在线教育产品核心体验分析(上)

导语:在前文中,我们讲到过在线教育课程的品类差异,通过授课类型分为直播课、录播课;通过用户容量分为大班课、小班课、1v1等。本文将深入分析在线课堂中的产品体验,讲体验我们势必要先定义清晰目标用户,了解用户是谁,他们关注什么?

一、用户是谁?关注什么?
在线课的用户分2类:使用者是学生,付费者是家长。
用户是学生,吸引他们的产品特性不外乎这两个:
有效果,上课的根本是为了学习,提升成绩拓展视野; 吸引力,低幼学生由于认知发展尚未成熟,上课时容易走神,所以在线课需要比面授课更大的吸引力才能让学生持续聚焦。用户是家长,他们是付费者,他们希望在线课一定是孩子喜欢的,并且能带来显性效果的(如成绩提升,思路开阔等)。基于以上「学生」和「家长」两类用户群体的诉求,可以提炼为「吸引力」、「有效果」两个关键词。

接下来,我将以「有效果」和「吸引力」两个目标为导向,从大班课和小班课两种形态分析在线课堂的产品体验。
二、在线课互动功能分析
为了方便大家理解,我们将在线课与线下课关键元素做个比对,在线课堂的客户端像一间“线上教室”,老师通过客户端授课,客户端将老师的知识传递给更多人,其中有效的功能体验更像是“魔法教具”,辅助老师完善整个授课体验,让“看不见的亲密感”触达用户;

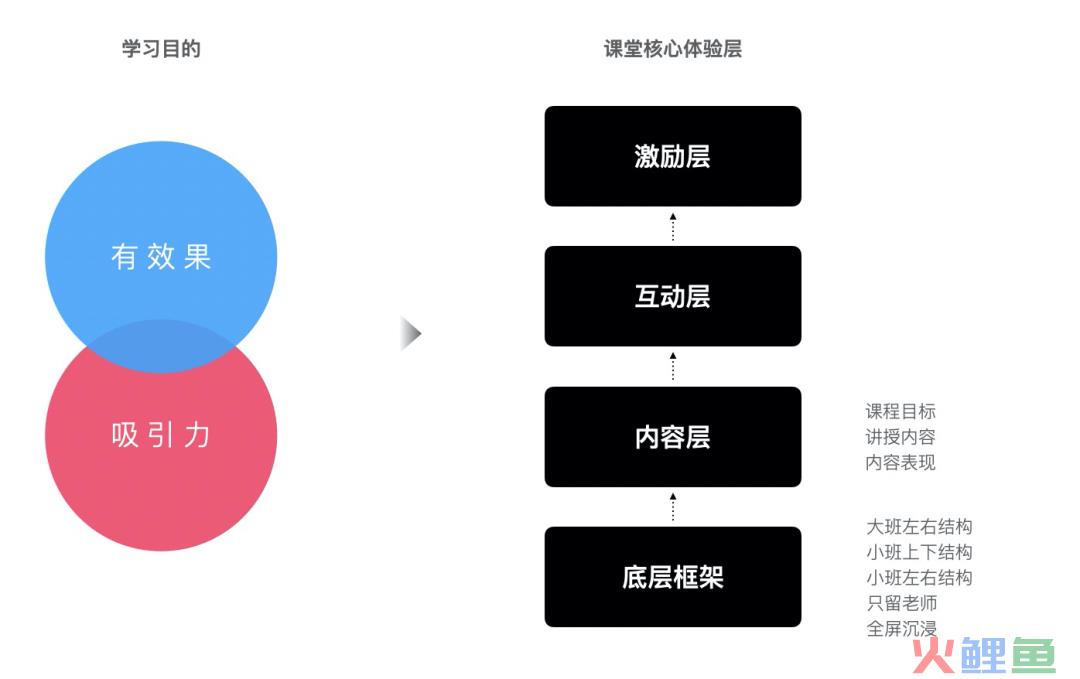
相比面授老师能随堂监管,在线课的氛围可以更多从功能、体验、设计上来完善。鉴于功能种类繁多,我们试着按照功能层级进行系统化拆解,根本逻辑是:自底层→顶层,顶层功能拥有最高权限。
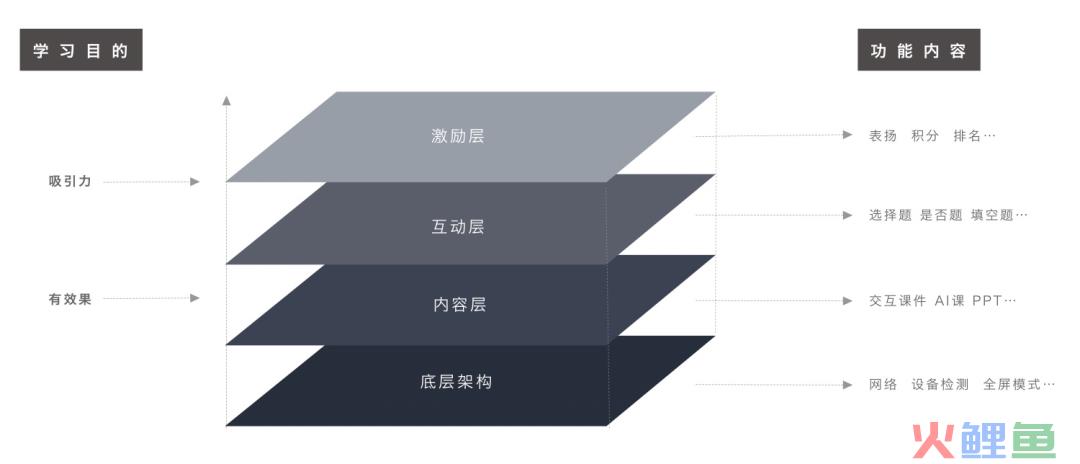
我们将从“底层架构” → “内容层” → “互动层” → “激励层”4个层面分析,最后会从产品体验角度浅析解析。

1. 底层架构
底层架构可以分为基础能力和结构布局2个纬度。
基础能力,即维护正常课堂的基本功能,包括但不限于:
设备视角 – 检测(声音、影像、麦克风、网络) 学生视角 – 全屏模式/只看老师 家长视角 – 护眼模式(护眼模式真的能护眼吗?) 出现问题 -客服求助以上无论大小班都需要满足的基础能力。
接下来,将提炼在线教育的5种基本框架结构:
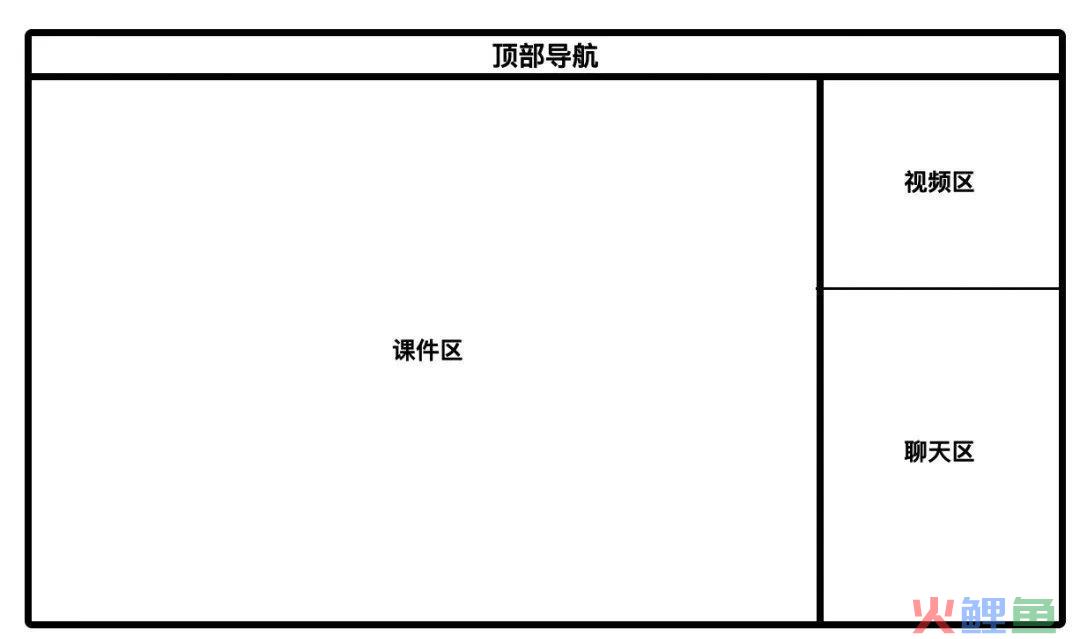
1)模式1:大班左右结构
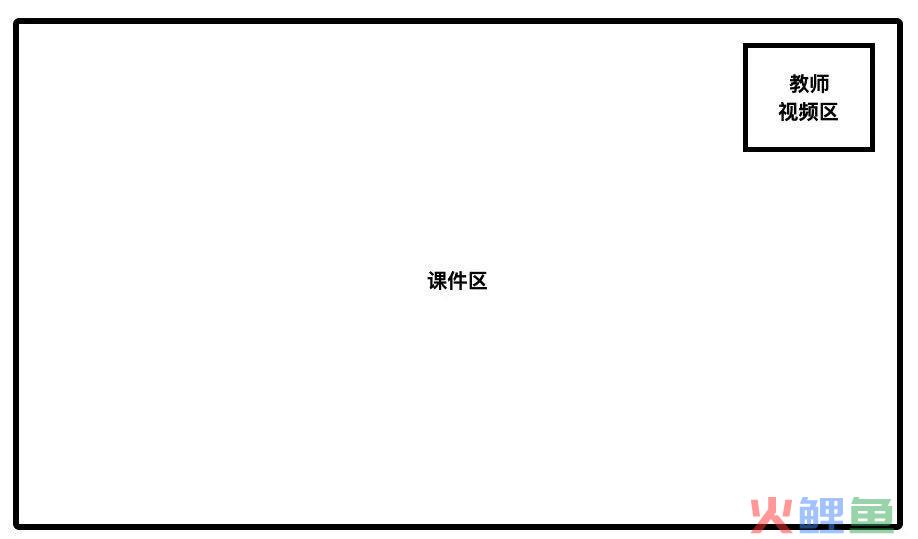
架构布局上大小班各有差异,大班课常采用左右结构布局,由于人数较多(类比学校大讲堂分享)不会将所有学生头像暴露出来。此外,每个学生上台次数有限,师生间互动少了,生生互动陪伴更有场景,因此聊天区会占据常用且重要的位置,如猿辅导、学而思网校等。

模式1:大班课左右结构
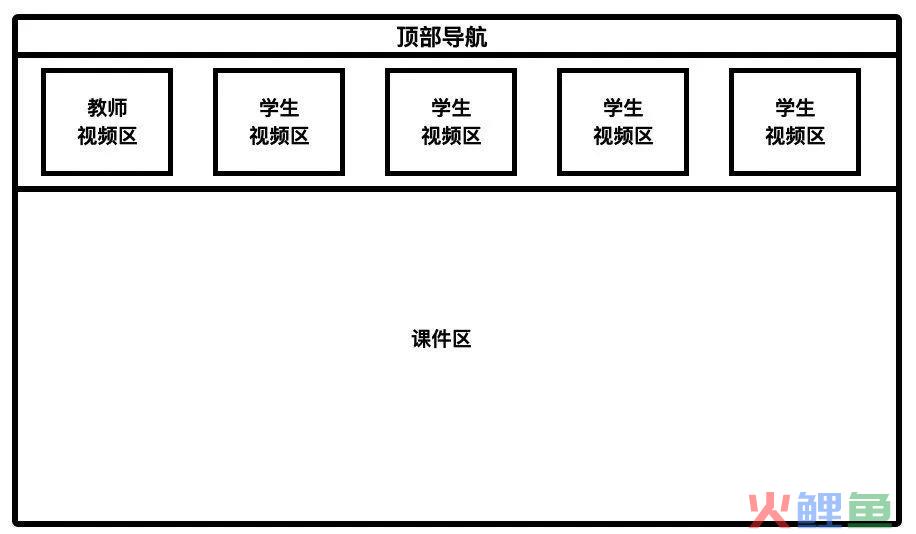
2)模式2:小班上下结构
小班课采用上下结构布局较多,推测原因有以下几点:
更多学生的关注。小班课班容量小人数少,老师对学生关注度高,因此需要更多露出,屏幕的横向尺寸适合更多露出(纵向排列少); 更便捷的上下台互动。老师对每个学生的关注度较高,课堂中会有更多的上下台互动,因此结构上需要灵活支撑; 此外,将「老师」和「学生」的视频窗口紧密排列也能加强师生的亲密度。如Classin、学而思培优直播小班、励步直播小班等。
模式2:多人小班课上下结构
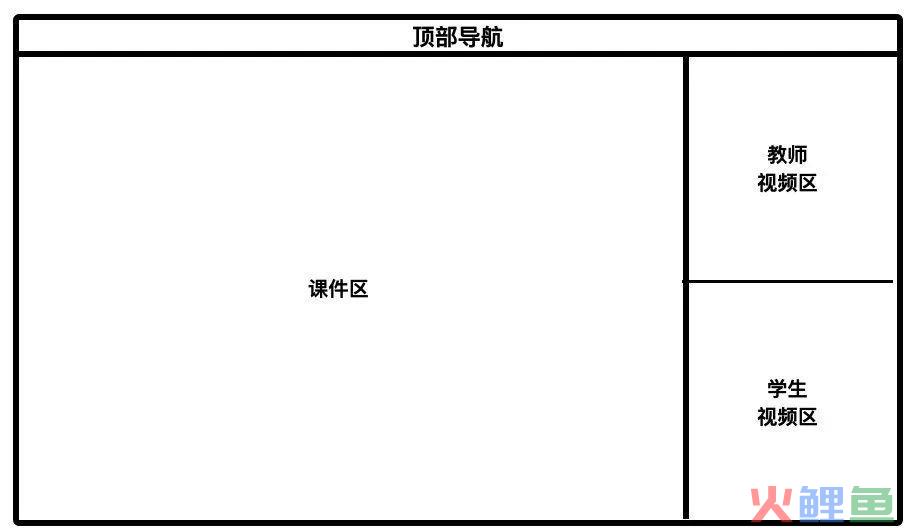
3)模式3:小班左右结构
可能有人会问到,为什么火花思维这种小班课却采用左右模式呢?
其实火花更想营造1v1的关注感,除了用户自己和老师外,其他4人都采用“只露名字不显头像”底部呈现的方式,弱化他人感知,因此左右布局更有利于结构排布。

模式3:小班课左右结构
4)模式4:只留老师结构
除底层架构外,学生对课堂有更沉浸的上课诉求,譬如只希望看到老师,因此会有“只留老师”模式。

模式4:只留老师结构
5)模式5:全屏沉浸结构
因此衍生而出了“全屏模式”,以“看课件/听讲”方式上课,弱化老师、其他学生及社交区域。

模式5:全屏沉浸模式
从上课体验来讲,班级容量越小,用户的被关注感和互动感会越强,当然课程成本也越高。
此外,由于用户的“被关注”和“陪伴感”诉求,直播大班课并没有停下尝试的步伐,因此有了“大班小班化”的场景,简单理解,就是把直播大班的学生分成不同小组,除了主讲老师以外,一般会配备大量辅导老师在不同组里巡场,担任“班主任”的角色,这种模式也称为“虚拟小班”或“在线双师课”。
如作业帮的6人小组课,组与组之间还能进行PK互动。结构形态也几乎都包含在以上5种模式中。
2. 内容层
内容层是一堂课的传授知识。

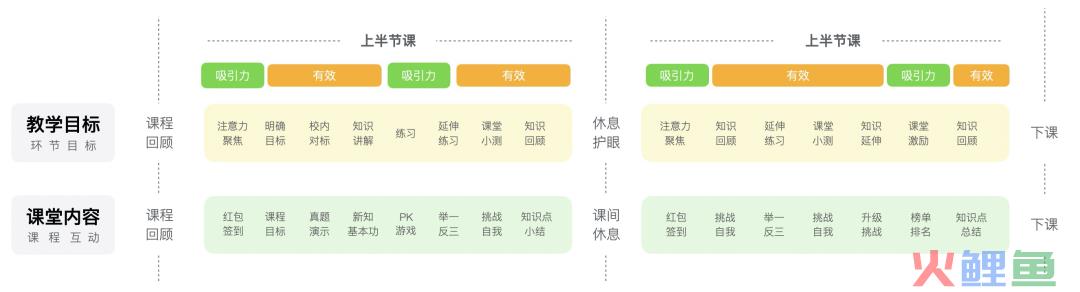
一般来说,一堂完整的课程可提炼如下:
从课程目标上来讲,包括注意力聚焦、明确目标、校内对标、知识讲解、练习、延伸练习、课堂小测、知识回顾等; 从讲授内容上来讲,包括课程目标、真题演示、基本知识、举例示范、课堂练习、课堂总结等; 从内容表现上来讲,为提升学生关注度,在线课大多会用视频动画的形式引入,授课过程中老师们会用PPT课件授课,但也不乏一些学科,加入AI录播视频等多媒体的形式(如英语AI录播课)。
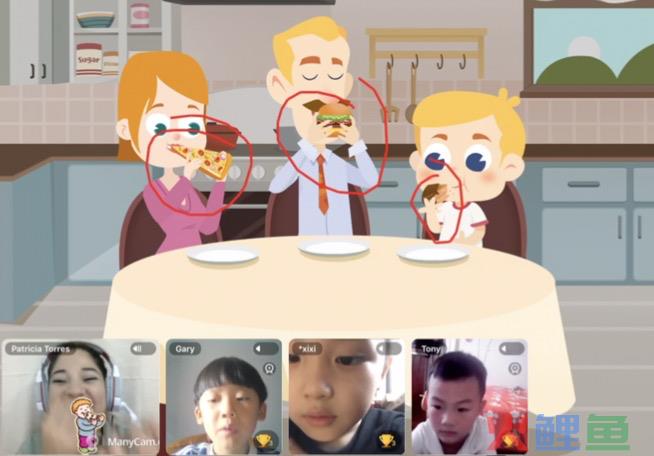
而PPT课件、AI课和互动课件之间的流转和共通的世界观是用户上课“代入感”的基本保障,同时辅以动画、音效及IP来提升课件的趣味性和多维体验。总之,无论线上线下,一个完整而体系化的课堂都应内容饱满,结构深入浅出。
三、小结
上篇定义了在线课的用户学生和客户家长关注点,是「有效果」和「吸引力」。
接着对在线产品从4个层次解构,底层框架 → 内容层 → 互动层 → 激励层。底层框架中提炼了大小班课的5种通用框架,内容层上我们课程目标、讲授内容、内容表现3个维度阐释。

作者:Jyn,公众号:HelloJyn(ID:HelloJyn)
本文由 @Jyn 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
