数据分析——如何将普通图表做成直观的可视化视频?

“ 以动态视频方式呈现的图表,是未来数据可视化的重要趋势。”
之前有和大家分享过《可视化基础概述》,文中有提到可视化的表达方式之一,是视频。今天就如何做可视化视频,和大家分享一下方法以及好用的工具平台。
01 什么是可视化视频
先给个例子,比如下面这个视频吧。
最近一段时间,这类型的视频大家应该看了不少吧?
第一次看到这种视频的时候,直呼NB。但后来看的越来越多以后,新鲜感也下降不少。但再怎么下降,视频相较于静态图表的优势,还是十分明显的。
可视化视频最大的优势,就是更加直观且信息量大。尤其是对于涉及时间趋势的内容,结合视频是非常好的应用场景。通常来讲,图表的门槛低于文字,而视频的门槛又远低于图表。这也是为啥短视频能兴起的重要原因。基于这一点,个人认为此类可视化视频是未来数据可视化的重要趋势和方向。
上面这个视频还是比较初级的,下面这个可视化视频是3D立体的:
02 如何制作可视化视频
想要制作动态视频,主要方式可能两种:写代码或者用第三方平台工具。
(1)通过代码的方式
写代码来做动态的图表,比如用E-charts等。
我作为一名小数据产品,还是望而却步吧。欢迎前端大神来撩。
(2)通过第三方平台的方式
剩下的比较靠谱的方式,就是通过第三方网站了。
之前作者有知道几个网站,但是没有太深入了解过,今天详细对比了一下几个可以做可视化视频网站的优缺点。
03 第三方平台介绍
今天主要介绍以下几个平台(国内国外各一个):
(1)Flourish
这是个国外的平台,网址:https://app.flourish.studio/projects
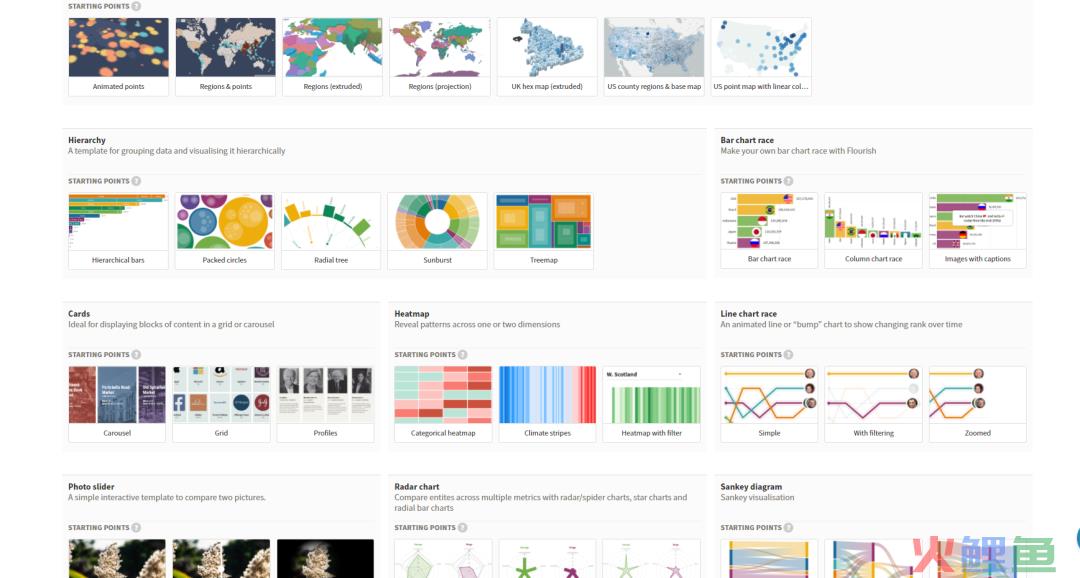
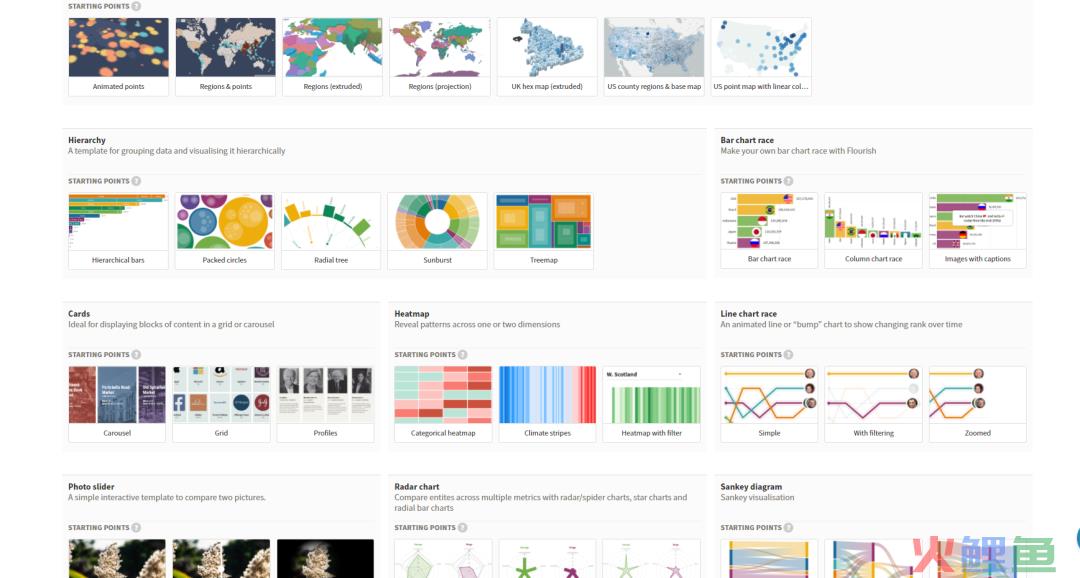
下图是网站支持的一部分可视化图表。

我研究了几个,其实该网站主要的着力点在于可视化图表,另外有部分是可视化动态视频。毕竟,也不是所有的图表类型都适合用视频的方式进行呈现。
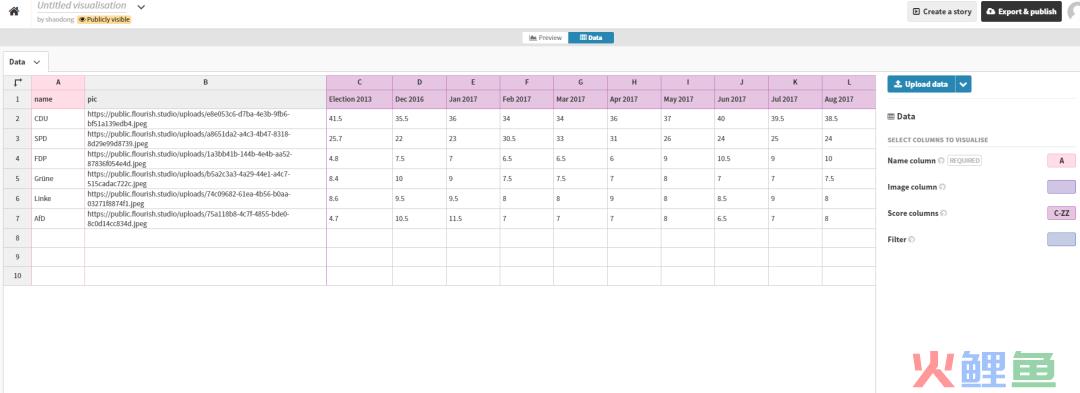
下图是动态图的配置页面(以折线图走势模板为例):

基本包括了两部分:图表可视化部分(上图)及数据部分(下图)。在可视化部分,进行横轴纵轴、颜色风格、标题等内容的配置;在数据部分,进行数据的上传、编辑等操作。

编辑好了以后,可以直接导出视频或者发布。整体操作是比较容易上手的。
(2)花火hanabi
这是个中国的网址,网址:https://hanabi.data-viz.cn/index?lang=zh-CN
支持的模板也挺多,不过基本大部分都要收费:

在动态图的制作过程上,和Flourish没有太多的差别:

上图是图表的配置过程,下图是数据的配置过程:

关于数据视频化就先分享这些。感兴趣的朋友可以自己试试,上手不是很困难。
-END-
