用户等得不耐烦?这6个技巧轻松搞定ta

先问提一个问题:
Q:如果产品内某个内容的加载时间过长,用户有焦虑情绪了,你会怎么优化?
A: 弄个有趣的loading动画?或者写句趣味性文案?
我想这也许会是大多数人的答案。

进入正文:
【等待过程】是日常APP最常见的场景了,比如等待上传文件、等待司机接单...
但‘漫长‘的等待过程,难免会引起用户的负面情绪:焦虑、紧张、甚至暴躁。使得相关产品数据(如活动转化率)往下滑。
今天老和就来帮大家整理出【等待焦虑】的多个优化思路,让自己实际工作中有更多的思考与参考对象。而不是只想到loading动画而已。
包括:
01.将等待过程转换成任务
02.等待超时给予福利
03.找点事做
04.转移注意力
05.信息透明
06.拆分流程/步骤
01.将等待过程转换成任务
这个是属于【概念转移】的做法:将等待过程赋予另外一层概念,让用户不觉得是在等待,而是在完成另外一件事情/任务。
这样用户就能在完成任务的过程中,’等待‘原本内容的加载完成。
比如在花小猪等待司机接单时,用【领取红包】来代替等待司机接单过程。
等待时间越久,得到的红包越多越多。以此缓解用户焦虑情绪、降低取消订单的意愿与漏斗。

02.等待超时给予福利
这个的重点放在了时间超时的反馈,当等待时间超过了某个阈值时(如xx分钟),产品可以考虑给予用户某种优惠、福利等。
通过这种‘奖励’削弱时间过长给用户带来的不便之处,减少相关产品数据的下滑。
举一下日常生活案例:
木屋烧烤:下单后若超出30分钟(以沙漏时间计算)未上满菜品,未上的菜品会直接免费赠送。

从而降低用户差评与焦虑情绪的发生,提升用户好感度与复访率。
再如辣宴:在用户等待排号时设计了优惠规则:等位时间每超过xx分钟,则优惠多少元。避免用户等待过长离店而去。

03.找点事做
在等待过程中给用户安排别的操作、活动,让用户在另外的事项寻找乐趣。从而转移在等待过程中的注意力。
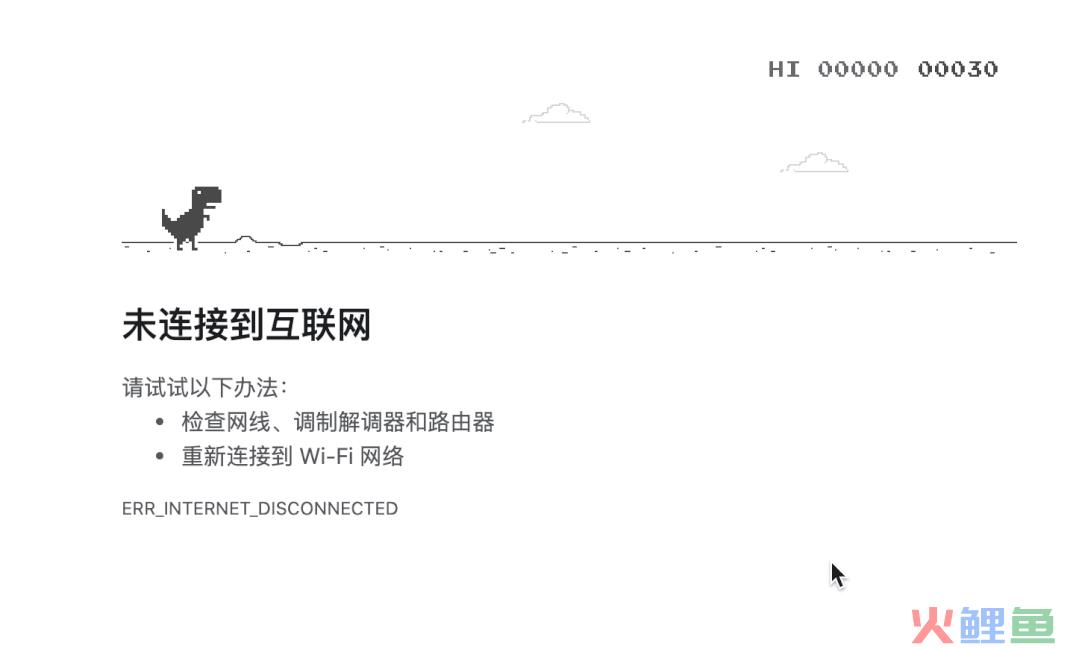
比如:为了让断网等待恢复的用户不会无事可做,Chrome浏览器设置了一个【小恐龙跳跃】游戏,如果你敲击一下空格键,那么小恐龙就会动起来,以此躲避各种障碍物。

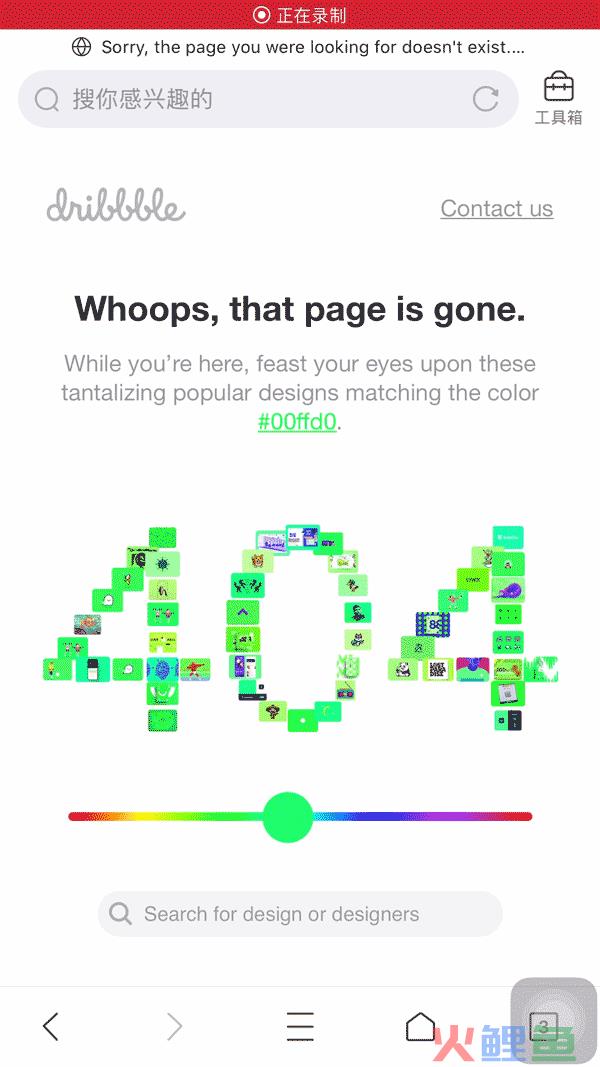
再如,Dribbble的404页面弄了一个【换色游戏】,用户可以自主选择不同色系下的颜色照片,在换色游戏中减轻焦虑感。

还有现实生活中的海底捞,在等号时给消费者安排各种事情 打发时间(做指甲、玩游戏等),从而减少焦虑情绪,促进订单成交率。

04.转移注意力
跟【找点事做】相比要稍微弱化一点,【转移注意力】不提供额外的操作/活动,单纯只通过页面上的视觉元素来转移用户注意力,达到缓解用户焦虑的目的。
比如去哪儿旅行,之前的loading动画是一只行走的小骆驼。随着加载时间越长/等待越久,小骆驼的行走速度会越来越快,直到最后飞奔起来。

再如凤凰新闻的缺省页面,会在页面下方提供一句【名人名句】,通过让用户Get到新信息来缓解焦虑。

05.信息透明
让用户知道当前处于何种进度、系统正在处理什么等信息透明化展示。
让用户对内容的加载是【有预期、可掌控】的,能大大降低焦虑情绪的发生,毕竟只有未知的事物才会令人畏惧。
如唯品会的【回到顶部】icon,若页面继续向下寻找商品时,就会显示【已加载商品数与总商品数】。
这样用户就可以对商品数量有一个大致的了解、知道页面有多长,能判断是否继续浏览商品。

我们常见的下载进度、倒计时也是这个原理。
06.拆分流程/步骤:
这个就从操作链路上去优化了,将原本【数量多、链路长、操作复杂】的内容拆分成N个子流程/步骤。
让每个页面只完成一件事,分布式引导用户既定的目标。避免一上来就给用户设置一大堆东西,没操作前就感到焦虑了...
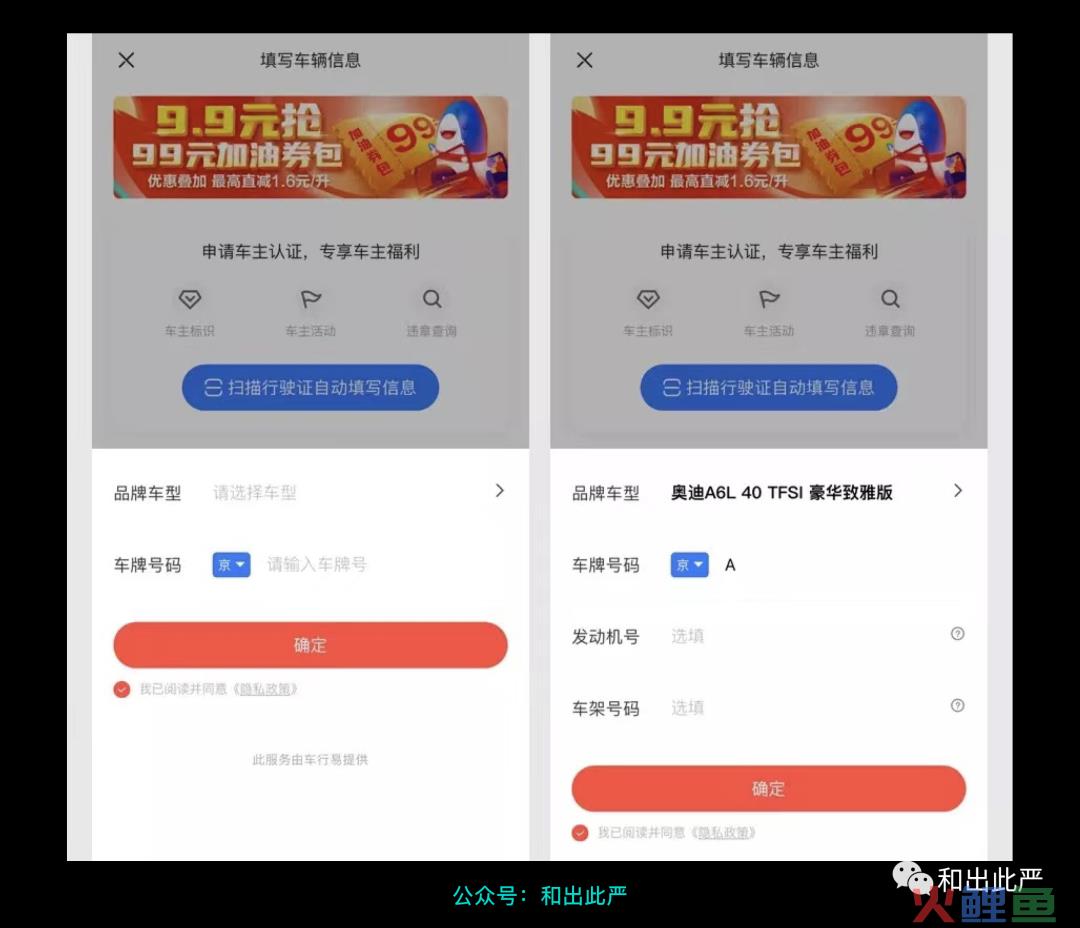
如易车APP上添加我的爱车时,需要输入【品牌车型、车辆号码、发动机号、车架号码】等信息。
系统则优先展示前面2个必选项,等输入完毕后再显示后面2个选填项。分布式引导用户少量且重要的信息。

包括有道词典的引导页,也是先让用户选择一级身份,然后再去选择二级身份。

- 结语 -
以上就是老和针对【等待过程缓解焦虑情绪】的多个思考点,都是日常遇到一些设计细节积累起来的,不知道有没有命中你的需要or新知识呢?
如果文章有帮到你一点点,请分享、收藏~原创不易,干货更是难得,谢谢!
-END-
