出色的图标是如何一步步设计出来的?来学学这些实操方法!

图标是设计中不可或缺的一部分,是引导各种操作的视觉提示,可以赋予产品独特的身份。
文章通过设计实操来帮助大家发现图标设计的更多可能性。
01 谷歌Material Design原则
使用简单的几何形状和大胆的颜色

扁平化的设计趋势启发了Material Design,它也是基于基本的扁平形状。仔细选择最能代表图标所描绘的元素的形状。
用细微的阴影增加深度

阴影是为设计赋予深度感的好方法,可以激发光线投射到物体上的效果。另外需要注意的是,自然光通常被模拟来自左上角。
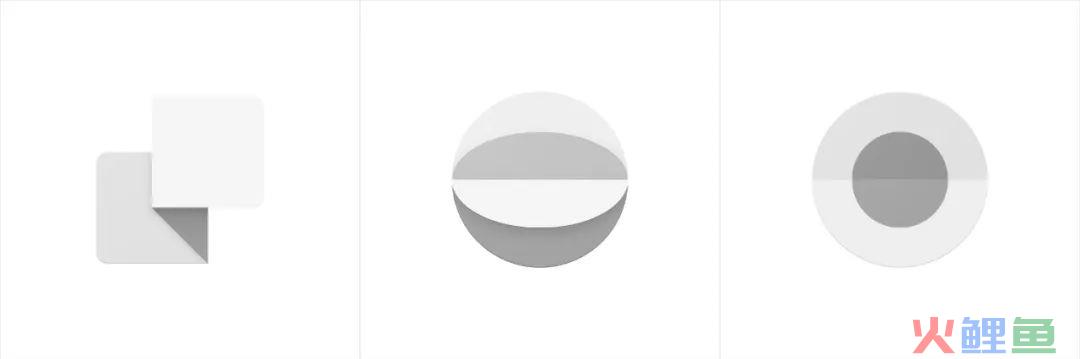
使用颜色替换阴影

▲ 每种颜色通过多种色调的变化来模拟视觉深度。在上一版的Gmail图标中,可以看到M的形状使用了不同深浅的红色,而信封下面使用了多种灰色阴影。
02 分步进行图标设计实操
了解了基本原则,接下来就到了实操环节,通过下面这些图标的实操演示一步步掌握这种简洁易用的设计风格。
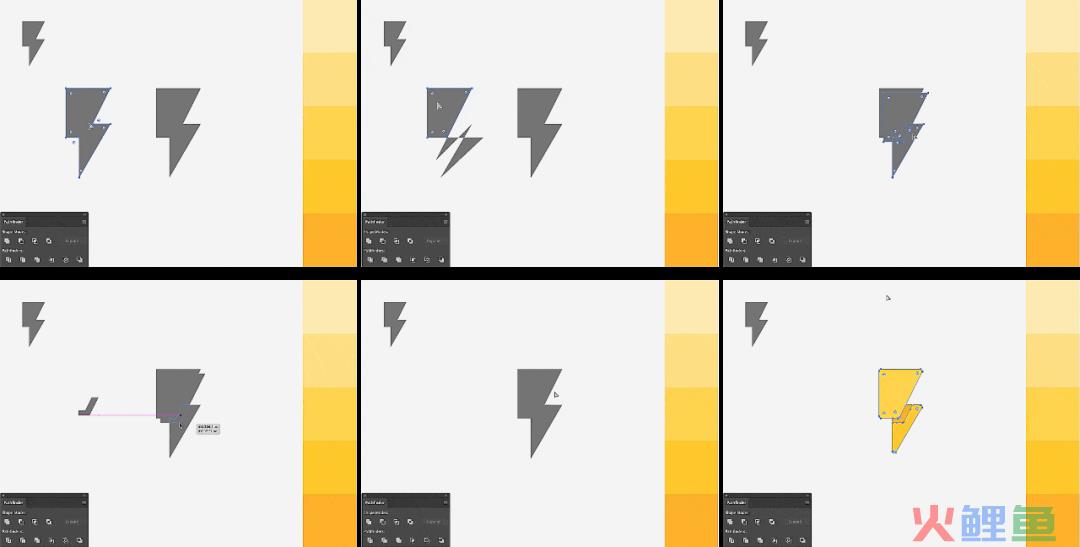
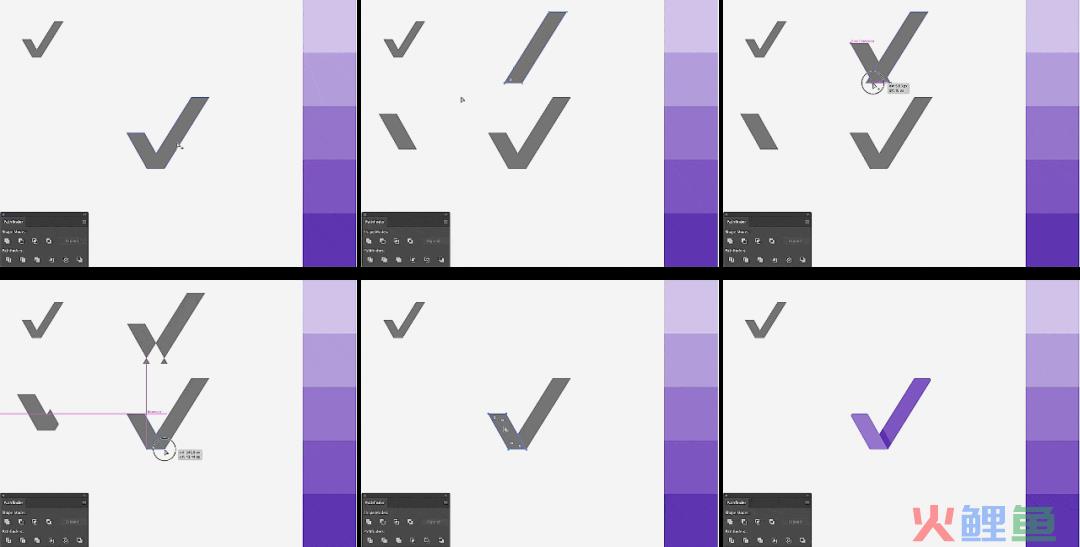
闪电图标

▲ 通过在两个形状的相交处创建阴影,实现顶层形状悬浮的效果;使用三种黄色阴影--顶层较浅、底层较深和最深的阴影。
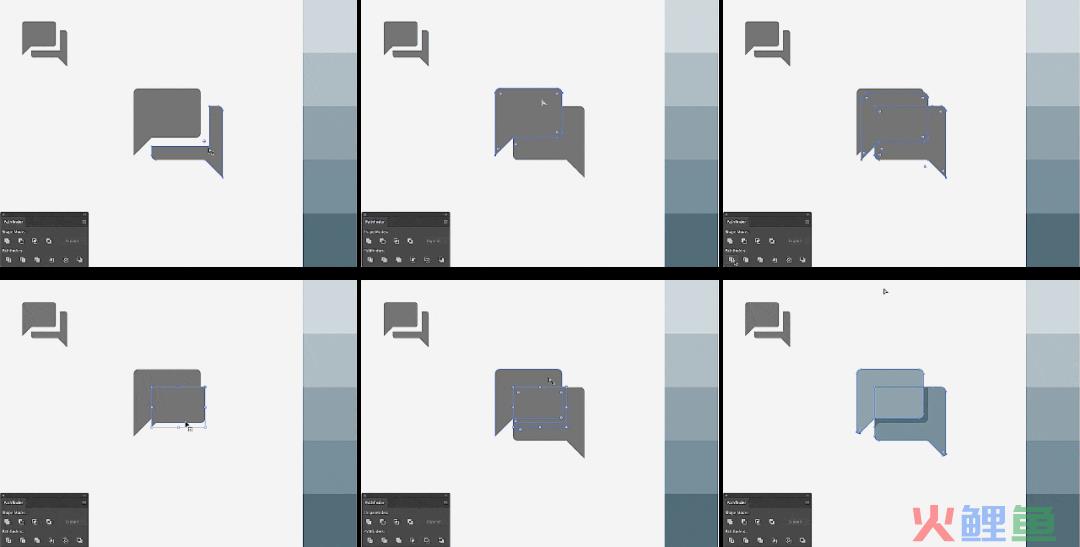
聊天图标

▲ 复制顶层聊天气泡,并将副本向右下移动来作为颜色最深的阴影。
标记图标

▲ 复制图标,并删除右上角多余的点;复制左侧形状,并移动到右侧形状的顶部;两个形状相交以创建阴影效果。
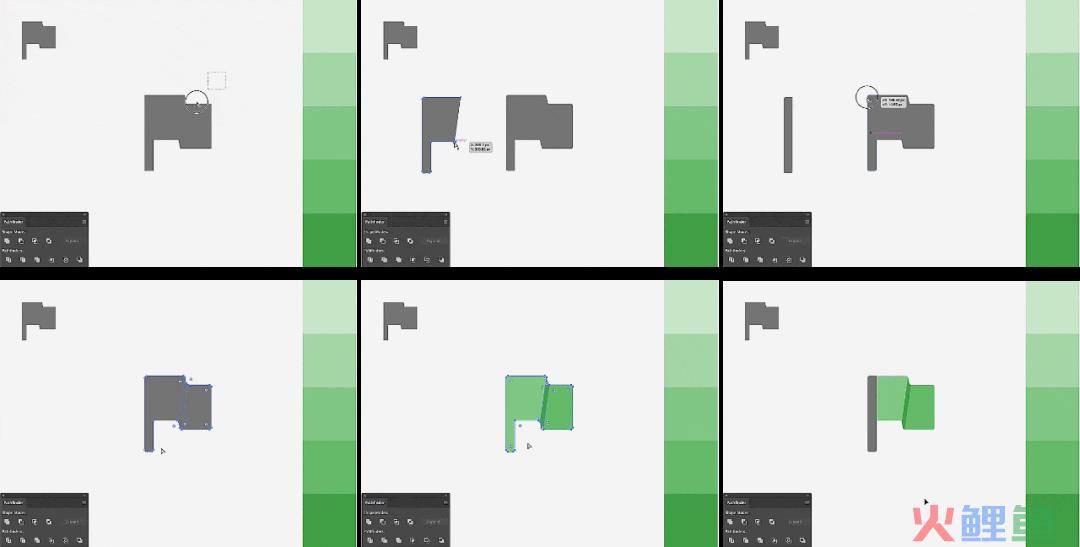
旗帜图标

▲ 将图形导角,提取标志底部的锚点绘制两条相交的线来创建折叠效果。
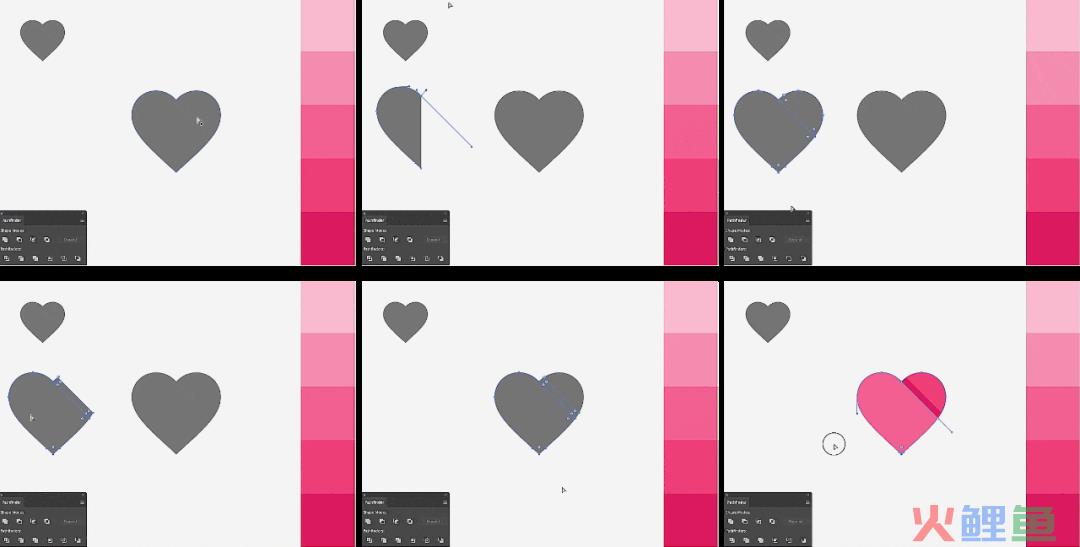
心形图标

▲ 复制心形图标,隔离形状的左半部分;从右上角向下画一条对角线;将生成的形状与心形重叠,然后向右移动以减去阴影形状。
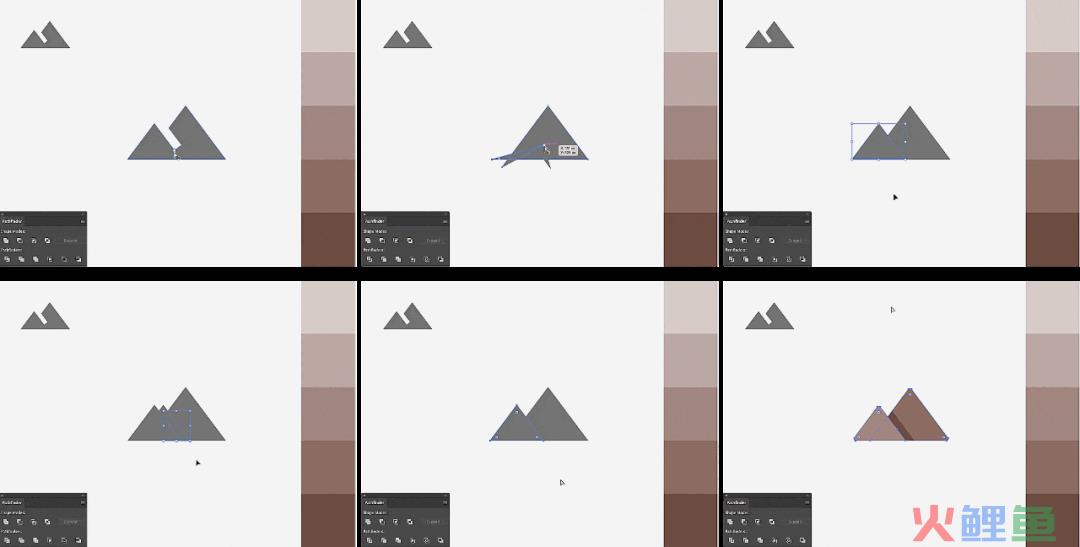
山峰图标

▲ 创建两个不同大小的三角形;将较小的图形向右移动,并将得到的重叠部分作为阴影形状;最亮的颜色保持在左侧;最后运用圆角来调整图形。
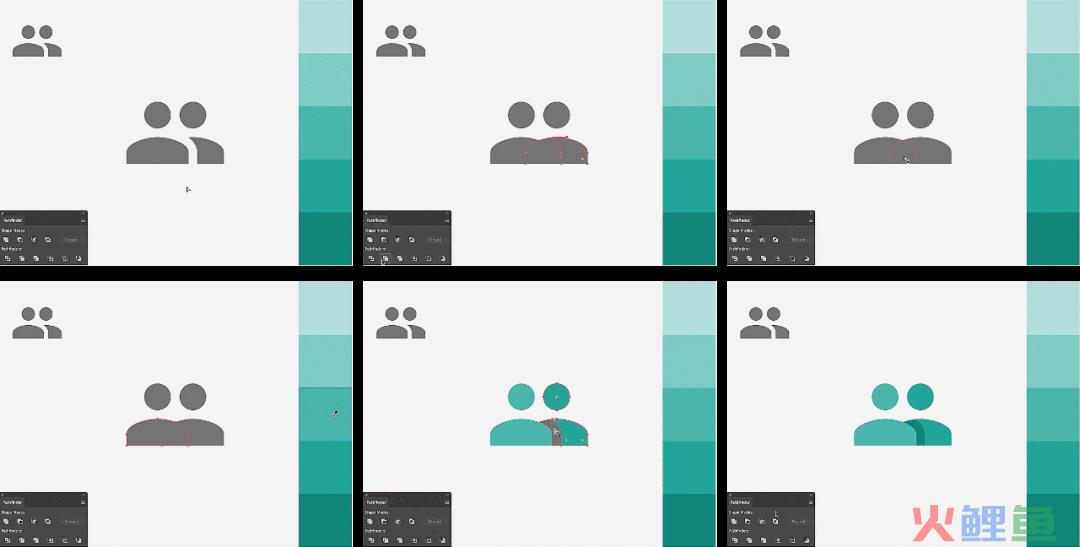
人物图标

▲ 选择并复制左侧人物形状的下半部分;将副本与右边的形状对齐;择三个重叠的形状,使用路径查找器做出阴影形状。
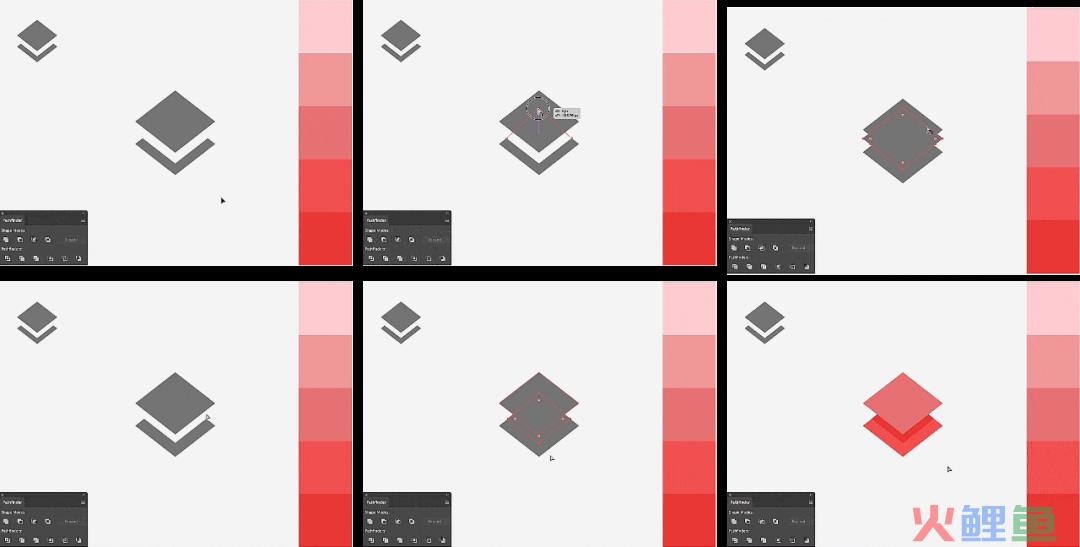
浮动图标

▲ 把下方的形状向上移动至中点;复制上面的菱形,并将副本向下移动10-20像素;选择下面的两个形状,使用路径查找器保留阴影形状。
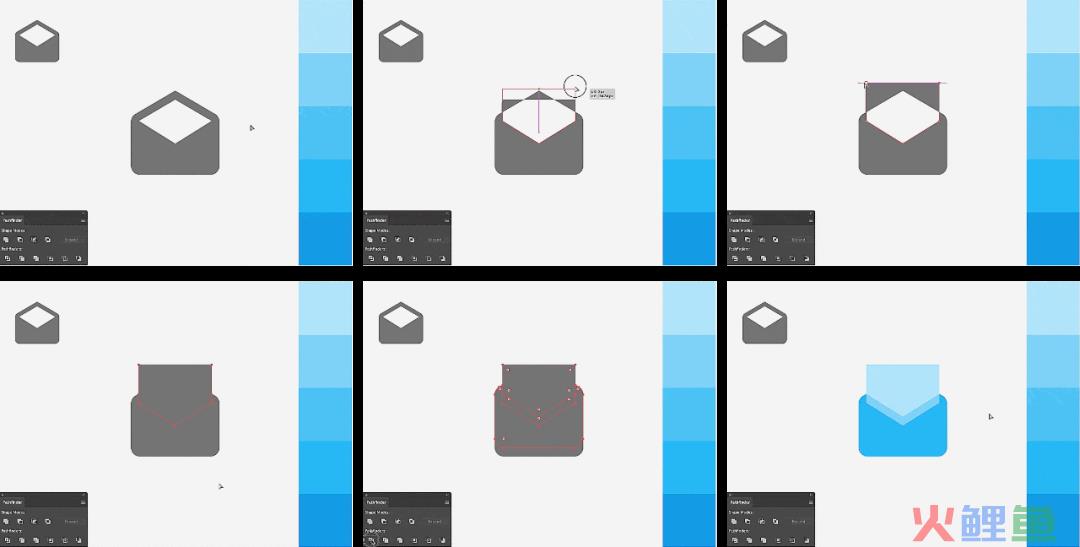
信封图标

▲ 使用“直接选择工具(A)”,选择信封形状的第二高的点;使用“钢笔工具”在线段右侧添加一个点;抬起上面的两个点并向左右移动(如图所示),将负空间看着像抽出来的信纸效果。
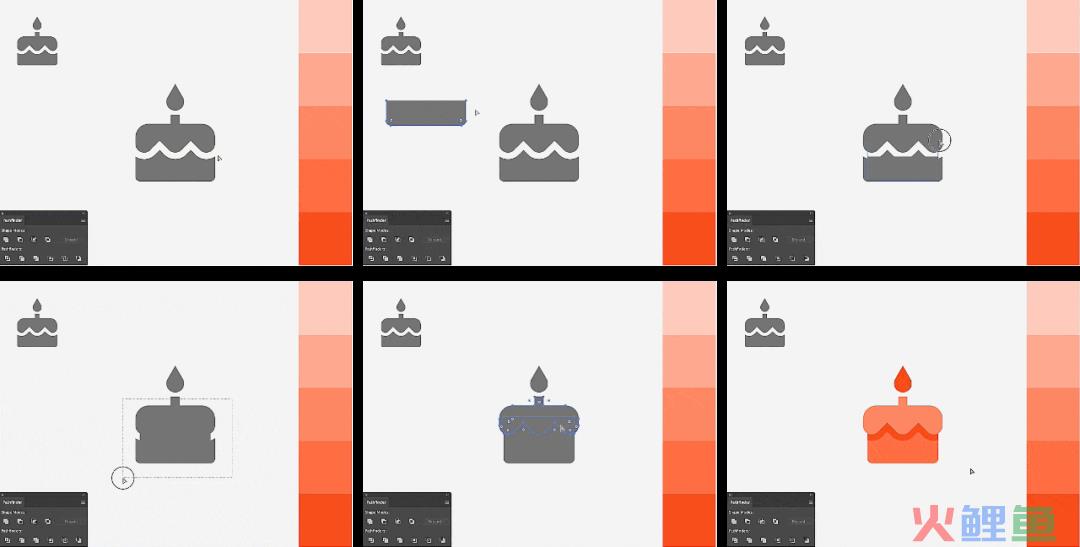
蛋糕图标

▲ 隔离蛋糕底部的形状并复制;缩小宽度并向内移动;将生成的形状移动到原始图标的顶部,并延伸较高的点以与上方的形状重叠。
03 最后:尝试改变图标的感觉
跟着过程一步步来设计,你也能做出效果很棒的图标。最后帮大家整理了图标实操详细GIF教程,后台回复: 实操 即可获取!
慢慢来比较快,如觉得有帮助,
请点个赞,谢谢!
— END —
