分析一下大厂是如何做设计的

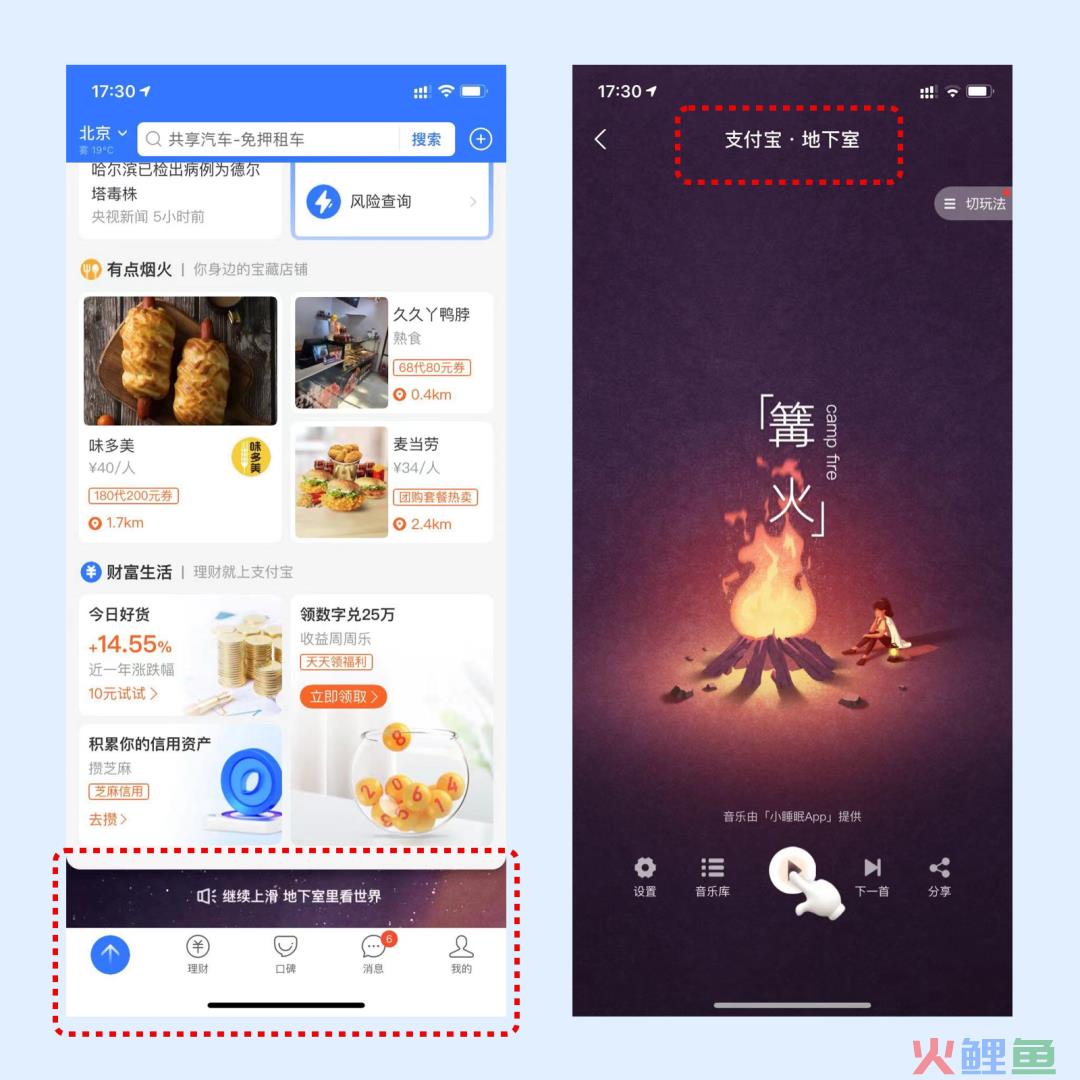
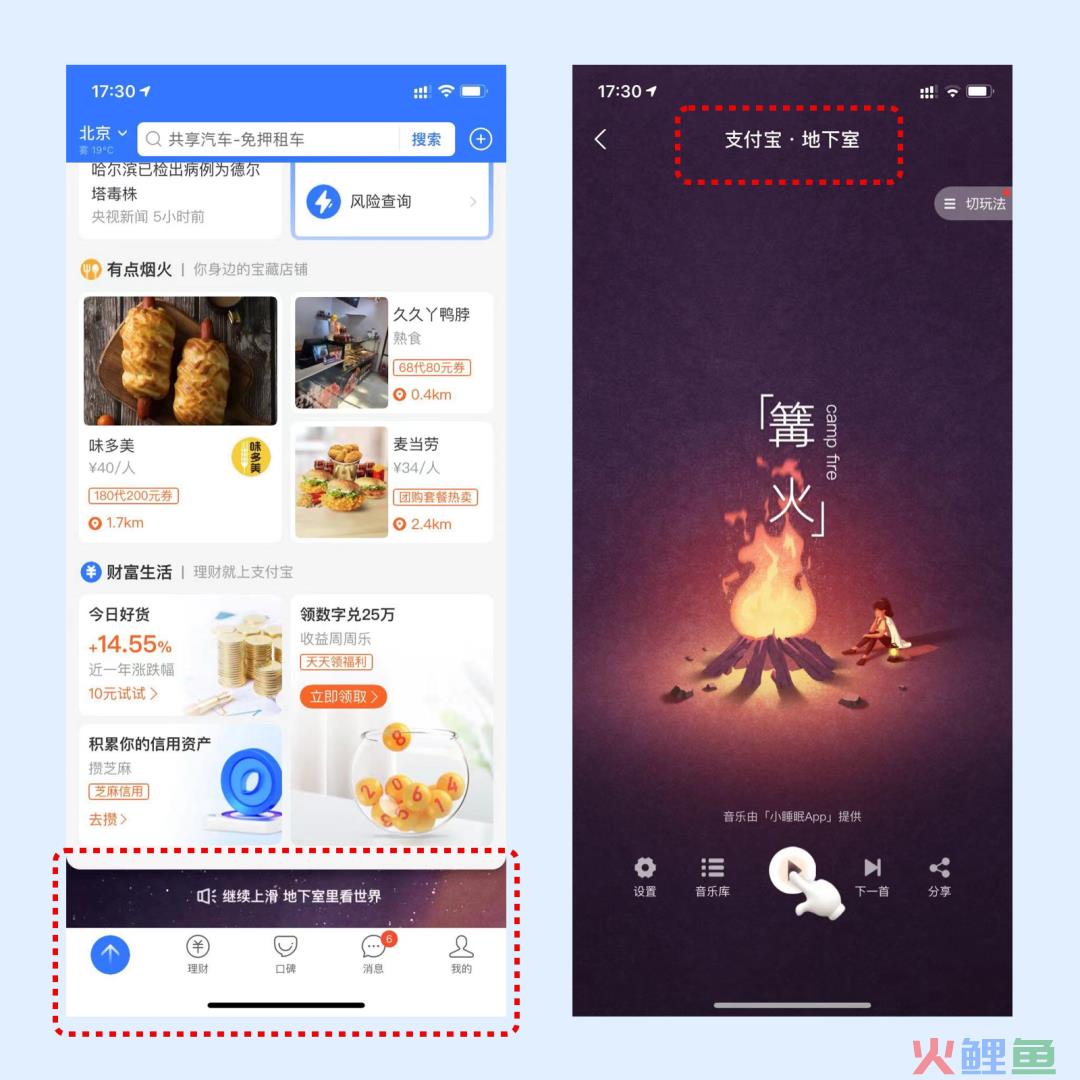
“支付宝”的地下室
关键词:#趣味性#产品体验:
在支付宝首页中,滑动到页面底部可以看到有一行文字提示“继续上滑 地下室里看世界”,继续上滑后跳转到支付宝·地下室页面。

设计思考:
在去年产品二楼开始风靡之后,地下室也出现开来。支付宝首页到底之后继续上滑,出现地下室的空间,在地下室中分时段有不同的活动内容,夜间有助眠的音乐,白天会有一些小游戏,用户做完之后会有按钮跳转到相关商品的小程序中,增加商户的浏览,或者换一个思路可以做一些联合的活动类的专题,增加产品趣味。“微博”点赞的效果
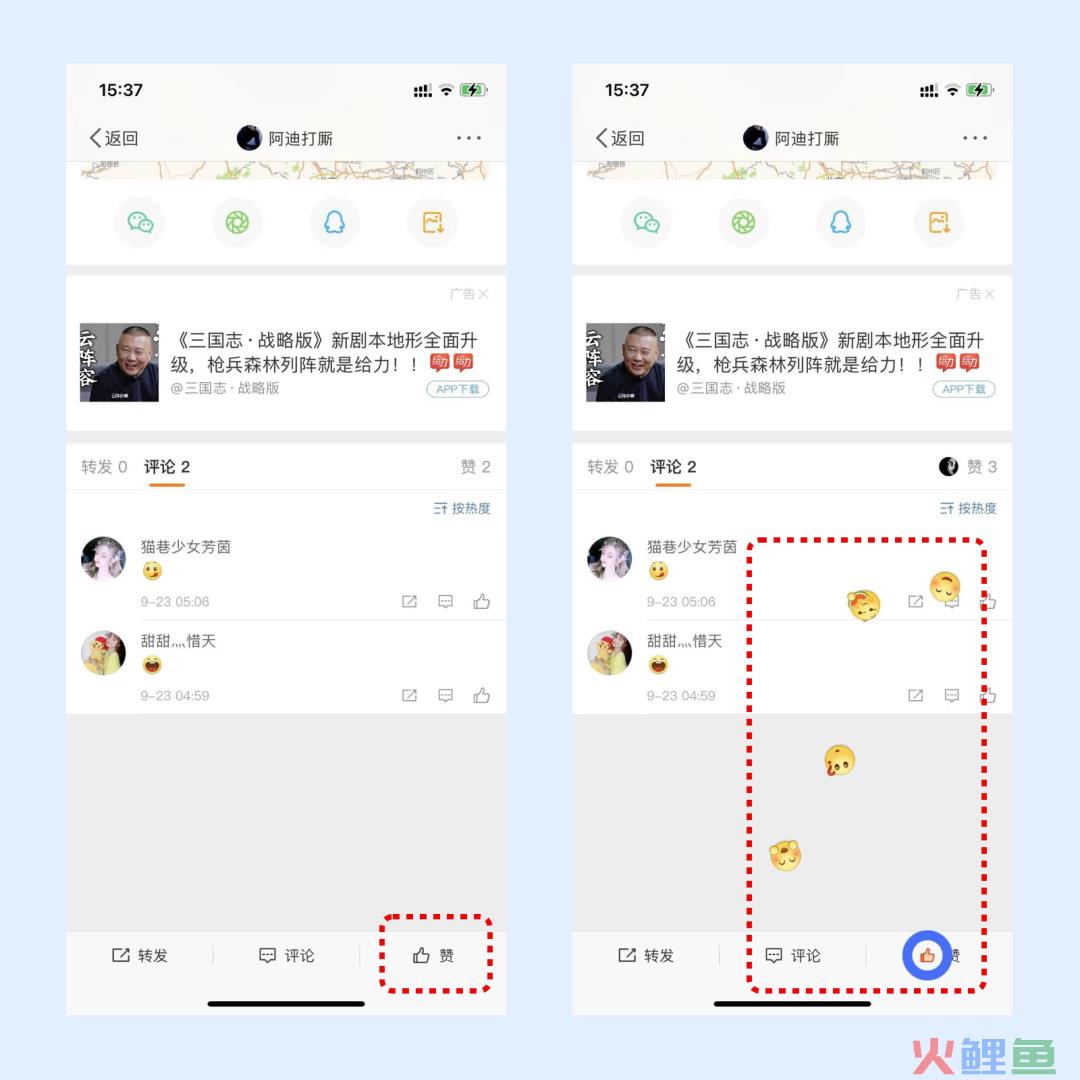
关键词:#点赞动效#产品体验:
在微博的创作者发布内容之后,其他用户点击查看,给创作者点赞时会出现表情四射的动效。

设计思考:
作为社交产品,用户之间的互动时必不可少的环节,有趣的互动方式会让用户之间对产品的依赖程度更多。微博在点赞的位置用了动效的方式,首先是四射的效果会有一种庆祝的体验感,其次就是四射的内容为表情符号,并没有脱离点赞本身的含义,以及一级页面中长按点赞出现的表情,形成了前后的对应。“抖音”热门合集中增加当事人标签
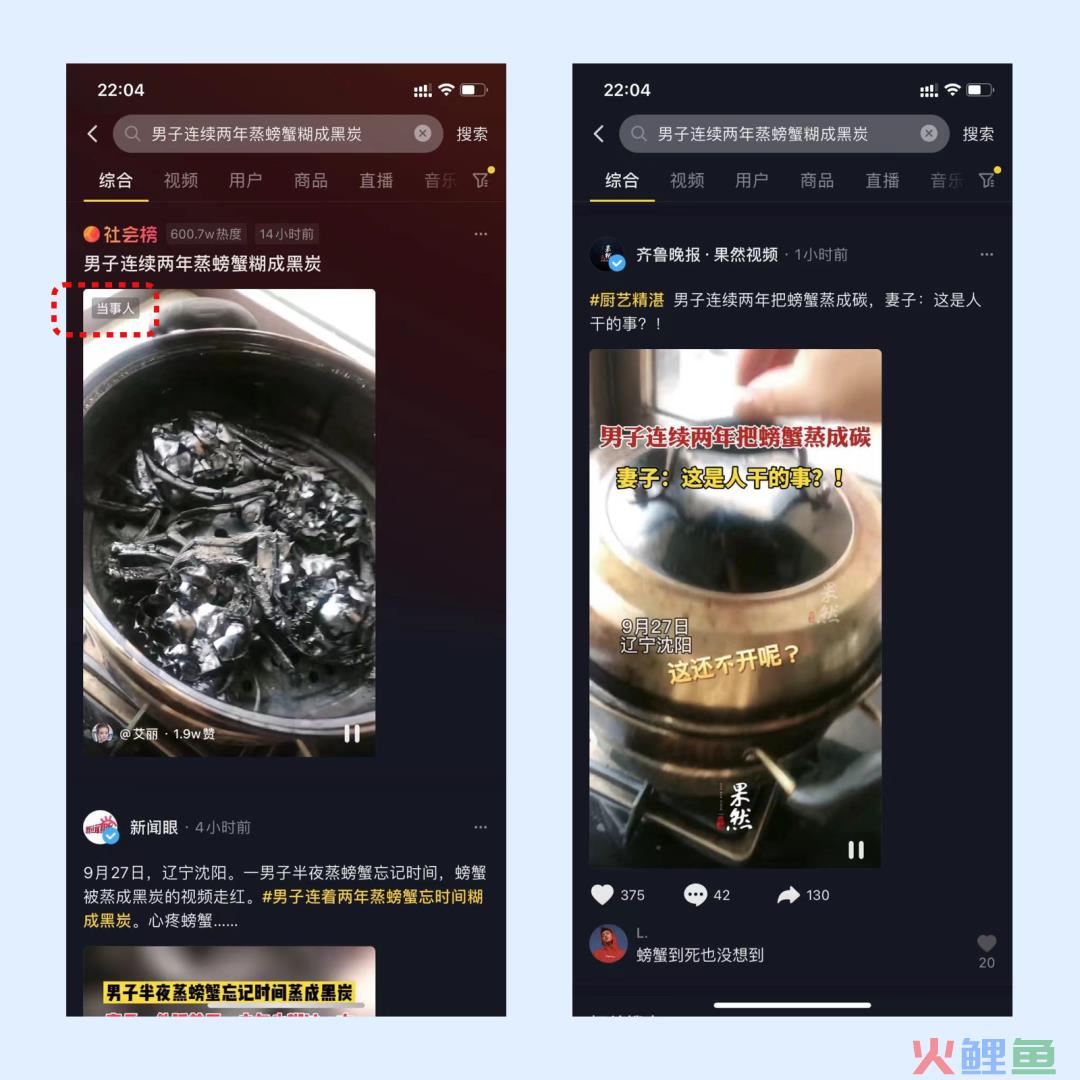
关键词:#标签#产品体验:
在抖音中看到热门话题的视频,进入该话题合集页面,其中话题本人的缩略视频左上角有当事人的标签。

设计思考:
抖音热搜现在应该是出去微博之后话题度很高的一个产品热搜了,众多用户涌入之后,热搜当事人的视频如果没有明显标识则会十分难找,与之前找续集一样的硬伤。所以在这里产品设计增加了标签,用户进入之后可以比较快的找到话题本人的原视频,节省用户思考反应的时间,把用户的注意力留在内容本身上。“蚂蚁金服”首页icon的交互
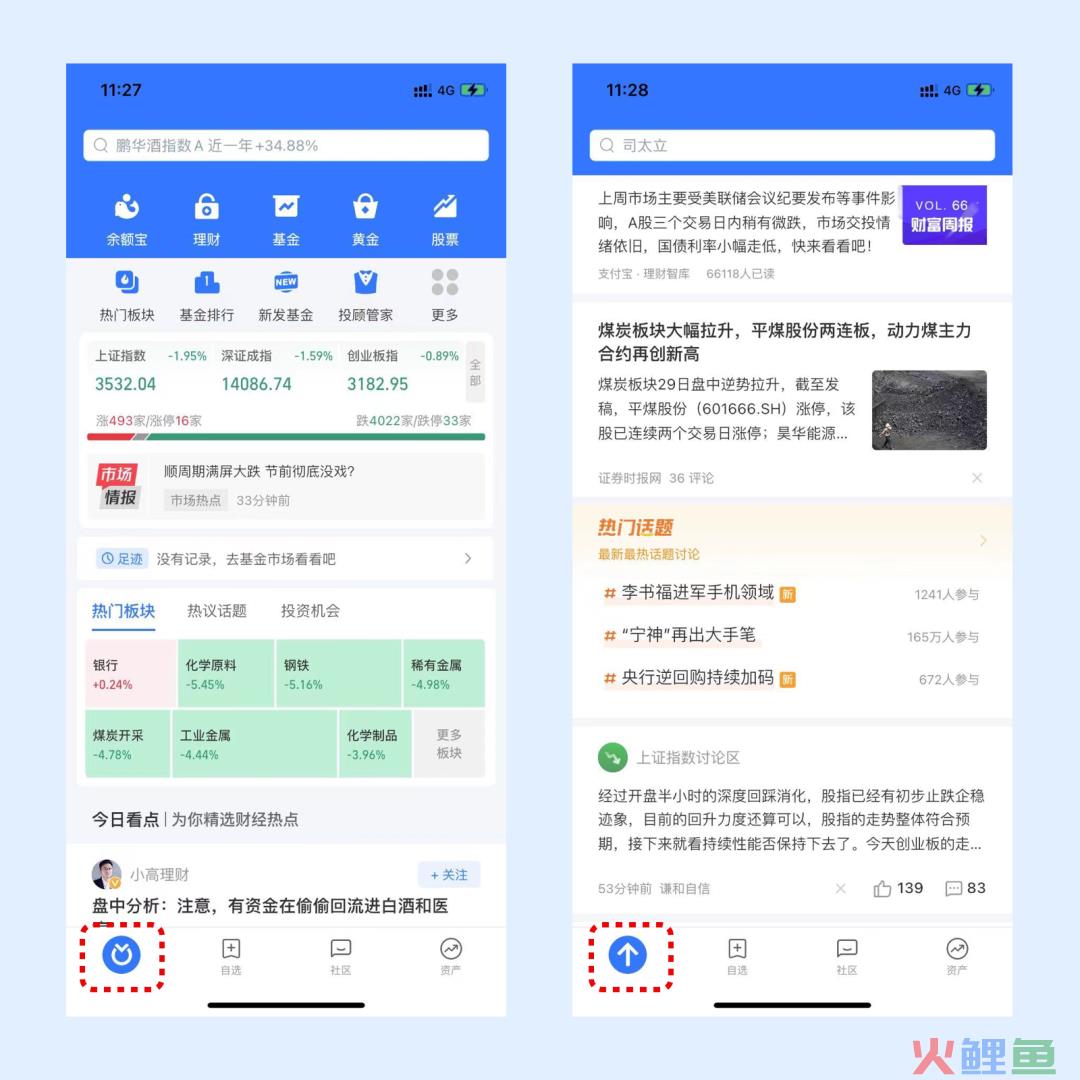
关键词:#交互#产品体验:进入蚂蚁金服后,首页的底部切换按钮是默认图标,滑动页面向下浏览之后,图标改变为返回顶部的样式,点击直接返回顶部。

设计思考:
其实这样的设计并不是新的交互方式,但是这样的交互设计确实好用,尤其是在金融或者商务等产品中使用更应景,这样的用户群不会过多关注到其他的事物,往往目标强,行动快,那么增加这样的功能可以很好的解决这类产品对应的人群。比如内容发布类的产品,这样的功能可能就不适合,因为是内容的发布,用户基本二次点击希望的是刷新,或者向上少一点的回看,所以加上单纯的返回顶部会有一点鸡肋。“腾讯地图”专属语音
关键词:#用户体验#产品体验:
在腾讯地图中进行语音播报的设置,选择喜欢的语音后,会提示是否使用车标与主题,同意之后完成切换样式。

设计思考:
与高德不同的是,腾讯的语音使用会把产品的主题一同改变,这对于粉丝经济来说是一个比较重要的需求,同时在这里产品设计也注意到了非粉丝的用户,在使用特殊播报之后会询问用户,是否切换主题,来增加不同用户的可选择性。对不同的用户都可以有一个快乐的使用体验。“爱奇艺”的触点效果(ipad)
关键词:#趣味性#产品体验:
在爱奇艺恋恋剧场中,用户在全屏模式下点击屏幕,会有小心心出现,每点击一下会出现一个。

设计思考:
在产品的使用中,产品的趣味性会让用户对原有的固有印象有所改变,比如小心心的可爱感,是不是对于用户反感超前点播所有短暂的失忆呢,部分用户会在触点乐趣中反复玩耍,增加用户的好感度。“爱奇艺”首页banner的交互
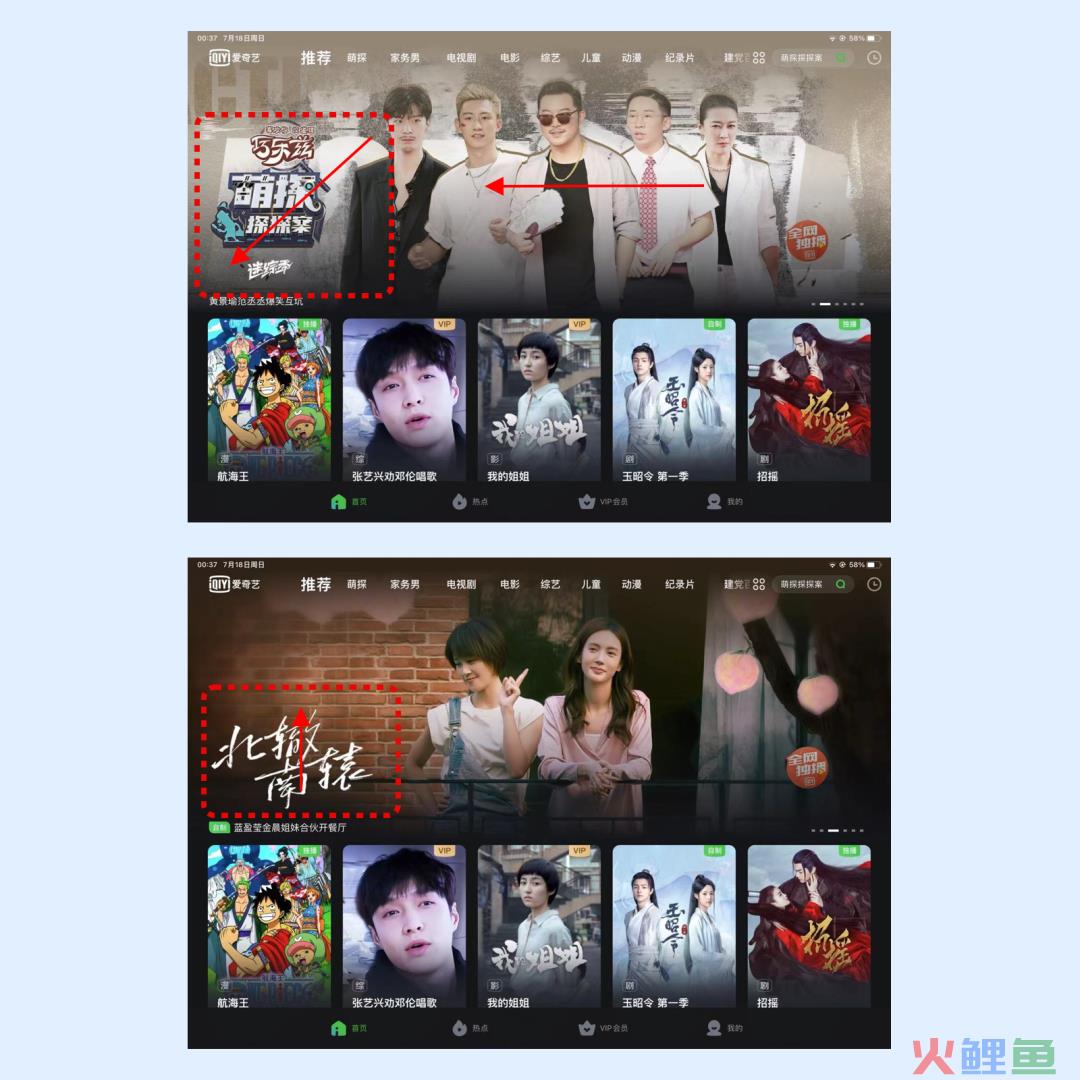
关键词:#用户体验#产品体验:
在爱奇艺的banner的切换中,图片与文字拆分设计,文字向左下角消失banner退出,下一个banner出现文字在相同区域由下至上显示。

设计思考:
爱奇艺这里的banner与自如banner的拆分有所不同,虽然拆分方式不同,但是我认为目的是相通的,希望提高banner的注意力,可玩性,点击率,让有趣的交互给用户带来新的使用体验。“斗鱼直播”的界面分布(ipad)
关键词:#产品黏度#产品体验:
在斗鱼中打开直播,可以看到界面的分布为直播内容区、评论区、相关视频区。

设计思考:
斗鱼这里的界面区域分布对于用户来说是对主播本身的有利趋势,用户在进入直播间后,可以在直播间内形成内循环观看该主播,了解该主播的情况,作为平台来说增加了主播与平台,用户与产品之间的联系,强化黏度。“企鹅直播”的界面布局形式(ipad)
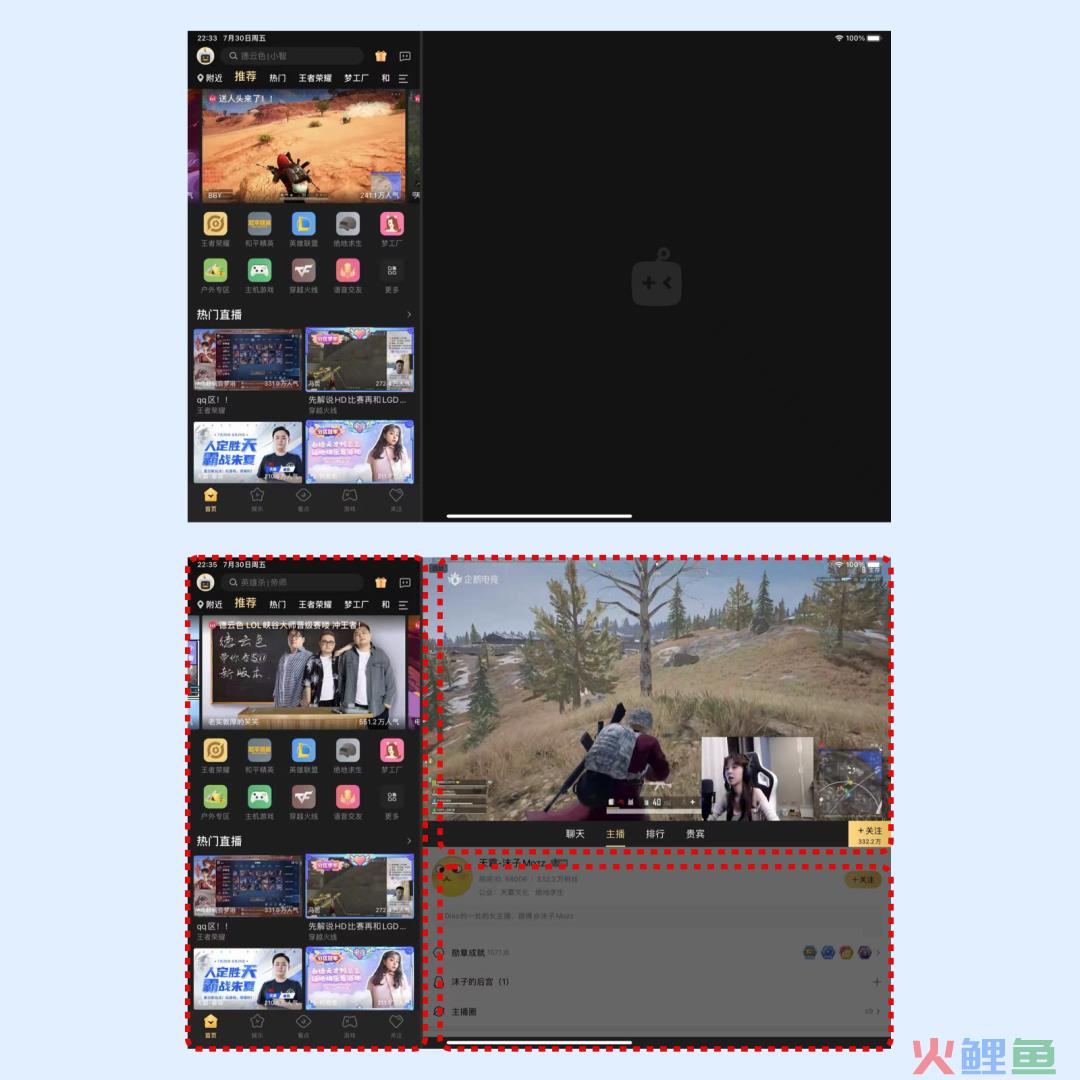
关键词:#引导#产品体验:
进入产品中可以看到首页的布局,左侧为手机端布局样式,右侧的空白处为直播内容的部分,这块区域上半部分为直播可视区域,下半部分为评论对话区域。
 设计思考:与前一天的斗鱼直播的界面不同,在企鹅这里的布局似乎更注重整个产品之间的相互引导,左半边始终是操作部分,右侧为内容的展示,并不会因为进入直播间导致无法操作产品本身,或者看到其他主播的封面,又或者是一些列表,用户可以在产品内产生循环,可以通过一些大主播的引入分流给其他主播,从而达到整个产品的活跃度增加,尽量避免产生流量集中的情况。
设计思考:与前一天的斗鱼直播的界面不同,在企鹅这里的布局似乎更注重整个产品之间的相互引导,左半边始终是操作部分,右侧为内容的展示,并不会因为进入直播间导致无法操作产品本身,或者看到其他主播的封面,又或者是一些列表,用户可以在产品内产生循环,可以通过一些大主播的引入分流给其他主播,从而达到整个产品的活跃度增加,尽量避免产生流量集中的情况。“UI中国”不一样的弹幕
关键词:#用户心理#产品体验:
从网页中打开UI中国后,首页加载完成后在界面中会出现一条弹幕,点击弹幕后进入活动详情页。

设计思考:
作为弹幕的的使用,用户潜意识会认为是用户间的交流,加上整个界面中只有一条弹幕,在静态页面中会显得十分抢眼,用户的视觉中心会不自觉的跟着弹幕的移动而短时间的加强注意。这样的结果反而会让用户注意到这里,并点击查看详情,激发用户的好奇心。所以这里放置运营活动的入口之后,会很大程度上增加活动点击率以及浏览量。“bilibili”相关视频推荐
关键词:#用户体验# #个性化推荐#产品体验:
在哔哩哔哩观看视频即将结束时,屏幕中间靠下的位置出现与该视频最相关的视频推荐,点击后跳转观看,同时在关闭按钮有倒计时的进度条,用户可以直接关闭或者不做操作自动关闭。

设计思考:
过往我体验过的传统的视频产品中,相关推荐是基于目前和过往看过的视频内容,通过标签分类进行数据分析的个性化推荐。在b站中,相关推荐直接展示在即将结束的视频中,用户可以不用做操作直接看到最相关推荐的一个视频,既解决了把用户留下来产生生态闭环,又解决了用户面对众多推荐后从而导致不会选就不选的尴尬。很好的提升了用户的使用体验。不过这仅仅是从表面来看,具体到视频产品中细分的类别和需求不同,会有不一样的设计选择。“bilibili”弹幕的发送框
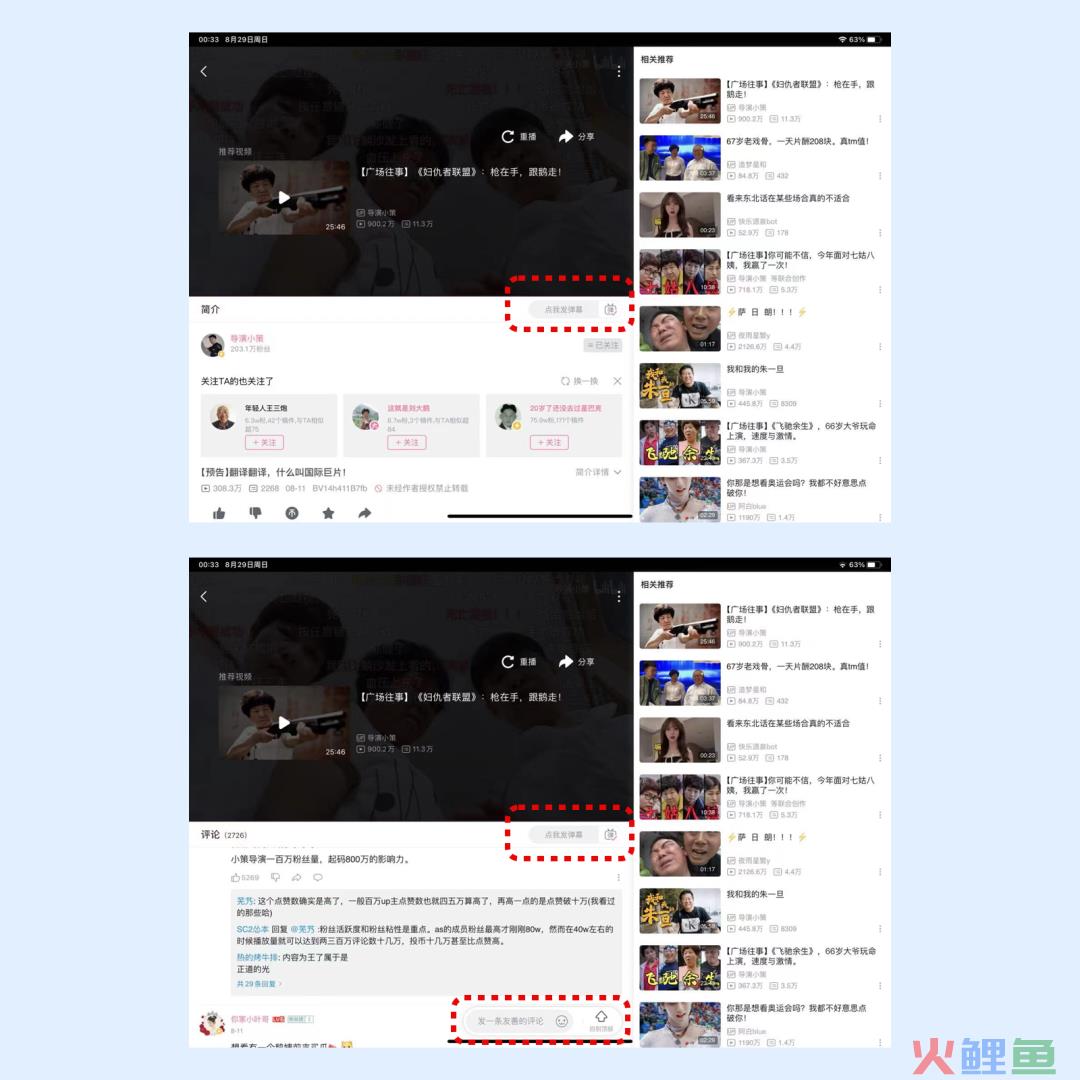
关键词:#用户体验#产品体验:
在b站中观看视频时,想发送弹幕的话可以在视频内容区下方可以看到有输入框点击。也可以滑动下方信息区到弹幕评论的位置由下向上出现悬浮评论框点击输入。

设计思考:
在页面默认的情况下只有视频下面一个输入框可以输入,但是这里的位置于用户的视觉焦点距离并不远,用户可以快速的发现。第二种情况就是下方的界面滑动到评论位置出现多一个输入框,这里由于设备的尺寸,手其实并不能很方便的点击到位于界面中部的输入框,所以弹出新的输入框方便用户点击;还有一个原因是强调该功能,暗示用户参与到视频互动,在评论的位置多出现一个评论框,用户在初期认为不方便的点击在后期方便操作,强化用户的评论意识,会适当的激发用户参与到产品的互动中。“央视影音”可以滑动的进度条
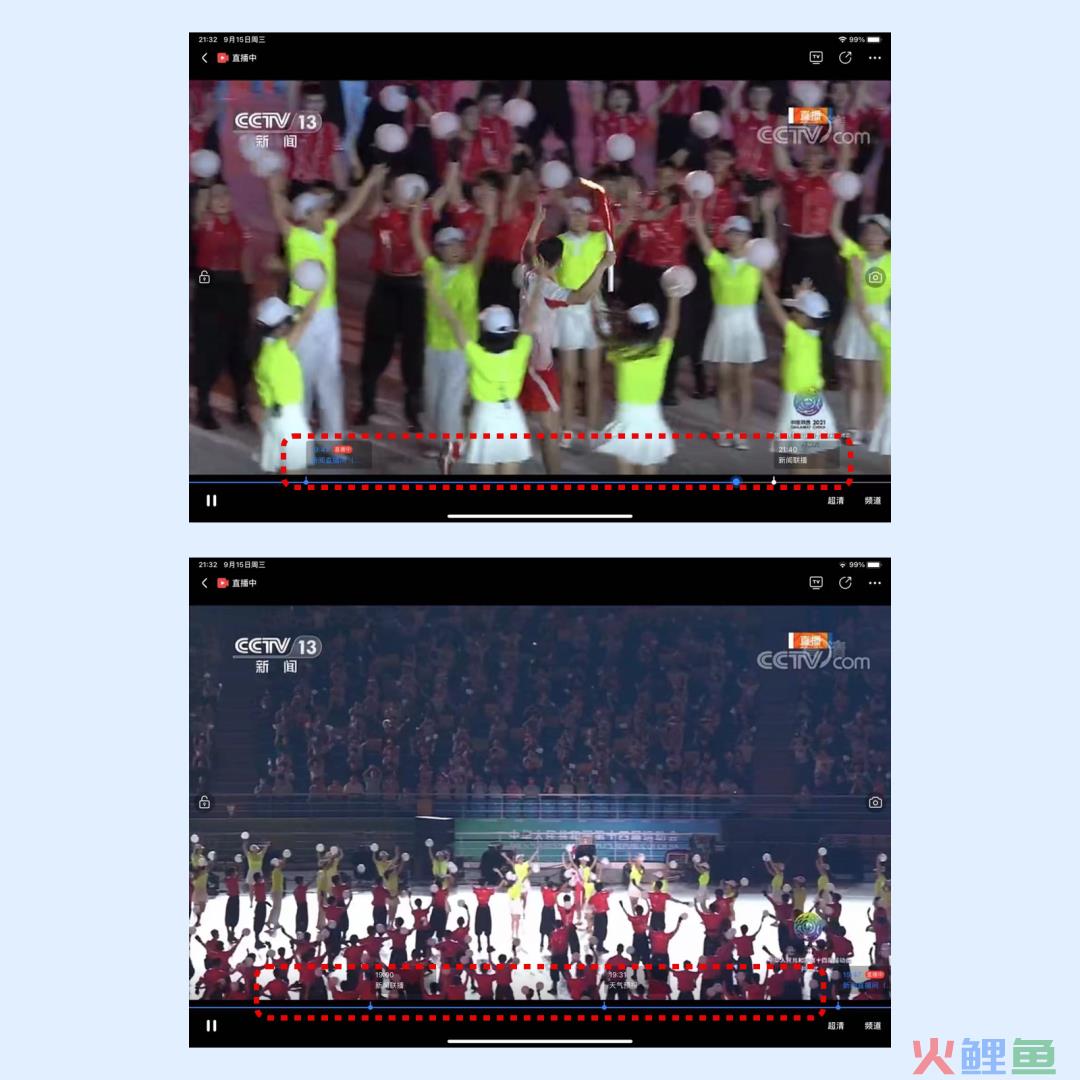
关键词:#用户体验#产品体验 :
进入产品后观看频道直播视频,正在进行的是正在播出的节目,同时话筒进度条可以看到之前该频道播出的内容,相当于回放直接在进度条就可以拖动观看。

设计思考:
对于直播产品来说,主播的节目时间是没有连续性的往往在3小时后就下班了,回放的视频就需要单独的回放列表来观看。而在央视影音中不存在没有节目的情况,不间断的播出就可以支持用户在不退出的情况下完成回放的观看,这对用户留存还是有很大的帮助,毕竟一次返回操作就是一次潜在的用户流失。“微信”公众号内的推荐公众号的名片关联
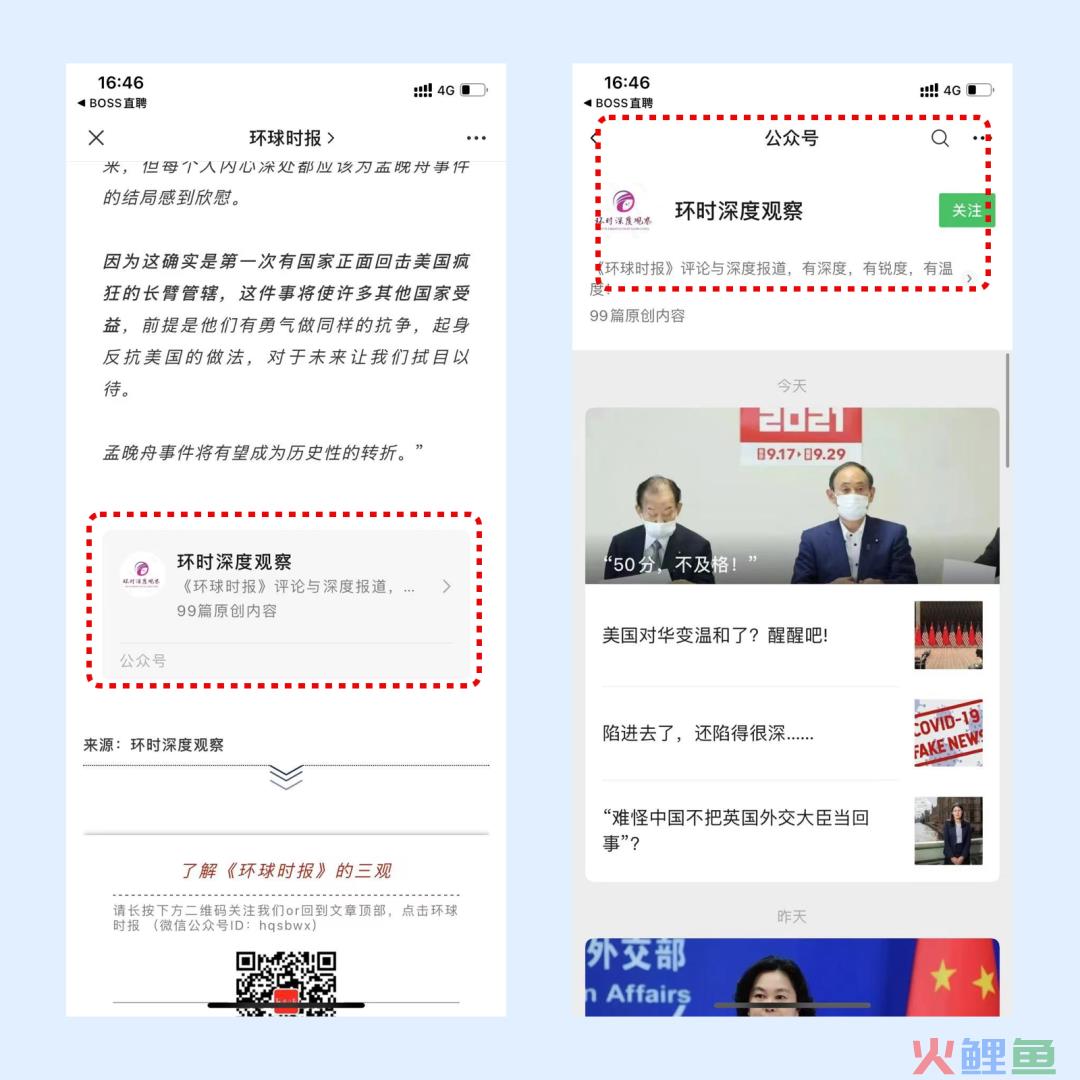
关键词:#用户体验#产品体验:
在微信公众号内浏览公众号内容,小编可以在内容中增加推荐其他公众号的名片,点击后跳转到该公众号的为内容页面。

设计思考:
在公众号中增加了推荐公众号名片,可以最快的让用户在观看完内容后去关注,避免了因为返回搜索点击关注这样的一系列操作导致用户的流失。“抖音”视频投票
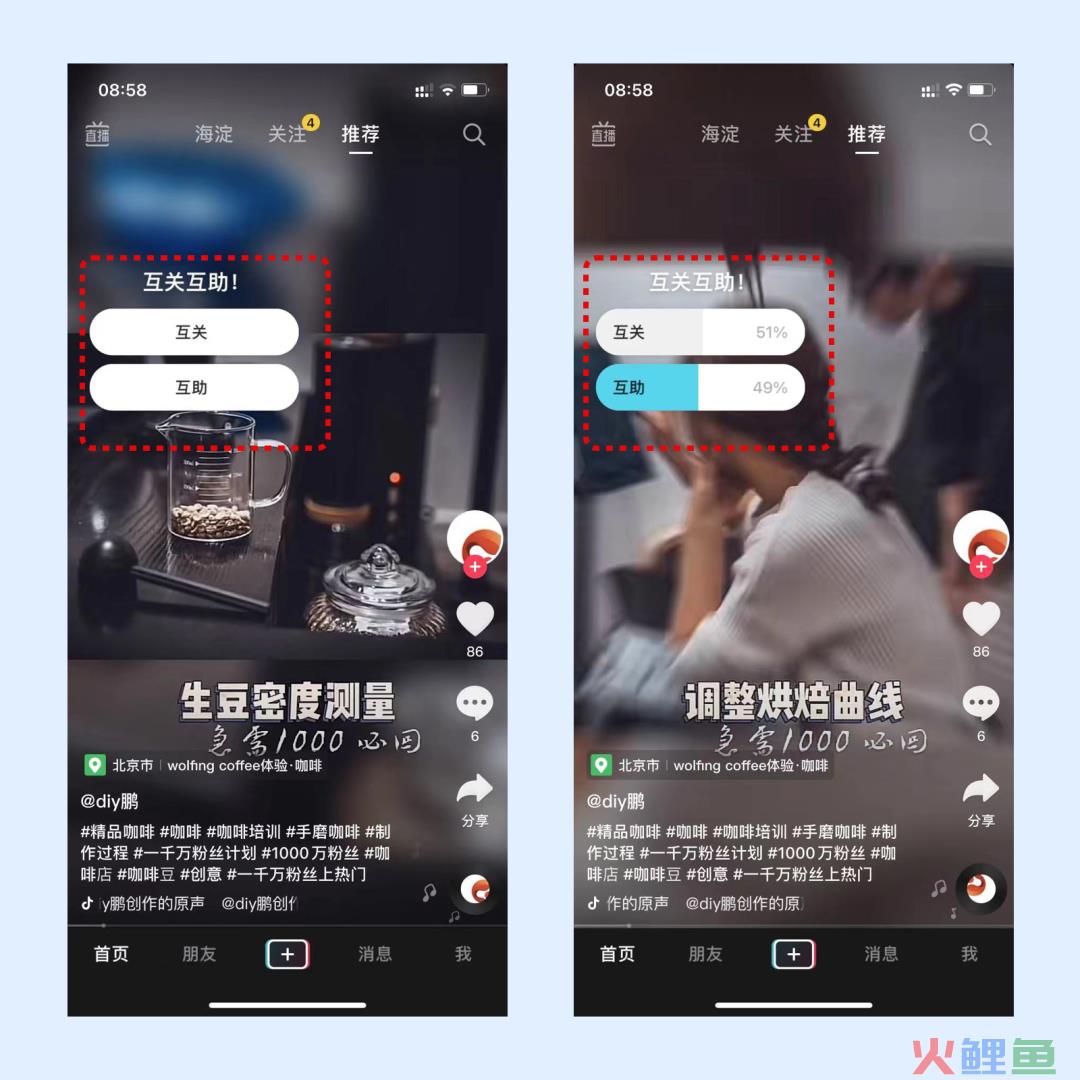
关键词:#互动#产品体验:
在抖音中浏览视频时会看到内容**现投票的互动区,点击其中的选项出现各个选项中在总人数中占比的情况。

设计思考:
互动视频其实我们更多可以在b站中看到,比如法外狂徒张三的法律科普视频中。在短视频中这样的的互动增加之后,会让本来黏度很高的沉浸式浏览的短视频增加互动性,思考性,寻找创作者与参与者之间的交流,激发或者维持产品活力。本期产品设计细节分享结束,我们下期再见。感谢你的阅读支持 · 欢迎留言互动
声明:本文内容及言论仅代表其作者之意,并不反映任何黑马家族之意见及观点-END-
