后台产品经理的原型设计规范

任何产品经理无论是产品新人、还是高级产品经理、还是产品负责人。要想落地产品上线,原型的设计必不可少。
后台产品是对前端信息架构的映射,前端要展示什么后台就要有什么,比如PMTalk提供的体验报告。
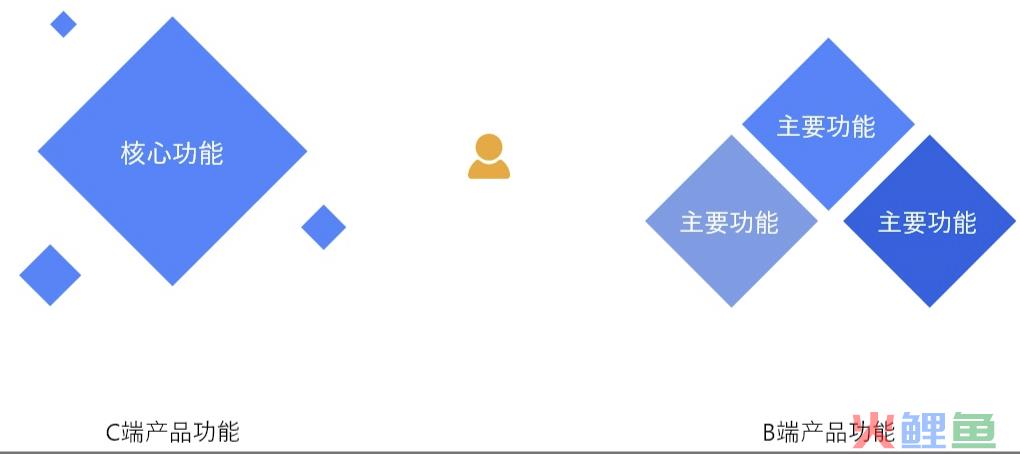
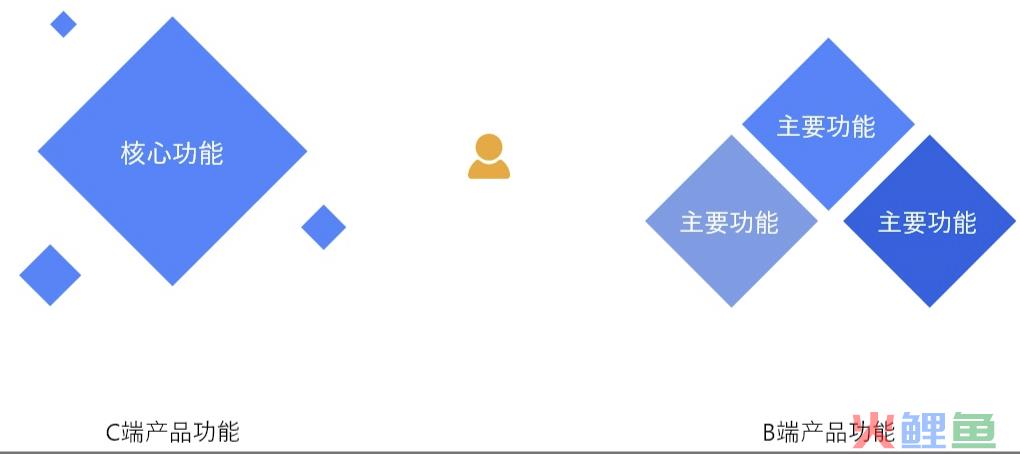
针对C端、B端原型设计,两者聚焦的点一个是核心功能,一个是每个业务的主要功能。

后台需要审核通过,才能有前端体验报告生成
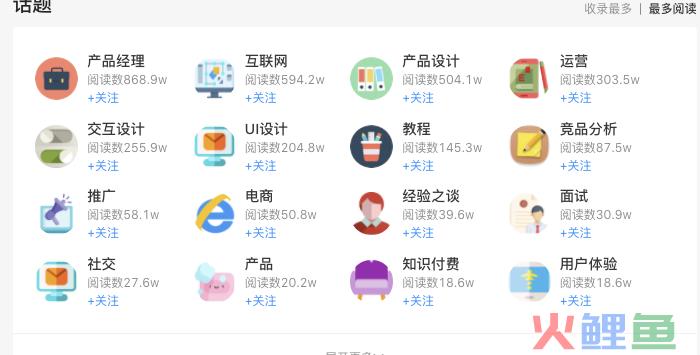
比如PMTalk前端的话题页面,都是需要后台配置的

▲ PMTalk的话题页面
同时前端的推荐、精选,都是需要后台功能操作的。
从产品研发的角度来说,B端产品和C端产品区别在于下面4点:
1、C端面向的用户多,B端用户较少;
2、C端主战场是APP、H5、小程序,B端则是 PC 端;
3、C端是用户体验驱动,B端是解决业务价值;
4、C端产品的使用决策权在用户手中、或客户导向
B端产品的实用性大于美观性,能切实解决问题、配置资源的 B 端产品才是一个好的 B 端产品,产品经理要具有更强的逻辑思维能力。
即使在销售、商务策略上,B端产品都要以实际使用上解决。
一、后台产品原型设计的分类
在后台产品分类上,我们可以分为2类:公司内部的后台管理系统、商业化运营系统
产品的后台管理系统有个3个类型
(1)用户管理系统,(2)产品/商品管理系统,(3)内容管理系统(cms)
用户管理系统:会员审核,会员管理,用户管理,权限更改
产品管理系统:产品的上架,产品的下架,产品的修改,产品的查询(比如电商行业)
内容管理系统:这个偏向于对前端的cms的管理,也就是内容的管理:信息的发布,信息的上传,信息的查询,信息的修改(比如说,banner的发布)
二、后台管理系统原型常用的信息架构
后台产品原型下,100%都会涉及的功能模块信息架构
(1)用户管理
(2)会员审核、会员管理、用户管理
(3)产品管理
(4)产品上架
(5)产品修改
(6)产品下架
(7)产品查询
(8)内容管理
(9)内容发布
(10)内容上传
(11)内容搜索
(12)内容编辑、删除
(13)消息通知公告管理
(14)账户登录登出
三、后台产品原型设计步骤
1、整理公司组织架构
(1)公司各个部门组织什么,部门负责人。
(2)产品研发的上下游部门或组长负责人
(3)公司外部部门、内部部门权限区别、各部门之间的系统运营方、开发方
2、记录下来要参与的流程,通过下面3点管理规范
(1)具体各个节点该做什么,和别的公司有无差别。比如需求收集、产品设计、产品评审、立项、排期、研发评审、研发段、用例
评审、测试阶段、准生产环境、产品验收、线上环境)。
比如有的公司内部研发后台只负责接口,有的部门负责应用层
开发工作。
(2)固定会议时间,每周周会、部门例会、小组会议。业务会议
周期频率、以及会议召集方式
(3)如何组织会议、邀请成员、使用wiki、一些工作流程的东西。
3、熟悉掌握你所负责或参与的产品线业务
(1)业务流程从起点到结束如何流转的要熟悉,或者收集业务产品
介绍资料。
(2)要整理一张数据表结构,知道一些关键数据的状态和标示,比如:订单状态有多少种,分别有哪些前置和后置条件。
(3)其他类似产品架构图、数据状态图、过往的项目资料、研发资料等等。
四、三种后台原型设计布局
完成需求调研,我们在正式开始设计一套后台系统原型之前,我们需要先确定它的框架结构。后台产品的框架结构相当于它骨架,对于原型设计来说是同样的原理,当框架确定之后再填充完善里面的功能模块就会轻松很多了。
产品经理所能使用的后台系统的结构主要以下三个部分组成:
(1)导航区域(Logo、导航菜单);
(2)功能区域(账户信息、系统消息、退出登录);
(3)内容区域(数据列表、录入表单);
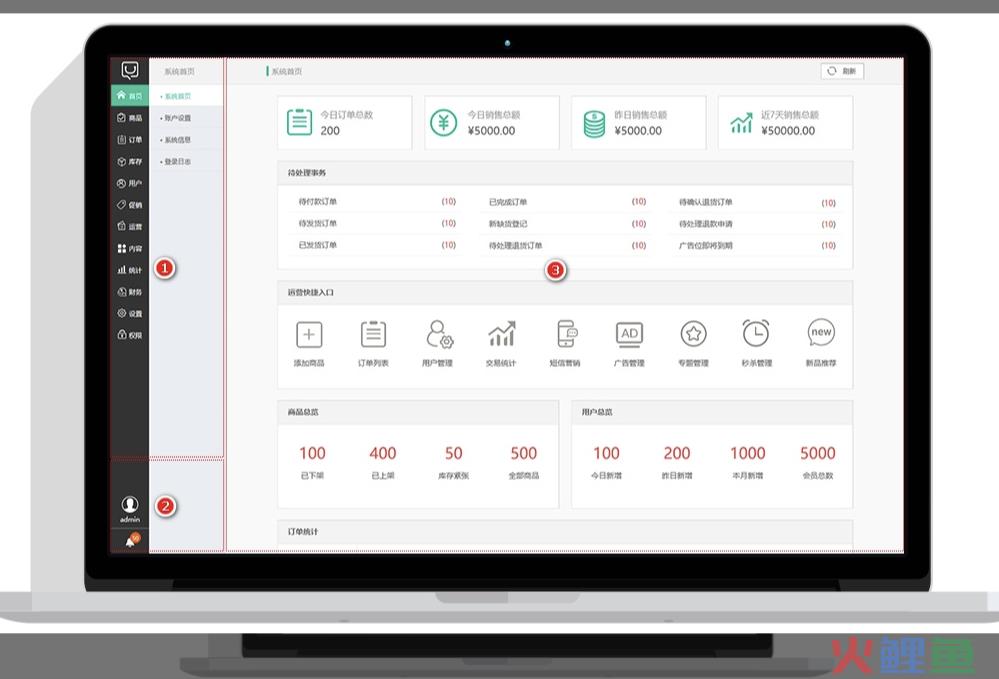
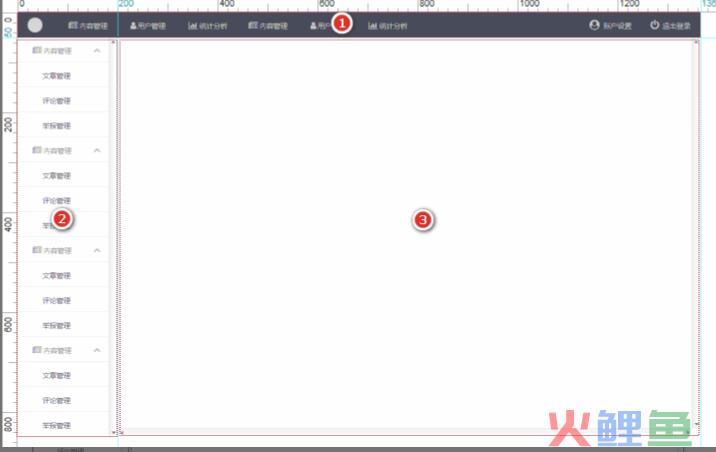
1.上下结构

▲ 图片来自网络
上图中的1为一级导航区域、2为功能区域、3为二三级导航区域、4为内容区域,使用内联框架链接。
2.左右结构

▲ 图片来自网络
图中的1为导航区域、2为功能区域、3为内容区域,使用内联框架链接
3.内容结构
上下结构的框架为例,在搭建框架时需要先新建一个顶部的动态面板(包含一级导航区域和功能区域)、一个左侧的动态面板(包含二三级导航区域)、一个内联框架。

▲ 图片来自网络
图中的1为顶部动态面板、2为左侧动态面板、3为内容页面内联框架
五、在后台原型中的表单设计
1.由于后台原型会使用大量的表格进行配置、管理。所以行数、列宽要设计注意
2.选填、必选、长度、填写内容数据类型
行数
表格行数太多加载速度会降低,延长用户等待时间;行数太少会导致用户不断翻页,降低使用效率。比较合适的默认表格行数是 20 或 50,用户可以根据自己需求选择默认的行数。设定行数之后,如果每页行数多于每屏行数,可在表格内引入滚动条,这时可以固定表头滚动内容。
列宽
列宽根据内容字段长短需要有不同且合理的默认值,使得表格字段有良好的展示效果。列内容的长度固定时,不能预判最大宽度的设定列宽按照常用宽度,多于内容省略以「…」展示,鼠标悬停出现完整内容(比如详情、描述)。
列数
表格列不应过多,列数比较多的情况下应该合理进行合并、隐藏、删除或进行优先级处理。常用的方法有引入配置列,用户可自定义展示必需列以外的其他列;只展示重要信息,下拉展开列查看完整信息;在表格中引入横向滚动条;
好,今天的分享就在这里。多体验后台产品,帮助你快速落地原型设计。
-END-
