详解|抖音和微信小程序产品设计区别

1.头条和微信小程序功能对比
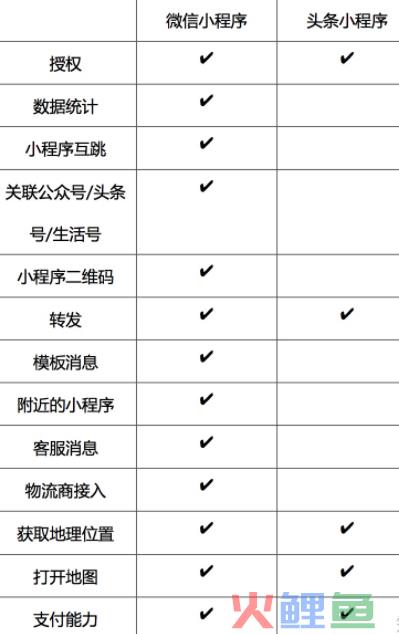
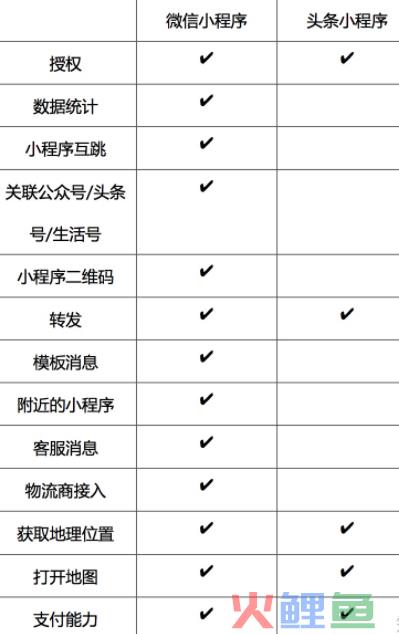
整理得到的头条小程序、微信小程序在功能对别如下图,在功能上微信小程序是完胜于头条小程序的。两者共有的能力只有搜券、转发、获取地理位置、打开地图、支付能力、地址服务、获取用户信息、内容风控和广告

▲ 两者小程序的功能对比
2.小程序的流量入口
许多人做小程序是因为小程序可以快速获得用户注册、用户拉新门槛低。所以小程序的流量入口成了重要的关注点。对比上,微信小程序多了附近小程序、聊天卡片、和安卓桌面的能力,头条则多了微头条小程序卡片、分频道顶部、小视频详情页的展示入口。所以如果是视频、文章内容定位较多的产品,做头条小程序的入口会更多。
▲ 小程序流量入口对比
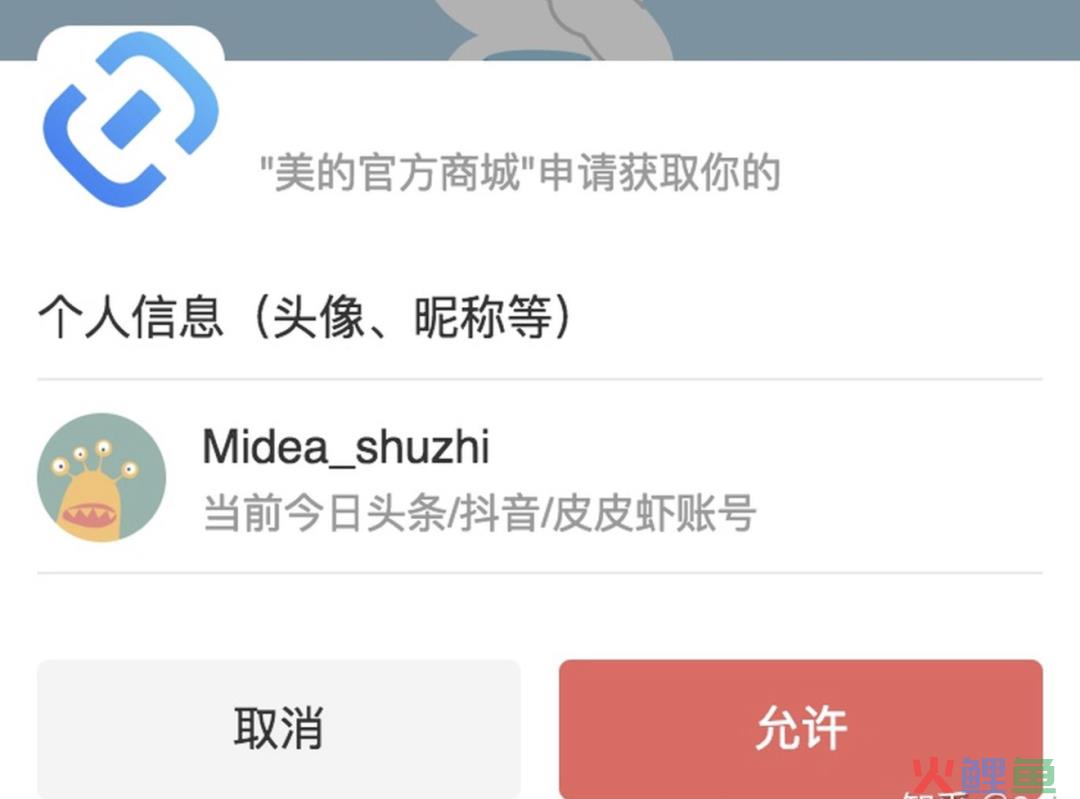
用户进行头条小程序和微信小程序一样,需要打开授权。用户授权的能力也可以被举报,弱若违规则永久限制小程序使用能力。
▲ 头条小程序和微信小程序开发区别
3.小程序的开发迁移成本
关于微信和头条小程序在开发技术上的对比难度就是开发支持WXS的代码片段,这导致微信小程序的迁移过程十分复杂。同时头条小程序暂时不支持分包,导致小程序的加载时间缓慢
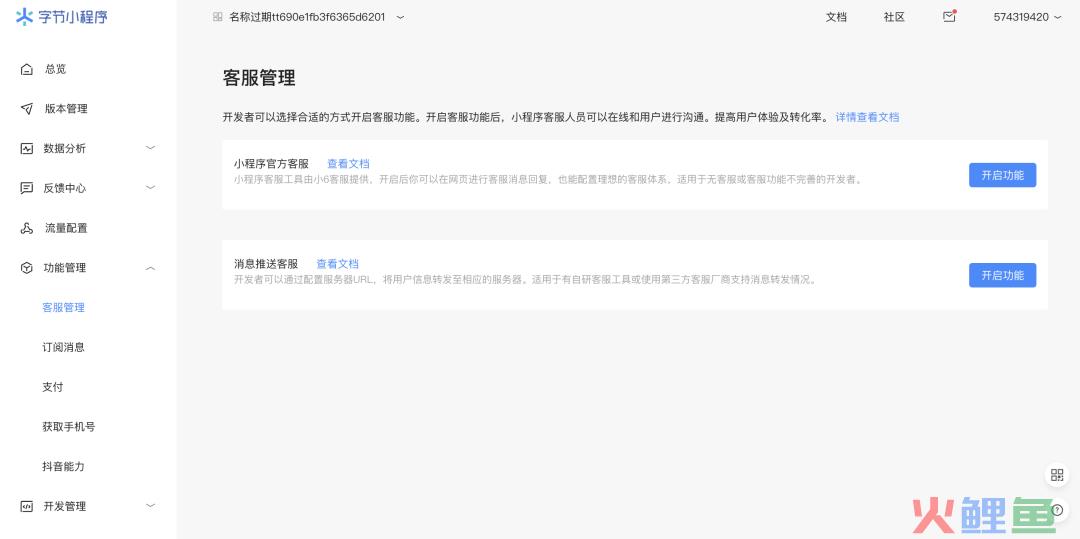
▲ 头条小程序开发者平台
微信的格式:wxml,wxs,wsss. 头条小程序对应的是 ttml,js,ttss。其实说白了只是换个格式名。语法和逻辑是基本相同的。需要注意的是语法上的wx,改成了tt。庆幸的是,大部分的接口名,同时头条小程序也推出了迁移工具。4.头条小程序官方小程序设计规范
下面是头条小程序官方给出了头条小程序的设计规范定位描述
明确模式,统一稳定
统一的小程序体验,能让用户在小程序的体验中更加沉浸重点突出,流程简单突出页面的主要操作,主次清晰,不干扰用户的决策统一框架,灵活配置准确勾勒用户的体验流程,避免阻塞用户的体验路径提供统一的体验框架,在接入同一个小程序的框架里面5.微信小程序官方设计规范(最新版本)
下面是微信小程序官方给出了微信小程序的设计规范定位描述友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。在确定了重点的前提下,应尽量避免页面上出现其它与用户的决策和操作无关的干扰因素。6.微信小程序产品设计必用模块规范
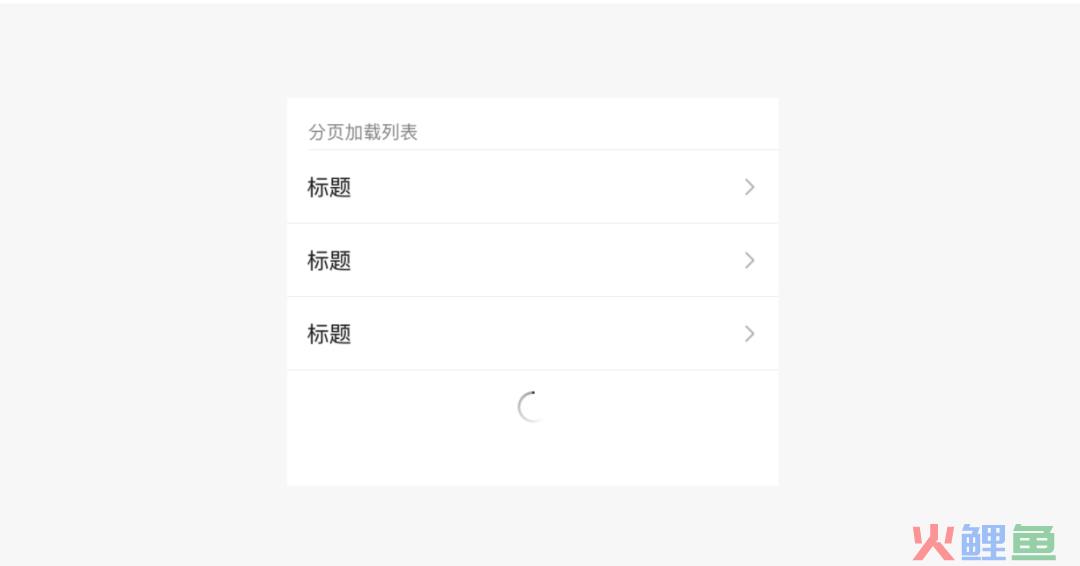
1.页面内加载反馈
详情页打开需要加载在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全局加载,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。
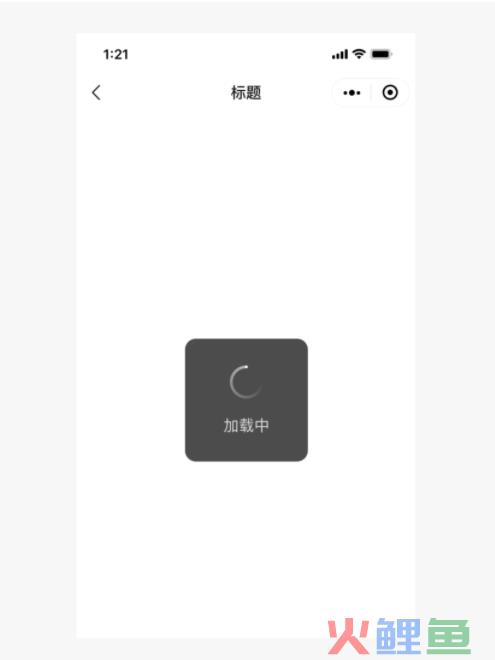
2.模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。
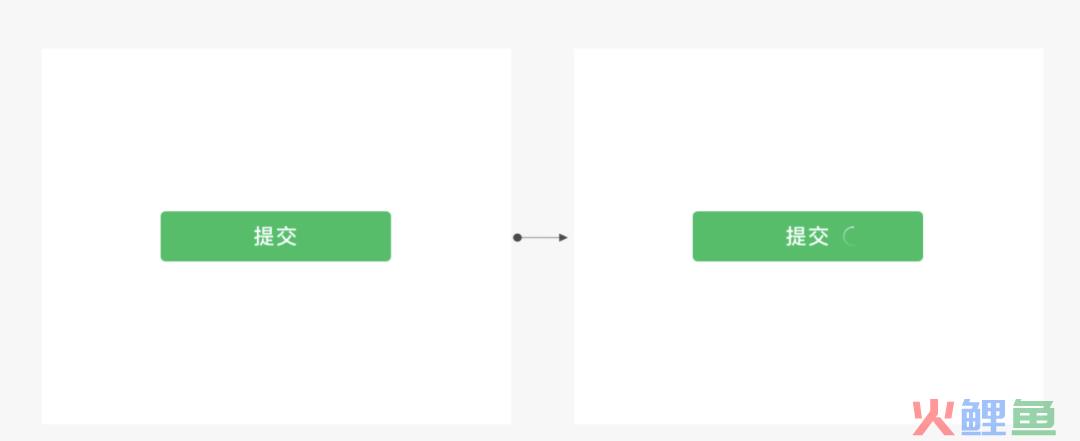
3.局部加载反馈
局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面跳动小,是微信推荐的反馈方式。例如: 4.按钮状态分类官方给出了最新的小程序按钮设计规范,包含了4个状态。分别是正常状态、hover态、点击态、禁用态。
4.按钮状态分类官方给出了最新的小程序按钮设计规范,包含了4个状态。分别是正常状态、hover态、点击态、禁用态。
5.页面局部操作结果反馈
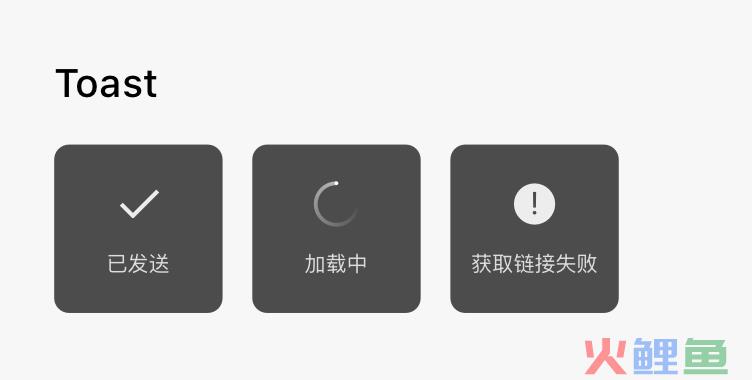
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。 6.微信小程序toast官方最新规范给出了成功、加载、失败的三个状态。
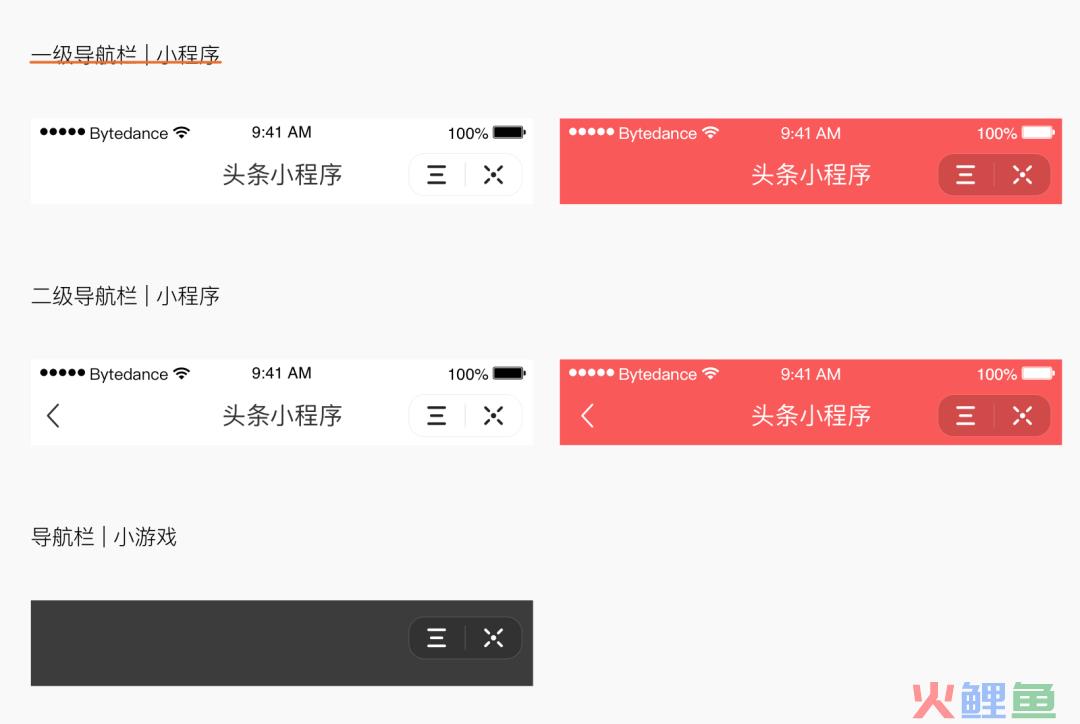
6.微信小程序toast官方最新规范给出了成功、加载、失败的三个状态。 7.头条小程序产品设计必用模块规范1.导航栏头条小程序的导航栏一级、二级、和小游戏导航都设计规范如下
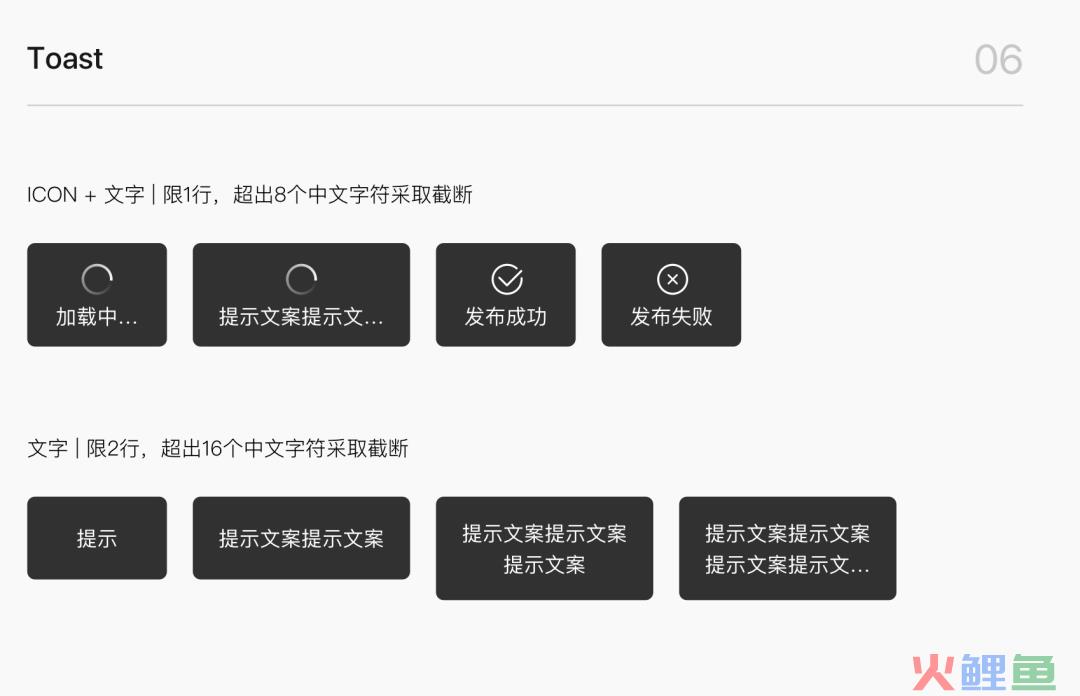
7.头条小程序产品设计必用模块规范1.导航栏头条小程序的导航栏一级、二级、和小游戏导航都设计规范如下 2.toast(微信官方没有给出)头条小程序给出了加载、成功、发布失败的状态,同时针对文案较多的情况下给了超过16个文案分行的设计标准。
2.toast(微信官方没有给出)头条小程序给出了加载、成功、发布失败的状态,同时针对文案较多的情况下给了超过16个文案分行的设计标准。 3.挑选器给出了筛选条件填写的设计规范,这一点也是微信官方没有给出的。
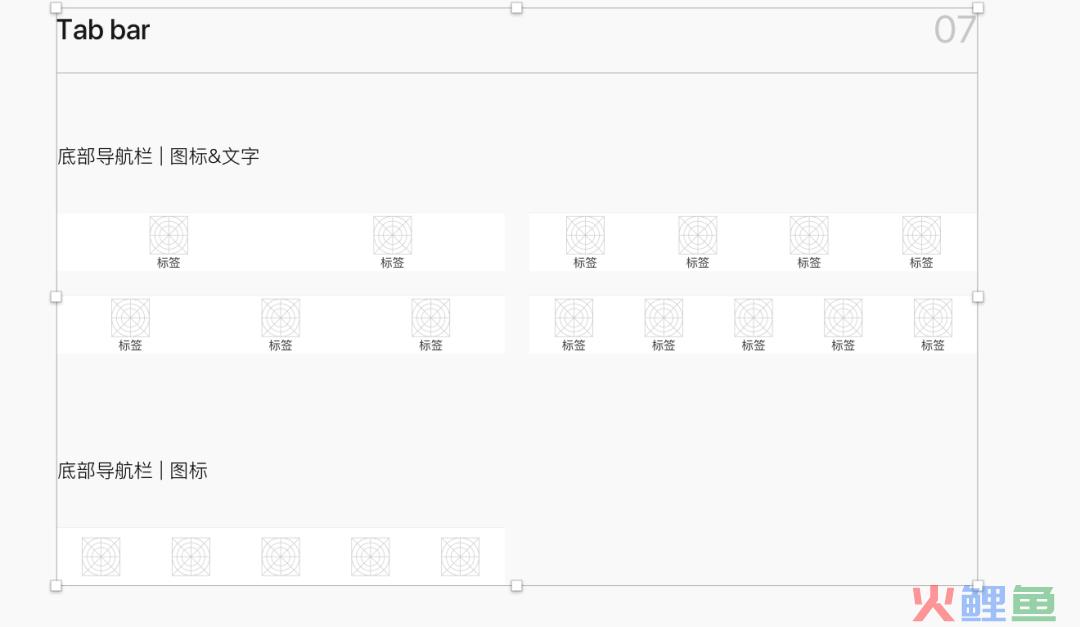
3.挑选器给出了筛选条件填写的设计规范,这一点也是微信官方没有给出的。 4.tab设计规范在头条小程序tab设计规范里允许开发者6个tab,我们都说不超过5个。但头条小程序却建议从2个到6个数量。并给出了单个标签和标签与文案2种展示方式。
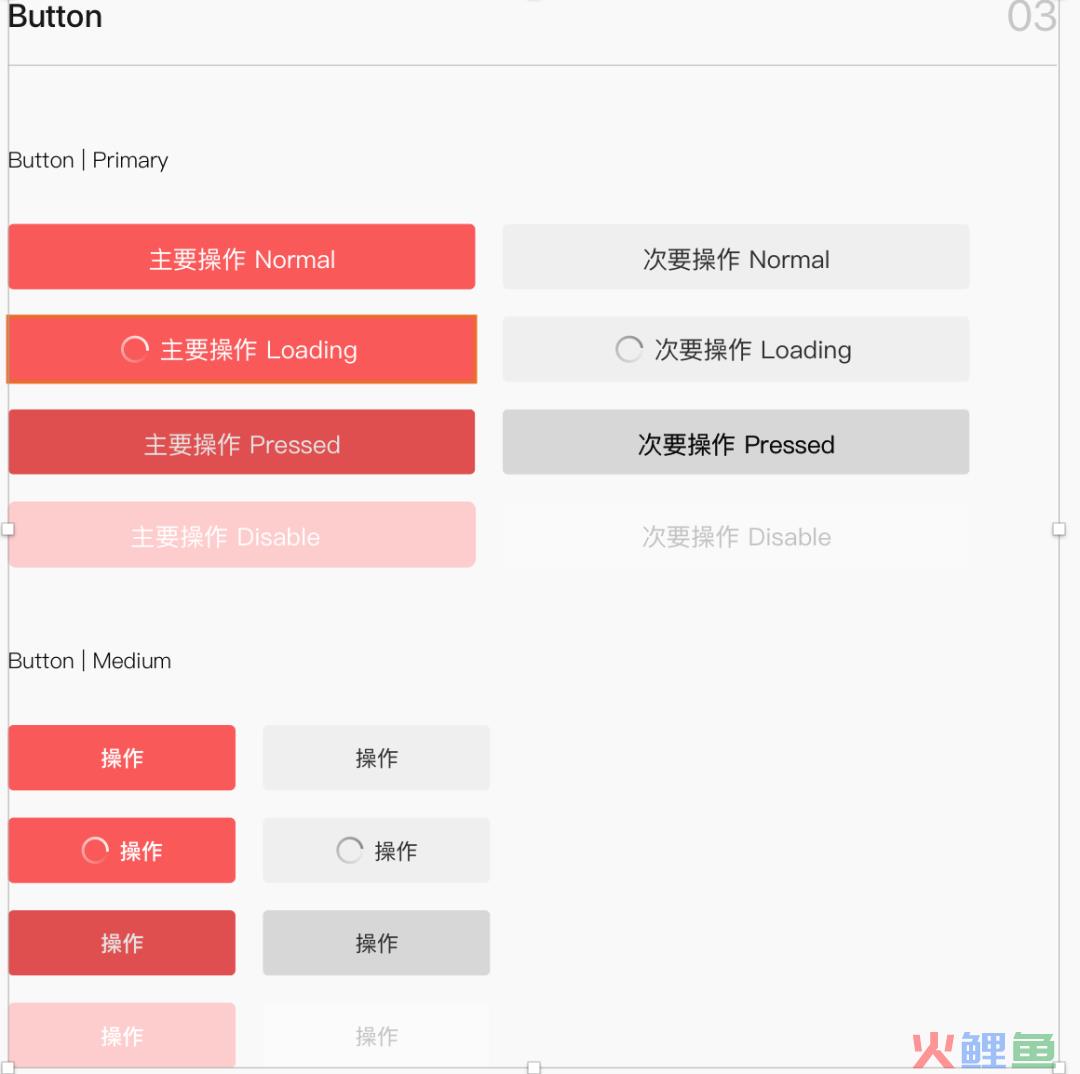
4.tab设计规范在头条小程序tab设计规范里允许开发者6个tab,我们都说不超过5个。但头条小程序却建议从2个到6个数量。并给出了单个标签和标签与文案2种展示方式。 5.Button按钮给了操作、和操作反馈的2个规范。主要按钮和次要按钮
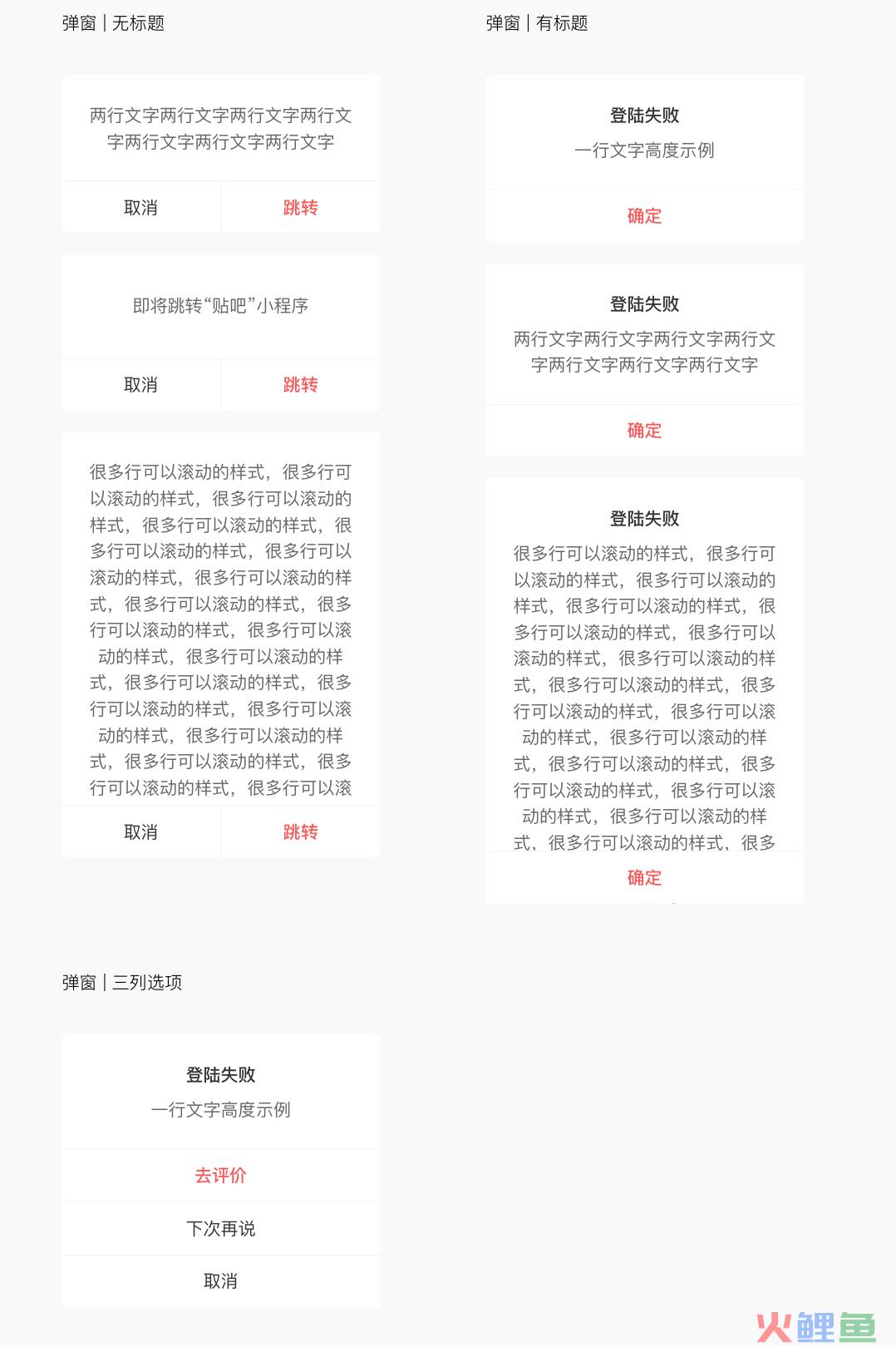
5.Button按钮给了操作、和操作反馈的2个规范。主要按钮和次要按钮 6.弹窗头条小程序给了有标题和无标题两种弹窗,在弹窗的文案处理上允许用户滚动滑动查看文案,还有三列选项。这是在微信小程序设计规范没有的。
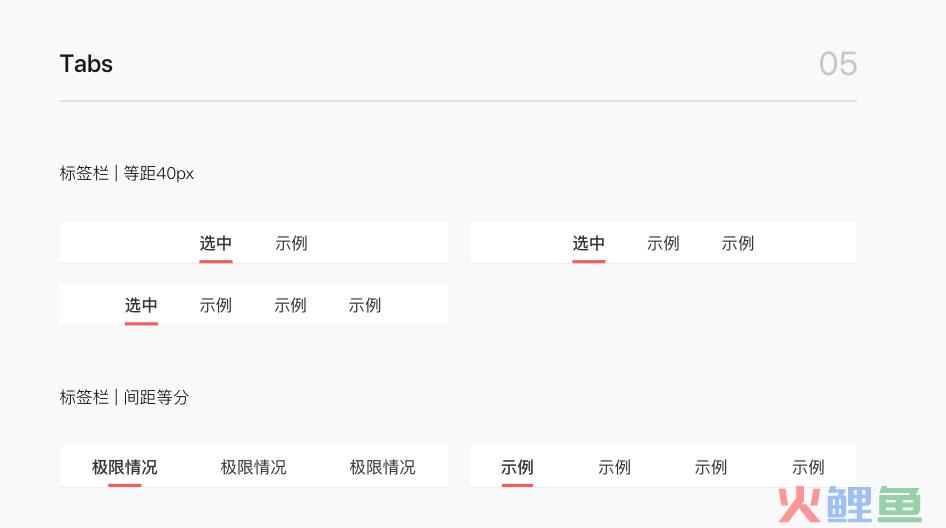
6.弹窗头条小程序给了有标题和无标题两种弹窗,在弹窗的文案处理上允许用户滚动滑动查看文案,还有三列选项。这是在微信小程序设计规范没有的。 7.标签栏规范头条小程序允许用户支持4个标签栏,最少2个。
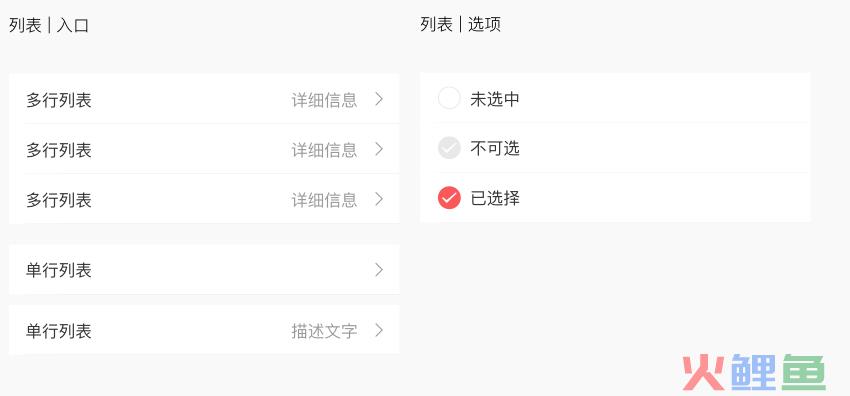
7.标签栏规范头条小程序允许用户支持4个标签栏,最少2个。 8.列表在列表上有选择器、切换开关、单行、多行列表、入口、选项5个设计规范
8.列表在列表上有选择器、切换开关、单行、多行列表、入口、选项5个设计规范
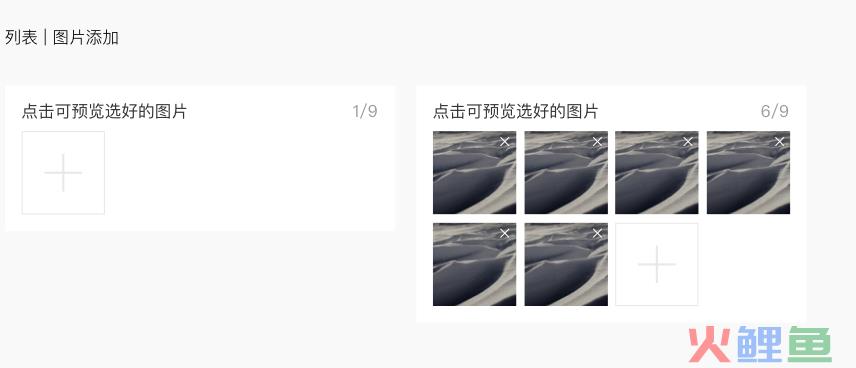
 9.图片上传在微信小程序里并没有图片上传的设计规范,头条小程序支持9张图片,相排列方式是一行4个,小程序则是一行3个。
9.图片上传在微信小程序里并没有图片上传的设计规范,头条小程序支持9张图片,相排列方式是一行4个,小程序则是一行3个。 以上就是今天的分享。
以上就是今天的分享。-END-
