美国畅销榜第50的扫描APP,何以力压扫描全能王?


Scanner app在美区市场一直是扫描全能王的实力竞争对手,在应用畅销榜一直压制着扫描全能王。目前,Scanner app一直是牢牢占据美国应用畅销总榜前50的位置,CamScanner则徘徊在70名开外。


Scanner app一直是我的头号研究对象,毕竟它的可持续增长能力十分稳固。正巧在体验它最近的改版期间,论主挖掘到Scanner APP近些日子做出了一个重大的策略改变且数据反响十分不错。接着在深度思考了这个策略背后的商业本质后,决定与大家分享这款产品。
在展开前,我们先看一下这款产品的总体概览和目前的一个背景知识普及。
扫描APP的本质就是把纸质文档变成电子文档(pdf/jpg等),允许用户去备份或者传输。你可以理解为有了这个APP,你的手机就变成了随身扫描仪。
回到上面那个图表,大家可以注意到一个现象:由于疫情走势起伏的影响,两款app在免费榜上呈现同步波动的趋势。那现在海外疫情还是看不到转好的迹象,就会造成在家办公的“打工人”越来越多,远程办公的扫描需求只好借助app来满足实现。ETR还发布出明年将有34%的员工将永久在家办公,甚至可以说远程办公是社会发展的一个趋势,所以扫描市场还是会有很大的机会。

回到正题,我们还是来说一说Scanner APP到底哪里做得不错?哪些是值得我们去思考和借鉴的?(p.s: 本文不会去过多比较Scanner App和扫描全能王,前三段的内容是由九日论道的UX设计师自己独自拆解,最后付费内容的拆解则是论主自己负责整编)
一、主视觉怎么做?
在产品设计领域有一个“Gtenberg Principle”理论,该理论由著名的报纸设计师埃德蒙 · 阿诺德提出,又称对角线平衡法则。该法则说明了视线是如何沿着方向轴从左向右移动,直至到达右下角;它形成了一个突出的扫描路径,为阅读重心。

因此在APP视觉设计中,抓眼球的按钮位置设计往往会影响用户完成任务的速度;而更快地完成任务会带来更满意的用户体验。用户进入APP主页后会全面扫视一遍屏幕,屏幕布局等视觉引导会告知他们下一步该怎么操作;一旦他们扫视完屏幕,脑海中会自动浮现下一步要进行的操作。那用户的视线最终落到何处呢?Scanner App主页的视觉便是一个答案。
Scanner App界面整体极简风格设计、首页下方有较大的“添加”按钮。Gtenberg Principle还有另外一个结论:沿着对角线的设计元素得到了较多的关注,而位于对角线之外的元素则较少被关注到。Scanner App就把“免费试用”放在了“开始”的位置,不那么明显地提示订阅信息;紧接着下面一行tab栏用icon提示功能区,然后把需要用户采取下一步操作的“+”按钮放在用户扫描的视觉落点,即页面的下方,此按钮采用蓝色圆、中间的“+”用纯白色来突出,与上面的“免费试用”按钮设计统一,不过它的大小做了放大处理,成为整个页面中最大的按钮,是视觉落点,也是视觉集中点,为后续的付费订阅策略铺垫。

二、提示信息设计应该怎么做?
迪特·拉姆斯所言:Good design makes a product understandable. 简单来说,就是优秀的设计要使用户更容易懂,最好是一切能够不解自明。
在这样的场景下,视觉或语音或其他方式的信息提示与引导显得尤为重要,通过提示信息对用户事前、事中的行为给出正确指引,预防错误行为;或是在错误行为发生后引导用户纠正错误行为——这也是产品设计中提升⽤户试用效率、用户体验⾄关重要的⼀部分。
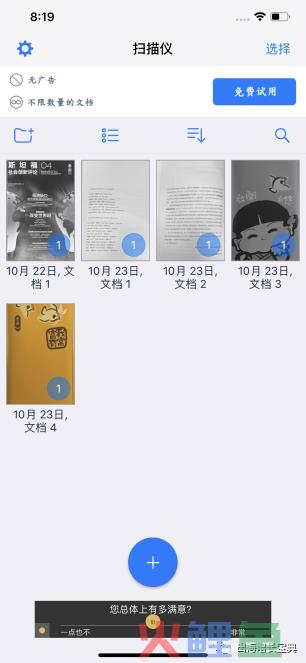
2.1 Scanner App首页&提示信息
首先,在Scanner App首页,除了初次使用时按钮上方会弹文字提示信息,大部分时间为保持极简设计,页面提示信息有限,但很精准地告诉用户主要功能及位置:
1)第一行,左上角是设置,右上角是选择;
2)接着是“无广告+不限数量的文档”的免费试用,4个icon构成的工具栏tab下面紧接着就是文档排列;
3)页面靠下的位置是添加;
4)最下方是广告。
思考一下Scanner app布局:用户的视线从页面上端开始浏览时就对用户进行了一定的心理暗示,在品牌宣传和用户获取以及用户心智培养上有所铺垫;最后在视觉落点处又强调了一遍“广告”,这很大程度上能从视觉角度暗示用户购买会员能够去除广告,从而提升转化率。

此外Scanner App还将进入文档编辑前出现的广告视频倒计时按钮和关闭按钮放在同一位置,用户数完倒计时后可以不费劲地找到关闭按钮,然后快速进入文档编辑页面,不至于因为广告的引入大幅降低用户体验。如果用户不想观看这5秒的视频从而购买会员,那么Scanner app目的就达到了。



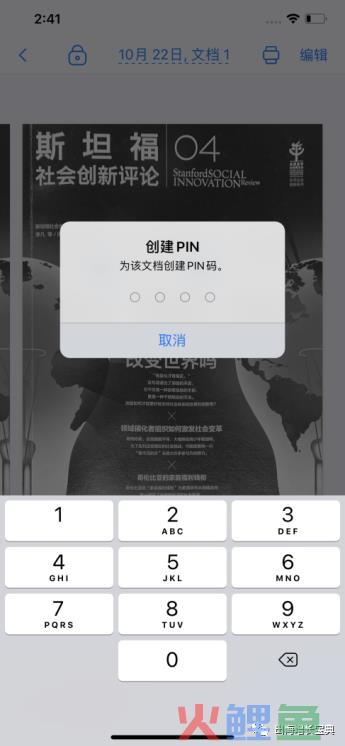
2.2 Scanner App编辑页面&提示信息
编辑页面上端有加密、编辑两个按钮:
1)加密可创建PIN码(文档加密);
2)编辑可调色、加滤镜等操作。


下端有5个功能按钮,分别是分享、调色、添加页面、签名、文字功能,虽然没有文字提示信息,但通过形象的图形符号更生动地提示了功能按钮信息。

签名时,屏幕自动切成横屏,使用文字提示信息:绘制签名。签名将显示于文档页面。签名完成后返回到编辑页面,签名显示部分有色块背景作为视觉提示信息,色块的右下角用图形提示信息提示用户可以进行放大缩小、移动的操作,符合常规操作逻辑;色块的上方用文字提示信息“移除”提示用户签名完成后也可以进行移除的操作。


另外,除了上述针对Scanner App页面提示信息的游戏分析外,我们在产品的提示信息设计时,还需要充分考虑不同区域用户的语言、文化、宗教等因素的差异,不要让差异影响到用户体验。
三、功能设计应该怎么取舍?
在实际多款扫描APP的评测使用后,我们得出:Scanner App识别纸张边缘准确度还是非常可观的,虽然不是最高,但恰当好用。使用自动快门和边框检测功能扫描文档,可以将扫描后的保存格式精简为PDF或JPEG,并以灰度、黑白或全彩色保存扫描。
用户可以利用app自带的辅助找边框聚焦定格文档后,等待Scanner App自动完成扫描。相较于其他APP,ScannerApp简化了扫描后的步骤,默认保存原彩,后续可以由用户进入文档编辑后调色,Scanner App把颜色校正和降噪功能直接悬浮在了文档编辑页的两侧,大幅提高了用户操作的效率,并且它的调色效果确实出类拔萃,我觉得甚至比扫描全能王的还好用。记住!扫描APP核心的核心就是在找边、切边和最后成像效果。




对比一下CamScanner的核心功能表现:
在扫描书本的时候不能准确地识别边框,这时候就需要用户去手动拉4个角使裁剪框能和书对齐;之后默认的滤镜“增强并锐化”也显得有些失真。虽然每个滤镜的强度都可以百分比进度条进行调整,但用户可能对于文档文稿等文字信息的调色要求其实很简单……




四、营收策略的过度与转变
(全文精华)
Scanner App在近期的迭代改版,做了一个针对营收方案的重大调整。它在2017年-2020年中,主要的营收方式是针对扫描文档的个数做了限制,当用户扫描超过3个文档的时候就开始收费才允许用户扫描第四个文档。
我当时在调研这款产品的时候觉得他们这样的变现模式太过刚硬,所以一直没有去采纳它的模式(把扫描文档个数去做受限)。而且当时,他们的付费引导页面也非常非常的鸡贼。
2017-2019年初,它们主打的是3天试用+周订阅,整个弹窗对试用后的付费提示很弱,也因为当时苹果审核很松懈,给他们钻了很大的空子。因此ARPU相当高。(老版本的截图我找不到了)
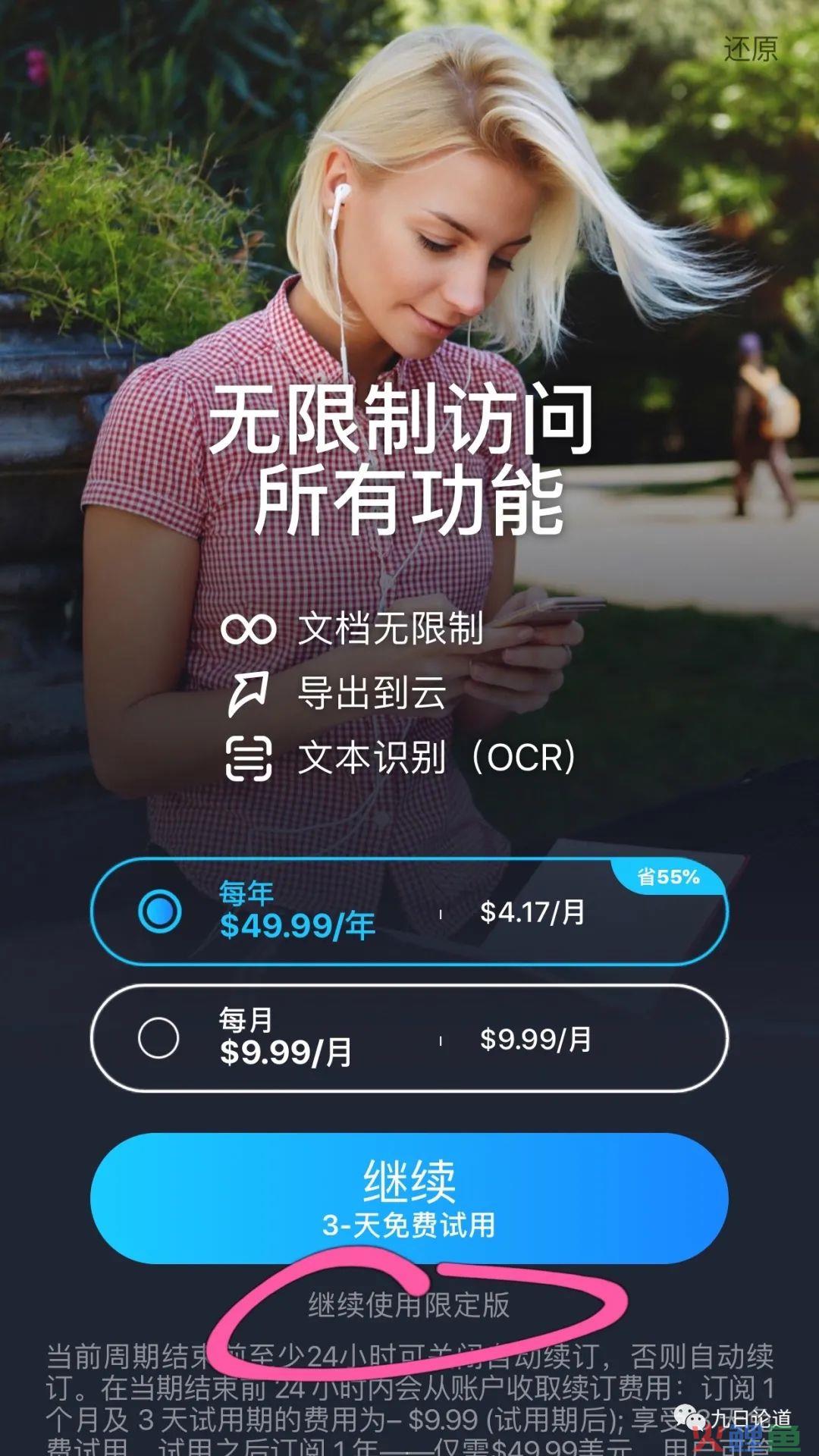
2019年中,开始变回了月订阅和年订阅的试用引导(或许是投诉太厉害的关系也可能是苹果那边的要求)。但这不影响他们继续收割,他们把自己的付费页面做得更加套路——把退出X按钮给隐藏得非常深(X按钮变成了继续使用限定版本,具体看下图),增加用户停留在订阅信息页的时长。但其实这样,好景也不长。

2019年的订阅页面图
后来发现,这样的设计套路虽然一时能提高收入,但终究不是长久之计毕竟用户体验实在是太差了。我们可以看到评论里有非常多的差评都在抨击这样的设计。
终于到了今年中下旬,我看到了Scanner App迈出了很重要的一个观念改变。我很吃惊,但同时结合我3年操盘扫描APP打出重磅效果的阅历,我又拆出了扫描软件的商业本质。我打算公开贡献一下,让你们一起体会,这片大海还有机会,冲吧!!
商业本质揭露开始,不可以再白嫖了。如果你想做工具软件,这篇值得你拥有。我考虑再三还是免费公开给你们,对你们论主好点,点点分享啥的,爱你们。
Scanner App 营收策略的重大转变:就是把扫描文档个数的受限后置到输出文档个数的受限,就是把收费的门槛往后挪了。这个重大转变给它带来了质的飞跃。原因有二,1)扫描无非是电子备份和电子传输的两大类用途,前者的场景(备份信息、票据等等)付费意愿本身就很小,经济学角度的替代品(比如普通相机)又多。对于前者的需求,Scanner app的这个改变就变得非常友好了,让此类用户可以免费的扫描备份文档在App内,如此这批用户的留存可以大幅提高,且基本对收入的影响微小。2)对于以电子传输文档来作为使用目的的用户而言,相比过往直接在扫描文档时受限,开放免费的扫描可以让这批用户产生时间精力成本,当用户都扫描了N页之后,这个堆积的成本就达到了一定的高度,那么当这些用户准备输出完整文档的时候,突然的传输受限往往会使他们紧张而做出冲动消费(毕竟Scanner App的订阅是带着免费试用的诱导,所以用户冲动订阅的概率是非常高的)也就是说,Scanner App(又名iscanner)的这个调整把商业本质给拿捏得非常到位。值得一提的是,作为iscanner的头号对手,从界面上的布局和操作路径可以发现,咱们扫描全能王也把收入的大闸设置在了文档输出这个阶段,扫描全能王是靠去水印来进行收割的。但显然扫描全能王的这一步比iscanner要soft很多,因为通过水印去受限输出这个手段里其实又分了两个场景,正式和非正式传输的场景。对于非正式输出的场景 (比如学校作业)而言,去水印就显得没那么重要了,这部分用户可能也就不会付费,但好处是多了传播效益因为分享接收方大多也是产品的潜在用户;而对于正式传输的场景(比如生意合同),去水印又是一个必须的动作,可以大大收割一波。因此,Scanner app和Camscanner都在较正式的文档传输的环境下,进行了强收割,可谓旗鼓相当。但针对非正式输出的对应场景下,Scanner app (iscanner) 一视同仁依然以获利为主,而Camscanner则选择了传播。但不管怎么说,iscanner的这一步让自己和扫描全能王的商业模式越来越近了,也没准它这样的平衡才是最暴利的。产品能否长盛不衰,取决于是否真的契合用户需求,是否真的给用户带来价值,是否能让用户离不开。Scanner App的聪明之处在于随后他们改变了营收策略,不限制扫描文档的个数,改成了在用户输出文档的时候弹出需升级高级VIP的门槛。
随着扫描文件的累积,它让用户对Scanner APP有一定的认可和依赖,留住了用户。对用户来说,他们也产生了使用成本,如果要更换扫描APP绝对不是轻而易举的一键卸载操作了。
最后我特别要指出,Scanner App在这一波调整的最高明之处其实是拿捏好了宏观走势,美国疫情的起伏是这波调整能成功的核心因素。因为扫描场景并不是一个高频场景,如果收割的时间点拉长了,反而对获益不利。所以我们尽可能地在用户使用完第一次就开始收割。但现在时机不同了,扫描软件在疫情里成为了刚需产品,而且使用频次、扫描的文档数会上升。友好的初体验很容易留住用户,让用户沉淀,那么这种情况下,稍微推迟收割是有机会实现收益最大化的。
虽然我们扫描全能王在付费引导页又做了一波很漂亮的引导设计,但我们扫描全能王没有做到宏观局势的思考,我觉得是蛮可惜的一点。
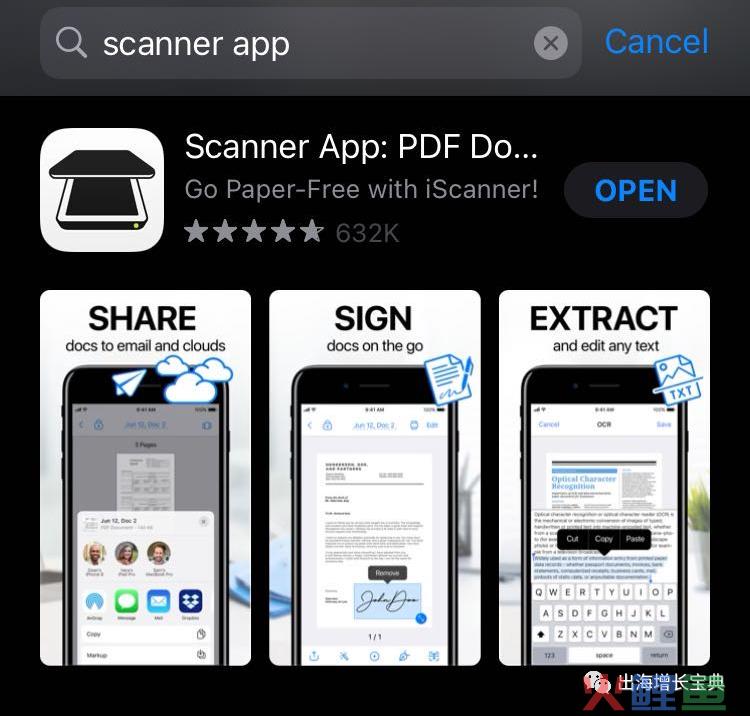
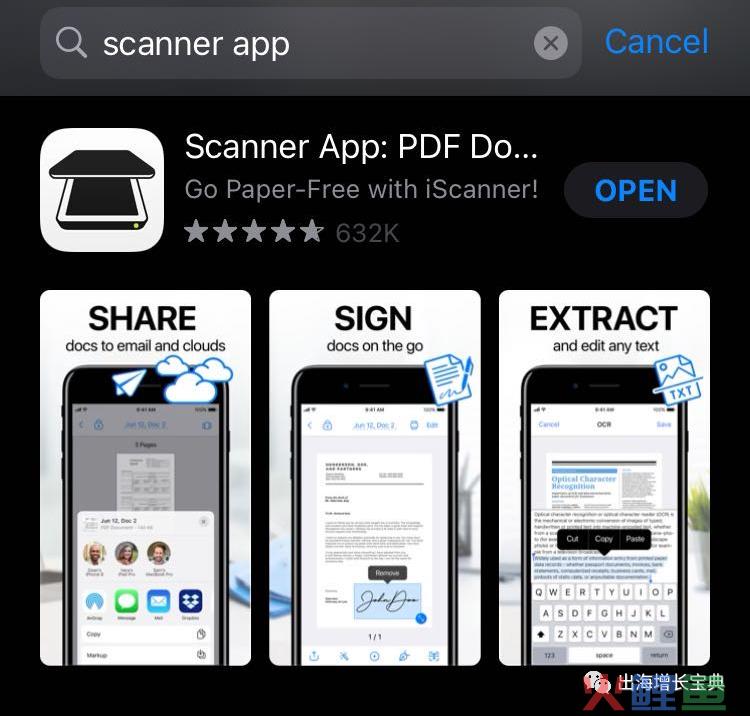
不过老东家的视觉设计还是很棒的,哈哈哈!给你们贴一下Scanner App和我们Camscanner的付费引导页的截图对比。

右边的视觉图上的几个轮播的slides都是一个一个小视频,然后头部有苹果商店编辑推荐的暗示,悟性可以啊我的宝贝们,欣慰了欣慰了。再看看左边,Scanner App为了合规也是拼了,内行懂的都懂,我就不展开了,不过话说回来,数学解题这个功能真的没什么用,Scanner app上线这个功能后几乎没有带来新的增长,不建议其他团队学习,因为根本不符合主产品的使用场景。
作为Camscanner的元老,我也不展开更多的评价,今天这篇就点到为止。
-END-
