同是应用截图,这么做App才能与众不同!

接着上次的秘籍,今天到了讲应用截图的时间。在应用商店中,用户下载APP是需要耗费时间和流量成本的,而应用截图或视频作为能够直观展现应用功能和特性的部分,很大程度上影响了下载量的高低。那么,该如何利用好这些图片和视频呢?让我们开始今天的小课堂吧!

App 的外观设计对权重其实没有最直接的影响,但无论是 icon、应用截图等,如果在设计上具备特色,贴近用户的审美,就能迅速抓住用户的眼球,促进用户下载。
同为外观设计,icon 让用户对产品形成一个基本认知,应用截图则是进门的第二道门槛,能够给用户提供更为详细的信息,再加上在现在这个时代,很多人都不愿意花时间去阅读描述性文字,所以应用截图就十分重要了——通过几张图片或是一个视频就让用户直观地看到 App 的功能和特性,成功引起用户的兴趣,甚至可以让用户看完,都无需再看应用描述来获取相关的信息,就能让应用截图/视频发挥其作用的最大化。




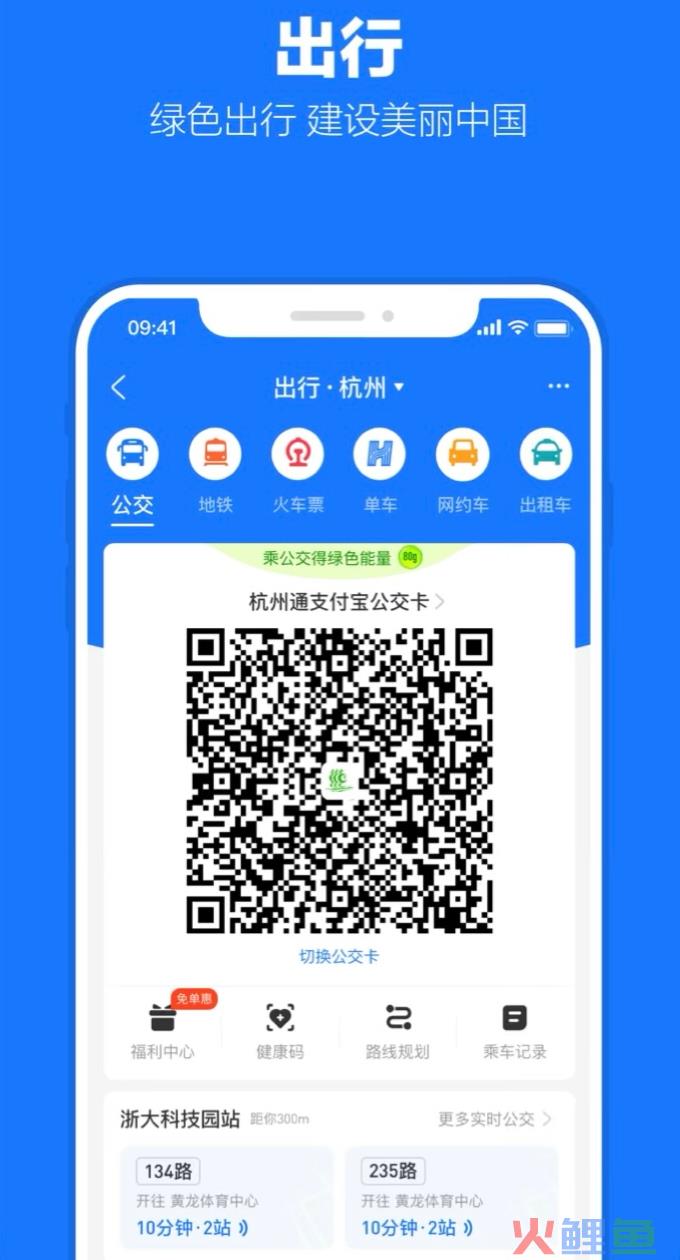
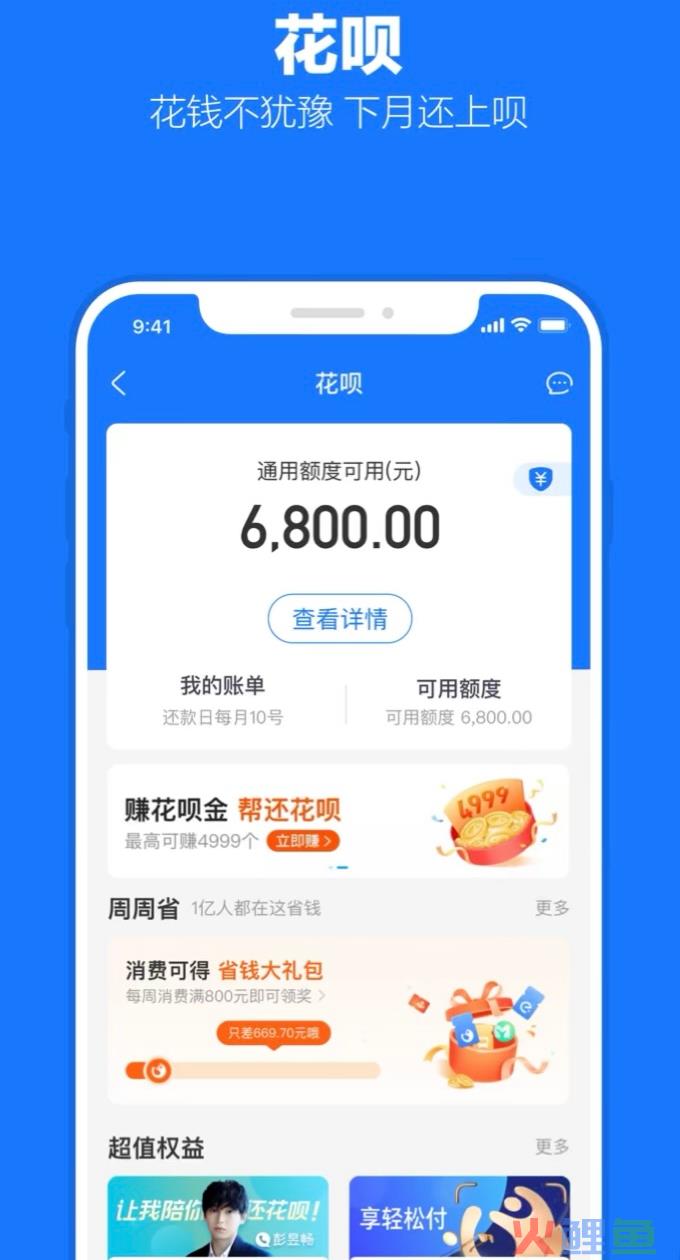
支付宝应用截图
那么,既然是「截图」,就是直接用手机截几张应用内的图片就行了吗?NO!千万不要这么简单粗暴,做好应用截图是有技巧的。
01 开门见山,核心功能放首位
有统计数据指出,第一张截图能够吸引95%的用户的注意。因此,把最亮眼的地方放在最前面的展示位,让用户第一眼就捕捉到产品的亮点,从而才会有继续探索下去的欲望。
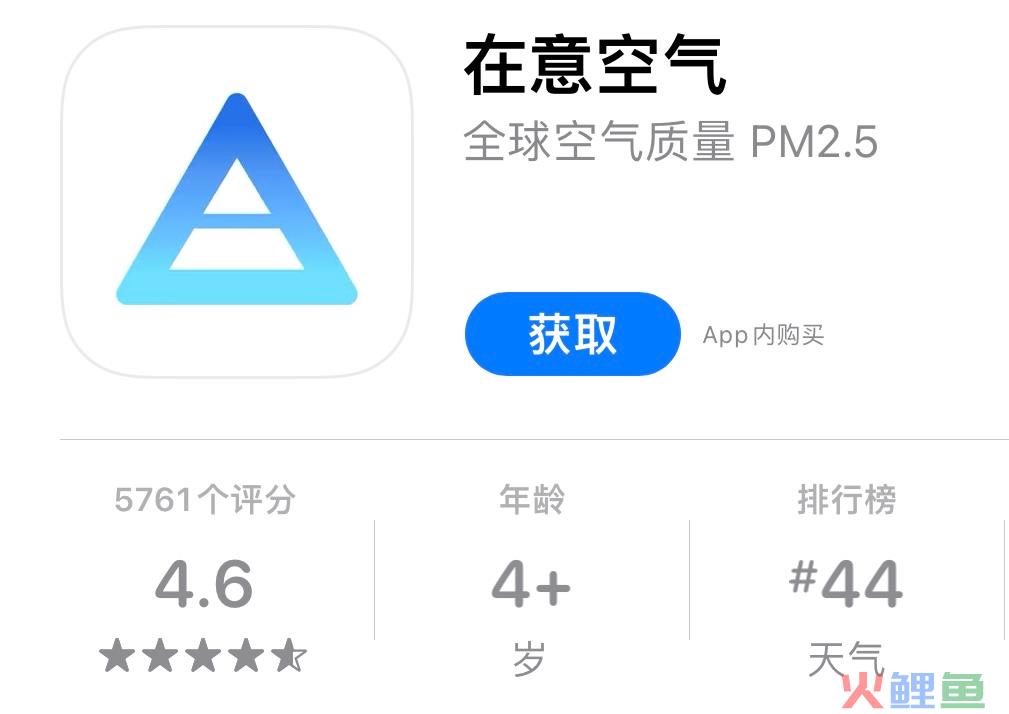
像「在意空气」这个 App,第一张截图直截了当地展示了 App 的核心功能——空气监测,并且也展示出它作为一款专门针对空气监测的软件,比起普通天气监测软件,对于衡量空气质量的指标更加细化,而且一目了然。



但缺点是,它使用了原始的手机截图,虽然加上了一些边框和背景的设计,但由于其 App 截图上呈现的信息过多,显得有点杂乱,让人抓不到重点。就像手机相册里,加了滤镜的照片不是更能抓住你的眼球吗?如果截图不修边幅,那么就很难在众多的内容中发现你产品的亮点了!
02 重点放大,适当的关键词说明
清晰的、有针对性的关键词能更好地帮助用户了解产品,关键词与画面交相呼应,放大产品卖点。但是,如果有些截图包含了太多信息和内容,就会影响到用户对相关细节的认知。而若通过信息量的缩减,在截图中突出相应的关键词和数据,能减少对用户注意力的分散,让用户一眼就能抓住产品重点。让用户在搜索特定关键字时看到了截图,从截图文本中发现了他想要的东西时,更有可能去进行下载。
比如「小睡眠」 App,对于不知道的人可能只是从标题里知道它是一个跟睡眠相关的 App,但具体呢?截图重点为我们呈现了:「5000万」=多人用,「快、甜、深」=使用效果,「监测、记录」=附加功能,描述就要这样快、准、狠!





03 搭配得当,字体和色彩的结合
应用截图的版面十分有限,需要在较少的篇幅里尽量让用户拥有良好的视觉感受,若字体和色彩运用不得当,容易让用户觉得眼花缭乱,影响用户对产品的好感。字体太小、对比度不好,或者有时为了适配较长内容的文本而必须缩小字体,就会产生看不清的问题。同时需要注意的是,标题和背景图片最好使用强对比的颜色,否则用户会容易掠过标题。
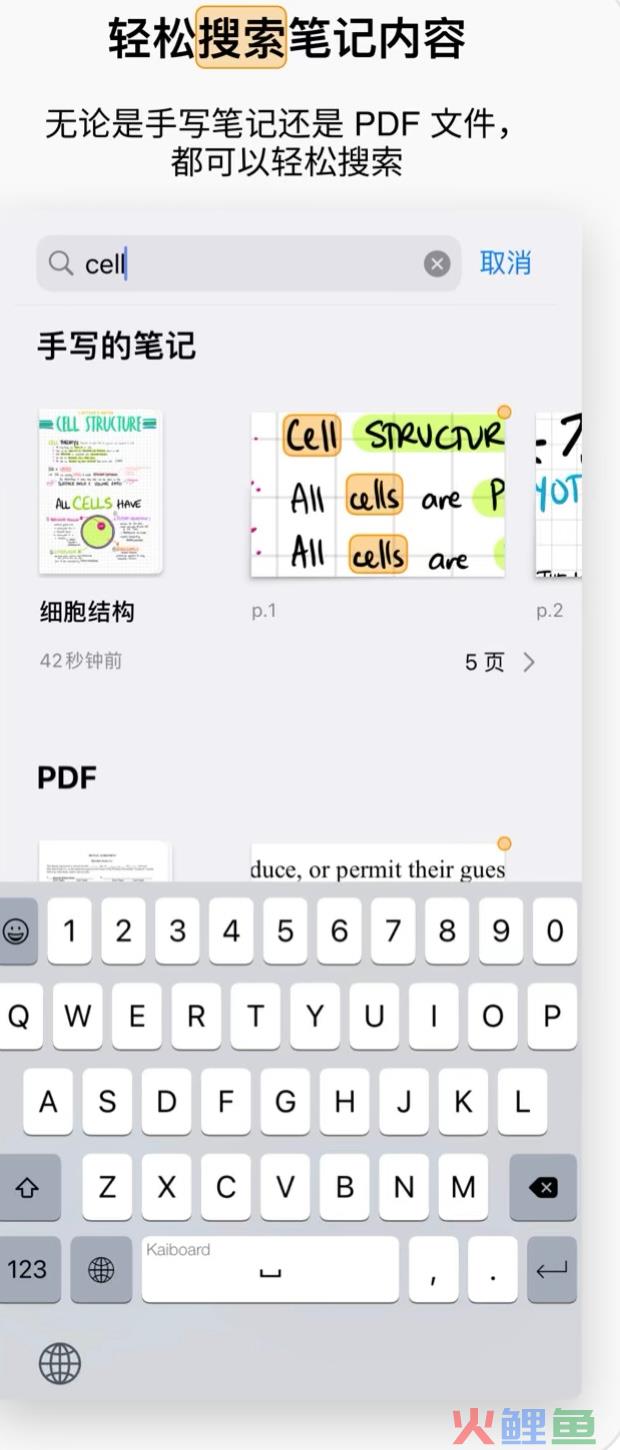
像 GoodNotes 作为一个笔记注释 App,其应用截图画面虽然略显杂乱,但却恰恰符合了我们做笔记时会有的混乱感,色彩和文字结合形成鲜明对比,给用户留下一个强烈的印象,同时也会让用户对 App 的使用体验产生期待,进而促进其下载。



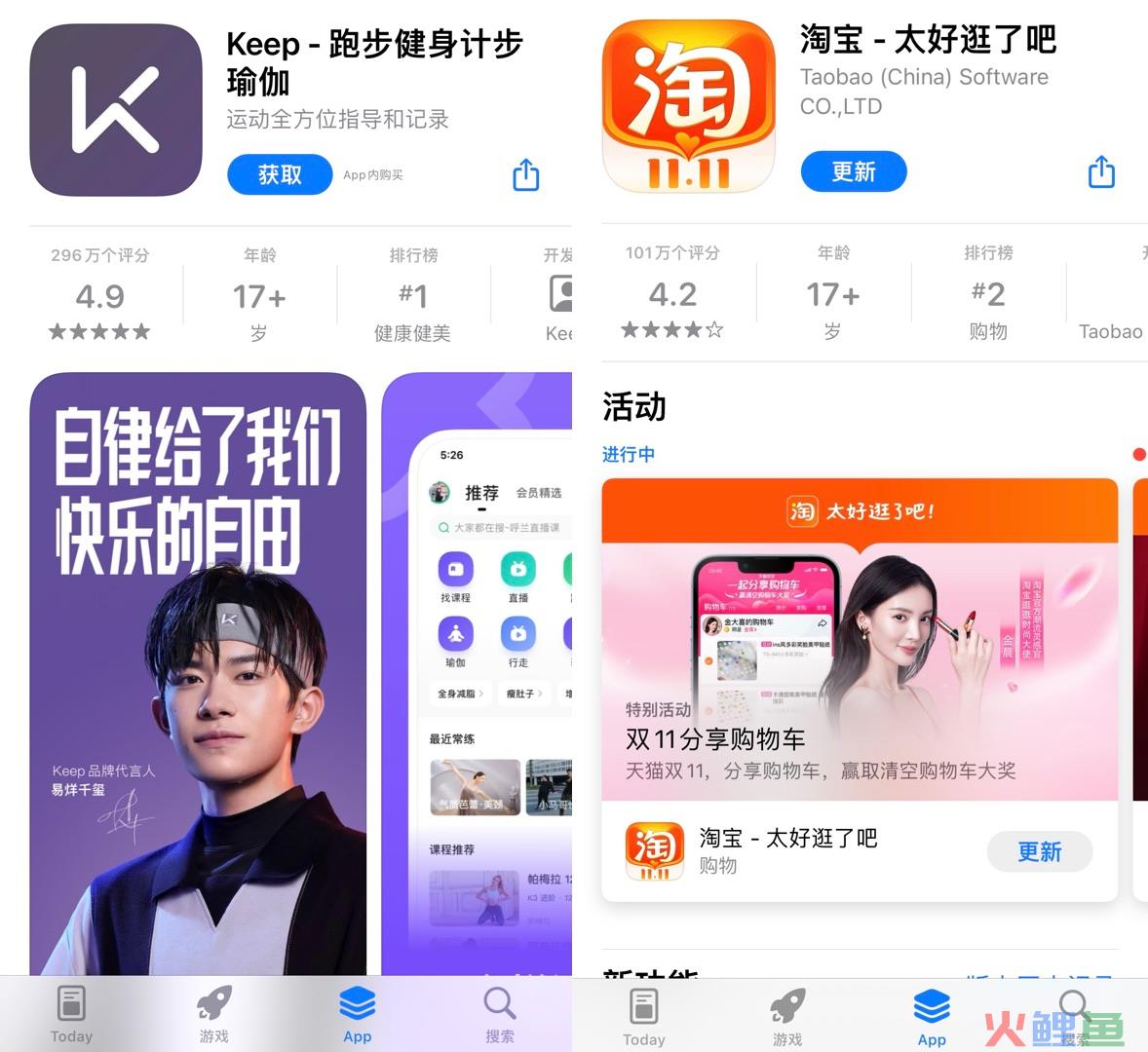
04 名人效应,用 KOL、角色等引流
KOL 和明星能很好地为产品引流,带动用户下载积极性。一般来说,让明星或 KOL 代言或推广一款 App 会带来比较好的效果,因其粉丝比较多,影响比较强,通过信息传递,可以为 App 带来更强势的用户增量。虽然名人效应是能带来好的开端,但名人效应一般是短暂的,粉丝的关注度更多倾向于名人本身,因此明星和 KOL 仅仅是起到一个引流的作用,最终还是得靠产品本身的魅力完成客户的留存。

而游戏产品则有所不同,许多游戏的角色本身就拥有较高的热度或知名度,利用游戏中的角色对产品进行设计介绍,其感染力会远超其他画面和文字。

05 以动取胜,善用短视频动态
近几年随着短视频的崛起,越来越多的人通过观看短视频进行信息的获取,并且与图片相比,短视频最大的优势就是动态,具有更强的视觉效果,更能吸引注意力。采用短视频对应用进行介绍能以动态的方式给用户传递信息,更加直观地展现产品特色和功能,从而更受用户喜爱从而促进下载转化。
通常来说,比较注重视觉效果的 App 会使用短视频来介绍,比如游戏产品。像哈利波特·魔法觉醒作为一个以还原场景为卖点的 App,视频对于效果的呈现会比图片更加有冲击力。

另外,短视频也可以起到快速展示产品特色的效果,在短时间内将产品的核心优势动态地展现出来,将有效信息主动地传递给用户,让用户能迅速获取信息,节省了用户自行翻阅的时间。

有量说
的确,做 App 最重要的是产品质量,但是倘若用户没兴趣去下载这个 App 的话,又怎么能体验到它质量的好坏呢?采用一些简单的技巧,通过设计精良的应用截图或视频,在有限的版面内充分展现 App 的特色,从而促进用户的下载转化,到那个时候才真正能够开始展示 App 的硬实力。
* 文章数据图片来源:App Growing,图片来源于App Store
-END-
