如何用Axure做出电子商务网站设计原型?

本教程将引导您逐步构建一个电子商务网站,在创建过程中,将使用Axure原型的多个核心功能:如母板、动态面板。我们将从头开始整个创建整个过程。
部件使用:图片、矩形、按钮形状、图片热区、动态面板、占位符、文本框、文本面板
交互事件:Onclick
动作:“移动面板”、“隐藏面板”、“设置面板状态为指定状态”、“将面板置于顶层”、“将面板置于底层”、“等待时间(毫秒)”
01
创建页首母板
1
创建新母板

第一步,创建一个有LOGO和导航的页首。在多个页面中都会使用到这个页首,所以将使用母板来制作页首。
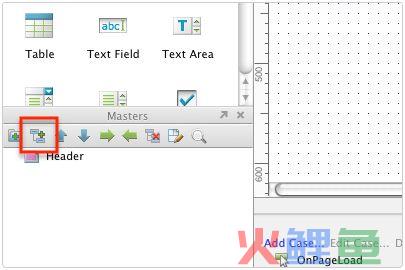
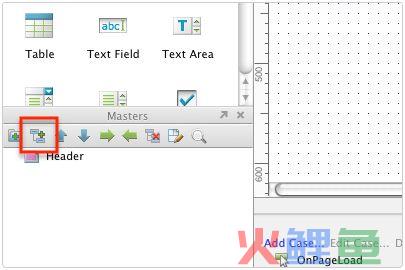
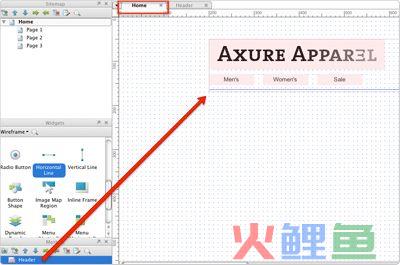
在母板窗口,点击“添加母板”按钮。轻点新建的母板名称并修改名称为“Header”。

双击Header母板打开编辑窗口,在线框图窗口的顶部标签页,可以查看正在编辑的页面和母板。
如果标签页显示,正在编辑的页面为“Header”,那么Header母板己经被打开。
2
添加Logo图片

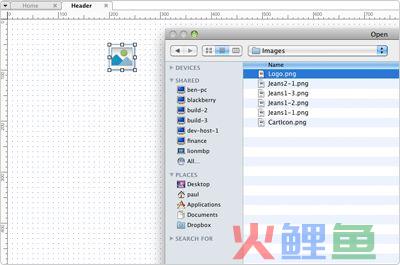
第二步从部件窗口拖图片部件到线框图中,双击图片部件导入压缩包中的“Logo.png”图片。
导入提示是否自动调整对象大小,如果需要自动调整就选择“确定”。图片会保持原大小被导入,而不按部件的大小导入。
3
添加导航按钮

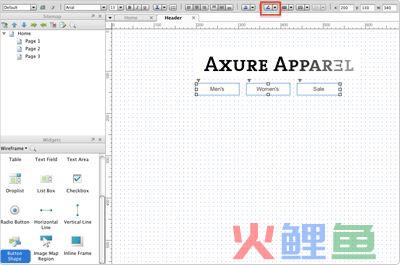
接下来,在Logo下,添加3个按钮形状部件。
向下拖动部件窗口下拉条,找出按钮形状部件(不是按钮部件)。拖3个按钮形状部件到线框图。双击每个按钮部件修改部件文本,并修改部件标签内容分别为:Men’s, Women’s, 和Sale.
全选3个按钮形状,使用工具栏中的“线条颜色”设置按钮边线为白色(鼠标点击并在按钮上拖出一个选择区,即可全选3个按钮)。
4
添加水平线

添加一个水平线,将页首和下面的内容分开。
拖动"水平线"部件到线框图中,拖拽水平线左右两端的修改尺寸的控制柄,可以调整水平线的长度。用工具栏中的“线条样式”、“线条颜色”编辑样式为点虚线、颜色为蓝色。
5
在Home页面添加页首

从母板窗口拖页首母板到Home页面。定位在X:200;Y50
母板默认有粉色的遮罩,如果要关闭遮罩,可以在主菜单栏选择“线框图->显示母板遮罩”。
02
创建产品缩略图和“快速查看”按钮
1
添加产品缩略图

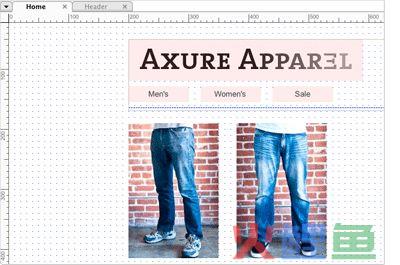
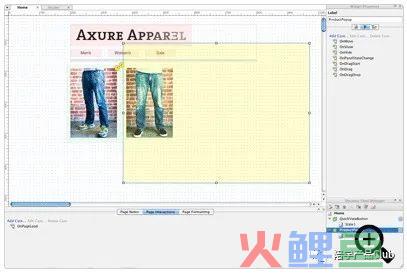
Home页面,拖入图片部件并交图片部件放在页首母板的下面。
双击部件导入 “Jeans1-1.png”文件,添加第二个图片部件,导入“Jeans2-1.png”文件。
按住shift键并拖拽图片一角,调整图片比例为宽150;高225。
2
添加“快速查看”按钮

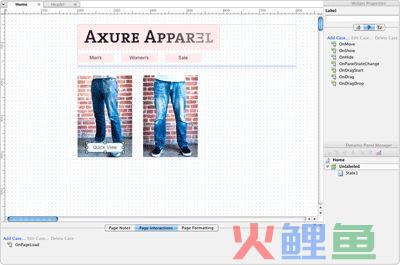
拖一个按钮形状到第一张产品图片上,双击按钮形状修改文本为“快速查看”
“快速查看”按钮只有在鼠标经过图片时才会显示。所以要将图片转换为动态面板才可以动态的显示或隐藏按钮。右键按钮形状,快捷菜单选择“转换->按换为动态面板”,将图片放入动态面板中。
3
编辑名称并隐藏快速视图按钮

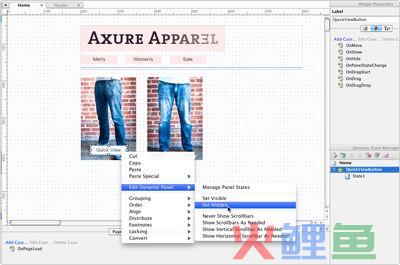
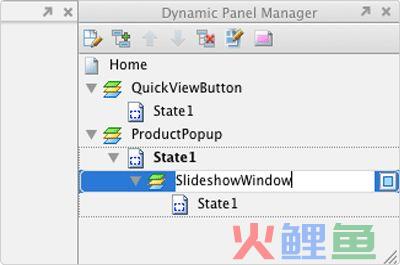
在动态面板管理窗口,修改动态面板名称为:QuickViewButton。修改名称可以让面板在设置交互时更易辨认。
右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”,将按钮设置为默认隐藏。这时动态面板会变成黄色。
4
动态显示按钮

使用“鼠标移入时”事件,设置当鼠标经过产品图片时显示“快速查看”按钮。
点击产品图片,在部性属性面板窗口的交互标签,双击“鼠标移入时”事件添加用例,打开用例编辑器。
5
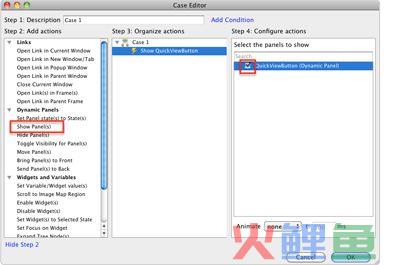
添加“显示快速查看按钮”动作

左边栏中,选择“显示面板”。然后在右边栏中选中QuickViewButton复选框,配置显示的面板,点击确认。

主菜单栏选择“生成->原型”生成原型。移动鼠标经过产品图片,会显示“快速查看”按钮,但按钮一但显示,就不能隐藏了。提示:鼠标移出时与图像映射区域
使用鼠标移出时事件隐藏“快速查看”按钮,交互会出现错误。因为当鼠标经过“快速查看”按钮时,鼠标移出时事件就被启动,“快速查看”按钮将被隐藏。
可以在产品图片四边环绕图像映射区,再在图像映射区域上使用“鼠标移入时”事件,就可以隐藏“快速查看”按钮了。
图片映射区是可以设置交互和注释的透明区域。
6
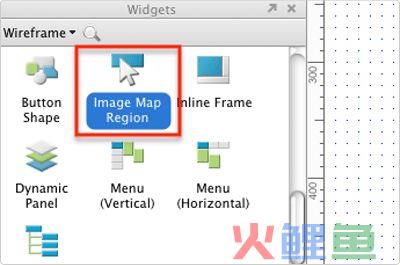
创建图片“热区”

在产品图片上拖入一个图片热区,图片热区的四个边要比产品图片的四个边留多10px。
右键快捷菜单,选择“顺序->置于底层”,将图片热区放到产品图片和动态面板的下面。
7
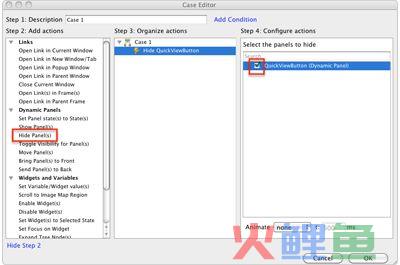
使用图片热区隐藏动态面板

选中图片热区,双击部件属性窗口交互标签中的“当鼠标移入时”事件。用例编辑器中,左边栏选择“隐藏面板”动作,右边栏中点选QuickViewButtont复选框,选择确定。
03
详细产品弹出面板和图片播放器
1
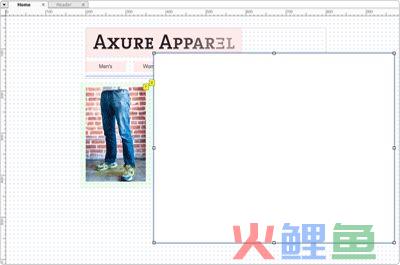
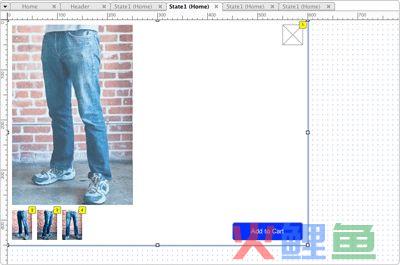
创建详细产品弹出面板

添加矩形部件到线框图,修改矩形大小为:600*450,将矩形放在线框图页面的中间。
2
转换为动态面板并设置为隐

当“快速查看”按钮被点击时,详细产品弹出面板要动态的显示,所以将详细产品弹出面板转换为动态面板。
右键矩形,快捷菜单选择“转换->转换为动态面板”,并将转换的动态面板命名为“ProductPopup”。
在“快速查看”按钮被点击前,详细产品弹出面板要被隐藏,所以右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”。
3
快速查看按钮添加显示面板

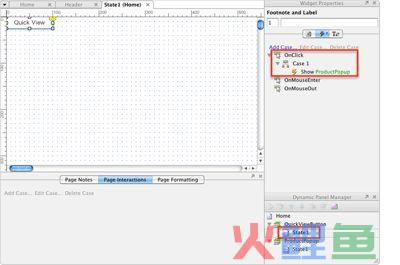
现在给快速查看按钮添加交互,当快速按钮被点击时,显示详细产品弹出层.
动态面板管理窗口,双击QuickStartButton面板下的State1(状态1),打开快速查看按钮编辑页,选择“快速查看”按钮,在Onclick事件中添加用例,设置用例动作“显示面板”,并将显示面板配置到显示ProductPopup。
4
关闭按钮添加隐藏面板动作

下一步,在“详细产品弹出面板”添加关闭弹出面板按钮
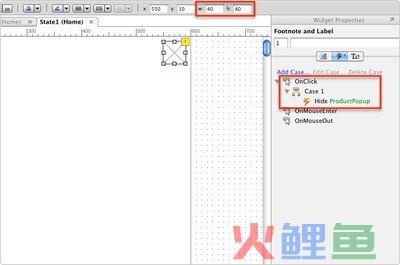
动态面板管理窗口,双击ProductPopup面板下的State1(状态1)打开状态编辑页,添加占位符在右上角。调整尺寸为:40*40。提示:在工具栏可以编辑部件尺寸。
placeholder面板OnClick事件用例,用例设置“隐藏ProductPopup”动作。
5
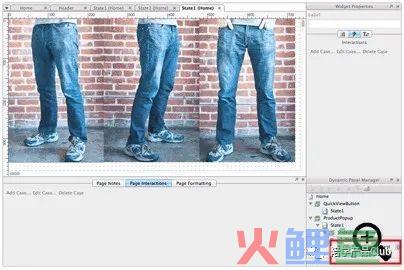
添加产品大图

在这步中,添加当点击缩略图时,产品图片播放的动画视图。
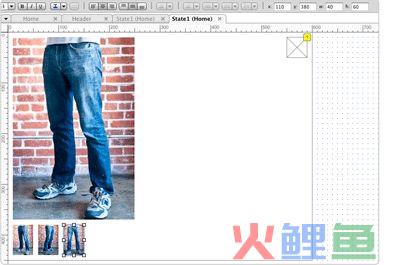
编辑详细产品弹出面板,拖入图片部件到线框图,双击导入“Jeans1-1.png”。将图片放到左上角。
6
添加产品缩略图

拖入3个图片部件到图片的下方,导入Jeans1-1, Jeans1-2, 和Jeans1-3,做为缩略图。拖拽图片边框调整图片尺寸时,按住shift键,保存图片按比例缩放。
7
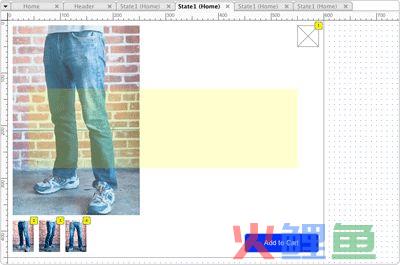
建立图片播放动画窗口

我们下面将使用到一个叫“开窗”的技术,即我们将一个动态面板放置到另一个动态面板内。利用外部面板的尺寸,控制只显示里面动态面板的一部分。
右键产品大图,快捷菜单选择“转换->转换为动态面板”,将产品大图转换为动态面板。在动态面板编辑器中,重命名面板名称为““SlideshowWindow”。注意:部件属性窗口的标签栏也自随着面板重命名自动修改了名称。
8
将多产品图片转换为动态面板

动态面板编辑器中,打开SlideshowWindow面板的State1(状态1),在Jeans1-1图片的右边添加Jean1-2和Jeans1-3图片。
要使用这三张图片在窗口中动态的切换,我们将三张图片转换为动态面板。
全选三张图片(按住shift键点击每张图片,或者点击拖动鼠标圈选所有图片)右键,快捷菜单选择“转换->转换为动态面板”,将三张图片转换为动态面板。在动态面板管理窗口重新命名动态面板为“SlideshowContent”。
9
添加OnClick事件移动动态面板

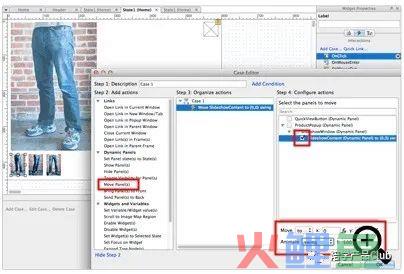
下一步,添加交互让SlideshowContent面板从左边移动到右边。
返回ProductPopup面板,点击第一个缩略图添加OnClick事件用例。在用例编辑器中,选择"移动面板"动作,设置移动面板SlideshowContent到坐标:X0;Y0。注意:要设置为移动到(绝对定位),而不是移动在(相对定位)。然后设置动画“摆动”,时间500ms。
10
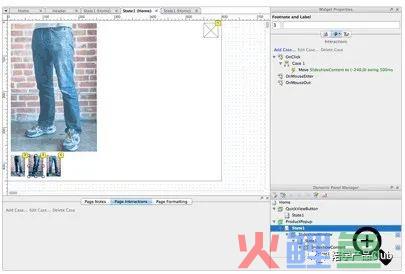
重复设置另外两个缩略图

在另外两个缩略图上重复设置Click事件。因为图片的宽度是240px,所以第二个缩略图的事件动作设置为“移动SlideshowContent到 -240x,0y”。第三个缩略图动作设置为“移动SlideshowContent到-480x, 0y”。
如果想查看交互效果,可以生成原型,图片播放动画己经可以显示了。
04
“加入购物车”
1
创建“加入购物车”按钮

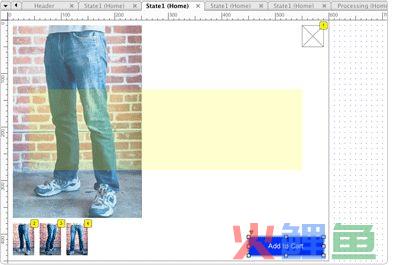
拖入按钮形状部件到弹出面板的右下角。在工具栏将按钮颜色设置为蓝色,字体颜色设置为白色。按钮形状文本修改为“Add to Cart”。
2
创建购物信息弹出面板

下一步,创建点击“Add to Cart”按钮时显示的“处理中”和“己添加”提示信息。
拖一个矩形部件到弹出面板的中间。设置背景色为淡灰色;字体颜色为黑色。编辑矩形文本为“Processing...(处理中)”。
右键矩形部件,快捷菜单中选择“转换->转换为动态面板”。右键动态面板,快捷菜单选择“编辑动态面板->设为隐藏”
3
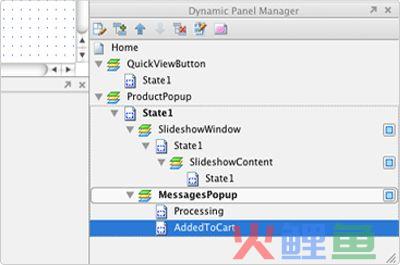
添加“Added to Cart”状态

命名动态面板为“MessagesPopup”,并设置状态1名称为“Processing(处理中)”。
右键“Processing”状态,快捷菜单选择“添加状态”,添加状态2,重新命名状态2为“AddedToCart”。
4
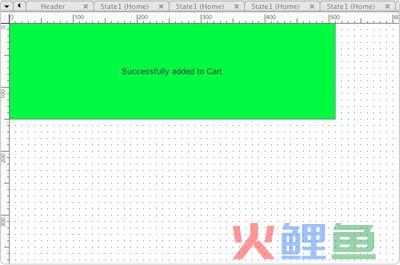
创建“added to cart”信息

打开 “Processing”状态,右键点击矩形,快捷菜单选择“复制”。下一步
打开“AddedToCart”状态,右键空线框图,快捷菜单选择“粘贴”。
编辑按钮属性 - 设置当确认选项己经被添加到购物车时,按钮填充色为绿色。双击编辑按钮文本为“Successfully added to Cart(己成功加入购物车)”。
5
设置加入购物车交互

下一步,设置交互:点击“add to cart(加入购物车)”按钮,显示“Processing(处理中)”1秒钟,再显示“Added to Cart(己成功加入购物车)”1秒钟,然后隐藏弹出面板。
返回ProductPopup面板,选中““Add to Cart(加入购物车)”按钮。双击OnClick事件添加用例,打开用例编辑器。在这个用例中要添加5个动作。
6
添加显示/隐藏购物信息弹出面板动作

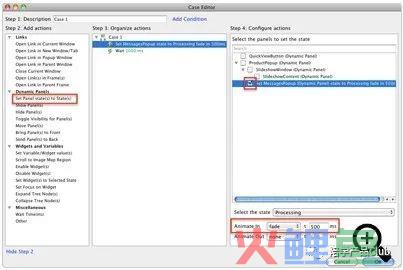
1.设置“MessagesPopup”面板到 ”Processing”状态。在右下角,在进行动画的下拉选单选择“淡入淡出”。注意:“设置面板到指定状态”动作将自动显示面板,所以不需要再添加“显示面板”动作。
2.等待1000毫秒,这个动作设置第一个面板在第二个运作发生前,持续显示1秒。1000毫秒=1秒。
7
切换购物信息弹出面板状态

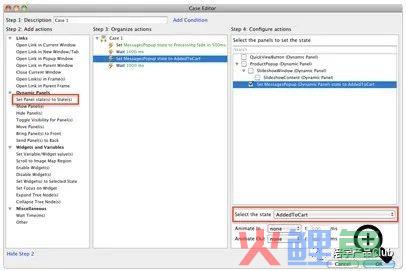
3.设置面板状态到“AddedtoCart”。设置“MessagesPopup”面板从“Processing”状态切换到“AddedtoCart”状态。勾选“MessagesPopup”复选框,在复选框下方的“选择状态”下拉选单中,选择“AddedtoCart”状态。
4.再次等待1000毫秒。
8
添加隐藏购物信息弹出面板动作

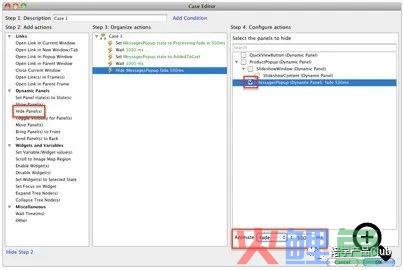
5.隐藏面板。勾选MessagesPopup复选框,动画选择“淡入淡出”。
点击“确定”。生成原型并测试,新手电子商务网站制作教程部分介绍完毕。
