信息流和SEM落地页优化设计思路


作为一个17年工龄的老广告人,看到下文中的这个落地页设计时,我的第一感觉是要珍惜—— 能在一个页面里完美的跳入每一个设计忌讳的坑,也是难得一见的 。
我们都知道,大部分落地页的任务是要促成转化,而转化的前提是要先留住客户。也就是说, 从用户点击广告进入落地页跳转开始,到提起兴趣之前,不能令其产生关闭页面的想法 。
然而现实情况是,大部分用户在进入页面后还没正经看两个字就已经被排版、图片等造成的不舒适感烦得退出去了,哪里还等得到转化……
尤其是下面这个落地页,不管是 整体结构、页面排版,还是图片选择、色彩搭配等 ,都完美避开了所有的正确做法。

落地页给到人的 第一眼感觉 ,可以理解成人正常情况下 猛然看到 一个事物时的 整体感受 。
就像我们对一个姑娘的 第一印象 是比较干净、时尚、眉清目秀、气质良好,然后我们的印象里就会一直记得这姑娘是美女,实际上你没有细看,她也许长相一般。
落地页设计也是如此,第一眼美很重要。
类似 排版乱、图片没有感觉、loading时间长 这些问题都会给到用户 很糟糕 的第一眼感觉。
所以,一个想要吸引用户留下来看到你销售文案的落地页,需要特别注意下列 3个节点 的设计:
第一眼唤起情绪一个好的落地页,给人的第一眼需要符合以下两个条件:
1、不能杂乱无章 ,第一眼杂乱无章会增加阅读压力,有压力自然会逃避。
2、几乎在第一眼的同时,进入用户眼睛的图片要能 激发起用户的认同感 ,用户才会产生兴趣。
上面两点都实现,也就是既 看着不累,又有感觉 ,用户才会暂时留下来。
第二眼展开勾搭第一眼过关之后,就是第二眼。
刚刚第一眼咱们只要是照顾用户的情绪,先让他稳下来,现在第二眼要做的事情就是要把我们想要用户看的东西,清晰的放在他们自然会看的地方,切记不要用多余无用的东西来影响他们。
第三眼搞定钱包接下来就好办了,人我们勾搭住了,只要及时给到他一个 方便易懂好操作的引导方式,促成他们行动就好了 。
当然,这个方便易懂好操作要看你推广的是什么类型的用户,比如针对年轻和年长用户考虑的就不一样。
另外,还要看你的目的,是要指引咨询还是要指引填表单,如果这时用户找不到行动的进一步指引,可能他不会有耐心仔细再翻一遍,导致前功尽弃。
2、设计视角VS用户视角简单介绍了一下落地页设计的要求,我们一起回到本文开头那个值得全行业人士珍藏的信息流广告页面,以他为案例,说说,究竟犯了哪些忌讳,应该怎么调整。
品牌logo到底要不要放这是某个厨房改造公司制作的广告落地页,用户点击广告进入后看到的第一眼是下面这个样子的,出于人道主义的考虑,我们 匿掉了品牌logo、名称 等信息。

这个落地页的整体结构包含页头、导航、头图、主体及底部转化浮层——而这, 其实是一个门户网站的设计结构 。
事实上,用门户网站的结构去做信息流广告的落地页是一种很不讨巧的方式。
信息流广告落地页设计重点是要在奇短无比的时间内抓住用户的痛点,狠抓猛打,直刺人心, 大量内容的堆砌很容易让用户丧失掉那少得可怜的耐心 。
比如导航!
因为门户网站是对某个企业或产品的从整体到细节的详细描述,信息流很大,且架构复杂,需要多次跳转,为了让搜索进来的用户找到要跳转的地方,就需要用“导航“来指引用户。
而信息流广告的前提 并非是基于用户的主动搜索 ,他是不想看广告的,在这样一个心理背景下设置导航,显然高估了用户的耐心,以为”用户会想了解我们更多呢!”
事实上用户只有在 产生强烈兴趣 并且对产品 有刚需 时,才“也许”会想要多了解,在此之前,这些导航的设置除了让用户觉得繁杂凌乱,别无它用。
再比如页头。
这一页的页头部分占掉了1/6那么大的屏幕,可惜,对于一个信息流广告落地页来说,这1/6版面的logo展示的毫无意义。
为什么呢?还是从门户网站说起。
一般门户网站的页头都会做logo,也不需要做很大,只要存在就好,反正用户来回主页都是会看到的。
但是落地页里用logo目的是要品牌露出,是要让用户知道你看的是我这个品牌的东西,那么就 不如把logo放在主图位置更醒目,更容易被人看到 。
塞的内容越多效果越糟排版包含图片的 大小、位置、排列、文字的 行距、边距、间距 等。
从理论层面看,排版就像是设计师的逻辑,是一个已经非常成熟的系统理论。
也就是说,怎样排更适合用户体验是有规则可循的。然而,本案中的这个落地页完美的避开了所有正确排版的规则。
比如头图:(见上一张图的结构说明),占比很大,却没有表达出什么。
“梦想中的厨房”部分,依然是门户页的设计习惯(当然也可能是设计师直接搬了模板照抄),在那么逼仄的地方排了三张图。
讲真,不要妄想所有点击你广告的用户都是在拿着iPhone Plus甚至是iPad看广告,就算是Plus的屏宽,这么三张图挤在那儿也会 严重影响视觉舒适度和信息传播度 ,就像此案中,完全没有将“梦想中的厨房”的感受传达给用户。
还有字体:整个页面多达 5种字体 (还不包括斜体等变体),大标题、标题、正文、题图字等的区分也很凌乱。
设计师似乎完全没有计划,大概只是觉得:“嗯,刚刚用了这个字体了……那么,现在来换一个吧!”
这样 无规则的设计会给用户传递一种混乱的信息,影响用户看到有意义的内容 ,导致用户失去往下拉的兴趣。
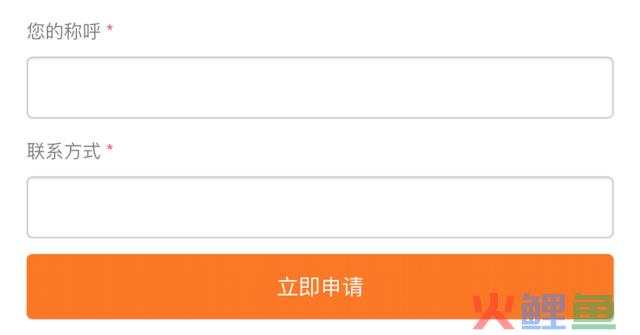
不仅如此,所有需要留出更多行间距、边距的地方,设计师一概填满了元素;填写信息部分,两个文字框和申请按钮之间的间距都不一致……啊啊啊尴尬癌都要犯了……
这些都会增加 视觉上的拥挤感,增加用户的阅读门槛 ,让用户失去耐心,提高跳出率。比如下面这个,左右两边边距不等:

比如这个表单,三个元素之间的间距不等:
 比如这个,“改造后”文字几乎占满了蓝绿色底图:
比如这个,“改造后”文字几乎占满了蓝绿色底图:
 图片是用来传达情绪的
图片是用来传达情绪的
图片在落地页中,往往起到唤起情绪、加强情绪、促进行动的作用,因此,图片选择的好坏非常重要。而本案中的很多图片选择称得上诡异……
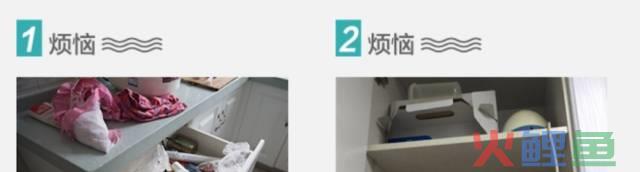
比如下面这张。为了指出用户的痛点,设计师在脏乱差厨房图集锦后,放了一张家庭主妇大声呼喊的图片,图片上还配了文字:您,是否还在隐忍厨房的凌乱???
我把图放大一些,大家一起来感受一下,有没有觉得哪里不对?

主妇一脸崩溃,却对你说:“您,是否还在隐忍?“——这样的对话……现实么?
但如果改成这样呢?

是不是感觉主妇真诚了许多?
再来看一组图片。
为了说明厨房改造后的“成功案例”,落地页上放了一组这样的图片:

从设计角度看,图片的内容、形式、构图、角度都是在传达情绪。
可是这张图给到用户的感觉是怎样的呢?是会觉得“真的好赞哦!”,还是觉得“啊,这就是改造完的?还不如我家的呢……”
再比如这样的一个广角俯视图:

既然是整理收纳后的图片,应当尽可能体现一个“完美”厨房的样子,传递给用户一种好想体验的感觉,可图片中这满满的烟火气……
你是想让我说你实诚呢?
还是说你不懂营销呢?
底线是不要扰乱用户视线依然是头图,这次我们来说他的 配色问题 (这个头图到底犯了多少错,感兴趣的可以回头去点点……)

我们把头图放到最大,发现依然需要定睛仔细看才能看清“不负好时光”那一堆字,直接手机上看的话,这几个字就是花的,看不清楚。
也许设计师会说:“本来就不需要看清啊,就是个摆设啊!”
可是,一个设计元素,连看都看不清,留着它过年么?我们不指望一个元素既好看又能传达有效信息,但它 起码不要扰乱用户视线,影响用户看到真正有效的信息 。
还有这个:

同样的绿色背景上,白色文字清晰可辨,而橘色则糊成一锅。
为什么?因为图片底色的明度和文字色的明度太过接近, 明度接近会导致底色和文字没有明确边界 ,导致我们无法清楚的辨认出文字。
不得不说,在信息流广告投放的过程中,设计的价值是被严重低估的。
设计实则是营销重要的一部分,和营销一样有套路可循,那就是以用户为主导,从用户的视角去看,他怎样才更愿意看下去。
今天之后,当你再拿到设计任务时,希望你先别急着下手,去体会一下文案表达的意思,去感受一下图片的调性,去想象一下用户的心情,千万别做只会用关键词搜索配图的设计。
作者:杜江
