快速改善网页设计的13个技巧!

01 在图像上叠加彩色蒙层
有时候设计网页会添加大尺寸图像,在图像上直接添加文字可能会导致内容显示不清晰。
通过在图像上添加品牌主题色的半透明蒙层,既能提供必要的对比度又能提升文本可读性。

02 不要过度使用留白
大多数设计师都不会吝啬使用留白,在网页中总能看到大量留白存在。
但是当同一系列的元素间存在过多的留白时,可能会破坏元素的整体性,导致元素之间缺乏关联。

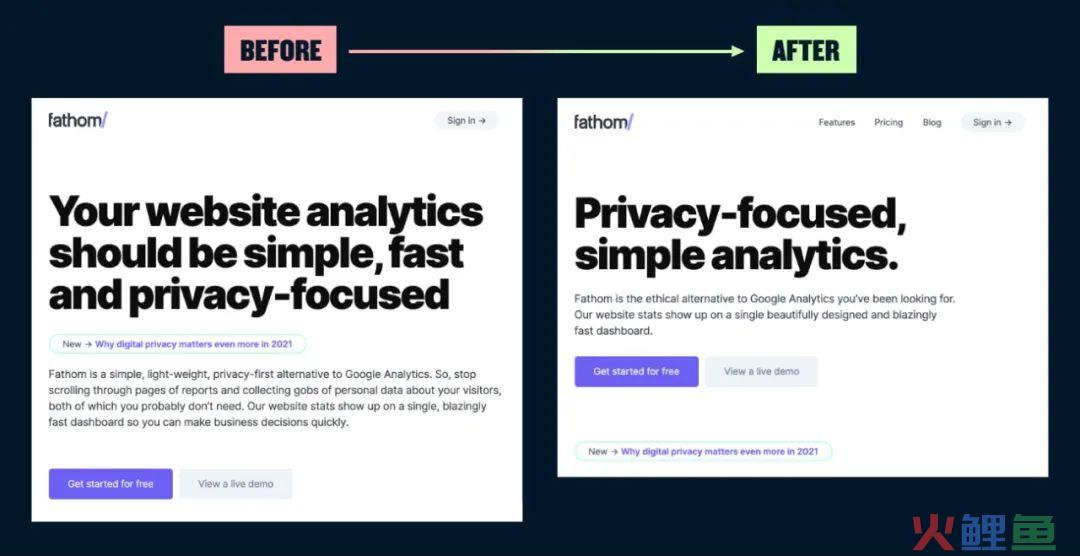
03 突出重点
用户在一个网页的停留时间为10-20s,这就要求网站在10s内必须清晰传递自己的价值。
因此标题文案要突出重点,用最少的时间来吸引用户的注意力。

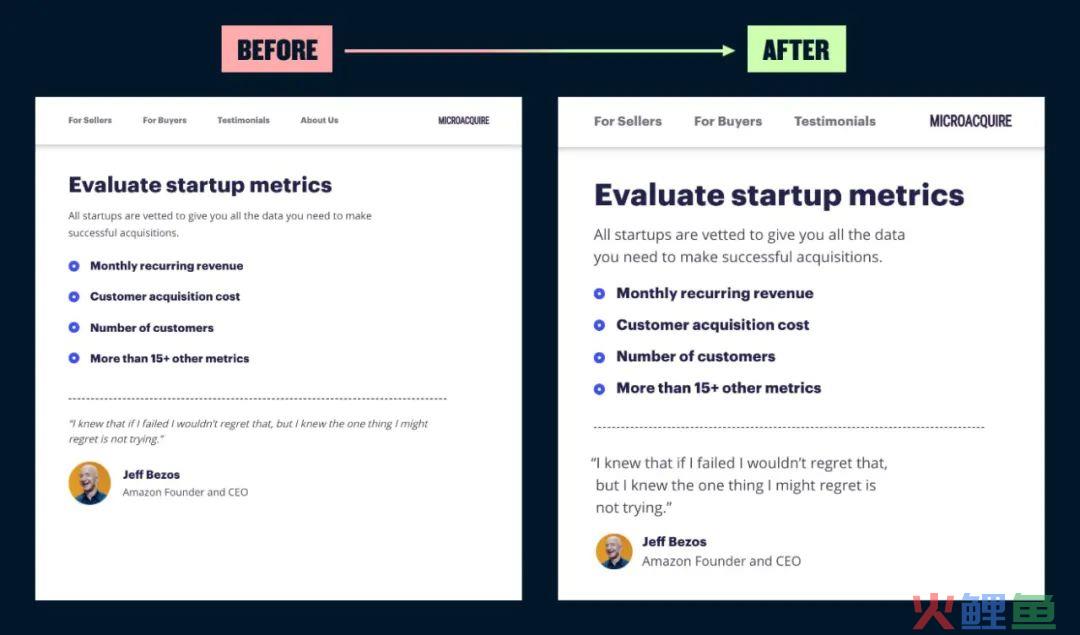
04 注意纯文本排版的细节
在没有机会使用插画或图片的情况下,纯文本排版往往会很单调。
着眼于品牌色和排版细节,可以快速提升界面设计感。

05 小图标,大插图
图标在设计中很重要,但图标的使用通常保持在小尺寸。在大尺寸设计中,我们通常会使用插图而不是图标来表达信息。

06 谨慎使用字间距
如果你不是一位经验丰富的设计师,请谨慎并克制增大字间距。在文本中增加额外的字间距会造成可读性问题,并破坏字体设计的节奏。

07 保持恰当的行长
中文一个字占两字符,英文一个字占一字符,行长在页面中的最大长度不能超过110字符,最佳行长在45-75字符,包括空格及标点。

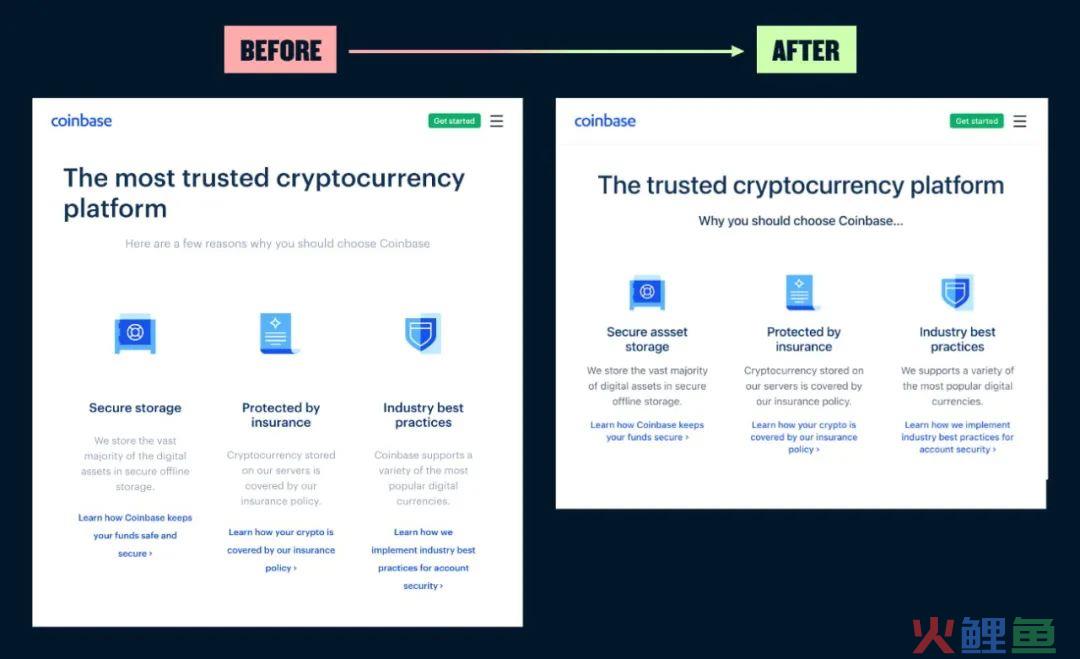
08 显示网站价值
将真正有价值的内容放在主标题中,副标题起到解释和补充的作用。一个有效的方式是添加真实用户的头像,为社交证明增加真实性。

09 避免使用小字体
浏览器默认的16px字体到现在已经使用了二十多年,使用专为屏幕设计的现代字体,并在18-20px开始正文。

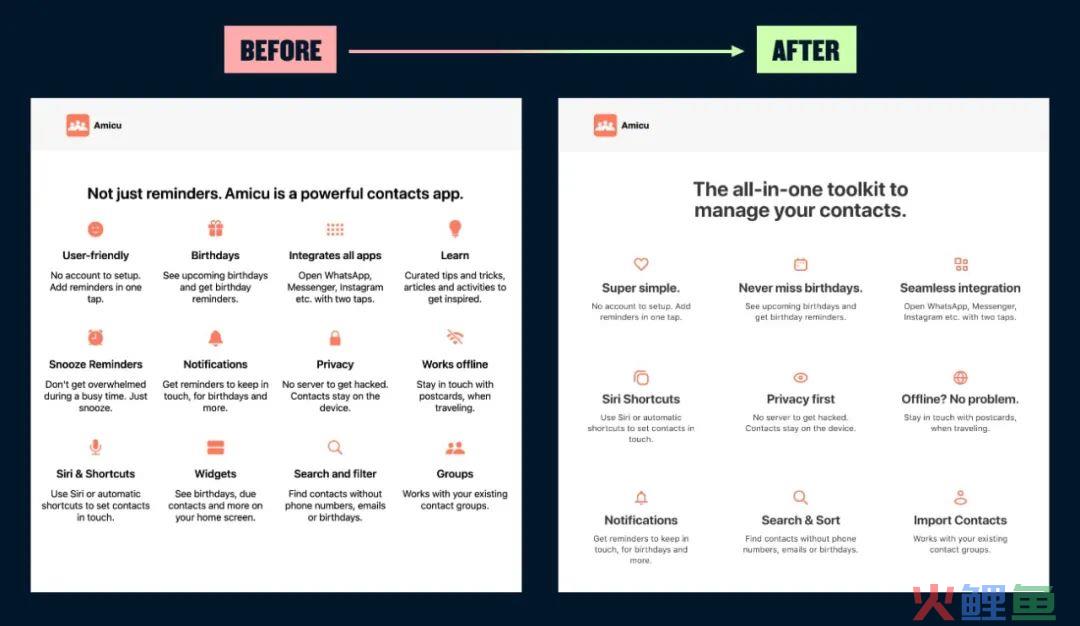
10 运用概率法则
如果有四部分内容要展示,尝试将其中两部分整合起来用三部分来说明,或者考虑内容的优先级,把最弱的部分删掉。
谨慎使用5+布局,因为它会让用户感到认知过载。

11 管理认知负荷
尽可能合并并减少分项。调整标题和文本间的对比以改善视觉层次结构,并使用适当的留白创建一个平衡的体验。

12 使用亮色作为强调
大范围使用亮色会遇到对比度问题,从而无法识别基本的内容。在按钮等小元素上,应避免使用白色文字。

13 检查灰色文本的对比度
使用灰色文字是创建文本之间层次结构的常用技巧。但灰色字体往往会导致可读性问题,应保证灰色字体具有足够的对比度。

希望通过以上内容能帮助大家快速改善网页设计~
-END-
