案例复盘:信息流排序设计心得

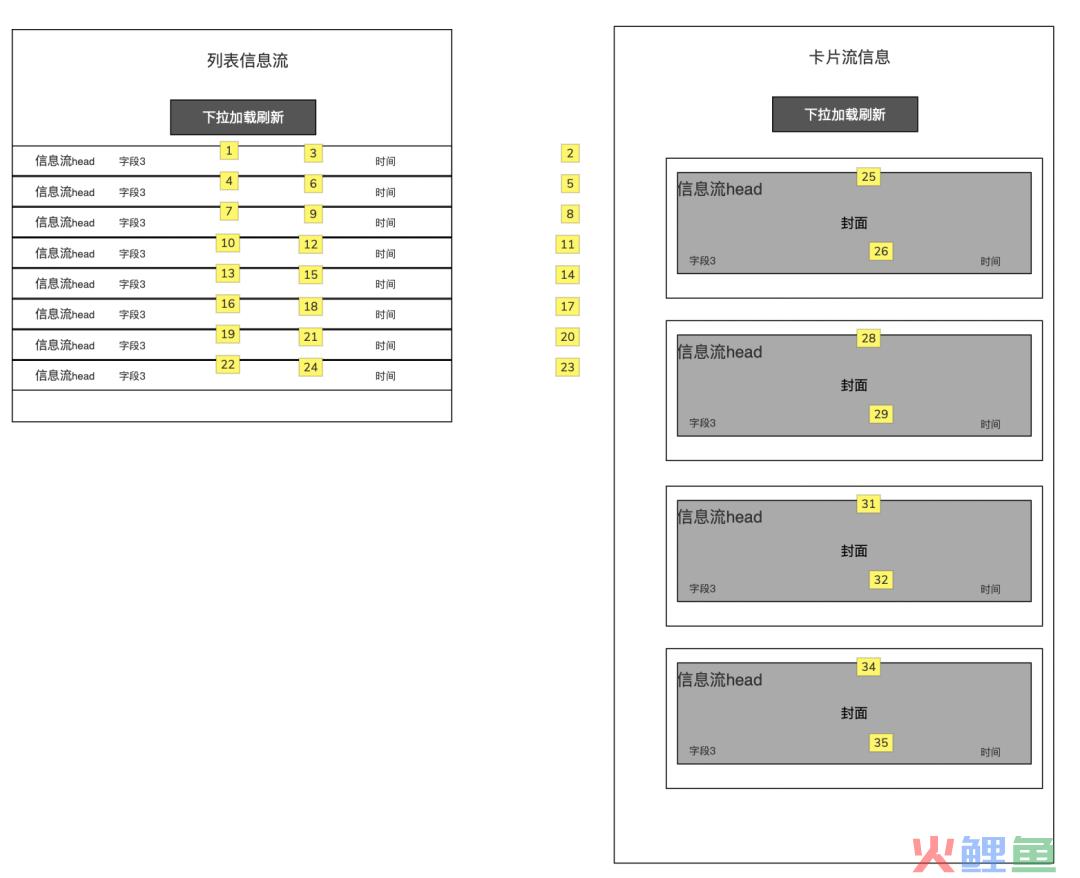
 卡片类信息里设计,由于有图片展示,屏幕更加统一。自然增加了用户阅读体验,但会对信息流的图片有要求。比如封面的图片质量太差、设计效果不统一,反而造成用户体验下降。卡片类设计方便展示用户头像、或图片、视频类内容信息流。
卡片类信息里设计,由于有图片展示,屏幕更加统一。自然增加了用户阅读体验,但会对信息流的图片有要求。比如封面的图片质量太差、设计效果不统一,反而造成用户体验下降。卡片类设计方便展示用户头像、或图片、视频类内容信息流。信息流的两种排序方式
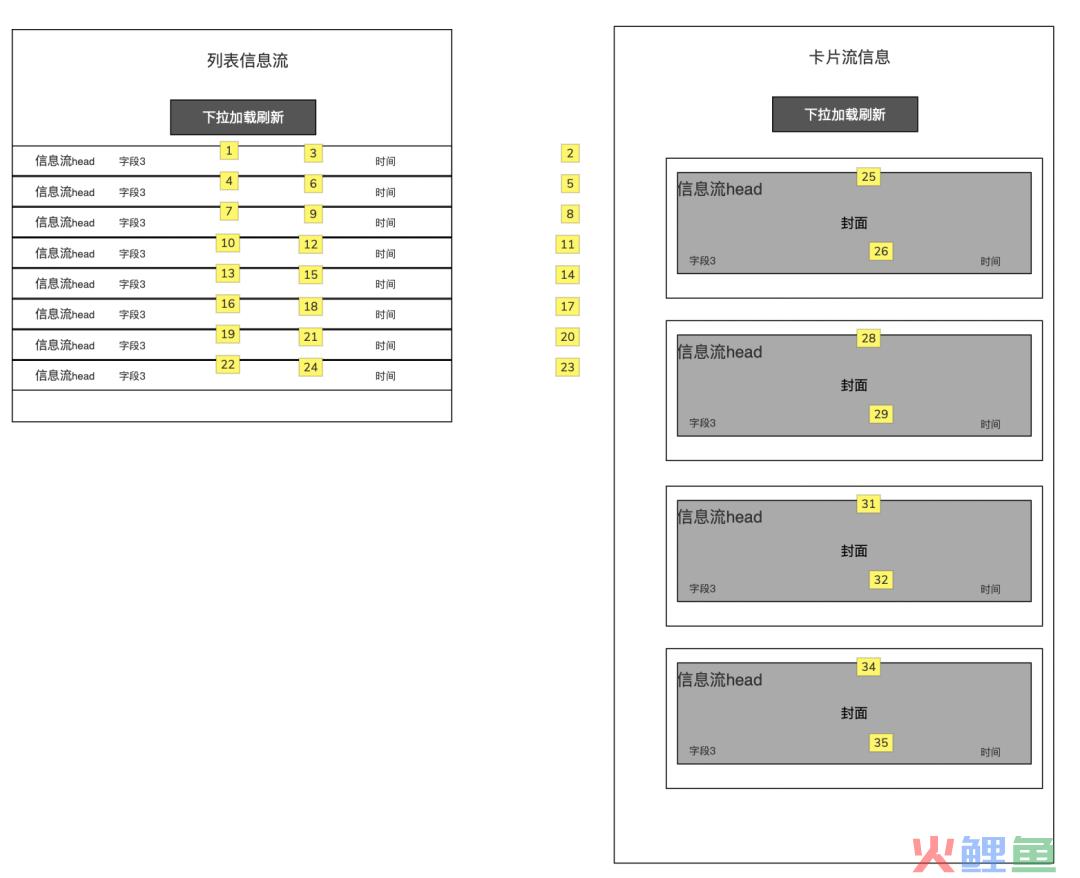
第一种是比较经典信息流排序方法即时间流排序,适合在早期用户量少、内容产生不多的情况下,通过时间排序来展示信息流。可仅采用时间流不做人工干预也会导致平台自身内容被顶下去,由此人工干预+时间流算法,成了通用做法。时间流的排序方式分两种:正向排序、逆向排序采取时间流排序也一定要注意排序的顺序。比如用户阅读信息流都会有一个习惯,通过下拉刷新新内容总是从顶部加载进来。而不是在信息流底部找内入。如下图下拉加载刷新后,新内容展示在第一条。这种排序方式是倒序排列 和下拉加载刷新同理,一旦有用户在平台发布信息流内容也应该展示在信息里顶部。信息流本身是可以支持无限下滑(只要有足够多的内容)因此用户只能在顶部看到自己的内容。
和下拉加载刷新同理,一旦有用户在平台发布信息流内容也应该展示在信息里顶部。信息流本身是可以支持无限下滑(只要有足够多的内容)因此用户只能在顶部看到自己的内容。 但采取时间流正向排序不但造成用户看不到自己的内容,同时也会造成浏览成本。(比如用户要不断往下刷才能看到自己内容)逆向排序,是时间流通用的做法。第二个信息流推荐算法是:个性化推荐方式随着内容产生越来越多,和用户的增长。时间流+人工的方式将会面林天花板:如何给用户推荐喜欢的内容,同样给好的内容找到合适的用户曝光成了平台继续解决的问题。一般推荐系统就在此应用了。推荐系统的第三方厂商、和自研方式也多样,这类就不在讲述了。
但采取时间流正向排序不但造成用户看不到自己的内容,同时也会造成浏览成本。(比如用户要不断往下刷才能看到自己内容)逆向排序,是时间流通用的做法。第二个信息流推荐算法是:个性化推荐方式随着内容产生越来越多,和用户的增长。时间流+人工的方式将会面林天花板:如何给用户推荐喜欢的内容,同样给好的内容找到合适的用户曝光成了平台继续解决的问题。一般推荐系统就在此应用了。推荐系统的第三方厂商、和自研方式也多样,这类就不在讲述了。
推荐算法要结合用户采集行为、业务信息(商品订单、用户画像)等来做内容推荐,也是最终信息流的发展方向。
好,今天的分享就在这里。
-END-
