一文读懂格式塔心理学在产品设计中的应用

格式塔作为心理学术语,具有两种含义:一指事物的一般属性,即形式;一指事物的个别实体,即分离的整体,形式仅为其属性之一。通俗地说格式塔就是知觉的最终结果,是我们在心不在焉与没有引入反思的现象学状态时的知觉,强调经验和行为的整体性。
大脑如何运作
我们像其他动物一样,依据整体的对象来感知周围的环境,所以格式塔原理是基于人类大脑视觉系统的神经系统基础处理信息原则,是一个合理的描述框架。为图形和用户界面设计准则提供了有用的基础。
设计师了解大脑的运行机制尤为重要,可以结合大脑视觉系统的处理方式来设计最有效的视觉方案。使用视觉元素,引导用户的注意力。在用户界面中对实现产品目标和用户目标非常重要。
什么是格式塔原理
格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理。
人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体。而不是单独的互不相关的边,线,区域。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理。格式塔原理描述的是人类视觉从神经系统对事物的感知方式,它主要包含以下几条原理:接近性、相似性、连续性、封闭性、对称性、主体/背景、共同命运。
接近性
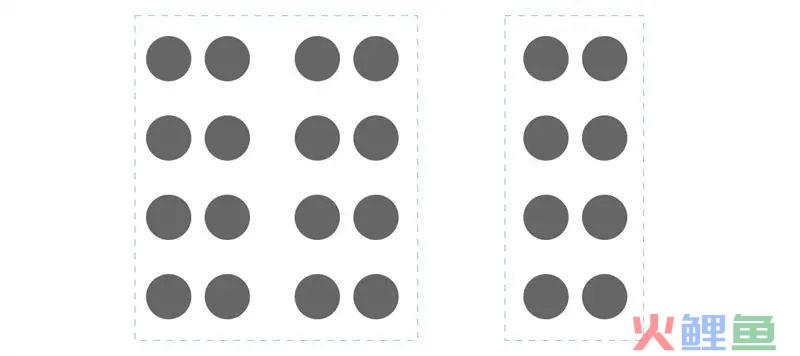
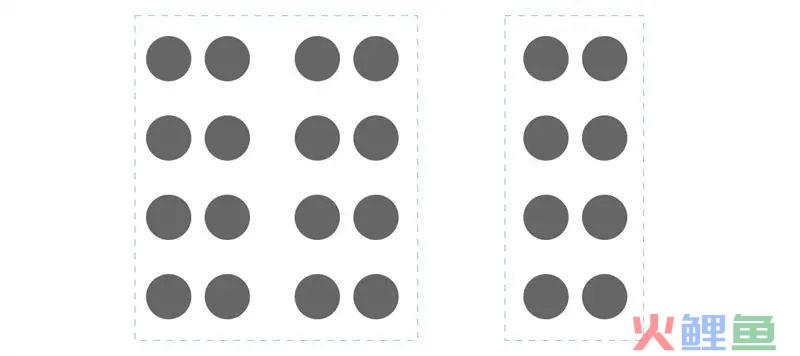
物体之间的相对距离会影响我们感知它们的关系。相互靠近的物体被认为比相互距离较远的物体更有关联性。

接近性原理在 web 端或者 app 端的排版布局中有非常广泛的应用。设计师也会应用此原则,调整距离或者用分割线等来分开不同设计模式的构建。此原理使设计界面层次有序,视觉清晰。减少视觉噪音。按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片设计,列表组合等信息整合设计都会应用到此原理。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显。
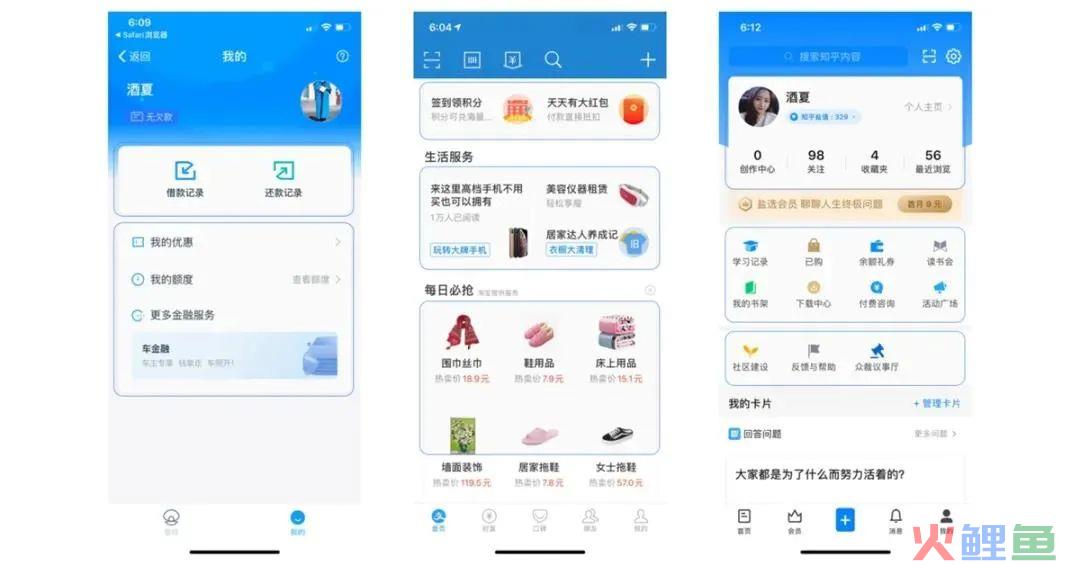
如下图所列举的支付宝和知乎界面中,运用卡片设计框架,将信息聚合靠近展示来体现关联性,层次清晰有序。

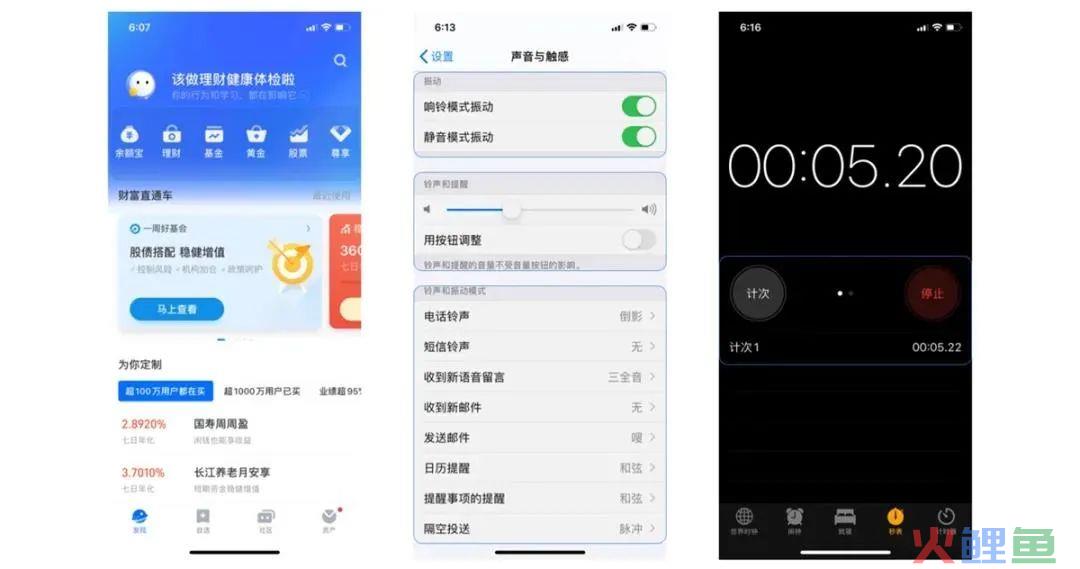
如下图所示界面中,支付宝将统一优先级的图标靠近展示,形成视觉上的组合模块。iOS 设置页面,将功能相近的列表靠近展示,不同功能列表使用留白来产生距离差,形成不同的功能区块。在 iOS 设置闹钟的界面,计次列表和功能点在垂直和水平线上都靠近放置。

相互关联的控件和内容之间距离越近,用户越能感知它们的相关性。反之,如果距离太远,用户很难感知到它们是相关的,那么产品在体验上就更加难学也不方便记忆。
相似性
格式塔原理中的相似性通常和接近性一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。

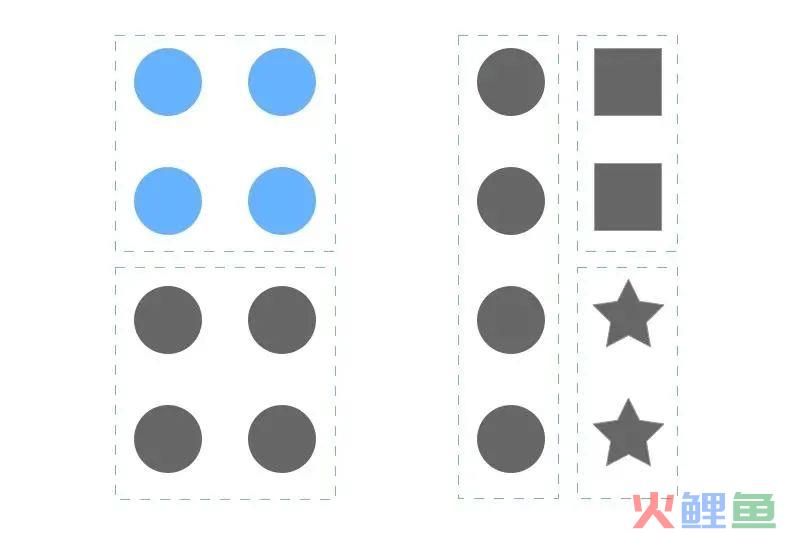
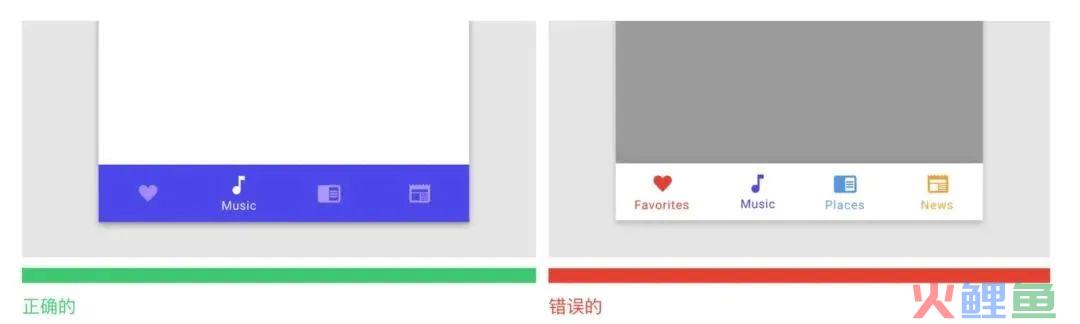
那么相似性的视觉元素可以由哪几部分构成呢?比如颜色、形状、大小、方向以及纹理等视觉元素,组成相近的样式。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性。比如标签栏。安卓规范中对标签栏设计的规范如下:

iOS 的设计规范中对标签栏的定义原则之一是,确保标签栏在视觉和交互上保持一致和平衡。

当在相似性的元素中,如果想凸显其中一个元素,那么就用不一样的视觉来呈现,以达到凸显效果的目的。强烈的对比性使其他相似元素显得平庸,而吸引了用户注意力。


连续性
我们的视觉倾向于感知连续的形式,而不是离散的碎片。并且能感知到整个物体的倾向。连续性通过构图来帮助我们感知事物的形状和运动方向。界面中的设计元素,会引导眼镜在平面中的移动,提高界面的可阅读性。创建顺序并且指导用户浏览不同的内容分组。

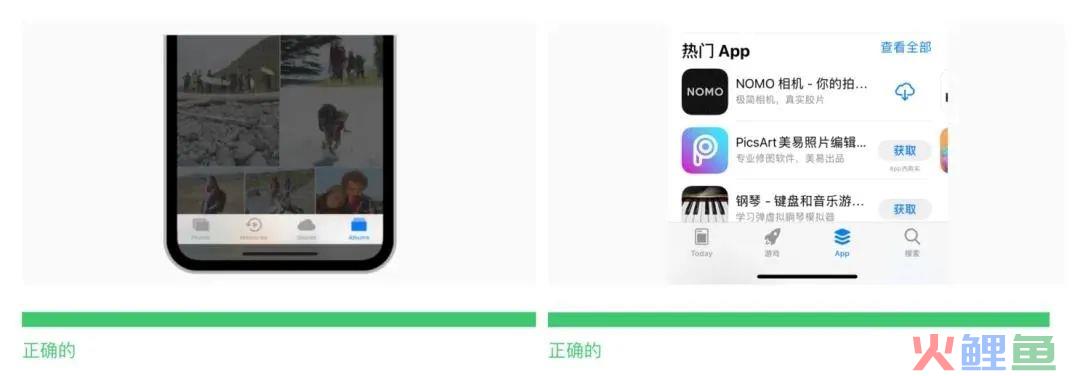
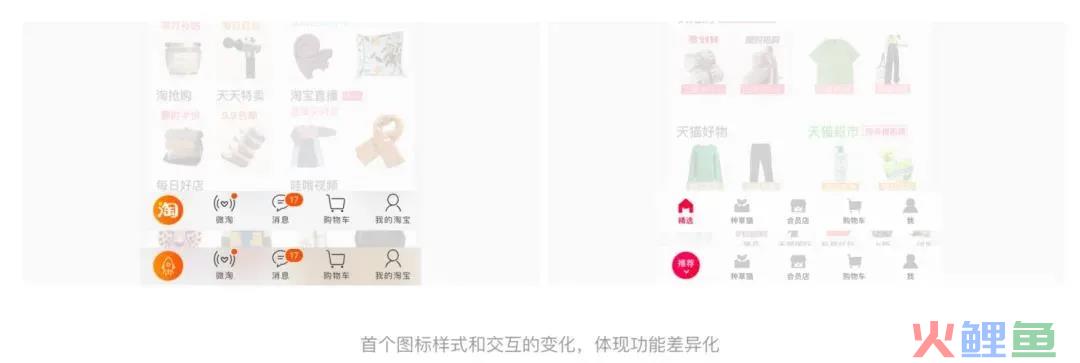
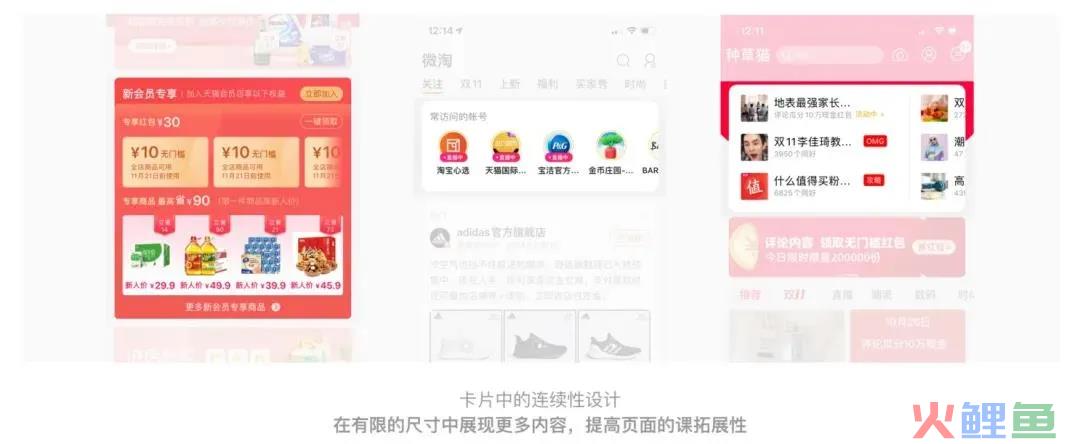
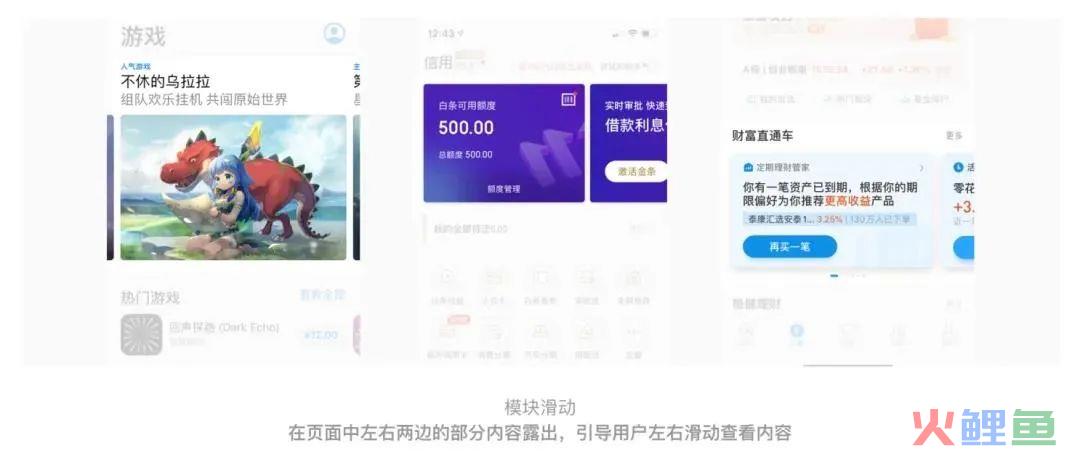
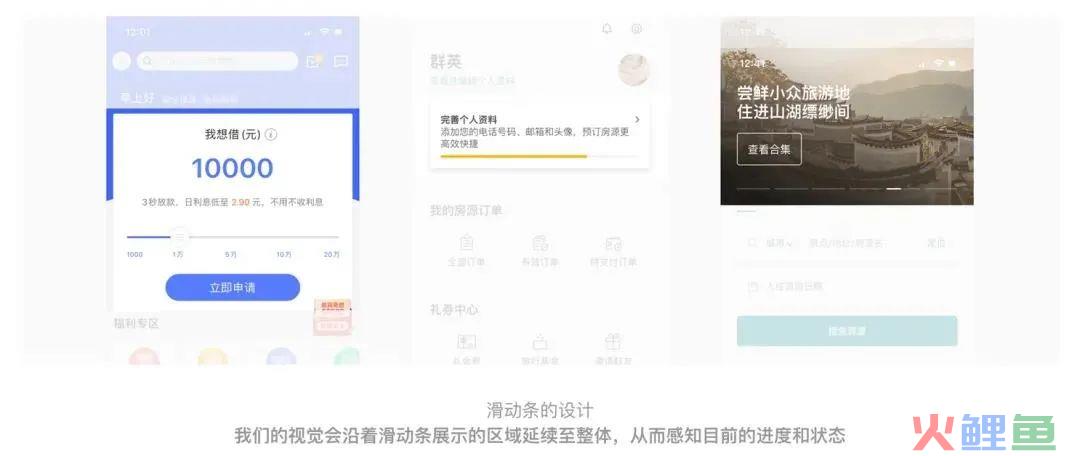
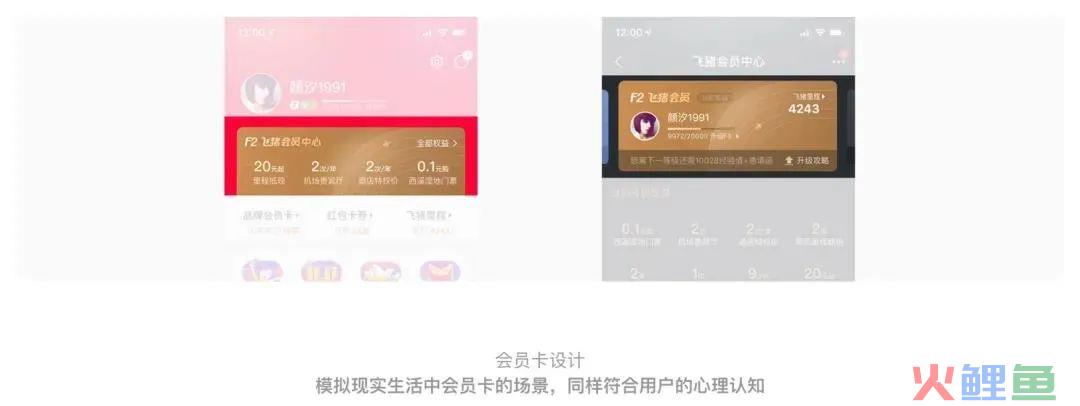
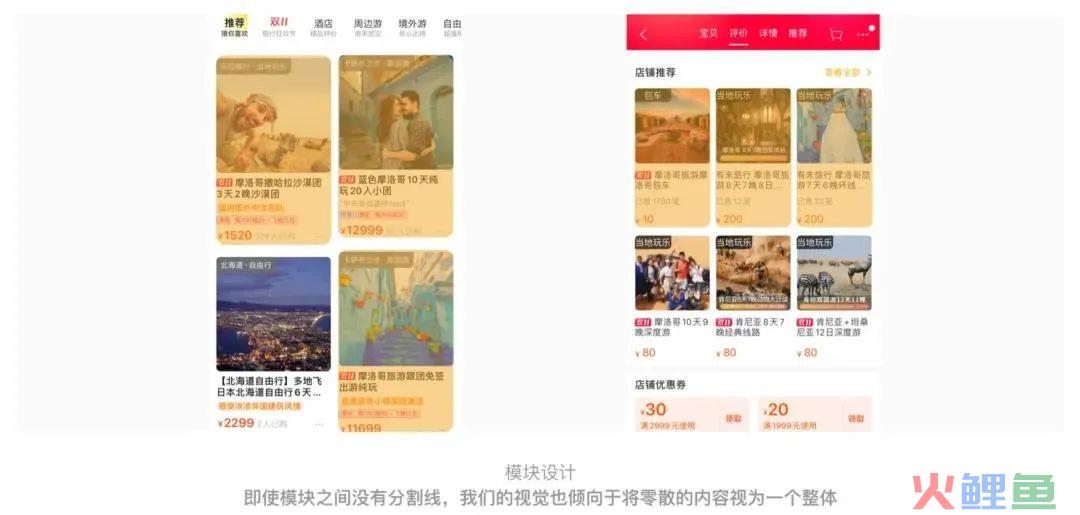
连续性目前在 app 产品中应用非常广泛。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示。主要应用范围包括:导航栏中的连续性设计、卡片模块中的连续性设计、模块的连续性设计、滑动条的连续性设计。




封闭性
人们在观察一个物体的时候,视觉系统倾向于把不完整的局部当作一个整体来感知。将不连续的,敞开的图形自动补充,从而感知到它为完整的物体,而不是分散的碎片。这个原理和人类的心智模型有相关性,当我们在辨识一个物体的时候,我们会将不完整的物体与我们的认知模型中的原型相匹配,从而达成认知。所以封闭性原则的前提之一是,把握局部不完整物体的尺度,如果太零散,太碎片,就会出现认知混乱。封闭性在图形设计中有非常多著名的案例,比如苹果 logo。
这个原则也非常适用于图形用户界面的图标设计中。运用省略或者减法处理图形,不仅可以节省空间,同时也让用户产生联想,产生趣味性。



共同命运
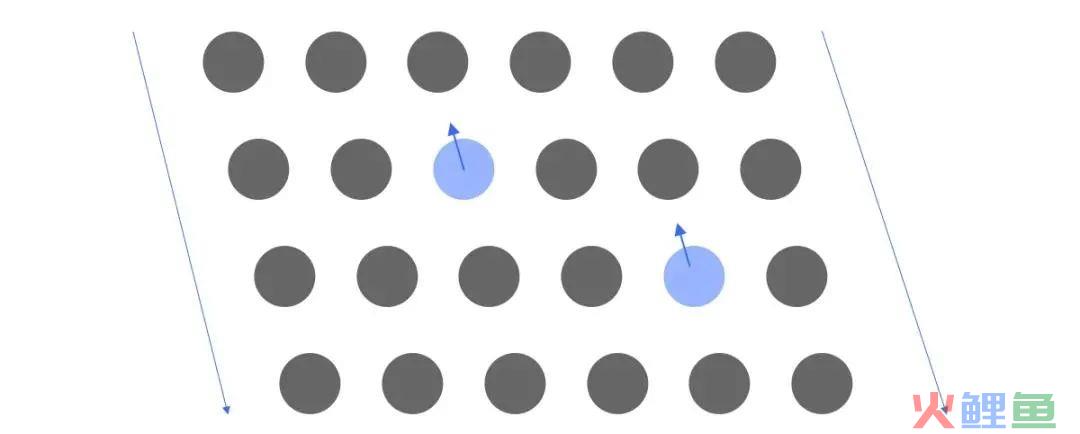
共同命运原理指出我们倾向于将一起运动的物体,感知为一个彼此相关的整体。视觉系统会将运动规则一致的物体感知为一组。这个原则适用于交互设计中,当一些元素的动作一致的时候需要保持相似性,或者有相同的运动倾向。

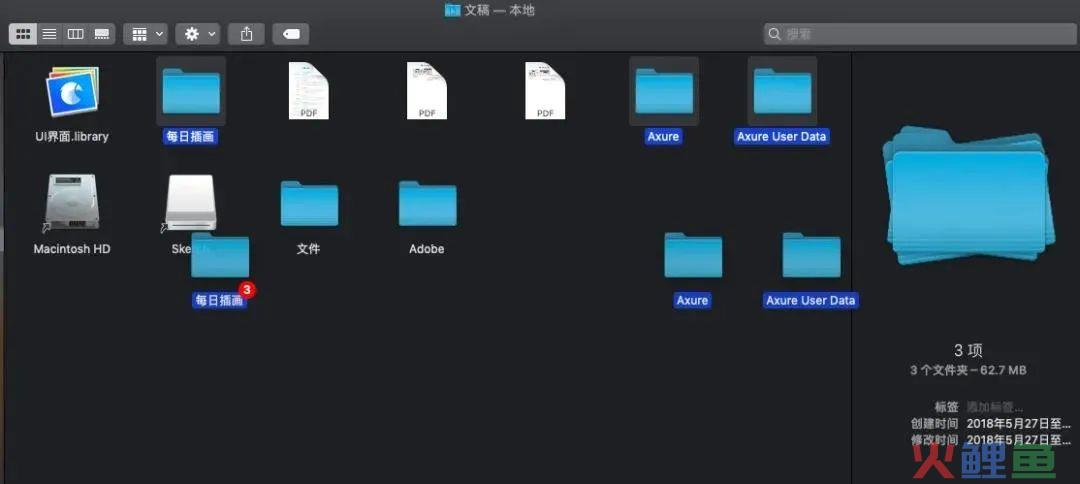
在苹果 mac 的文件夹中我们经常会使用到这种原则。比如当我们选择一些文件夹想要丢入垃圾桶,那么这几个被选中的文件夹拥有一致的运动方向。共同命运是将会被扔进垃圾桶。

在产品设计中,当我们想要对一些元素操作同样的动作会常常使用到这个原则。比如苹果手机的长按删除 app 的交互动作,所有的 app 都有一致的运动倾向,告知用户界面处于可编辑状态,非常直观。
主体/背景
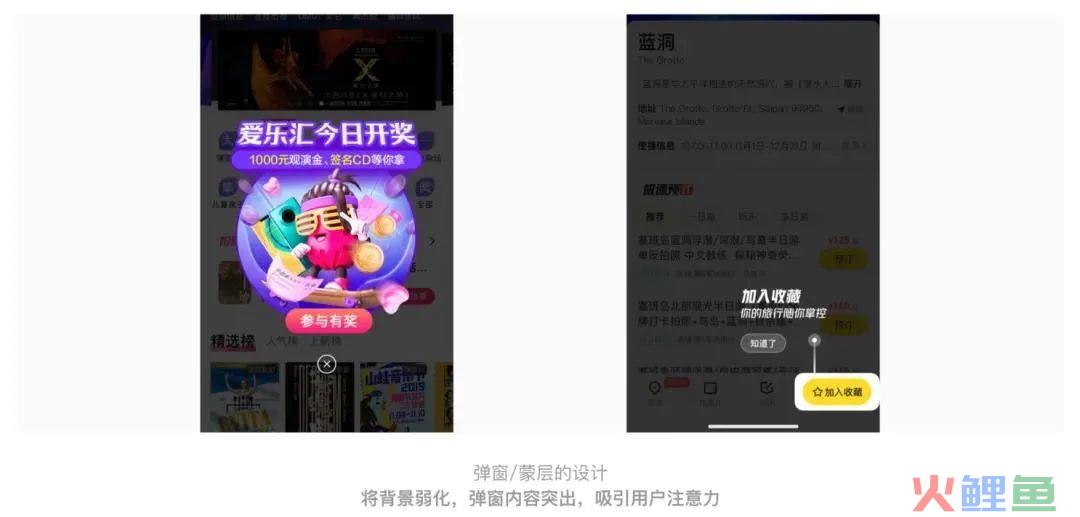
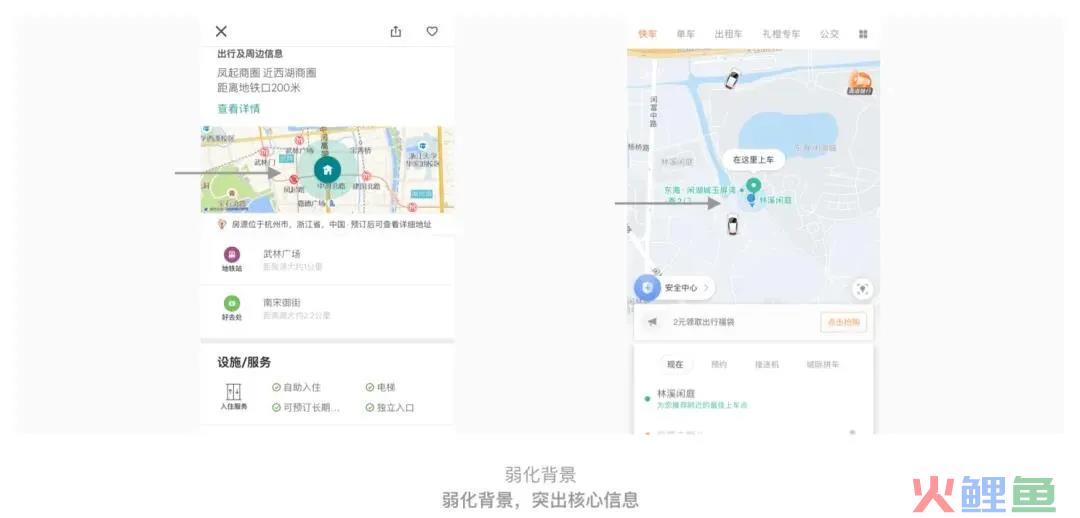
我们的大脑将视觉区域分为主体和背景两个部分。这个特征有利于我们对重要信息和次要信息的感知。主体和背景的区别可以从以下两个方面来控制:1.场景大小——我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;2.层级关系——如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示以及弱化背景从而突出内容等界面中都有运用到此原则。