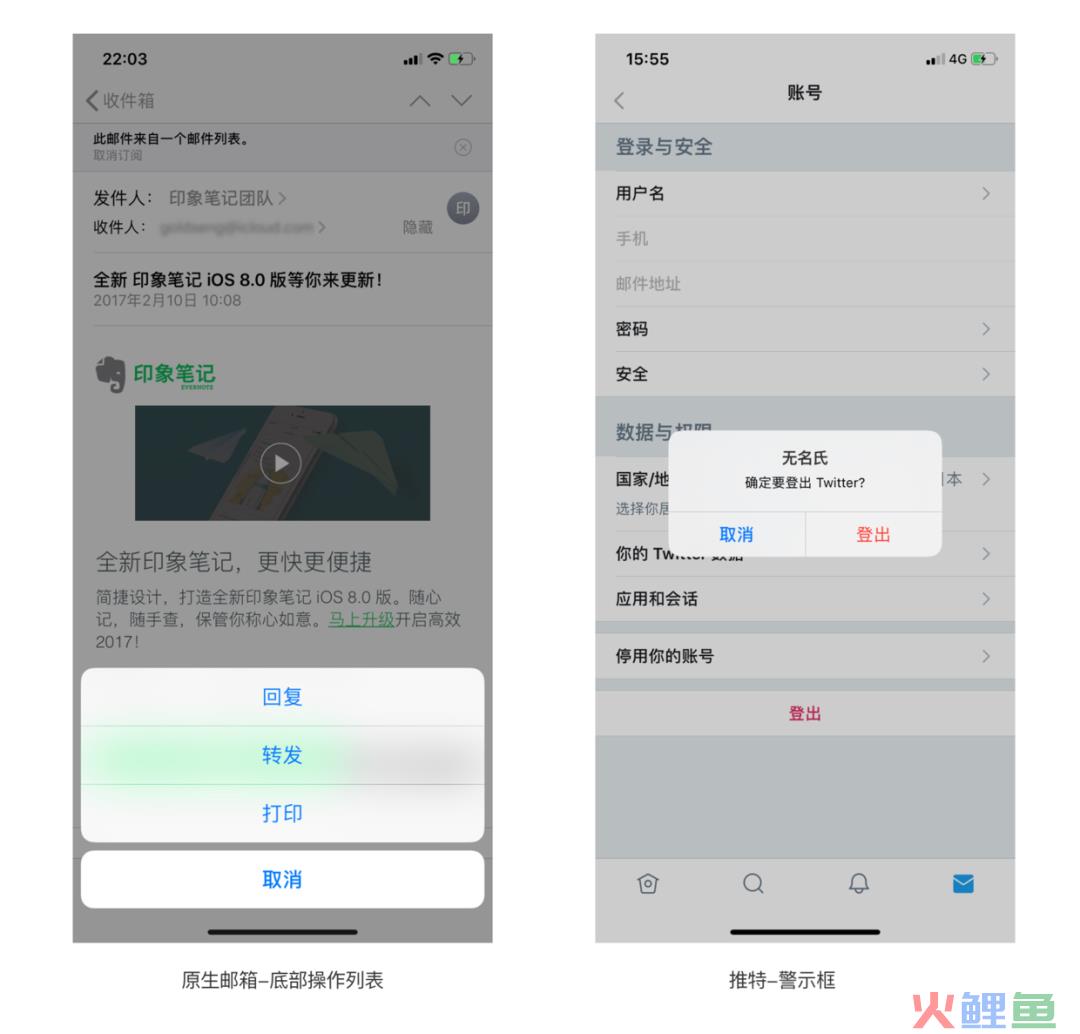
在iOS原生邮箱,用户点击“转发/回复”出现底部操作列表,呈现3种操作选项。推特退出登录时,通过警示框让用户进行二次确认。

底部操作列表展示与用户触发的操作直接相关的一系列选项,包含两个或以上的操作按钮。
警告框是告知App或设备某些状态的信息,并且需要用户来点击操作。
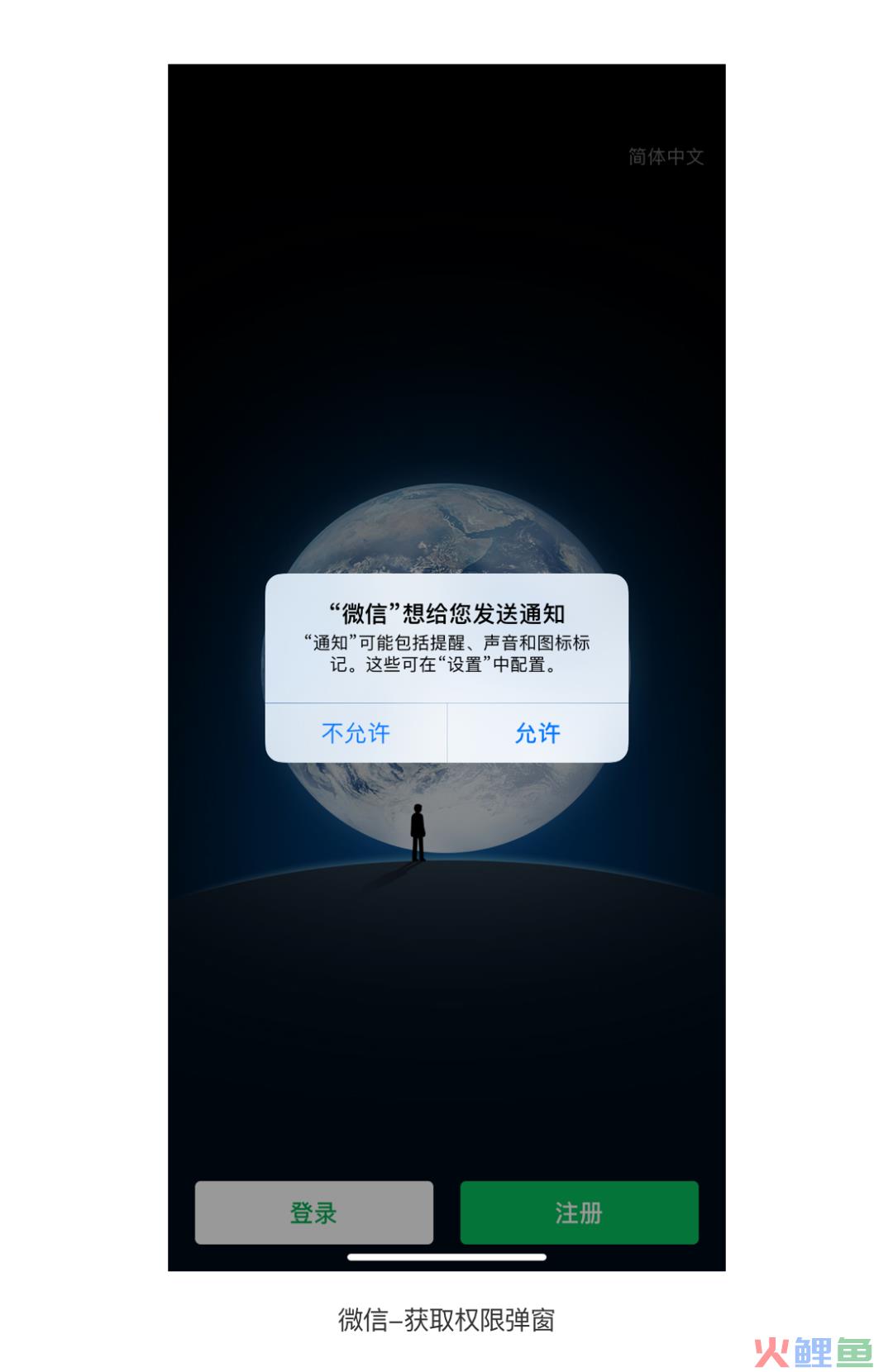
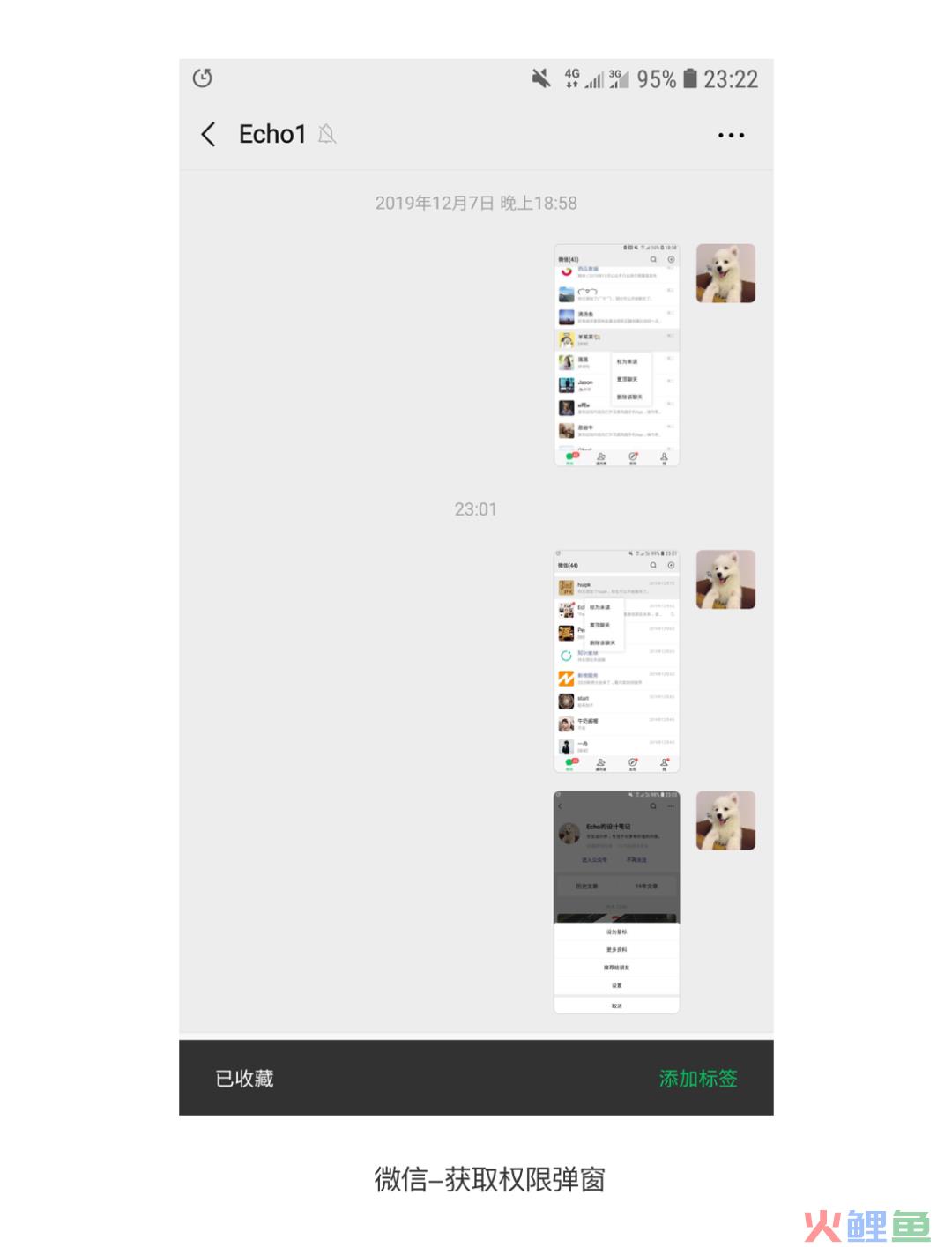
底部操作列表伴随着用户操作后出现,而警示框可能用户不操作也会出现。如下图所示,当用户首次下载App,并打开时候,通过警示框来获取权限。

一般含有三种以上操作使用底部操作列表,一种或者两种操作使用警示框或底部操作列表。
对于警示框和底部操作列表的使用困惑多在二次确认上,例如微信的退出登录使用的是底部操作列表,而QQ用的是警示框。

总结警示框和底部操作列表的区别于用法:
1.底部操作列表侧重选择按钮,选择按钮的功能优先级较高,如微信退出的底部操作列表按钮;
2.警示框侧重点是提示文字,提示文字的内容优先级较高,如QQ退出警示框偏重文案提示;
3.按钮为0-2个时,建议使用警示框;
4.按钮为2-n个时,建议使用底部操作列表;
5.当然有的场景需要强阻断操作,例如提示没有网络,版本升级,这种情况需要使用警示框;
6.具体情况可根据产品对待,例如微信退出登录用的是底部操作列表,原因可能是底部操作列表阻断性不强,对用户的打扰程度较低。
二、标签栏和工具栏
标签栏:让用户在不同的界面视图和模式中进行切换。
工具栏:用于操作当前界面内容的组件,在iPhone上,工具栏始终位于屏幕底部,而在iPad上则有可能出现在顶部。
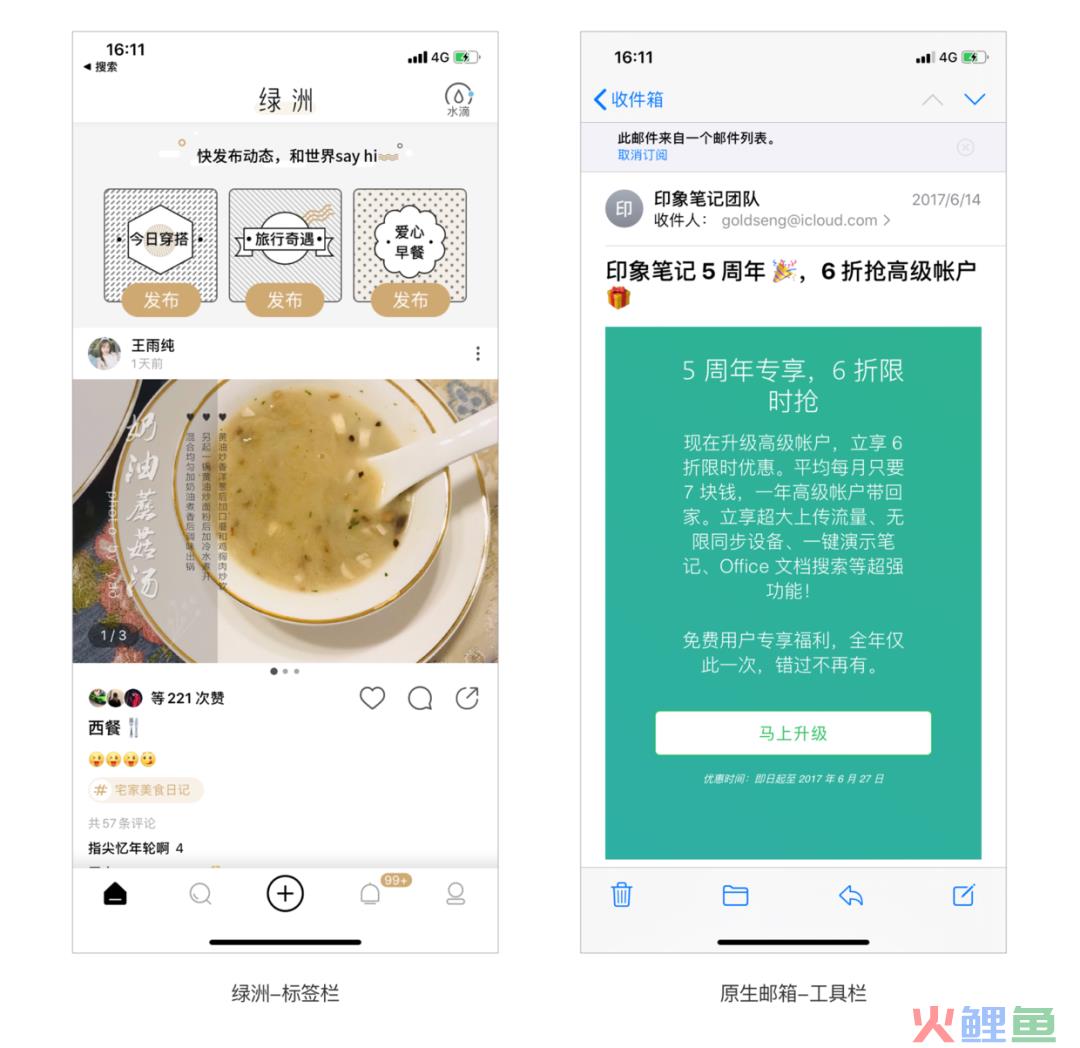
如下图,绿洲底部的标签栏和iOS原生邮箱详情的底部工具栏。

总结标签栏和工具栏的区别:
1.标签栏让用户在不同视图切换,例如绿洲点击tab2,进入搜索界面,所以涉及到界面视图切换是标签栏。
2.工具栏是对当前界面内容的操作,例如iOS原生邮件点击工具栏中的删除,则删除当前邮件。所以涉及到对当前页面的操作是工具栏。
三、底部动作条和菜单
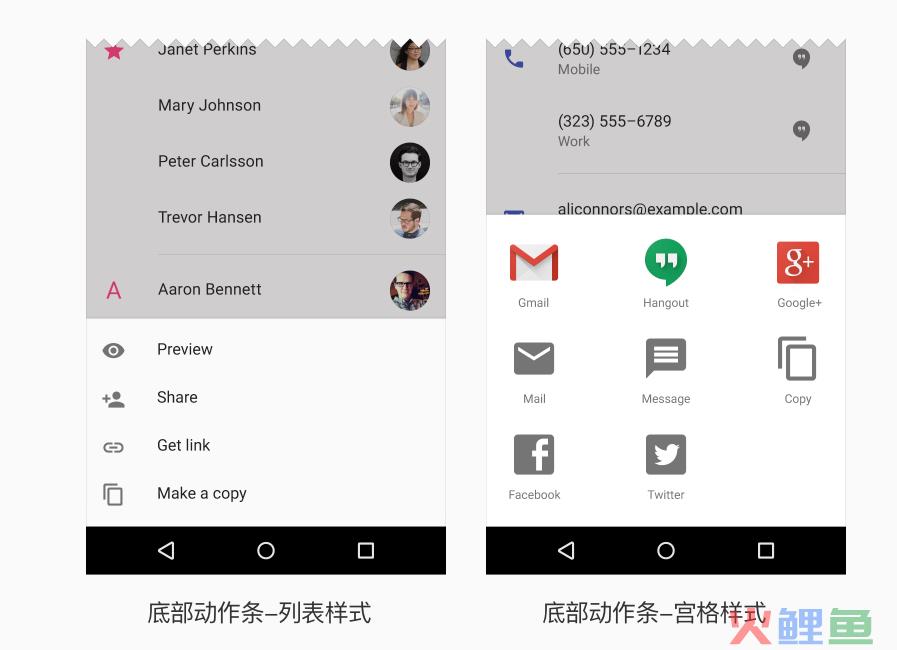
底部动作条:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。
底部动作条提供2个或2个以上的操作需要提供给用户选择、并且不需要对操作有额外的解释。

底部动作条可以是列表样式的也可以是宫格样式。
底部动作条是Android的设计指南组件,iOS相对应的是底部操作列表。
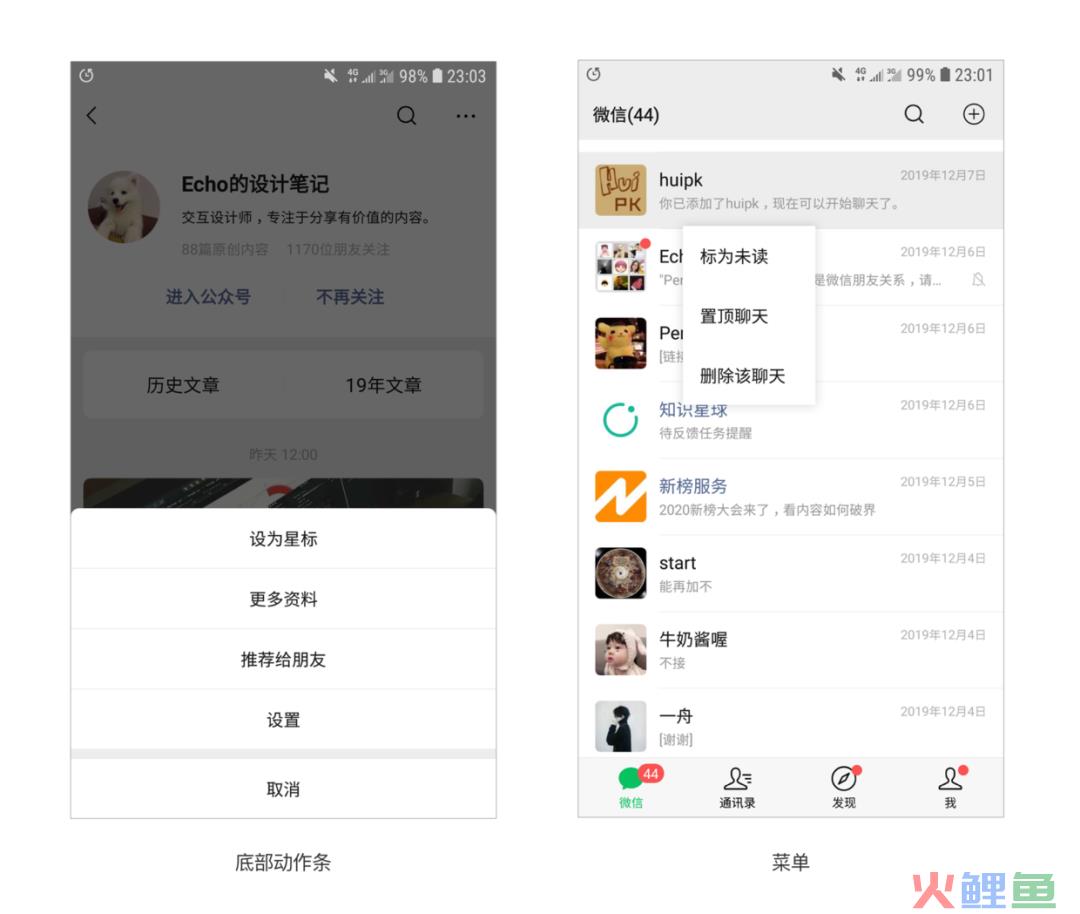
菜单:菜单是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。
每一个菜单项是一个离散的选项或者动作,并且能够影响到应用、视图或者视图中选中的按钮。

如下图,微信公众号点击更多,出现底部动作条。微信对话列表长按出现菜单。

总结底部动作条和菜单的区别:
1.如果有3个或3个以上的操作,可以使用底部操作列表;
2.长按操作,多数情况使用菜单。
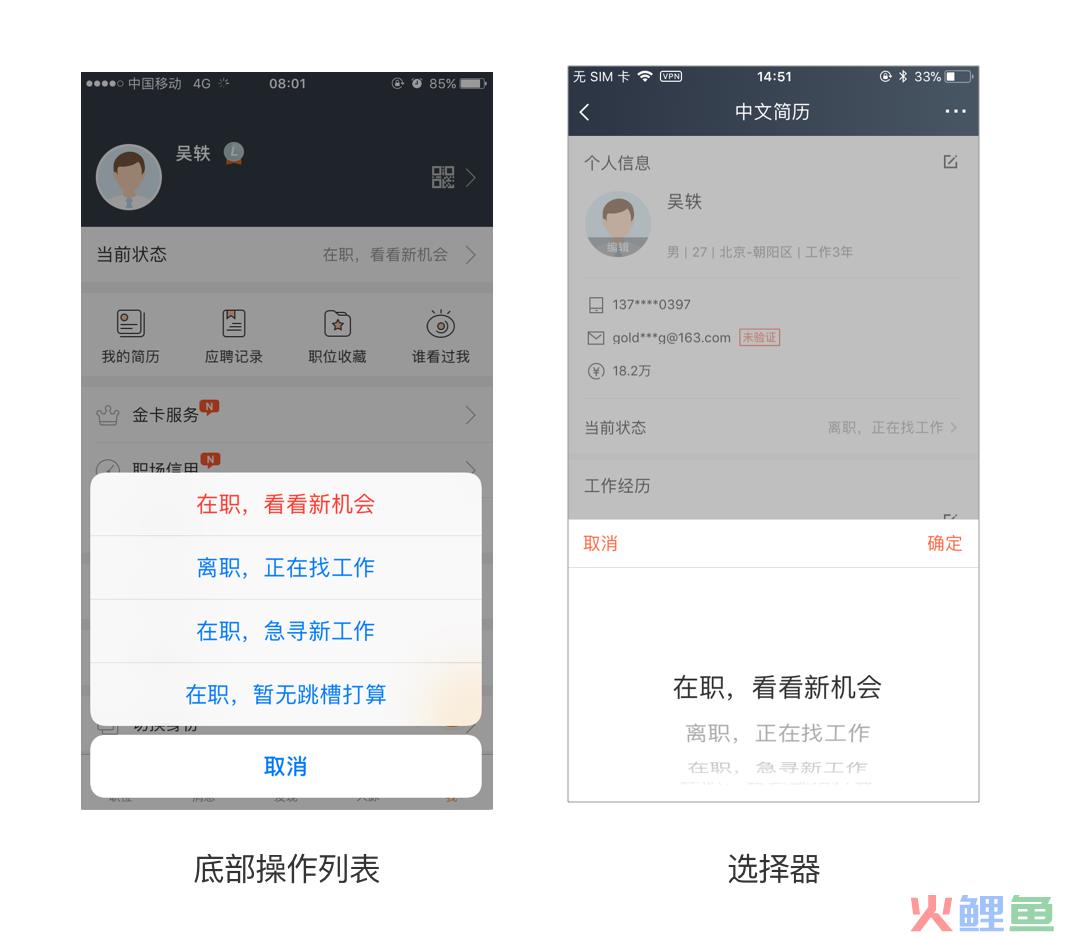
四、选择器和底部操作列表
对于互斥的单项选择而言,要使用选择器。
选择器的好处是可以来回切换确定,同时由于选择器里面的内容滚动,所以可以容纳非常多的选项。
底部操作列表展示与用户触发的操作直接相关的一系列选项,包含两个或以上的操作按钮。
例如猎聘app早期版本,选择当前状态,使用的是底部操作列表。这样做是错误的。
底部操作列表是对选项进行操作而不是选择。猎聘现版本已经改为了选择器。

五、下拉菜单、底部操作列表及活动视图控制器
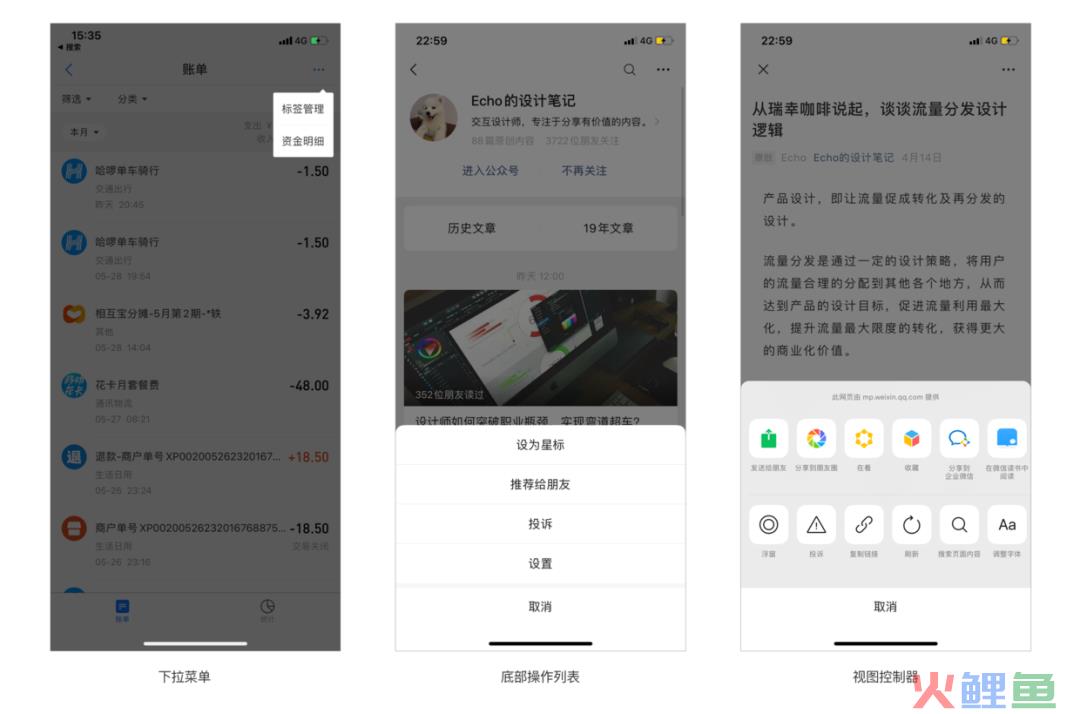
在支付宝中,点击“更多”出现下拉菜单。微信公众号主页点击“更多”出现底部操作列表。公众号历史文章中点击“更多”出现视图控制器。

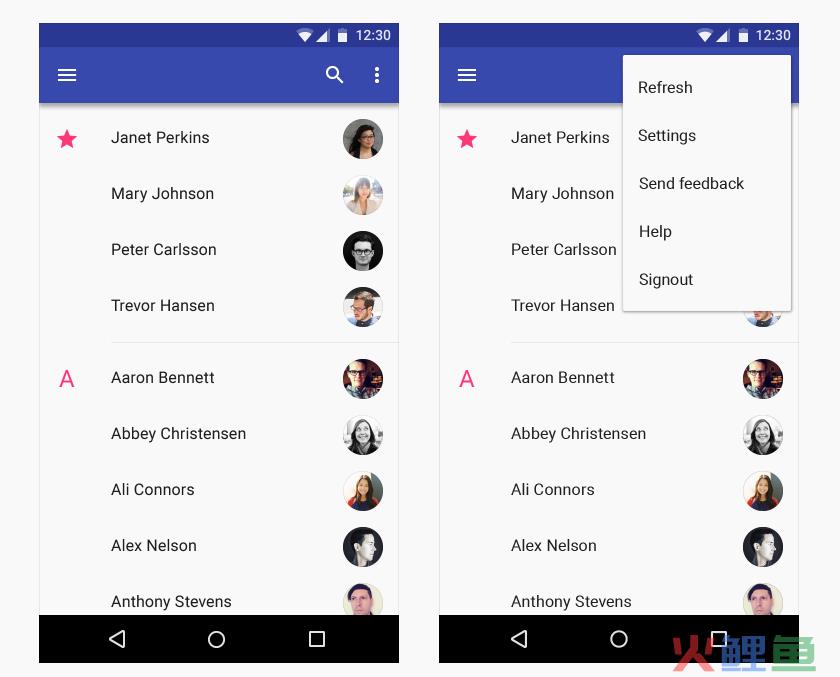
下拉菜单:常见适用于提供快捷入口。导流用户去做其他功能任务。
底部操作列表:展示了与用户触发的操作直接相关的一系列选项,包含两个或以上的按钮。
活动视图控制器:是一个临时视图,当中罗列了一系列可以针对页面特定内容的系统服务和定制服务。
总结下拉菜单、底部操作列表及动视图控制器的区别:
1.如果操作选项是提供下一个操作任务入口,则使用下拉菜单;
2.如果是对当前操作的分享则使用活动视图控制器;
3.如果是对当前页面内容的操作,则使用底部操作列表。
六、Snackbar和Toast
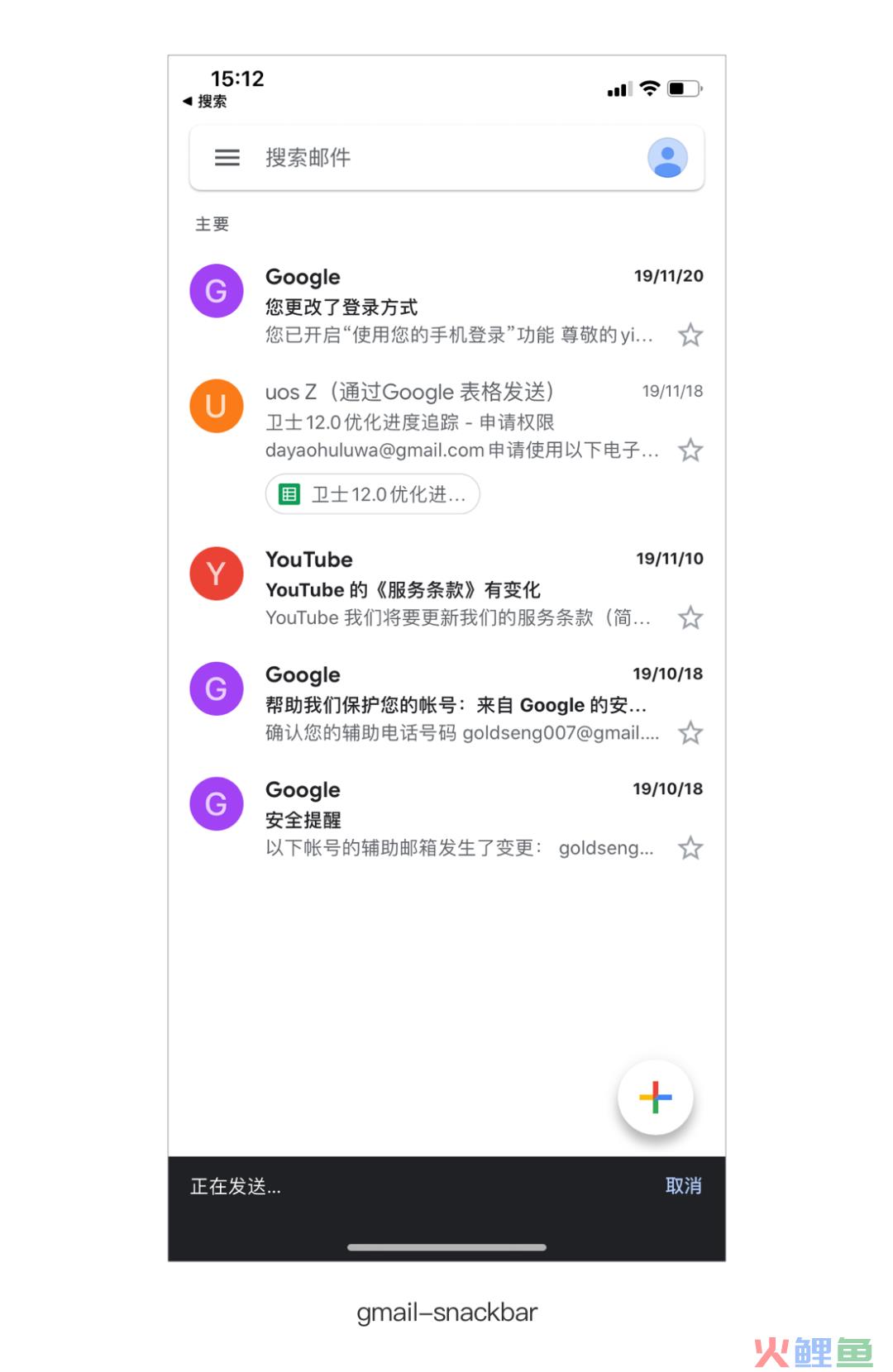
Snackbar 是一种针对操作的轻量级反馈机制,常以一个小的弹出框的形式,出现在手机屏幕下方或者桌面左下方。它们出现在屏幕所有层的最上方,包括浮动操作按钮。
例如微信对话收藏后,底部会出现Snackbar。它的作用除了提示用户收藏成功,还可以让用户对收藏的信息进行添加标签。

它会在超时或者用户在屏幕其他地方触摸之后自动消失。Snackbar 可以在屏幕其他区域滑动关闭。当它出现时,不会阻碍用户在屏幕上的输入,并且Snackbar也不支持输入。屏幕上同时最多只能显示一个 Snackbar。
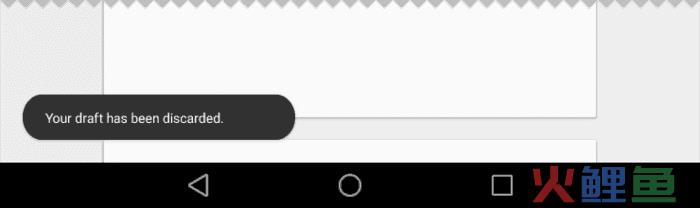
Toast主要用于提示系统消息。Toast 同 Snackbar 非常相似,但是 Toast 并不包含操作也不能从屏幕其他区域上滑动关闭,文本内容左对齐。

文章讨论的Toast和Snackbar主要是针对Android端,当然iOS设计规范中使用Taost很多,使用Snackbar我也仅仅在gmail中看见过。

总结Snackbar和Toast的区别:
1.Toast作为信息的反馈提示,可以承载更多的提示语。提示语很长的时候建议用Toast,Snackbar 文案必须要求很短;
2.如果在提示信息里面嵌入操作,则需要使用Snackbar 。如微信收藏在Snackbar中加入操作按钮进行收藏标签分类;
3.Toast相对于Snackbar而言,提示强度稍低一些。
以上是我总结的6组易混淆组件的例子,如果大家有其他更好的例子,欢迎补充。
-END-
