案例研究|Chesslers:打造 Web3 游戏平台

来源:TCC翻译情报局
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。作者通过 ADPList 以自由设计师的身份获得了这份很酷的工作。这是一次疯狂的设计旅程!作者将带领大家了解清楚用户是如何浏览平台,并且如何通过情绪板收集灵感,制作线框,提出网页端和移动端设计,并且设计原型!本篇文章将会分享 Web3 游戏平台的讨论过程、结果和影响。
1.让我们开始这个游戏吧!
因此,Respct 就是通过加入投注层为现有的 Web2 游戏添加一点趣味。还有国际象棋?好吧,这是他们的其中一项 —— 一个专门致力于将这个投注层带到国际象棋游戏中的项目。

创始人向我提出了一个想法,因此我负责整个平台的设计。它涉及集思广益,了解清楚用户将如何浏览平台,通过情绪板收集灵感,制作线框,提出网页端和移动端设计,甚至创建原型!
2. 将国际象棋带入 Web3 世界
Web3 最令人兴奋的领域之一是玩赚钱游戏。这是指玩家可以赚取加密货币或其他数字资产的游戏。
国际象棋因其知识深度和全球吸引力而成为该平台的绝佳选择。由于其快节奏的游戏玩法,速度棋形式也非常适合该游戏。这使得玩家更难作弊或从事不公平的做法,因为他们没有时间计划和制定战略。
当我开始这个项目时,我在国际象棋和 Web3 方面都是新手,因此主要挑战之一是了解两者的本质,以便能够为用户创造流畅的体验。
3.设计的魔法
1)研究与构思
第一步是了解创始人对该项目的愿景,并对国际象棋、边玩边赚游戏和 Web3 技术进行深入研究 —— 这涉及花时间研究现有平台并确定痛点和改进机会。
2)用户流程与线框图
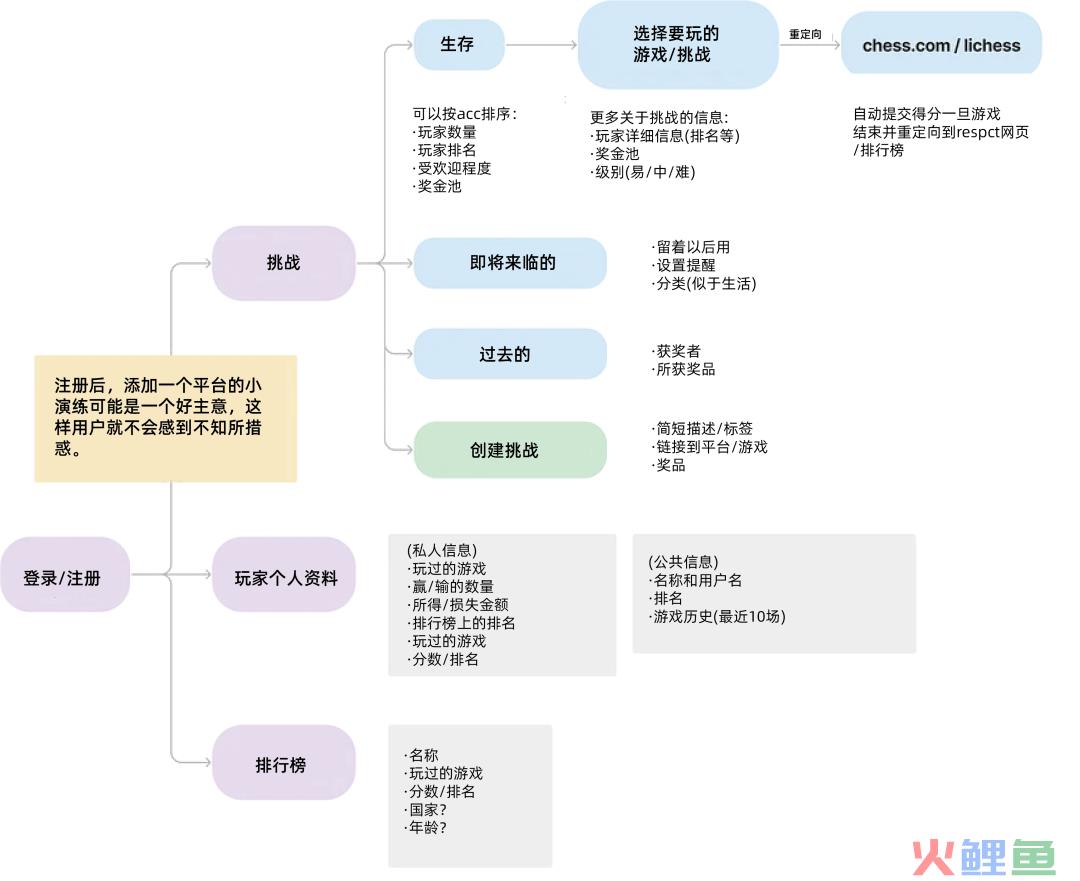
我分析了平台上发生的不同用户交互并确定了关键接触点。这帮助我确定了平台的信息架构和导航。我创建了多个用户流程来探索不同的场景和变体,让我能够识别用户旅程中的潜在问题或瓶颈。我与创始人密切合作,以确保用户流动符合他们对平台的愿景。

平台的用户旅程/流程
清楚地了解用户旅程后,我可以进入设计过程的下一阶段,包括收集灵感和创建平台的视觉元素。
3)情绪板和设计元素
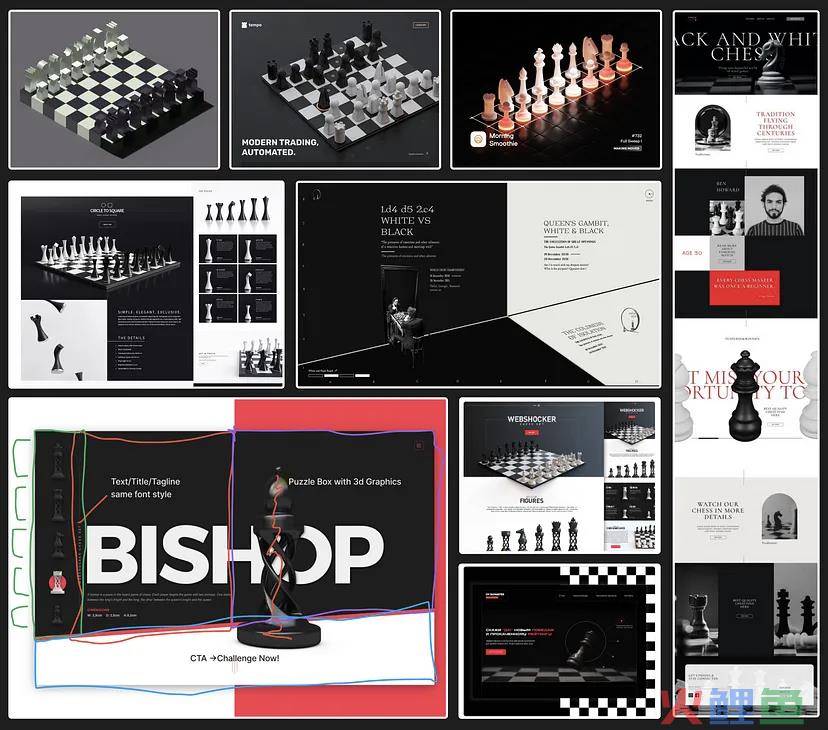
为了为平台的美学定下基调,我策划了一个情绪板,并精心挑选了各种设计元素,如排版、调色板和图像。这些元素帮助我建立了平台的视觉方向,创造了一致且有凝聚力的外观和感觉。我希望设计具有视觉吸引力、功能性、直观性和用户友好性。

情绪板的片段
4)视觉设计迭代
在本节中,我将向大家介绍我为平台的每个部分创建的各种迭代,包括登录页面、挑战和用户配置文件。可以在下一节中找到最终和完整的设计。
由于时间限制,我决定放弃线框图,直接进入视觉设计阶段。这种方法使我能够快速创建平台的有形表示,并更好地理解设计元素如何协同工作。然而,当我收到反馈和更多见解时,我会不断迭代和完善设计。

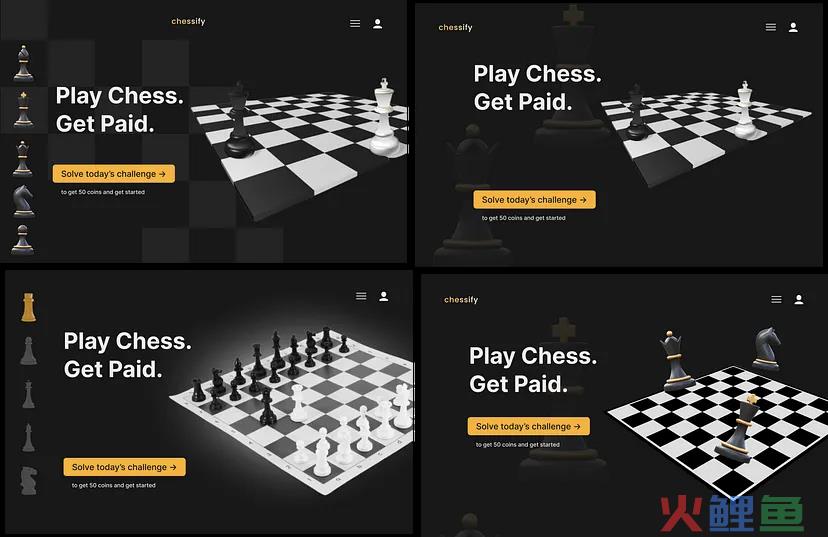
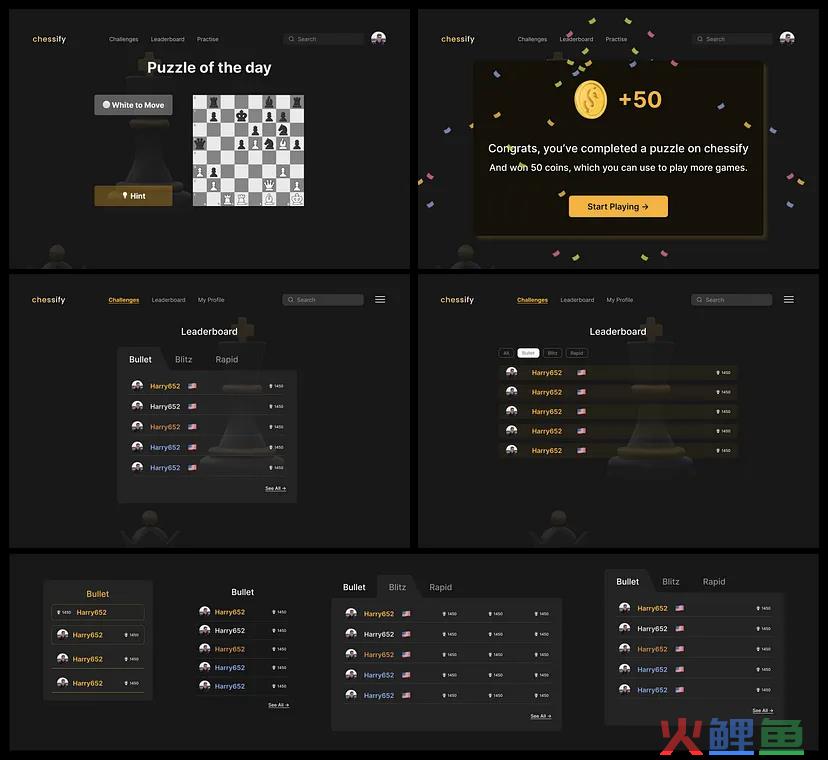
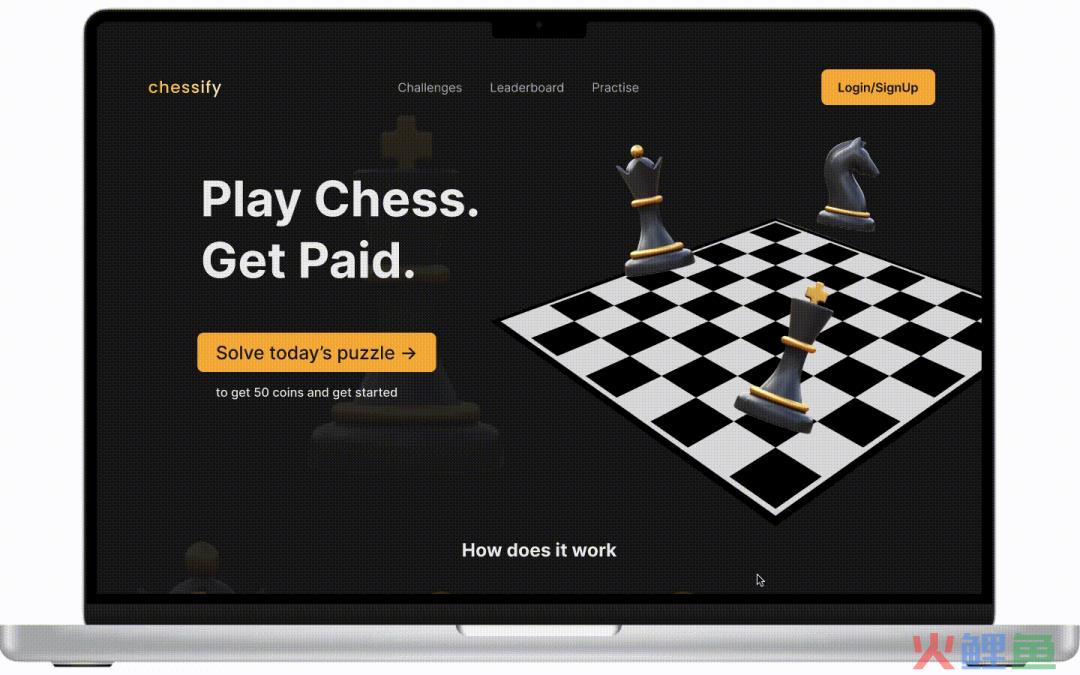
最初的登陆界面设计
对于登陆界面,我们选择了一个简单且吸引人的英雄标题,然后是 CTA。
我尝试了各种设计元素,例如不同的水印背景、主要棋盘图像和棋子,以及将棋子放置在左侧和顶部导航栏上。
英雄部分的设计完成后,我添加了其他部分,例如“它是如何工作的”部分、推荐、社交媒体链接和登陆界面上的页脚。

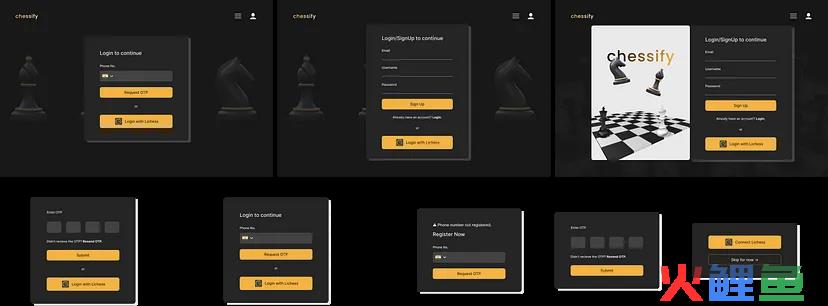
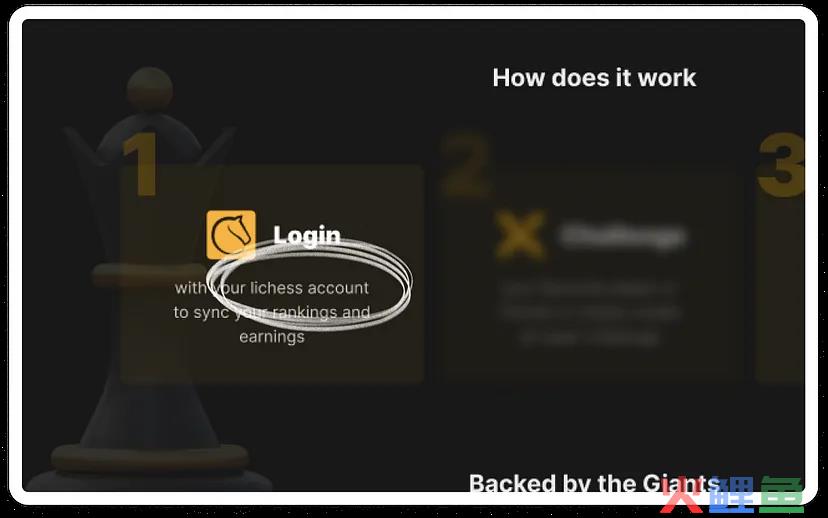
新用户和现有用户的登录/注册流程
为了促进 Lichess 上的游戏玩法,我们为用户创建了一个登录/注册流程,将他们重定向到平台。为确保无缝体验,我们为新用户和现有用户设计了不同的流程,并使用电话号码作为主要身份验证方法。

赚取金币的“每日谜题”和“排行榜”迭代
为了启动新用户的旅程,我们创建了“每日谜题”页面作为起点。这个想法是为了激励用户解决日常难题并赚取金币,然后他们可以用这些金币在平台上投入和玩其他挑战。
排行榜的设计略显复杂,因为要以干净有序的方式显示大量信息和过滤器。

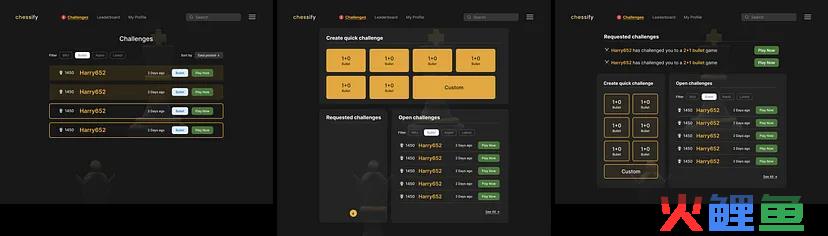
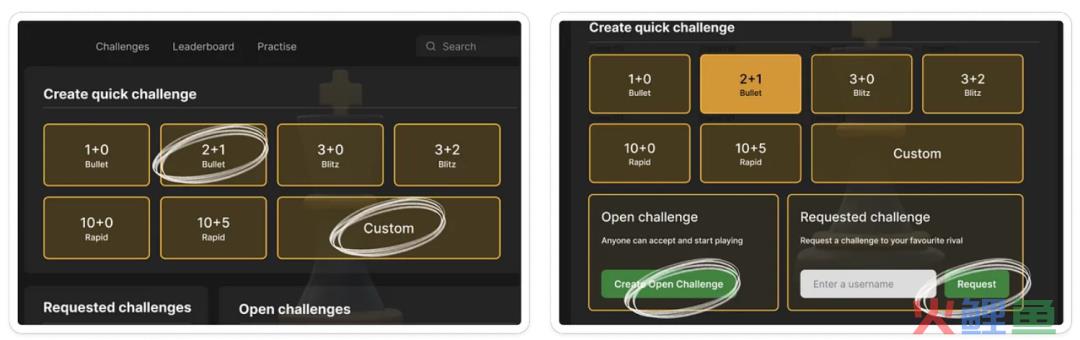
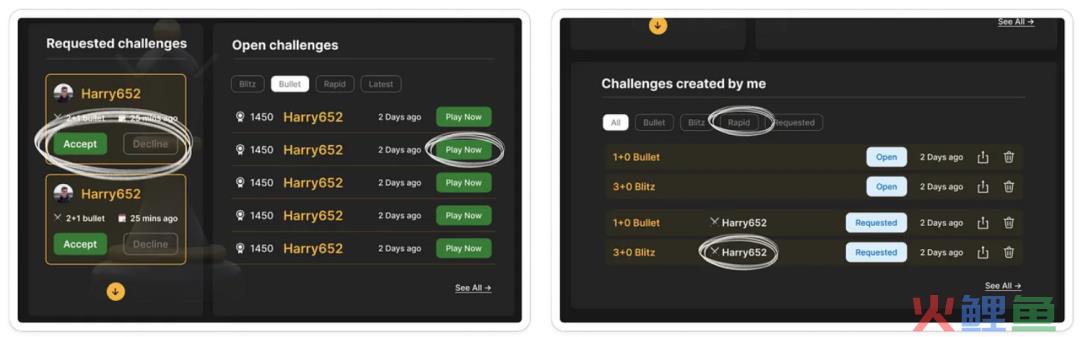
“挑战”页面布局迭代
挑战页面的设计和布局需要大量的迭代和协作,因为它涉及合并各种块、格式和部分。

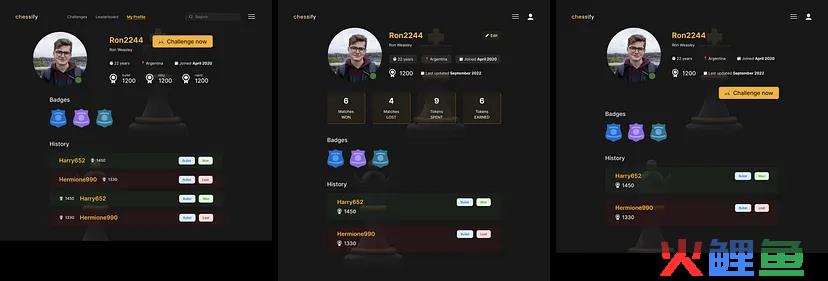
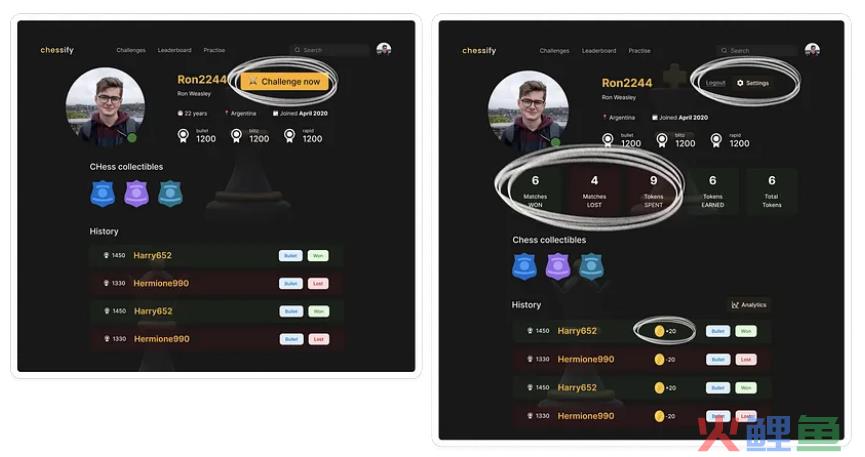
“个人资料”页面迭代
个人资料页面设计目的在为用户提供他们在平台上的活动的全面概览,包括他们的游戏统计数据、获得的奖励和当前的挑战。它旨在易于浏览,并带有明确的号召性用语,以鼓励用户继续使用该平台。
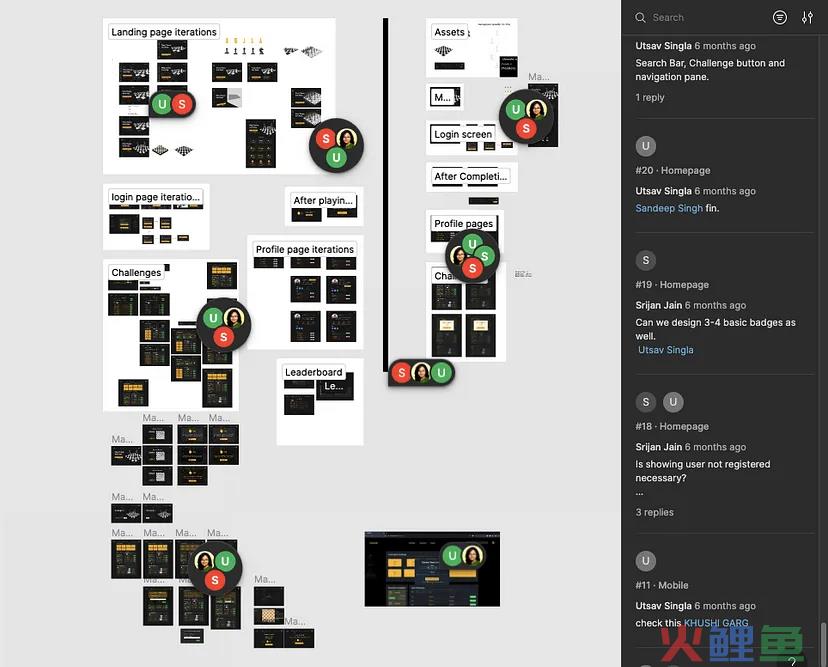
5)迭代与反馈

与创始人和开发者的反馈和讨论
在设计过程中,我定期与平台的创始人和开发人员进行反馈和讨论。这些会议对于帮助我了解他们对项目的愿景至关重要,他们的反馈使我能够迭代和完善设计元素。
4. 最终设计——网页端和移动端

网页原型
查看最终设计
1)配色方案和字体
我为 web3 国际象棋游戏平台选择了一个深色主题,因为它符合我们想要创建的 web3 和国际象棋氛围。为了让平台感觉更高级,给人一种金色的感觉,我选择了黄色。毕竟这个平台是帮你赚钱的,感觉应该是很有价值的体验吧!
除此之外,我并没有真正为字体选择而烦恼,只是坚持使用默认字体,因为它看起来不错并且清晰易读。
5.让你去“将死”的功能

用户加入该平台可获得 5 美元的积分,这进一步鼓励他们玩游戏并赚钱。

玩家可以使用他们的 Lichess 帐户登录以同步他们的排名、收入和进度。

玩家可以为速度/子弹棋选择预定义的格式,或创建自定义挑战。选择格式后,他们可以创建公开挑战(任何其他玩家都可以加入),或者他们可以请求特定玩家参加挑战。

玩家可以看到他们收到的请求并可以接受或拒绝。他们还可以看到开放的挑战并开始玩其中的任何一个。单击这些选项中的任何一个都会将他们重定向到 Lichess,他们实际上会在那里与对手玩游戏。玩家还可以看到自己创建的挑战,并根据格式等进行排序。他们可以分享或删除自己创建的挑战。

公共和个人资料页面略有不同。公共资料页面提供了挑战用户的选项,并显示了他们的统计数据和信息。个人资料页面让用户可以选择注销和编辑他们的资料、他们的详细分析、他们输赢的金额等。
这些是该平台的一些主要功能!现在让我们继续看看我们的用户是如何反应的。
6.结果和影响:我们的用户是国际象棋高手!
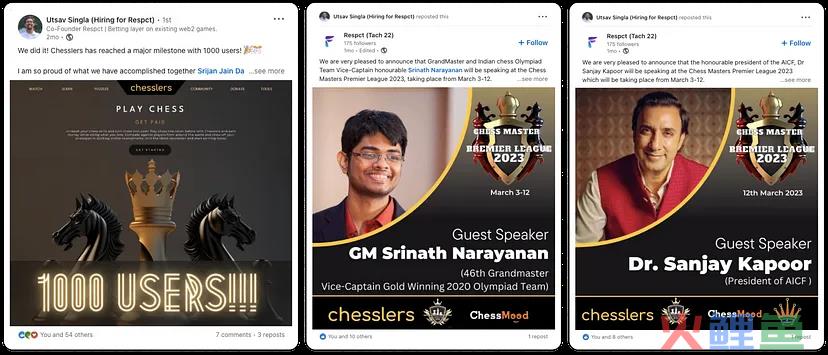
该平台大约在 5 个月前推出,从那时起,获得了 1000 多名满意的用户,在 IIT Kharagpur、IIT Kanpur、BITS Goa 和 Hyderabad、Delhi University、VIT 等大学举办了几场国际象棋比赛。

来自 Respct 的LinkedIn
该平台还举办每日挑战赛和每周锦标赛,并吸引了国际象棋爱好者的大量参与。
7.游戏结束……暂时!
老实说,我在这个项目上工作很开心。在一个月内从一个想法变成一个 MVP,是一种全新的、令人兴奋的体验。

LinkedIn 与创始人的互动
其他功能肯定会在不久的将来出现;从设计 POV 来看,我可能很快就会着手建立一个设计系统。这将包括定义排版、调色板、图标、间距、布局和其他设计元素。
