提升屏效可实施性最强的4大方法

一、什么是屏效?
或许我们曾听过这样一个词“坪效”,它常拿来计算商场经营效益的指标, 指的是每平米可以产出多少营业额(营业额/专柜所占总坪数)。
类比下来,手机屏幕,也可以有这样类似的计算公式,只是没有专门定义过,通俗地讲,即“每一像素可以带来多少商业效益”。但确实在商业设计过程中,老板们越来越越来越关注这样内容的表达效率。他们也许不会说"你这个屏效有点太低了"等这样专业的术语,而是会说类似“你这个槽是不是太高了”等这样类似的话 。
二、为什么要提高屏效?
通过数据统计,一般用户最有用的浏览区域为手机前3屏,如果更严格点来说是前2屏,在这个区域内,用户的点击次数和转化率是最高的。如果在此区域内能够表达更多的内容,对于产品来说,无非是最经济的设计模式。不信随便翻翻几个APP,如下案例。
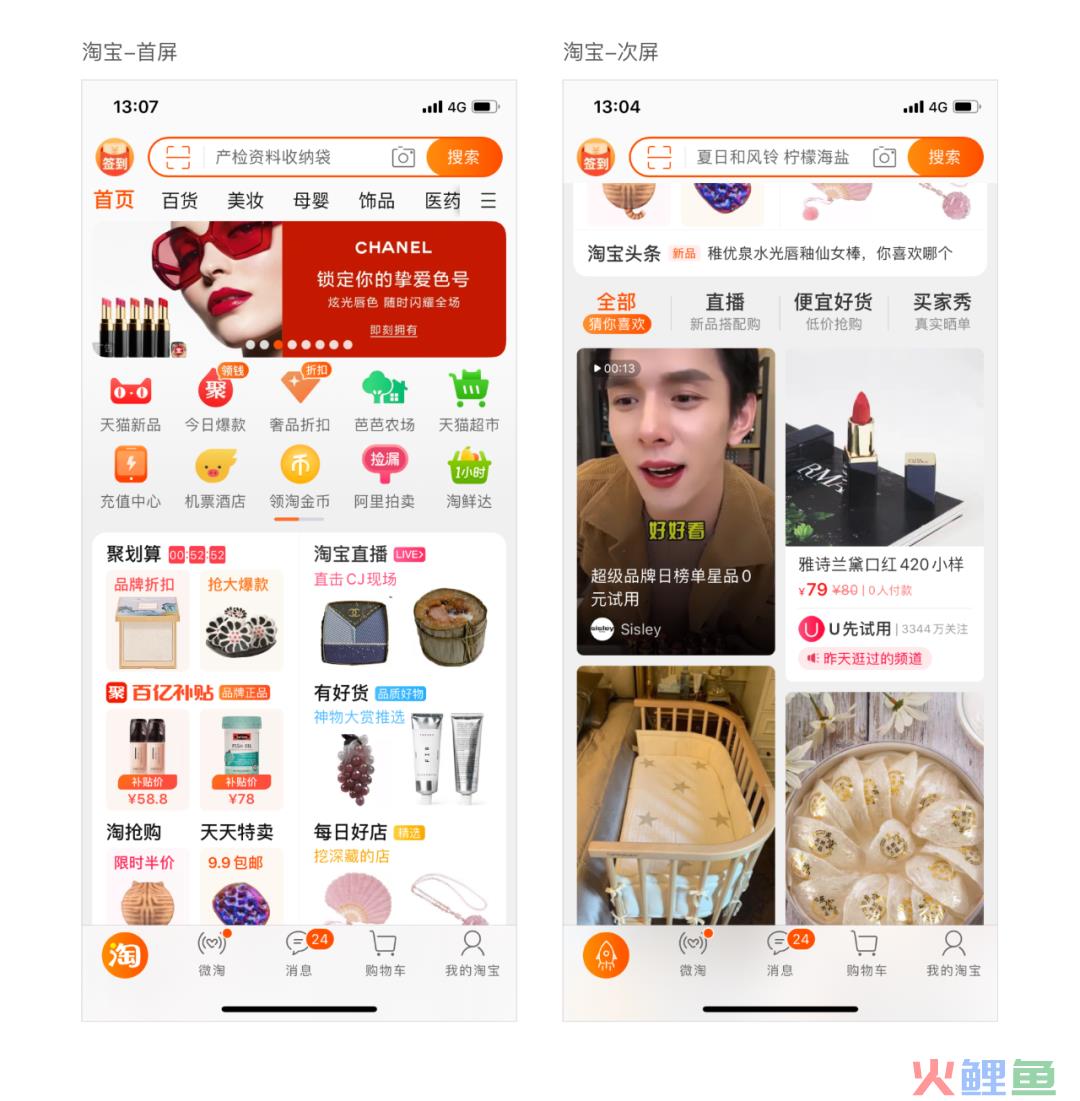
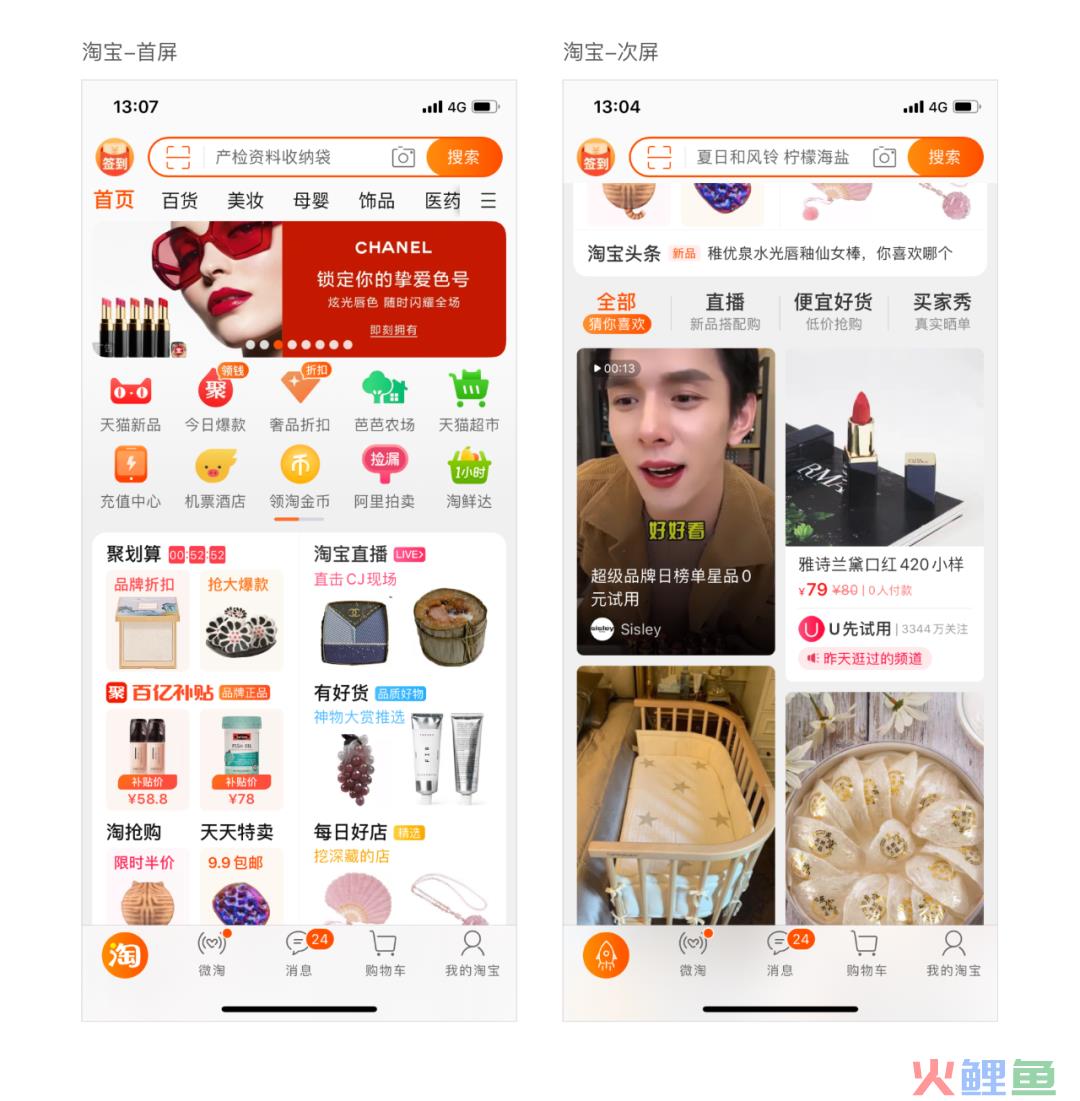
咱们的某宝,基本上第1屏就表达完所有内容,第二屏绝大部分也是feeds了;

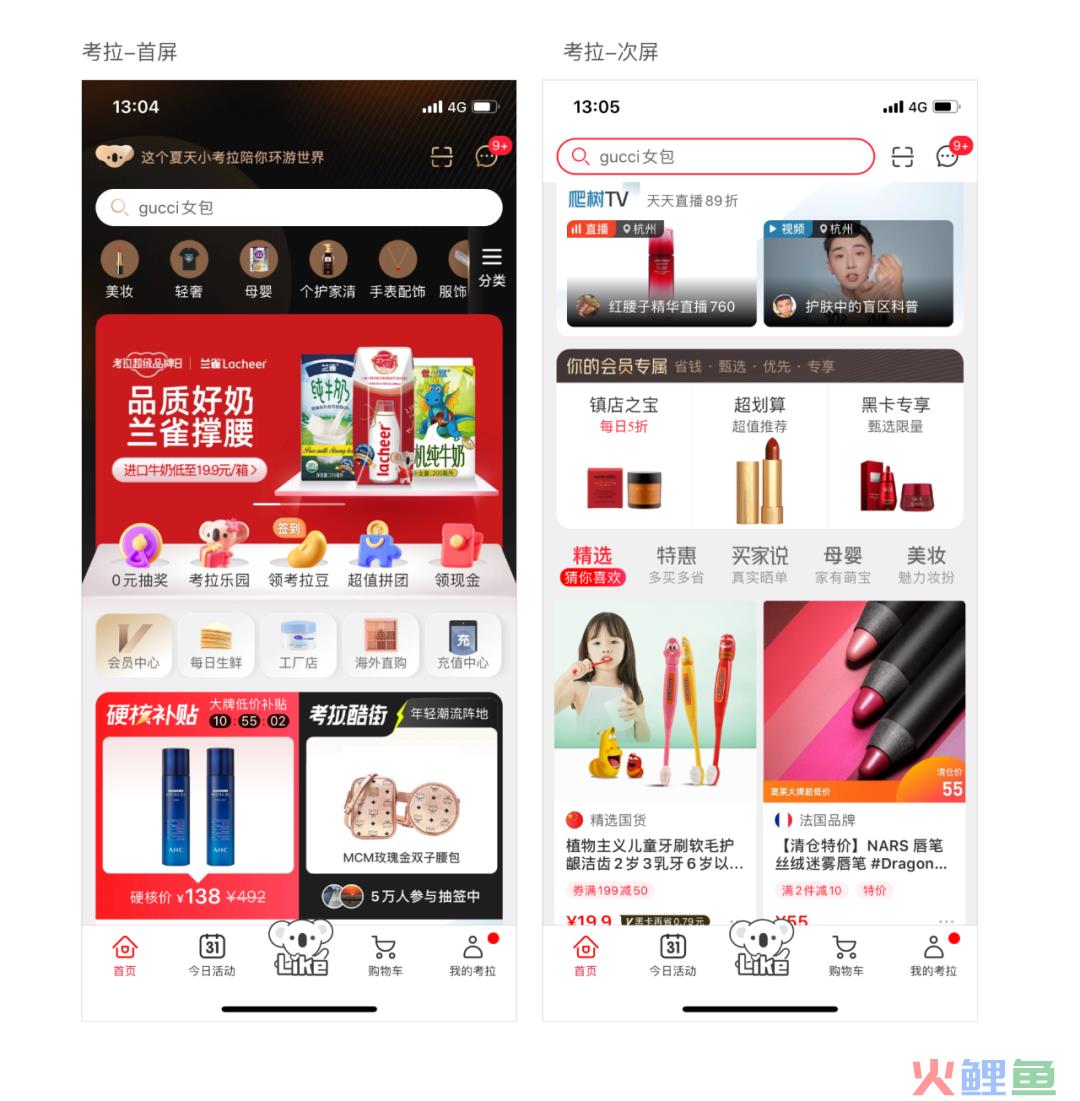
考拉海购,前2屏表达内容,2屏之后全是feeds;

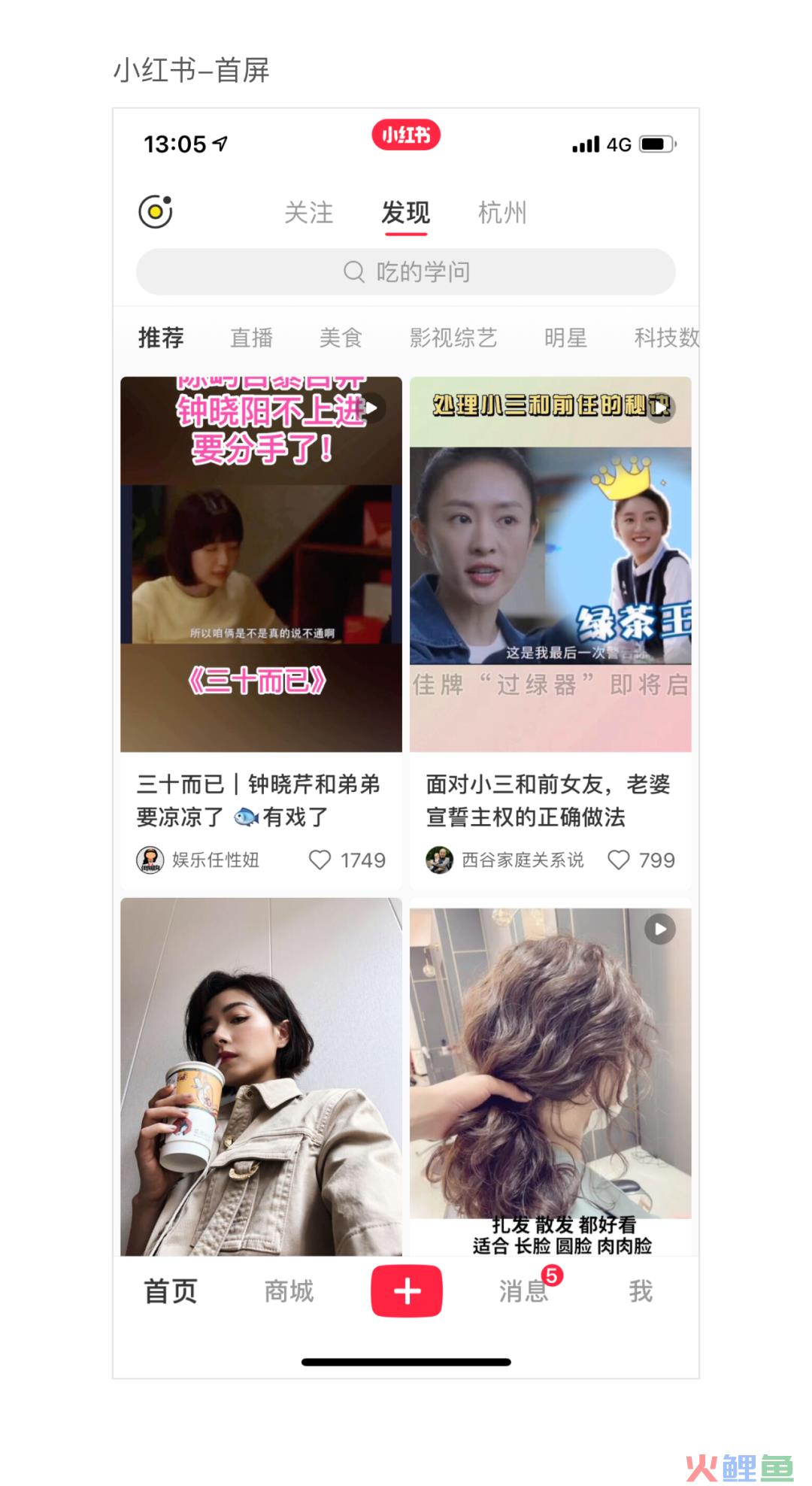
小红书更不用说了,第一屏就直接开始种草了;

用户在网络上的注意力时间是1-3秒,如果在这个时间内你没有吸引到用户的话,那么他就很有可能把你略过。可想而知,在这样争夺互联网用户注意力的背景下,信息的高效性是多么重要。
三、如何提高屏效?
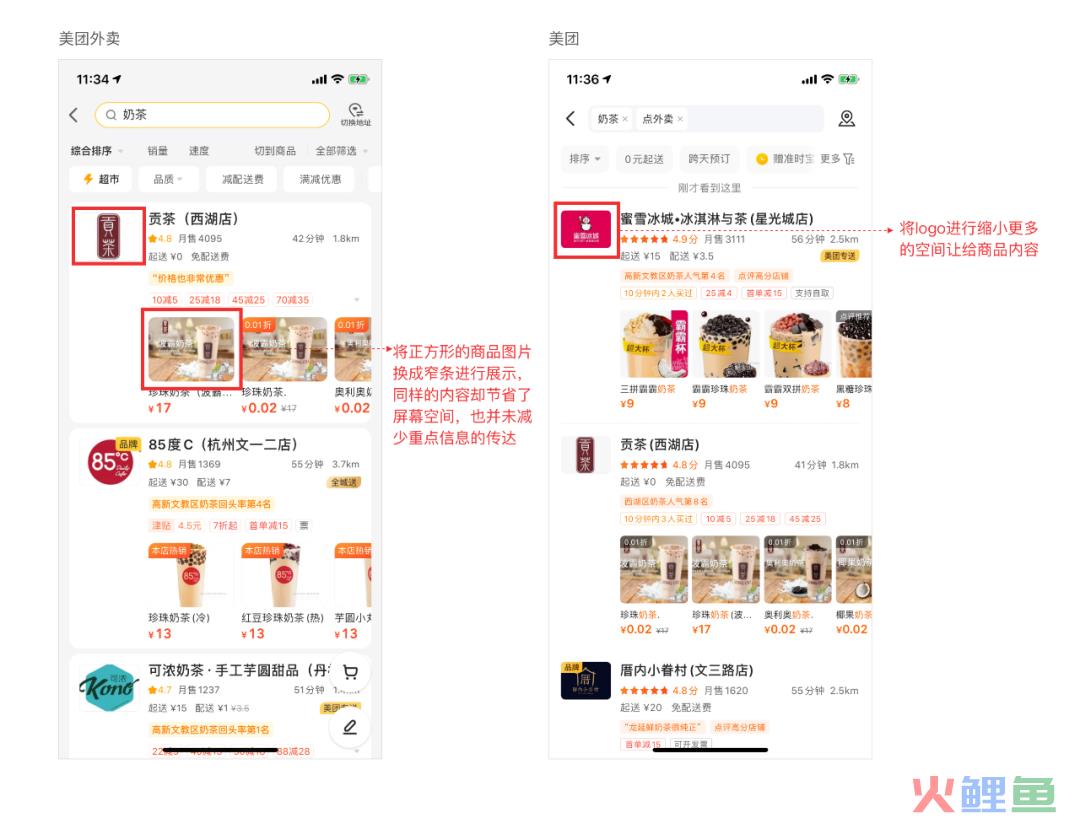
1.用更小的面积表达同样的内容。

2.相同的屏幕内表达更多的内容。这同样可以细拆为几个方法。
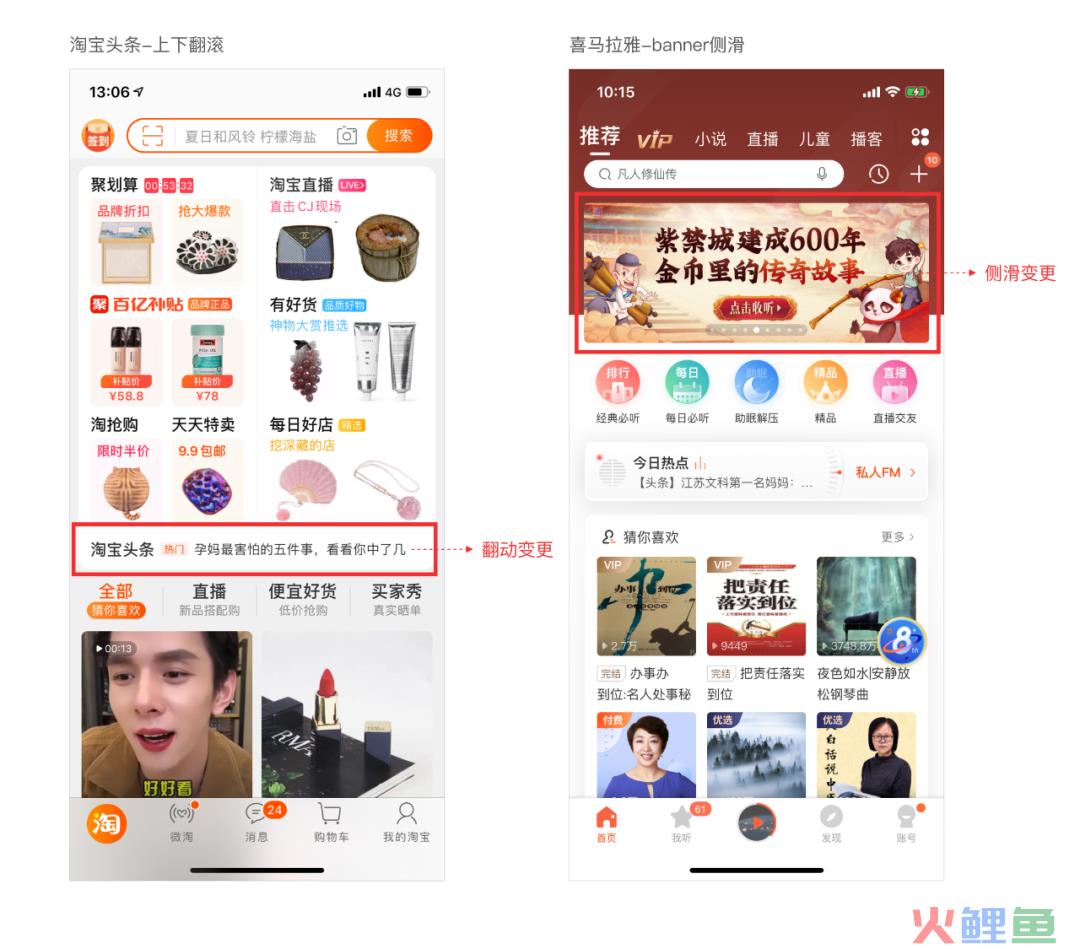
①利用滑动或者翻滚的效果,在同一个区域内进行内容的转变;比如banner以及淘宝头条这样的表达方式;

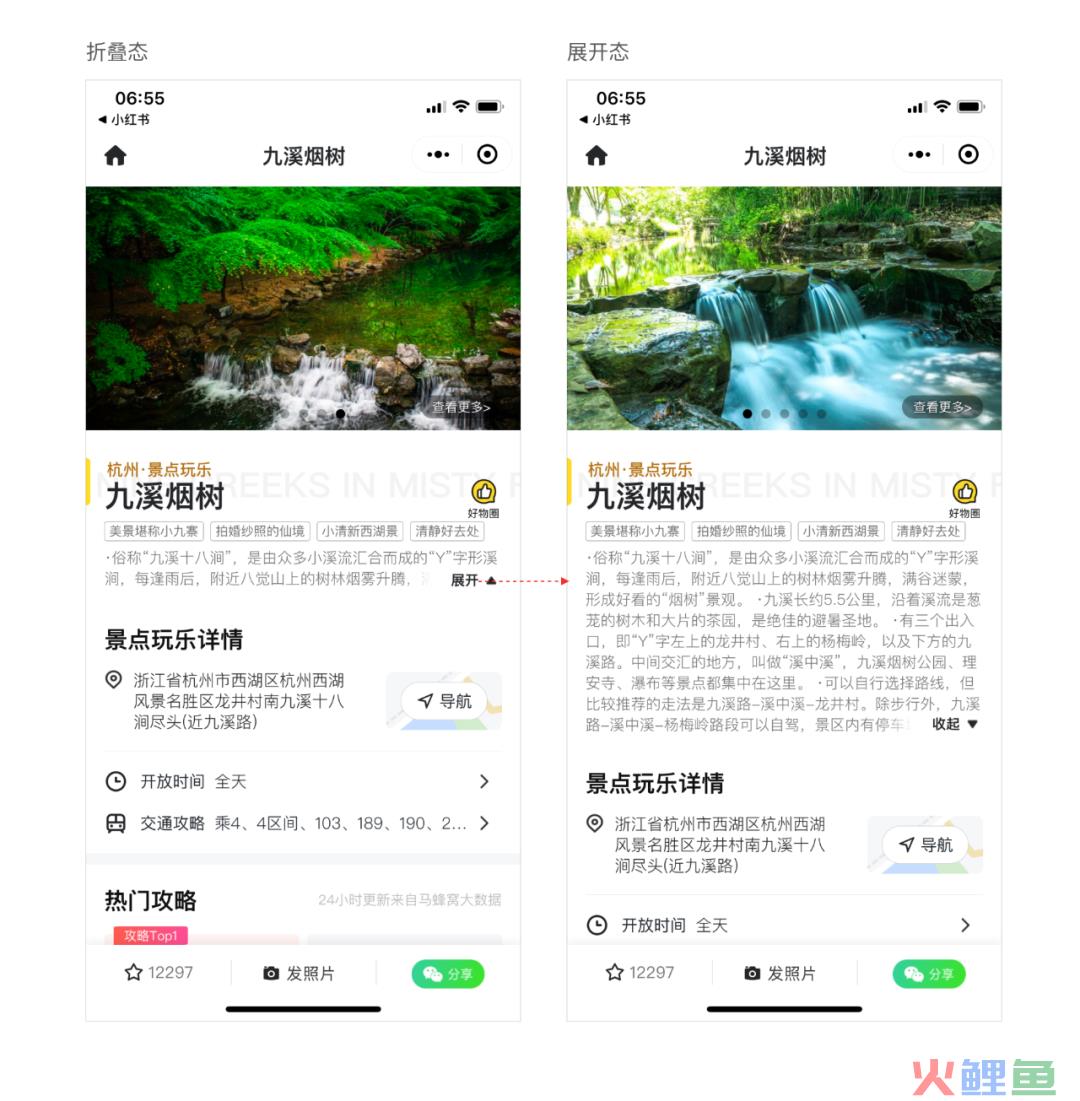
②巧用折叠与展开,进行非重点内容的隐藏;


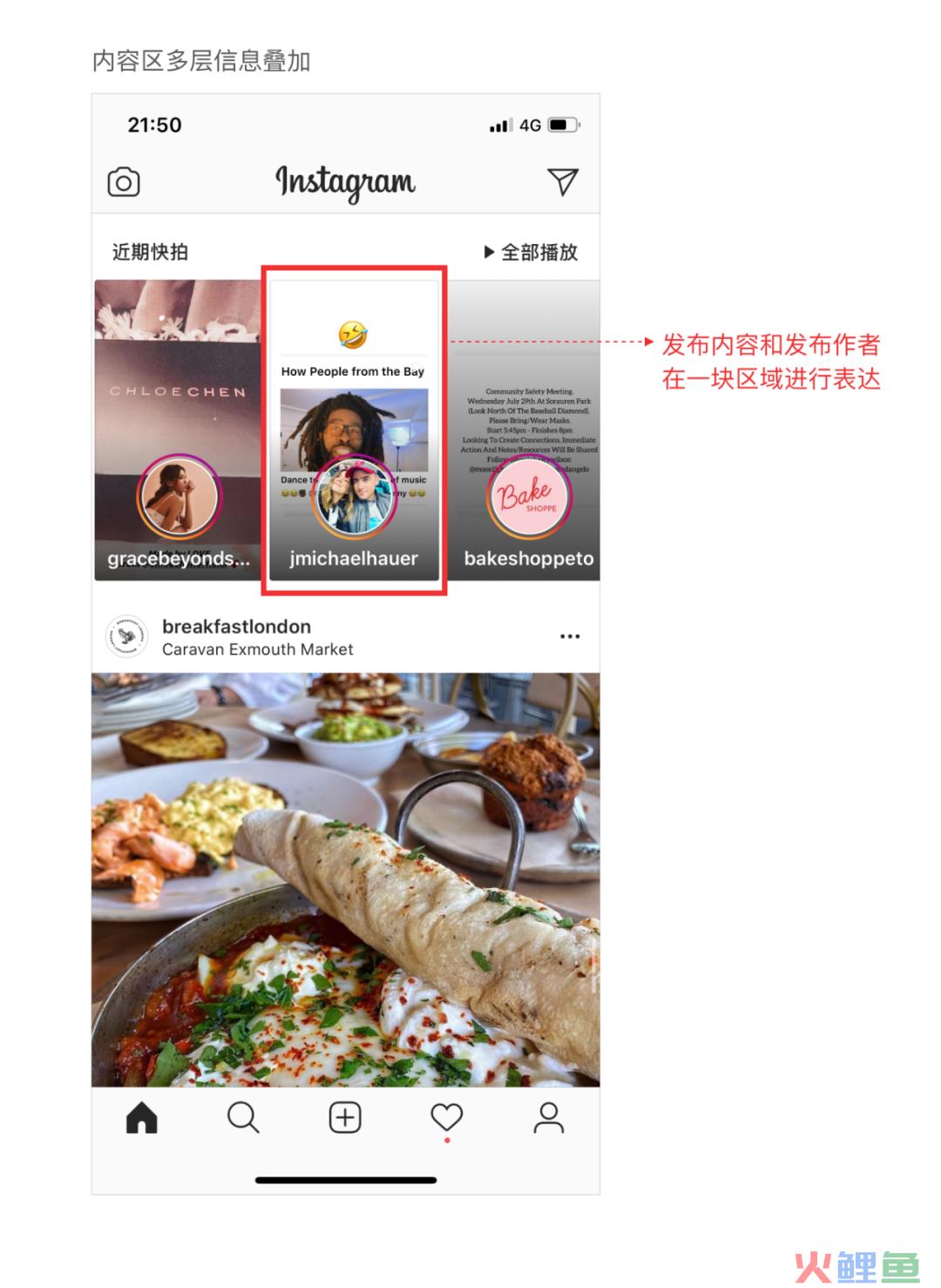
③内容区域进行多层信息叠加,比方说Instagram的发布

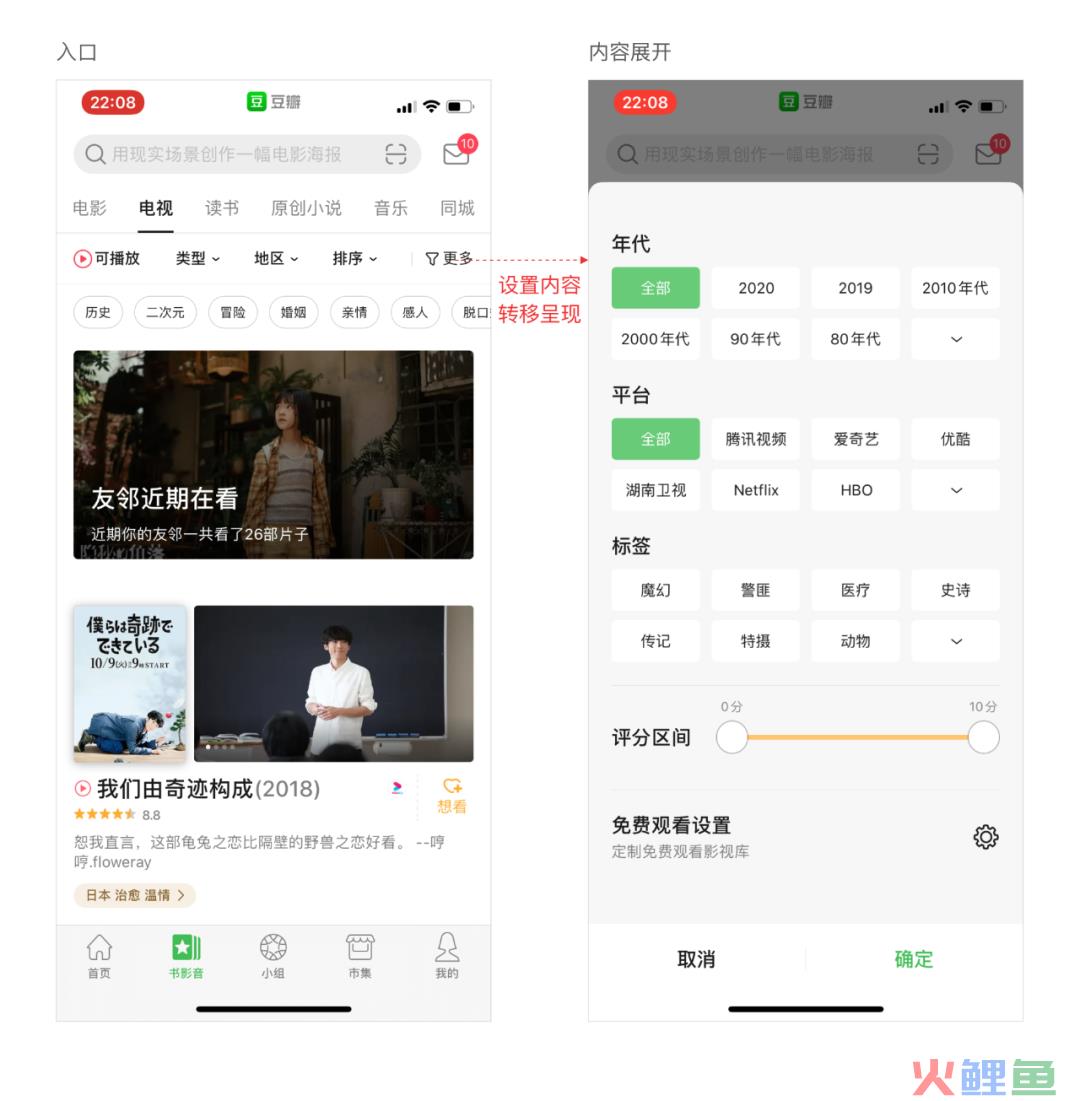
④利用转移的手法,将复杂的内容用新页面进行承载,如下图豆瓣

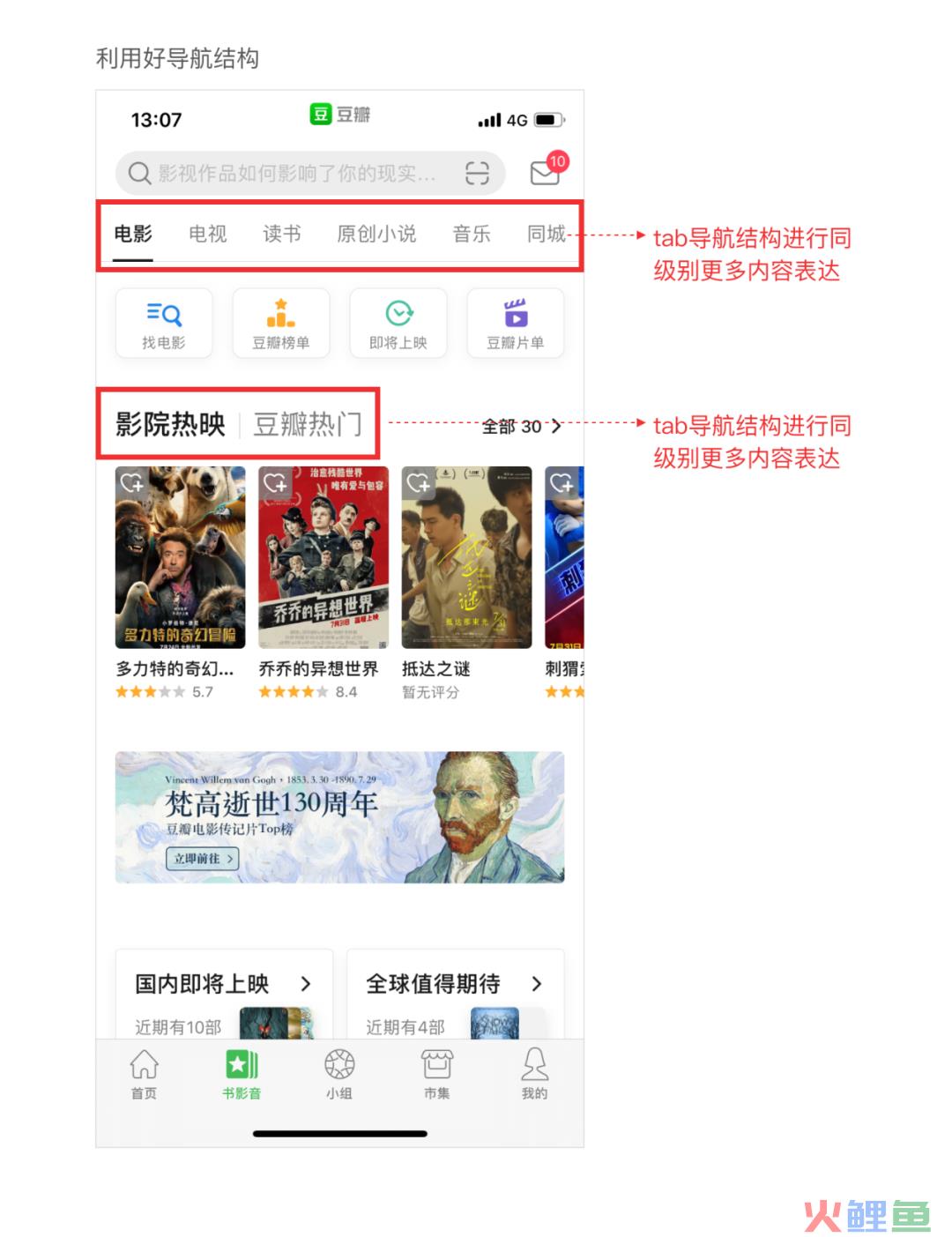
3.利用好导航结构,同样的屏幕可以表达相同等级的多种内容;

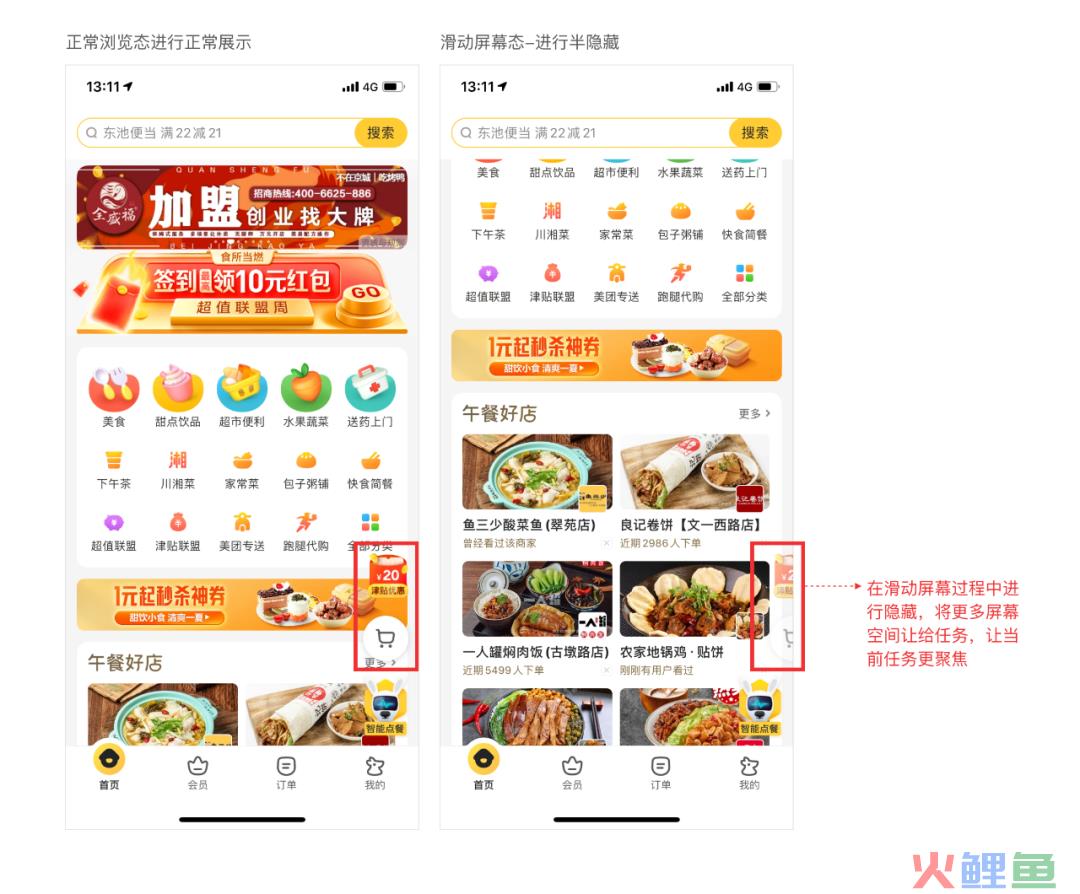
4.做模式区分,在任务模式下隐藏不必要的信息。如美团外卖在滑动过程中会隐藏购物车。因为用户当前聚焦的是浏览内容

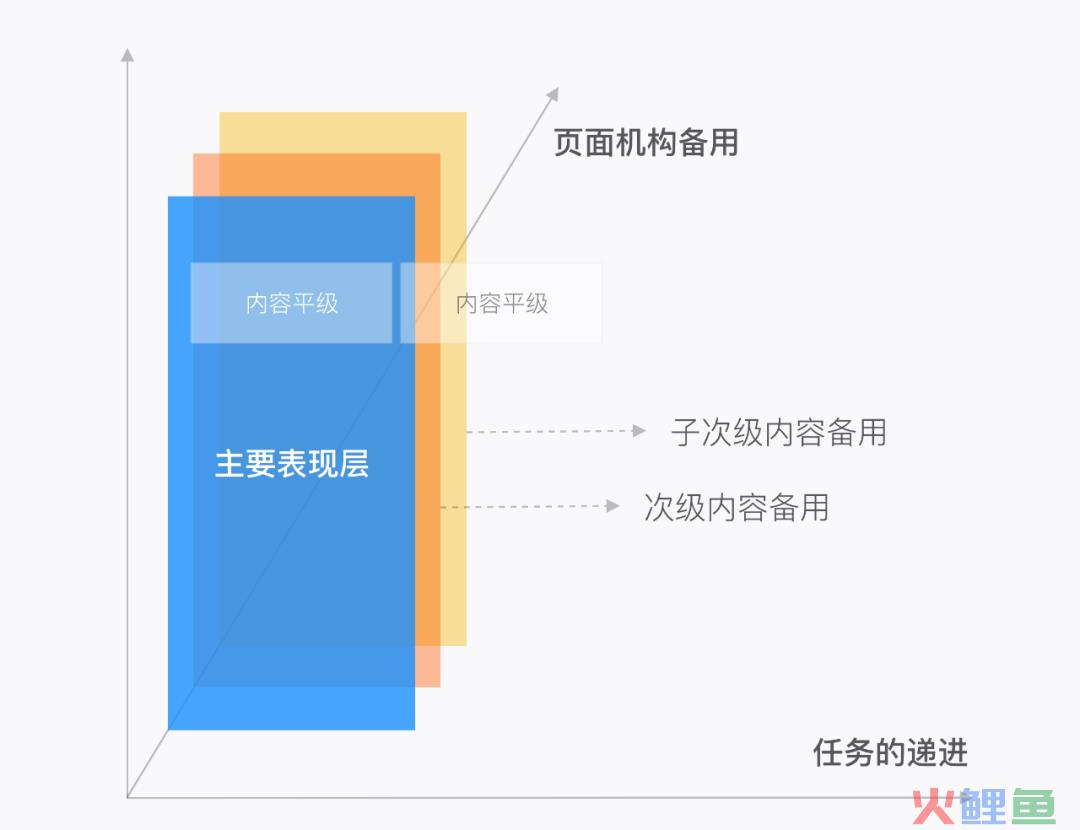
四、总结下来方法论就是
时间、空间上的同时利用。时间上随着用户任务的进程进行当前任务的集中显示,隐藏当前任务不需要的信息;空间上将手机屏幕当做一个立体空间,由多层空间进行展示利用。

注意:切不可过度追求屏效,过度会导致信息冗余,造成画面混乱,缺少节奏感,用户阅读起来会有障碍,反而降低了信息的表达效率。其中的度在于,将页面放在手机上看,换成质量差的图片看起来是否觉得凌乱。
-END-
