注意这些页面设计细节,有效提升使用体验!

大家好,这里是设计夹,今天为大家分享的是「设计细节」。
不能忽视细节,很多情况下一些小的细节能决定使用体验的良好与否。不仅仅为了设计而设计,而是思考后设计,经过我们的思考将设计完整呈现。
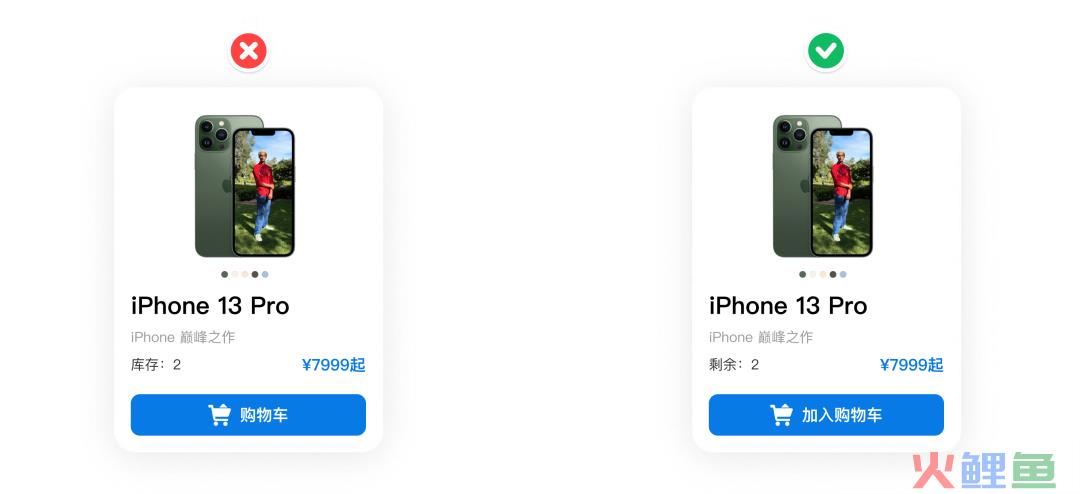
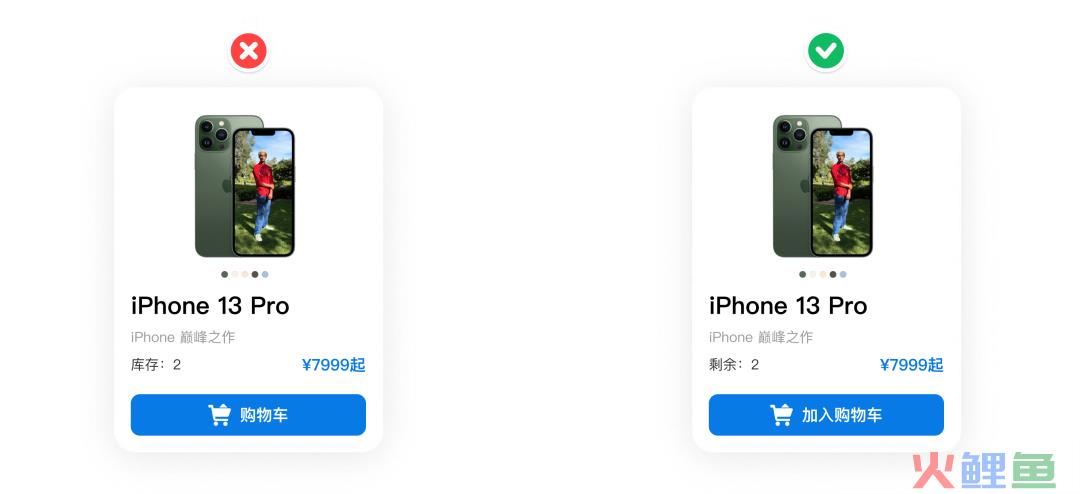
使用容易理解的文案
使用易理解、具有代入感的文案提示,能够让用户快速地明白文案的含义,提供良好的用户体验。

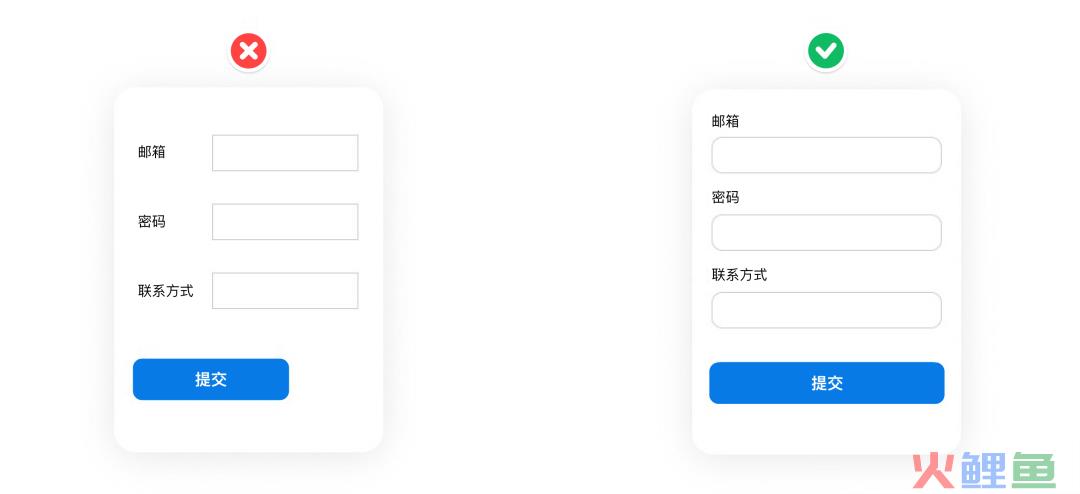
水平对齐
页面信息的有序排列能让我们看起来更轻松,增强内容的可读性。
比如表单设计中,尤其每个选项的字数有多有少,左侧采用标题和输入框并列对齐的方式,页面看起来并不是很统一。
如果想让页面更整齐,可以采用类似右侧水平对齐的排版方式,让表单看起来更统一。

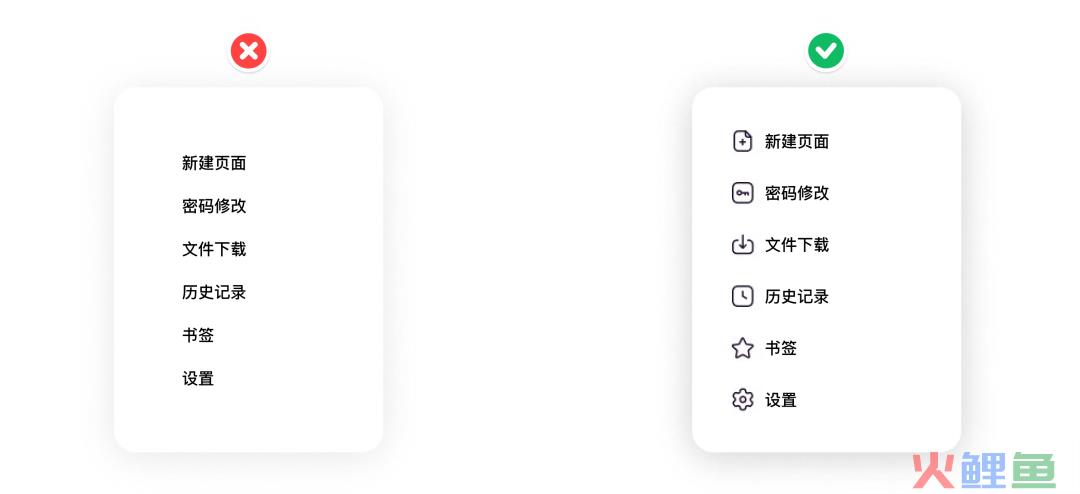
使用图标/标签
在页面设计中,图标虽然尺寸很小但却有着不可替代的作用。如果页面中只有文字,没有图形化的元素,整个页面会显得很单调,很难吸引用户的注意力。
在文字的基础上,增加图标、标签或者动效,能让页面内容看起来丰富、更精致,能在第一时间达到吸引用户的目的。

合理拆分内容
在信息碎片化以及短视频流行的背景下,用户往往没有耐心去阅读页面中大段的文字。
为了内容的展示和用户的使用体验,可以考虑将大段的内容拆分成几个小段内容,突出关键点,这样内容展示用更清晰,也方便用户一眼看到重点内容。

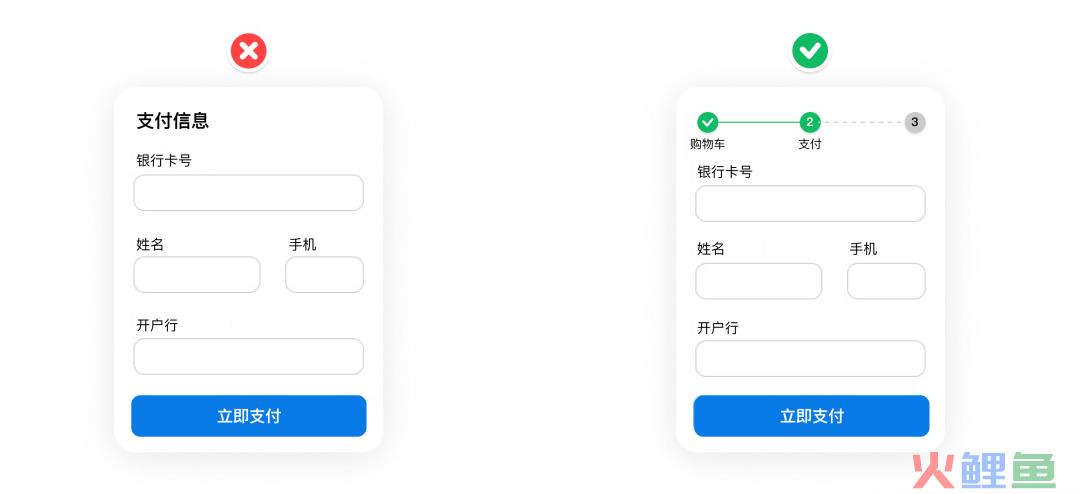
展示任务进程
展示任务进程的设计形式通常用在任务或者操作相对复杂的场景中。例如在用户需要填写长表单的场景中,展示任务进程就变得很有必要,能够告知用户当前已经填写了哪些内容,还差哪些内容需要填写。
又或者在购物场景中,从商品加入购物车、填写收货人地址到确认支付,简化购物的流程,让用户更好理解。

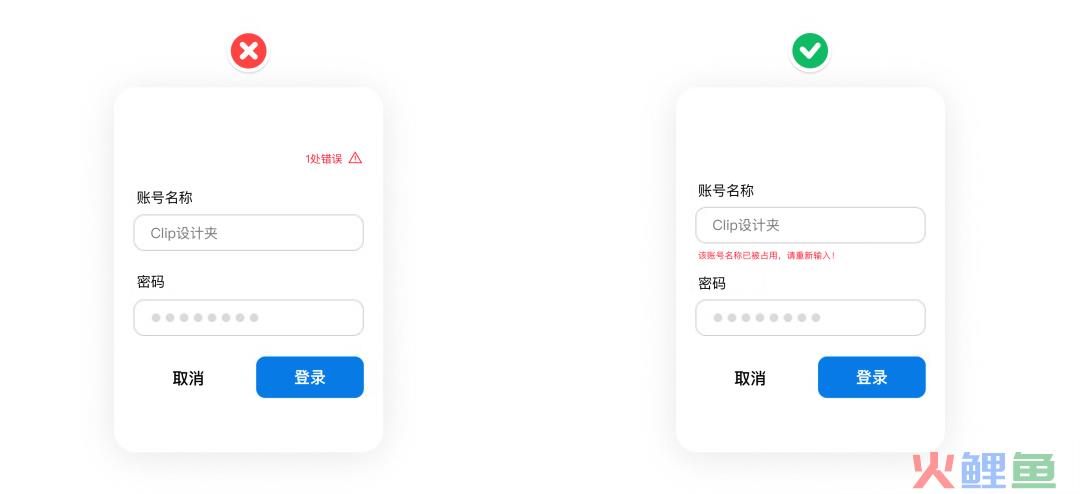
精确的提示引导
错误提示这点在用户日常的体验中常常遇到,设计师要格外重视。当用户的操作发生错误时,要明确告知用户错误的原因,并引导用户进行正确的操作。
如果不了解页面中出现了什么问题,只是简单的报错,用户会对当前的操作感到困惑甚至放弃使用。
因此在页面设计中,在正确的位置提示正确的内容非常重要。

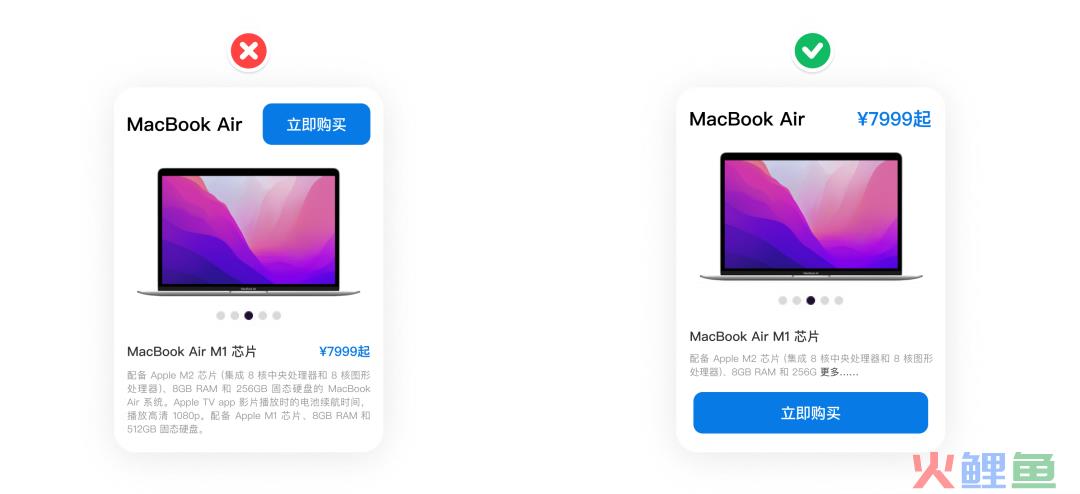
提升CTA转化率
页面中CTA按钮的转化率和产品的商业价值息息相关。在设计中,我们需要将用户的注意力集中到按钮的点击和转化中,因此CTA按钮的尺寸要易于点击,并放在用户最容易于注意到的位置。
对于CTA按钮的设计分析,可以快速回看这篇文章??如何设计出高转化率的CTA按钮?先学会这8个方法

最后
通过这些实用性的设计细节,希望能对你的工作带来切实的帮助。在设计中想的更多、更全面一点,不仅能提升自己思考的维度和深度,还可能让产品和体验上升层次。
