掌握这些卡片设计要点,快速提升设计效果

Halo,这里是设计夹,今天为大家分享的是「卡片设计」。
之前分享过卡片设计指南:卡片式UI设计详细指南,先收好这8条;卡片设计的细节:5个小细节,提升卡片式UI设计的质量,没看过的小伙伴可以快速回看。
这次分享更多卡片设计要点,不断完善卡片设计的知识体系。

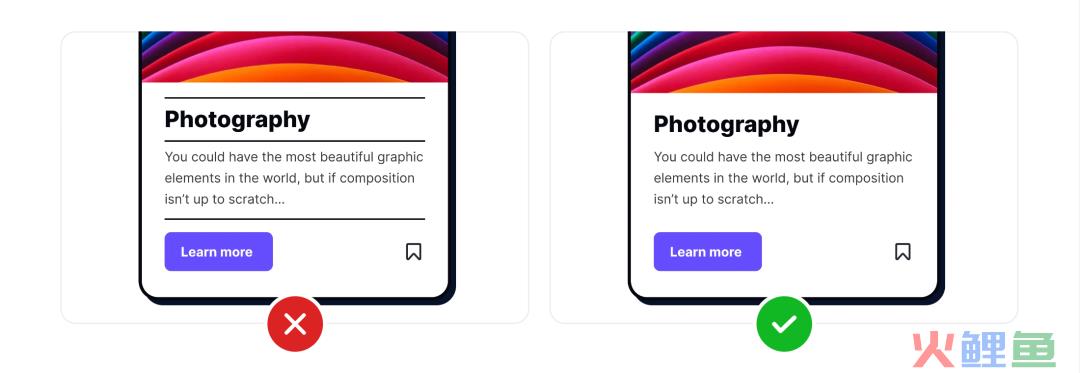
保持简洁

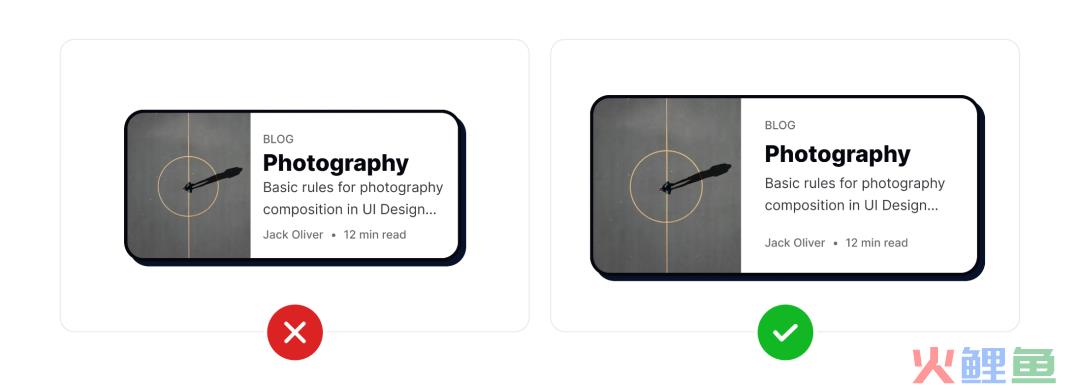
水平分隔线可以用来分隔不相关的元素,强调元素之间的层次结构。
但在卡片设计中,通常使用适当的间距和留白来区分内容,加入太多分隔线反而会让卡片复杂。
卡片简洁的设计原则有助于消除视觉混乱,避免破坏易读性,增加用户认知负担。
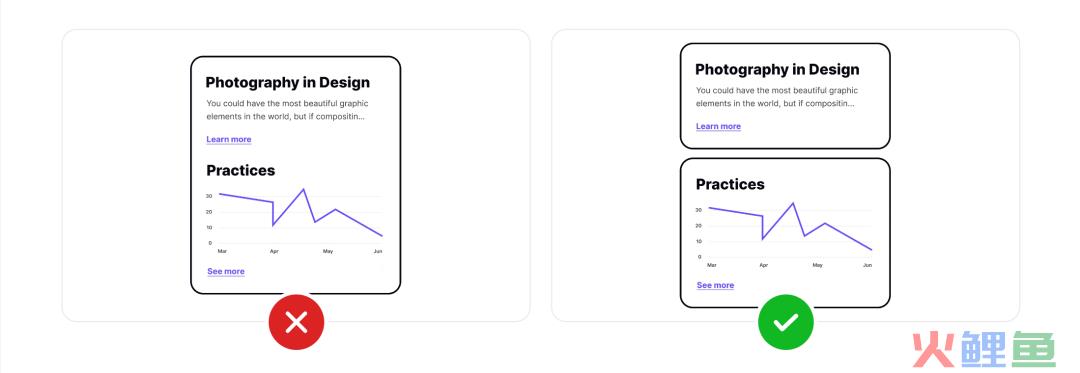
对不同内容进行分组

卡片适合将不同类型的内容组合在一起。通过设立边界,可以保证每个卡片内部的元素是相关的,卡片之间的元素能清晰划分。
将不同类型的内容放在一个卡片内会增加认知负担。相反,将内容按照逻辑分组,能帮助用户更快地导航。
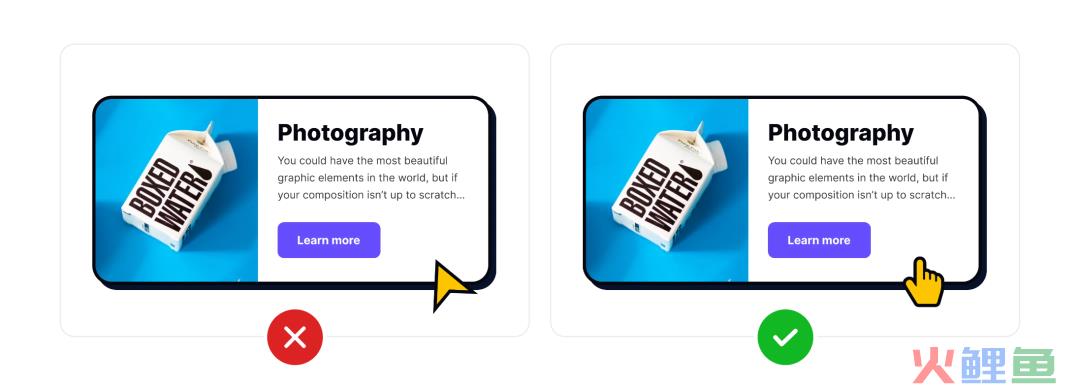
确保整个卡片可点击

在进行卡片设计时,最好让整个卡片只具备一个操作,点击卡片的任何位置都能跳转到同一地方,减少用户的理解成本。
可以添加轻微的阴影或者改变背景颜色来增加层次感,让整个卡片看起来可点击。
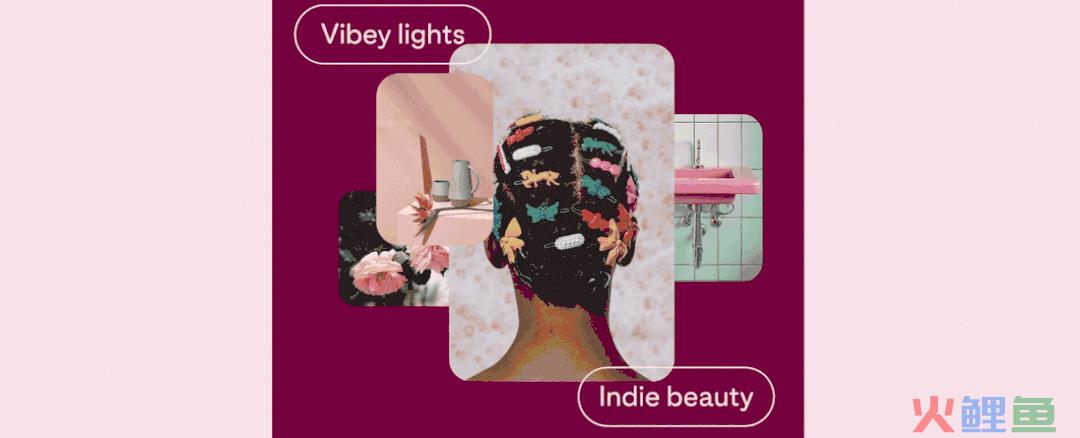
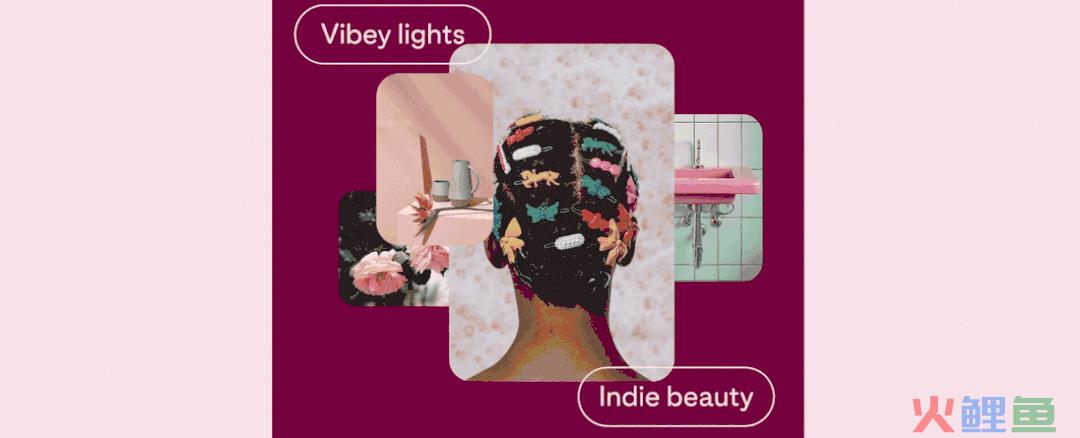
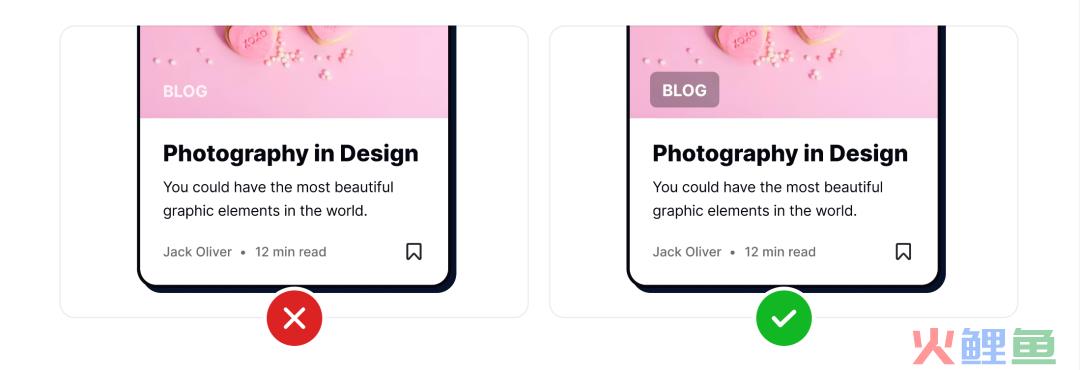
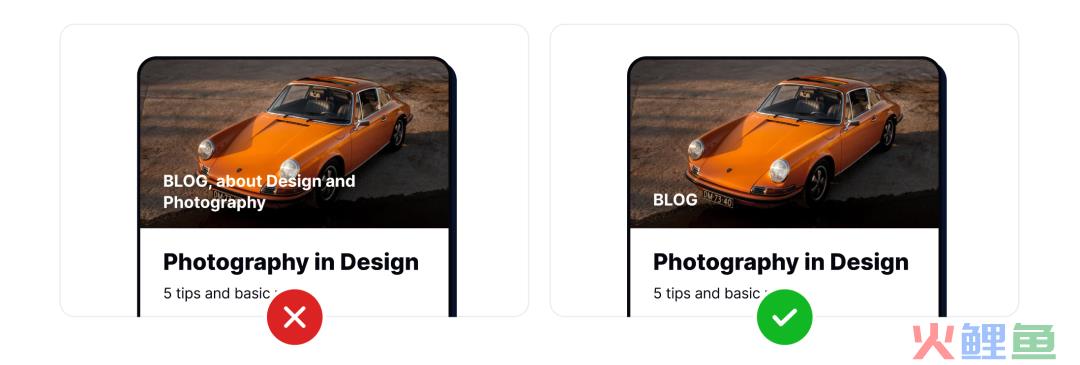
标签对比

在图像或者视频上应用标签时,要做到标签与背景有足够的对比,确保用户在浏览时不会遇到困难。
常用的设计方法是在图片上放一个深色透明度的背景,这样无论图片是深色还是浅色,标签都能保持可见且具有一定对比度。
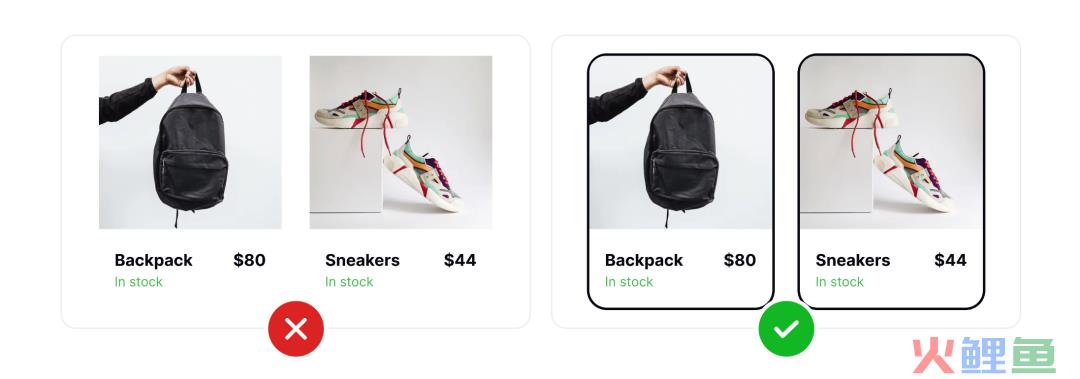
增强卡片的统一性

如果每个卡片之间缺少阴影、描边或者背景等这些设计元素,那么每组卡片就会缺少关联性,用户看起来也不会一目了然。
通过设计手段让卡片看起来既统一又有对比,卡片里的内容也会更容易被理解。
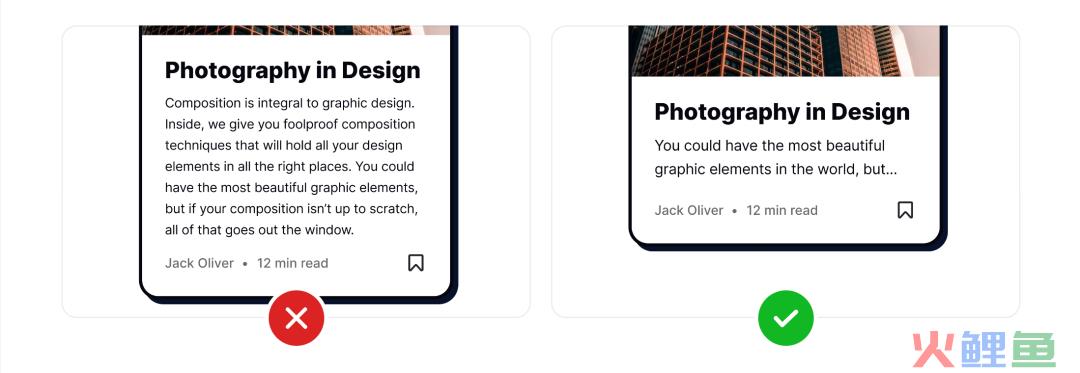
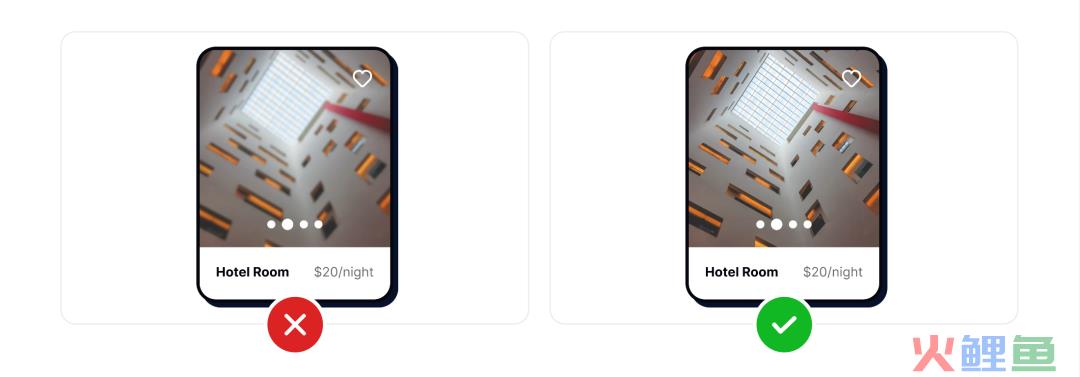
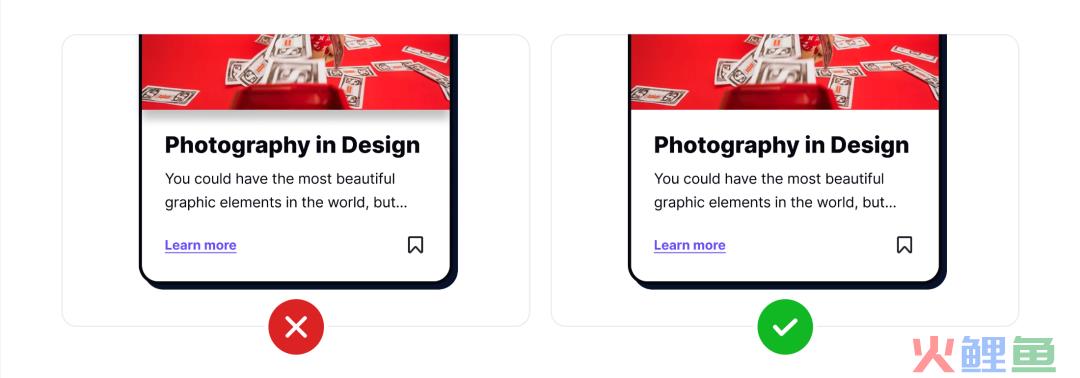
渐进式呈现内容

卡片设计本质上是为了能让用户更方便快捷地浏览内容,如果卡片中包含的文字内容过多,反而不利于使用体验。
通过循序渐进的方式呈现内容,既能防止用户被大量内容淹没,还能让界面看起来更有条理。
提供足够的留白

留白是卡片设计的一部分,适当的留白能很好地划分视觉层次,将用户的注意力引导到内容上。
如果留白太少,卡片里塞满内容会让浏览变得困难,降低易读性。
使用高质量的封面

封面图在卡片中占比很大,一张高质量的封面图能在很大程度上影响用户的体验。如果封面图不清楚,用户有可能无法看到图像上的内容,导致无法取得信任。
卡片标签保持简洁

卡片标签是产品文案的一部分,好的文案应该简明扼要。在手机屏幕中,空间有限,更要保持内容的简练。
可以删除不必要的修饰词、多余的标点(逗号、分号)保持标签简洁。
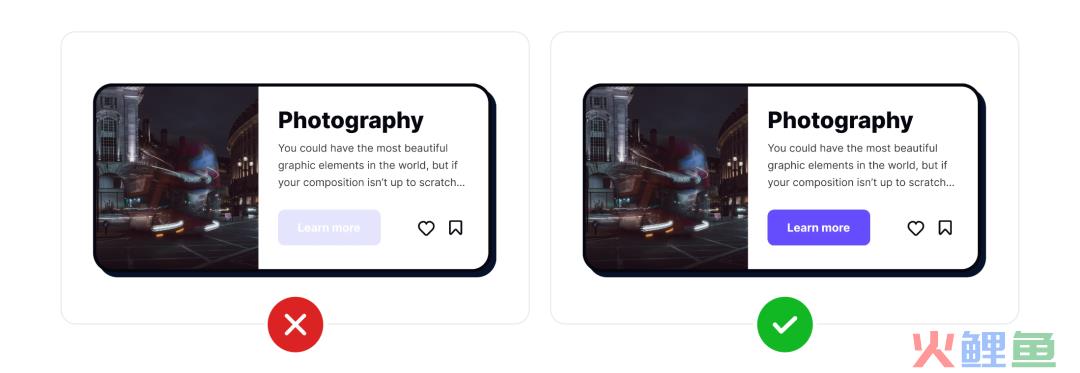
区分颜色层次

当卡片上的所有内容都被突出显示时,实际上所有的内容还是处在同一个层级,重点内容仍没有突出。通过区分颜色的层次结构,有助于强调重点内容。
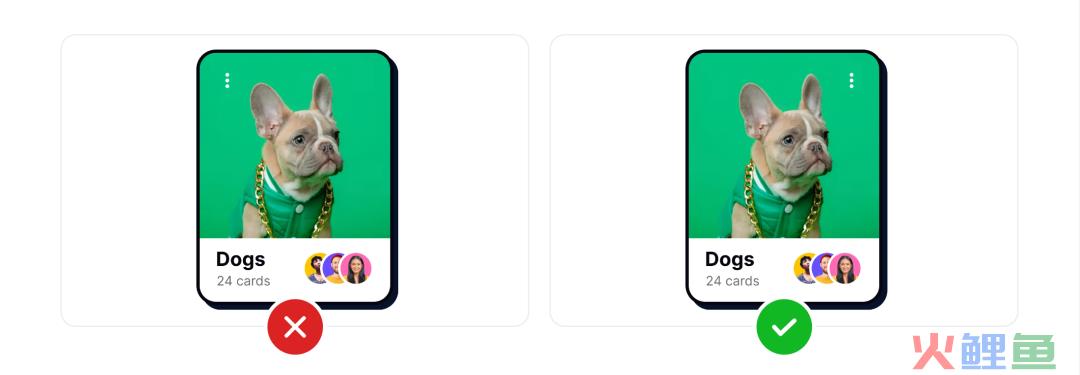
不要过分追求卡片样式

如果卡片本身已经带有阴影,那么卡片中的封面、按钮或者图标等元素尽量不要再添加阴影。过多的装饰会掩盖卡片的简洁,让界面显得凌乱。
图标放在熟悉的位置

当卡片内含多个功能时,考虑在卡片中放置一个“更多”icon,把功能折叠到图标里。
这类操作图标通常是放在卡片的右上角或者右下角的位置,这两个位置对用户来说更熟悉,操作起来也会更方便。
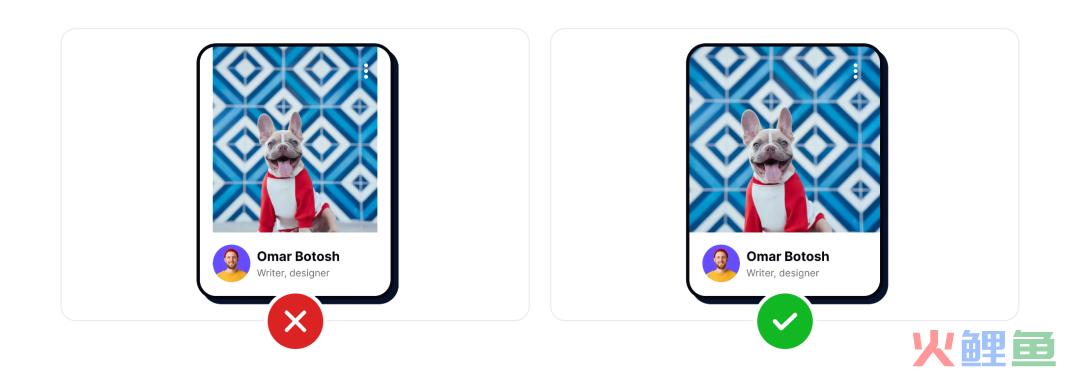
封面图填充

对于不同比例的卡片尺寸,填充模式是最有视觉吸引力并且成本最小的封面设计方法。
我们可以让图像按照比例填充到封面中,不用过于担心图像填充会被裁剪,因为用户点击卡片会看到更完整的内容。
最后
以上是最近总结的卡片设计要点,希望通过这些要点能够帮你更快更好地完成工作,提升设计效果!
