详解淘宝店标制作的过程 设计完美动态的店标

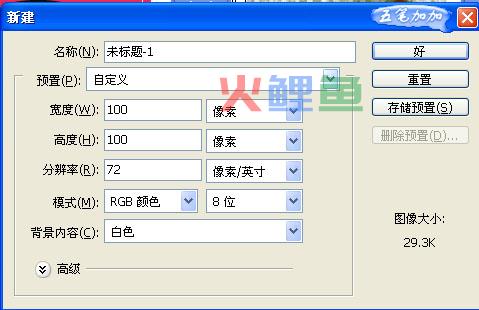
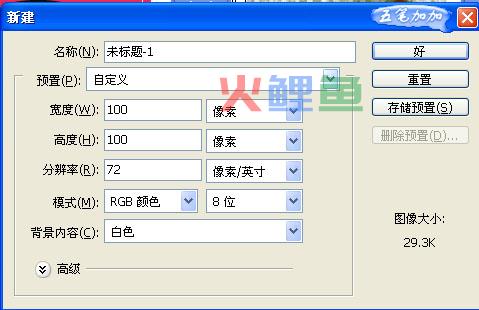
1、先建店标100*100像素啦。

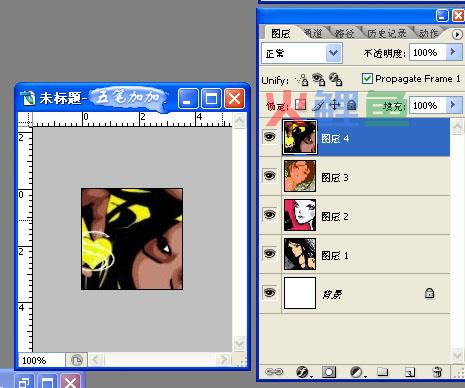
2、粘贴入想要的图片。无所谓几张的。不过注意文件大小。淘宝店标是有限制大小的。

图片粘贴入方法-2:直接把图层拉入店标文件。
图片粘贴入方法3:全选(ctrl+a)=>复制(ctrl+c)=>粘贴(ctrl+v)这样做的好处就是图片粘贴入后会在画面的中间。
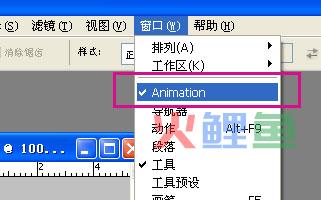
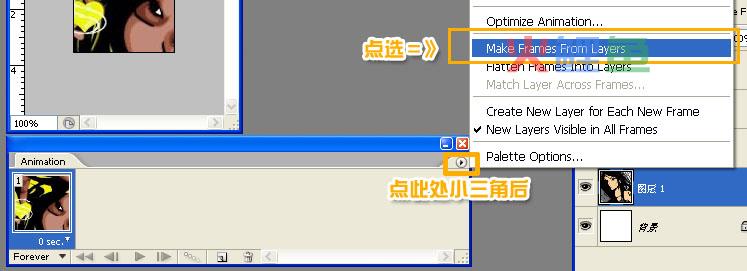
3、打开窗口菜单下的Animation.这个就是重点啦。做动态用的。(如没有即是版本不同)

如果没有这个建议直接用ImageReady做。方法是一样的。
4、点击小三角后选择Make Frames From Layers。就是把每层分布于帖。这里没有英文的就是中文啦。“从图层建立帖”这里大家意会吧,因为有的翻译会不同的。而我是用8.0的汉化包翻9.0的。所以就有的中文有的英文的。


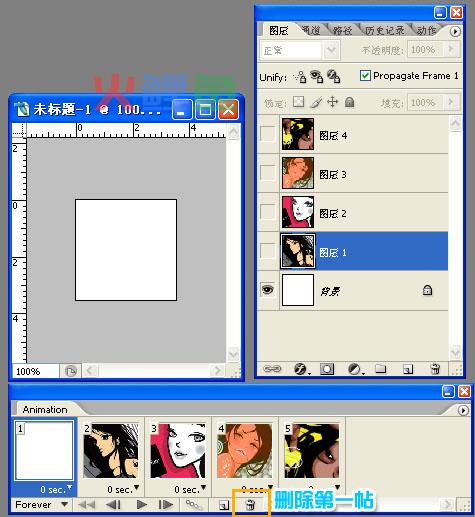
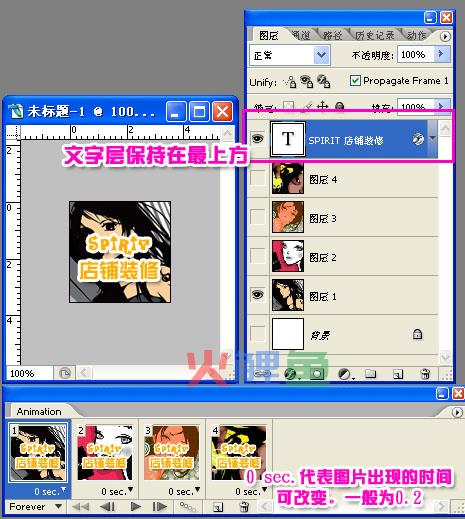
5、删掉第一帖空白的。当然你要的话也无所谓啦。可以写点字什么的。


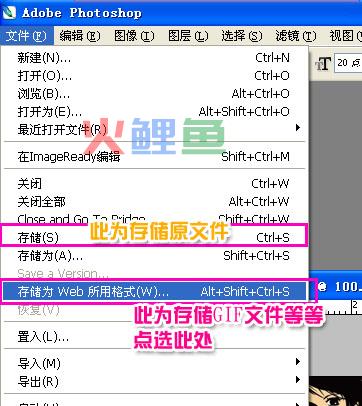
7、保存方法喽。
做此一个非常简单的淘宝店铺动态店标设计。店标是一个网店的形象,如果将店标做成静态的那就浪费资源了,一般来说,动态的东西比静态的更能吸引人的眼球。那么如何制作淘宝店铺动态店标?这样,当顾客搜索并进入店铺的时候,一下子就可以被闪闪的漂亮店标所吸引,这样你店铺里面的东西就不愁卖了噢。
( xiufeng)
