校验报错如何设计更科学?这篇文章帮你轻松搞定。

在页面流程中,当用户没有进行必填项操作时,点击操作按钮,这时候就会出现报错。那么针对于报错场景如何设计更合理,更科学呢?
1、C端报错设计
C端校验报错,大部分设计方案为:必填项未填写时,保存、提交等操作按钮置灰处理。
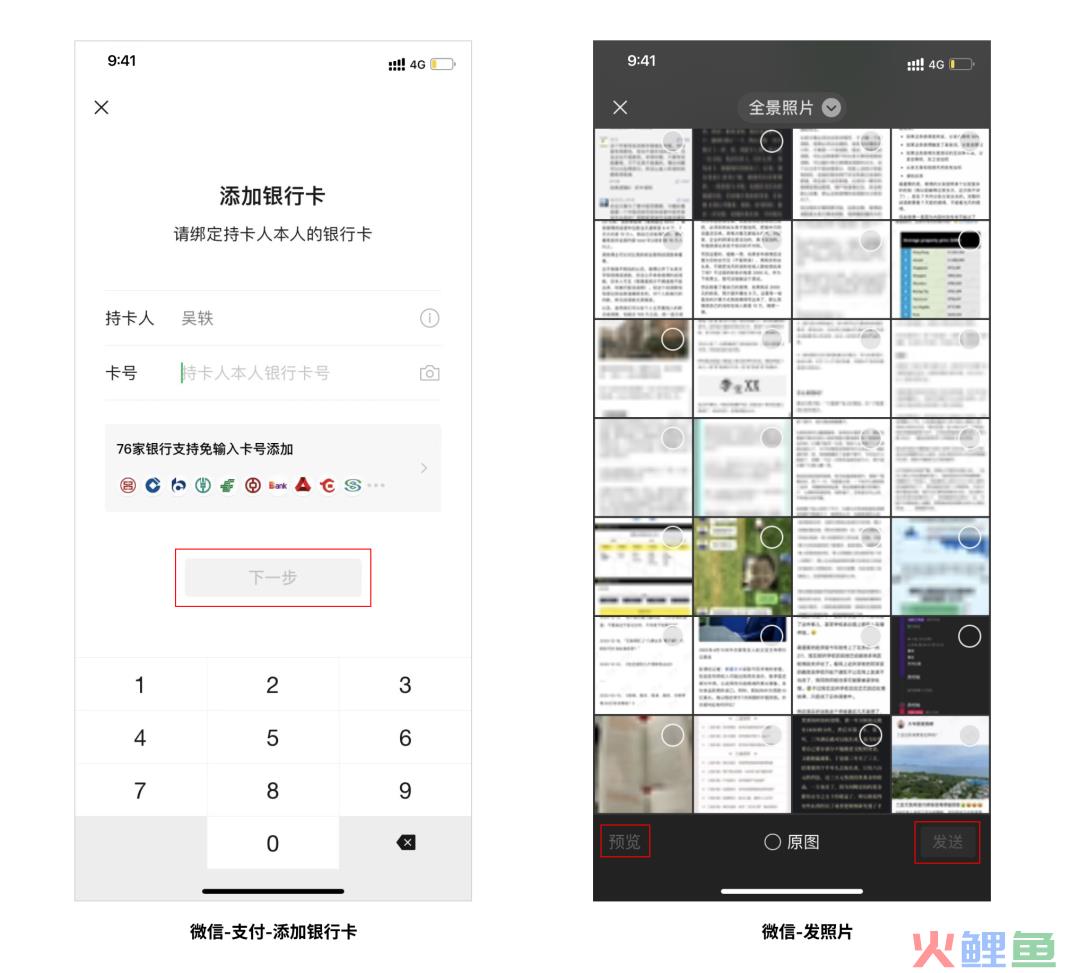
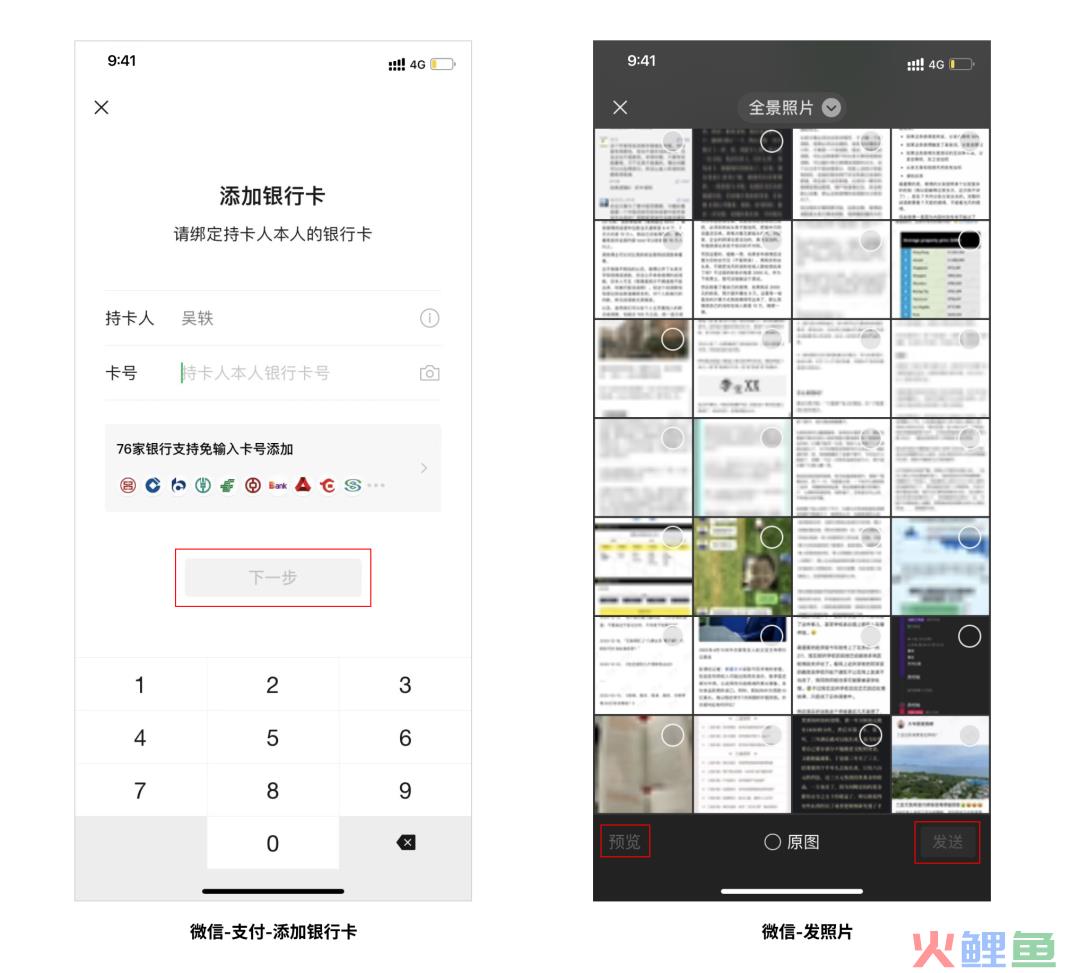
如下图所示,在添加银行卡流程中,当用户没有输入银行卡号时,如果用户点击下一步,该流程没办法继续下去,微信设计的逻辑是通过置灰「下一步」按钮让用户不可点,以此来解决报错校。微信发照片同理。

上述设计有一个好处,是避免用户犯错。如果按钮为正常可点击态,那么用户有去点击的概率,这样会有意或者无意中引导用户去犯错。所以目前针对于C端报错设计,大部分采用这种做法。
但必填项没操作,置灰处理的设计方式,仅限于简单的表单操作。
当表单填写较多,如下图所示,且只有两个表单是必填项。如果通过置灰按钮的话,用户很难直观的理解到,仅需要填写两个必填项,操作按钮就恢复正常态。

所以针对C端表单复杂的场景,合理的设计是:提交按钮正常态,通过toast提示报错的方式去提示用户。
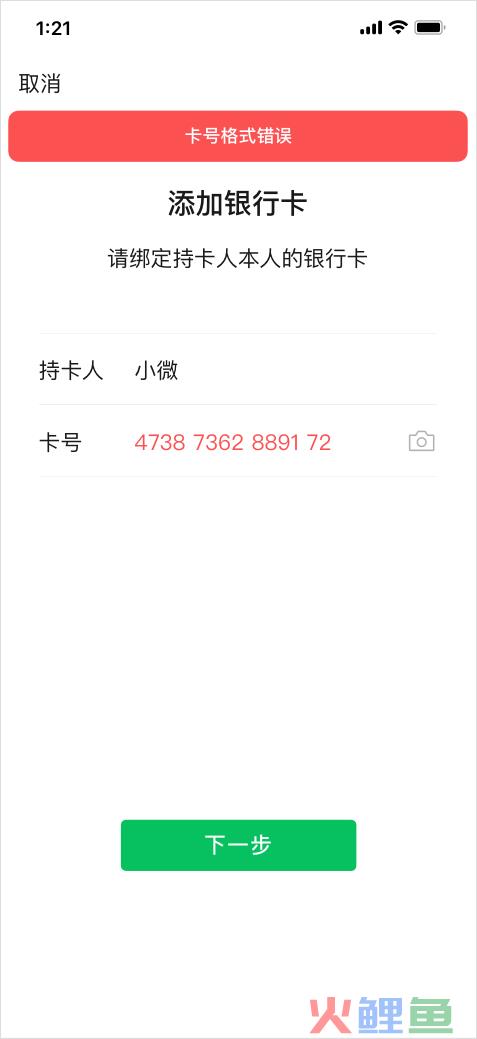
而针对于格式错误校验,C端常见的通过toast去提示告知用户,也有类似微信这种tips提示,但这种有一个缺点,就是内容区顶部如果有内容,会被遮挡住。优点则是持续展示给用户。

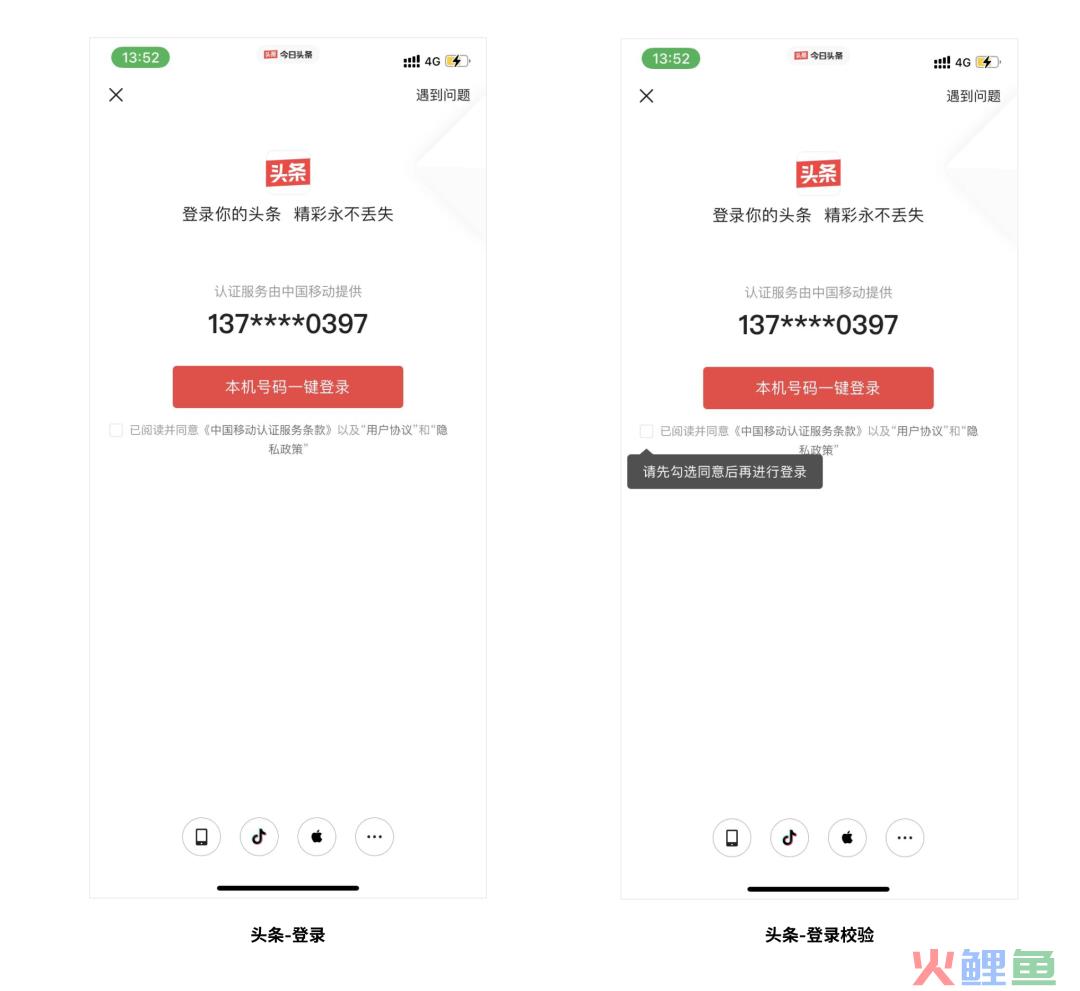
最后让我们看一个比较特殊的C端案例:登录场景。登录前,需要用户手动勾选服务条款和隐私政策。
按照上述说的,登录按钮应该置灰,为啥现在主流的登录按钮正常态呢?
因为用户很难去理解这个操作逻辑关联:需要先勾选服务条款和隐私条款,才能完成登录。
我们作为设计师,能知道这个关联关系,也是在设计前产品经理或业务方告诉过我们。
其次登录场景是App最重要的流程之一,所以为了保险起见,将按钮正常态,通过tooltips去提醒用户先勾选再登录,更加保险,让用户顺利完成操作。
2、B端报错设计
B端一大特点是:需要填写的表单内容多,且有些必填,有些选填。
如果通过按钮置灰去避免报错,那么用户在使用时,要时刻注意哪些必填,用户认知成本和操作成本高。
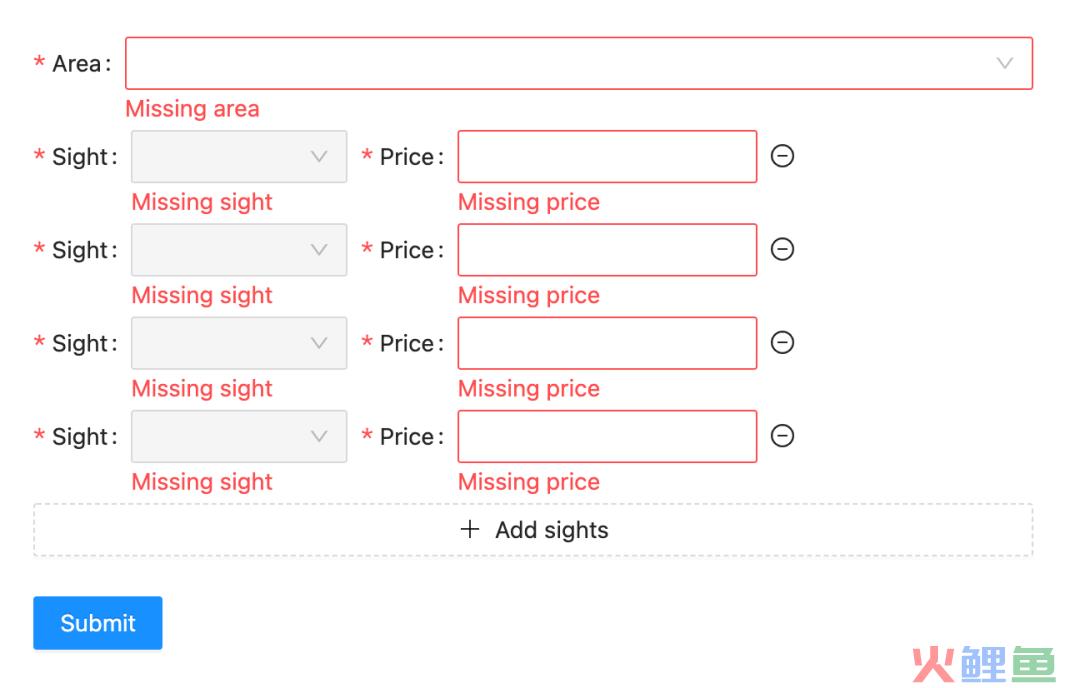
对于B端PC端,最合理的设计是通过原位红字提示告知用户。如下图所示:

这种做法的好处是,提示效率高,一次性就可以将所有的问题告诉给用户。避免出现重复报错的情况。
对于移动端,使用原位红字提示这种方式不太行。因为移动端的表单布局通常如下图所示,原位提示没有空间来展示。
采用tosat提示会比较好。如下图,这是支付宝一个表单填写页面。

3、总结
C端:
1、简单的表单操作且业务好理解的,可以通过操作按钮置灰,去规避错误报错。这部分支付宝、微信等主流App已经教育用户多年了。
2、对于业务逻辑比较难理解的,操作按钮正常态,用户点击操作按钮时,通过toast、tooltips、tips等方式告知用户。如登录等场景。
3、对于表单填写量较大,且有的选填,有的必填,则同第2点。
B端:
1、PC端的话,操作按钮正常态,通过原位红字提示告知用户。
2、移动端的话,操作按钮正常态,通过toast或者tips告知用户。
