产品经理以为的响应式,还并不简单

如何让web产品快速支持移动端?
许多产品新人可能会挑选响应式做产品的设计方案。因为响应式带来的前端体验和设计长得差不多,认为交给前端开发即可,不需要太多时间就可以完成。但实际上,完成一个web产品的从PC到移动端的跨平台。响应式还并不简单。响应式曾经成了越来越多的互联网公司在网站搭建上,因为可以减少开发成本,快速开发还有多样的模板,所以吸引了不少人选择。可是你知道吗响应式并不是万能的。

响应式是什么?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
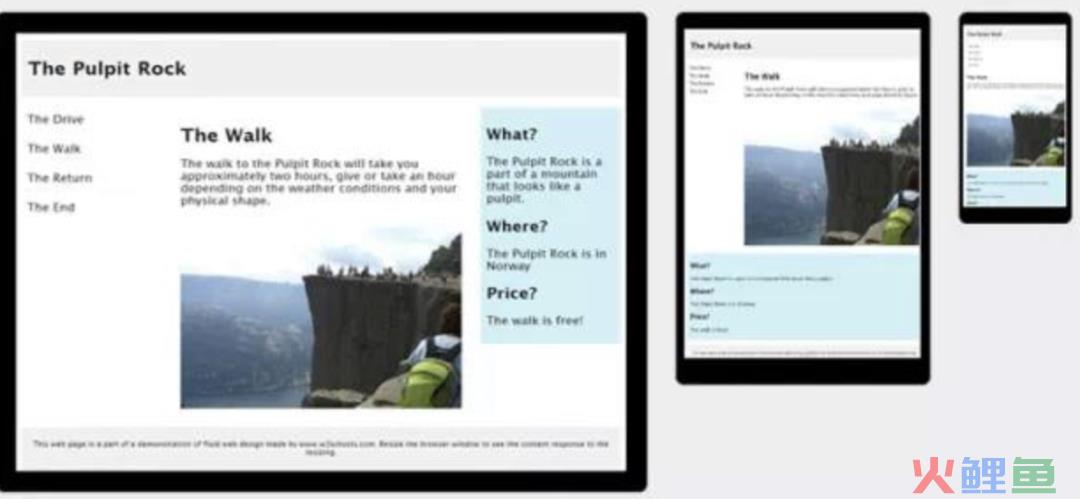
▲ 响应式下的pad\mobile\pc
但仍然有响应式的3点误区,我分享给产品、运营同学。1、响应式不是等于只需要开发一次
就算是响应式,仍然需要前端开发同学完成web端页面、移动端页面的开发。所以开发的工作量仍然是2套。但由于响应式的web端和移动端在功能逻辑、页面样式、交互行为上相近,所以可以复用较多的代码能力。如果涉及到IPAD端,那就还需要开发pad版本。2、响应式对UI设计要求高
和产品经理不同,UI设计师的画面是直接影响到前端开发者。因此UI设计师能不能按照响应式规范做设计,懂得响应式下web端的尺寸、结构,会直接影响工作量的。所以你可以看到很多web产品的响应式其实提前已经有了,比如知名的wordpress、ask2,都是自带响应式的。
▲ WordPress开源web框架

▲ whatsns开源框架
现在市面上已经有成熟的响应式框架,可以减少UI设计工作。3.产品经理需要针对响应式做需求裁剪
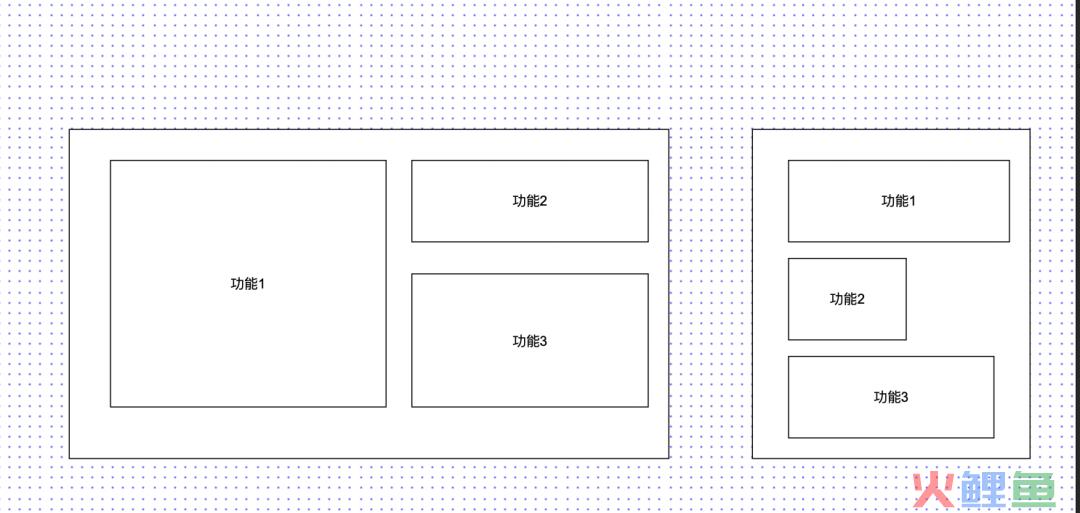
响应式中,最大的变化是用户使用场景的改变。从PC到移动端,导航栏、按钮、内容展示字段都有影响。因此移动端的响应式下,要主要实现用户的什么功能?或那些数据浏览?其实是产品经理要聚焦的。
▲ 响应式下功能不变,但功能使用场景变化
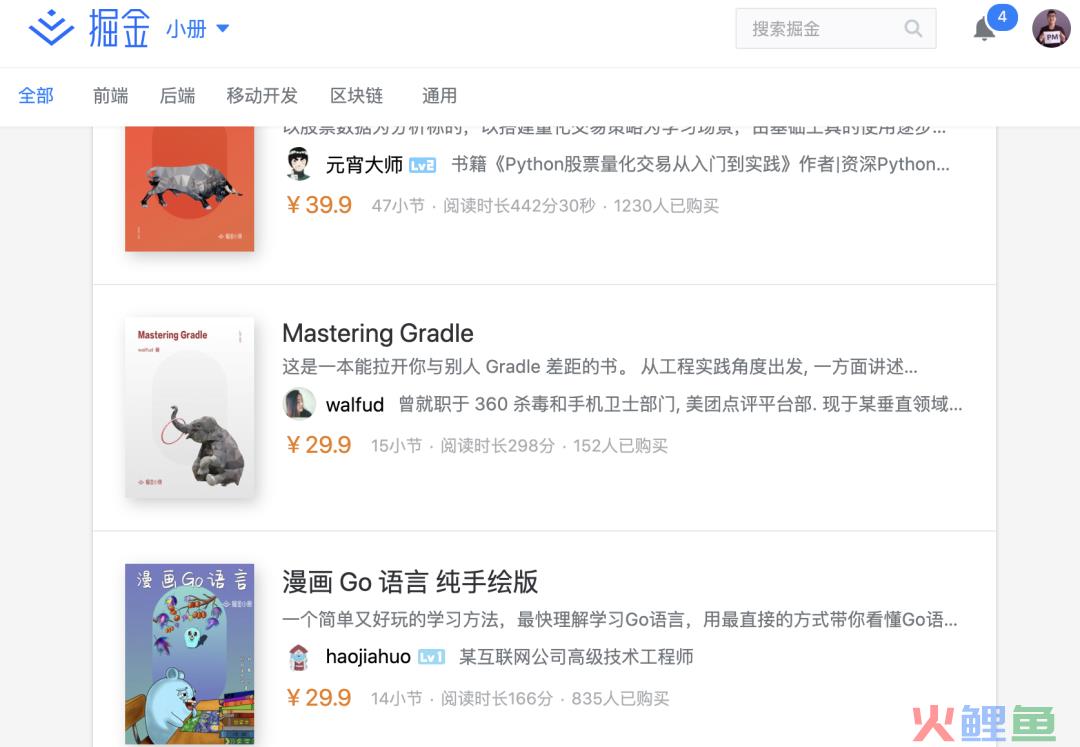
响应式下,web端和移动端的功有很多的变化,比如某社区产品采用响应式结构。pc端下导航栏和响应式导航栏
掘金社区的web端形态

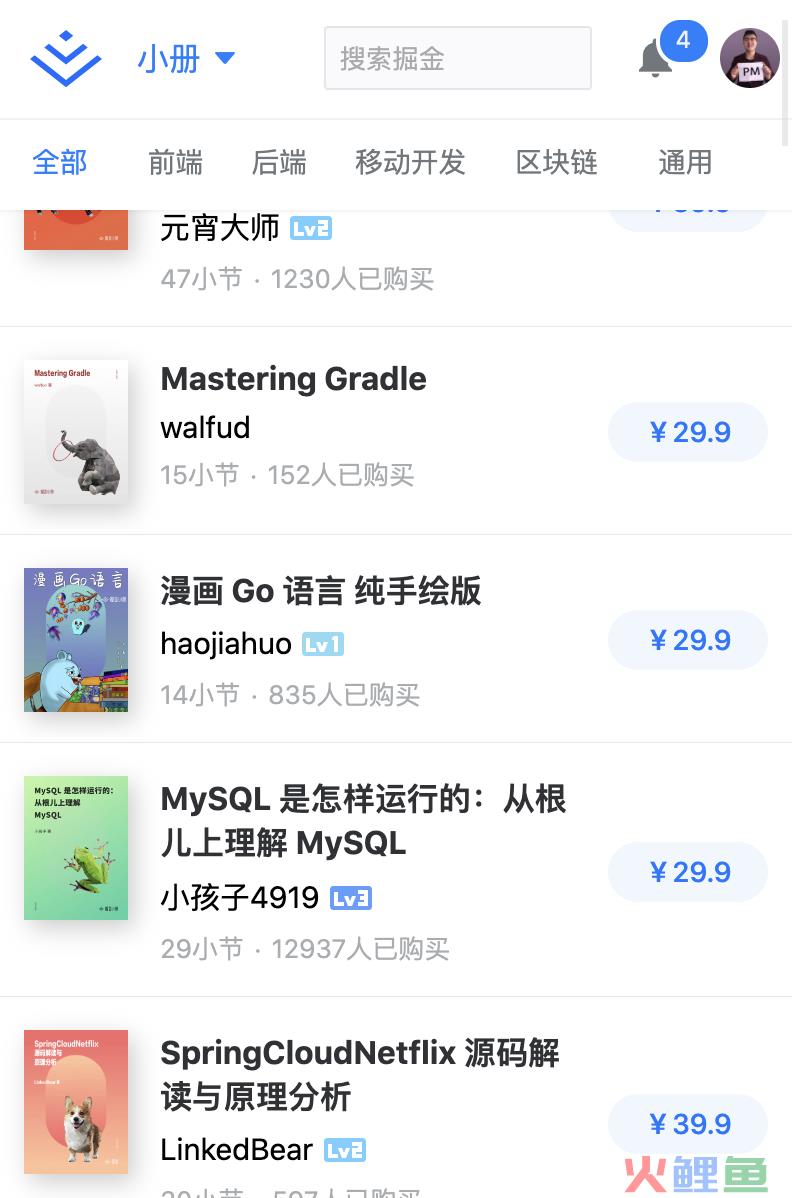
▲ 掘金的响应式形态
通过第三方成熟的框架,响应式能够帮助解决移动端开发的成本、时间、设计工作。同时因为逻辑类似,响应式布局甚至可以减少测试的工作难度和时间。4.如何判断产品是否属于响应式?
这里有4个体验维度,帮助你验证1、同一页面在不同大小和比例上看起来都应该是舒适的;
2、同一页面在不同分辨率上看起来都应该是合理的;
4、同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
5、同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。#来自用户体验设计公众号现在做响应式越来越少了
由于现在的需求较为复杂,已经不再是用户浏览、查询数据的能力。移动端H5需要提供内容产生、用户交互、逻辑等行为。仅仅用响应式是不显示的。
所以响应式注定只适合内容展示、内容浏览的场景。比如新闻网站、资讯网站、股票证券网站。但牵涉到用户交易、业务服务的流程,对移动端的场景要求更高,则不适合响应式。
同时移动端因为特有的使用场景,导致和web端场景即使相同功能下,用户路径也有区别。
产品经理还是老实的回归到需求调研到原型设计,输出移动端的原型页面吧。
产品经理可以体验多个APP来对比响应式、和自研H5的区别。体验较多APP后就会清除响应式的局限性。
今天的分享就在这里。
-END-
