3个技巧让App快速吸引用户注意力!

「首因效应」由美国心理学家洛钦斯首先提出的,也叫首次效应、优先效应或第一印象效应,指交往双方形成的第一次印象对今后交往关系的影响,也即是“先入为主”带来的效果。虽然这些第一印象并非总是正确的,但却是最鲜明、最牢固的,并且决定着以后双方交往的进程。如果一个人在初次见面时给人留下良好的印象,那么人们就愿意和他接近,彼此也能较快地取得相互了解,并会影响人们对他以后一系列行为和表现的解释。
一、为什么第一印象对App很重要?
因首效应被广泛应用在不同的营销渠道和重要场景中。在应用产品中也是如此,无论是选择还是下载App的人,都严重依赖自己的第一印象做出决定。
二、为什么要优化App Store预览?
App Store预览是App与用户交互的第一个环节,也是用户下载App之前了解该应用所有信息的地方,所以商店预览列出的视觉元素与文本元素的质量和吸引人的程度,是用户评判是否下载该应用的重要因素。作为App开发者、增长营销人员,如何使得自身产品给用户留下好的第一印象,将会是促进产品用户增长最为重要的一环。
俗话说“一张图片胜过千言万语”,对大多数人来说,图像比文字更容易在他们的脑海中留下深刻的印象。对于在App Store中的产品而言更是如此,引人入胜的截图素材,将会使您的产品成为最耀眼的“一颗星”。那么,我们该如何在AppStore中持续优化产品的预览呢?一般会从以下4个方面入手:App图标、截屏、预览或视频。
1、创建吸引人的App图标
图标是App的主要代表。在用户查看App时,首先映入眼帘的元素就是App图标,此外用户还会在App Store、移动设备和您的所有营销活动中看到它,所以多花一些时间和精力设计一个很棒的图标至关重要。
苹果建议App图标应保持干净且易于理解,不要在图标中输入过多的文本,因为微小的文本很难阅读,并且在App Store中看起来也不吸引人。相反,使用简单的几何形状或品牌logo作为图标的主视觉图形,并结合品牌色搭配使用,能够更好的将产品核心理念、品牌形象的传播效果达到极致。
此外App图标应向用户突出展示功能。一个清晰、令人难忘和易懂的图标将进一步说服用户下载您的App。例如:许多照片编辑和摄影App会使用圆圈来表示相机镜头。
在设计图标时,需要记住的其他因素包括:
背景:不要设置透明度,因为您无法控制它在每个用户手机上所呈现的效果
与品牌色相匹配:建议从整体品牌中选择2种颜色应用到图标设计中,保持统一风格
不使用照片:苹果审核要求中禁止App图标中包含任何实际图像或照片
不使用圆角:Apple会自动为图标添加圆角。因此,在设计时,请将图标保持正方形
进行图标测试:使用A/B测试工具,测试哪一款图标在目标受众中最具辨识度和意义
App Store上的App图标要求
由于iPhone和iPad的屏幕分辨率和尺寸不同,苹果对App图标有一些严格的像素要求:
iPhone:
180px × 180px (60pt × 60pt @3x)
120px × 120px (60pt × 60pt @2x)
iPad Pro:
167px × 167px (83.5pt × 83.5pt @2x)
iPad、iPad Mini:
152px × 152px (76pt × 76pt @2x)
App Store:
1024px × 1024px (1024pt × 1024pt @1x)
2、设计引人入胜的截屏
App截屏的主要目的是让App Store访问者快速了解该应用,所以屏幕截图应着重显示最吸引人的页面和功能,尽可能的展示产品自身的优势和特点,进一步说服客户下载体验产品。
按照苹果的审核要求,截屏必须展示App实际功能,不能使用抽象设计。不要过度夸大App在实际中不可用的功能,这样会让用户抱有很大的期望,如果他们的预期没有得到满足,很大几率会卸载该App。
虽然Apple允许上传10张App截图,但如果产品有许多不同的功能,则需要重点强调App的主要功能。这些主要功能是指最常被用户使用和搜索的。此外当没有App预览视频可用时,第1-3张截屏 (具体数量取决于截屏的显示方向) 将显示在搜索结果中,因此请确保这几张图像能突显出App的精髓。
iOS13中推出了适合弱光环境下使用的深色模式,如果您的应用支持此模式,最好在截屏中展示出来,因为苹果最喜欢适配iOS新功能的产品!
最后,如果您的App获得了某些奖项,也可以在截屏中展示出来,有助于用户建立信任。
在设计截屏时,需要记住的其他因素包括:
遵循Apple审核要求:避免出现徽标、人物肖像、或其他涉及知识产权的内容,除非拥有相关版权
截图描述文本:在描述截图时,文本应该简短,并在其中使用流行的关键词,使其对目标受众更具吸引力
截图要有连贯性和故事性:使用丰富的图像直观地讲述一个故事并与访问者构建联系,有助于推动App下载。故事中应该描述App将如何为用户解决问题
与品牌色保持一致:坚持使用干净、简单、易懂的设计,并与App图标和品牌色相匹配,以最小的视觉跳跃性将前后关联,强化用户对产品的记忆感知
截屏的方向:截屏方向应该与用户和App互动的方式相匹配。例如,许多照片编辑和社交媒体App是纵向使用,因此,App截屏也是纵向的。许多手机游戏都是以横向使用,因此,App截屏也是横向的
本地化:如果您想与其他区域市场与用户建立联系,必须要设计符合当地文化偏好的截屏。每个版本的App至少本地化一个截屏
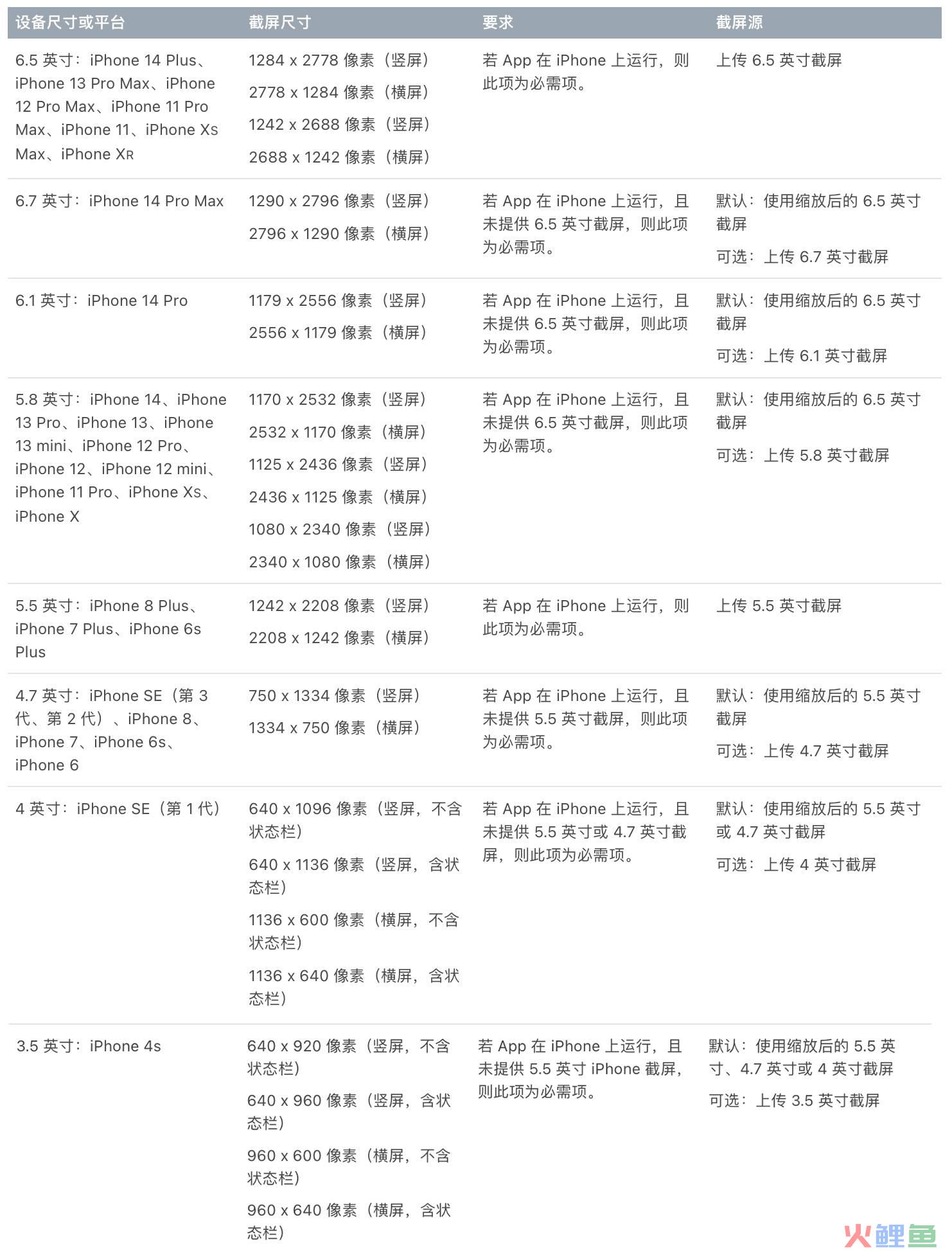
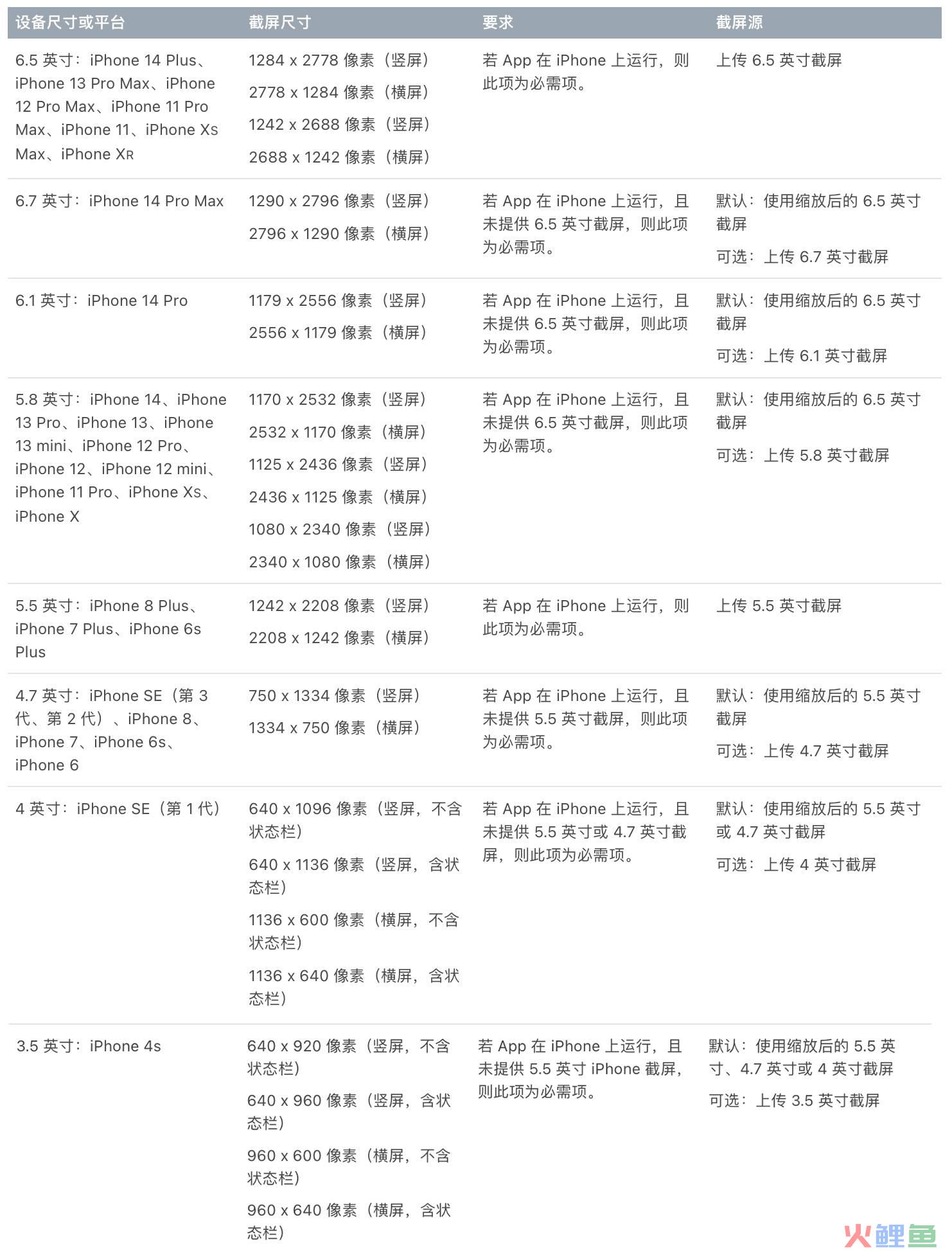
iPhone App截屏尺寸要求

3、为App制作引人注目的预览视频
App预览或视频可作为App的预告片,以简短的视频形式呈现App的特性、功能和用户界面,视频长度可达 30秒,且最多可以上传3个视频。让您有足够的机会向用户展示App的独特魅力。
预览视频非常适合超级交互式产品,特别是游戏。并且它们对于付费产品也很重要。人们总是想在购买前尝试和了解应用的功能,视频是帮助他们了解App的绝佳方式。值得注意的是,由于现在人们的注意力跨度很短,因此要在视频的前5-10秒内吸引用户并介绍App的主要用途,然后再利用剩下的时间详细说明。
最后,很多人会在静音的情况下观看视频,所以请确保即使没有声音您的视频也能被用户理解。我们建议您可以通过动态文本元素或为视频添加字幕。
在制作App预览或视频时,需要记住的其他因素包括:
展示App的实际素材:苹果将拒绝任何在实际App本身之外拍摄的视频
考虑小屏幕尺寸:并非每个人都会在iPad Pro的大屏幕上观看预览视频。在拍摄和编辑App预览视频时,请考虑不同的iOS设备尺寸
不要叠加动画手:您可以使用点击操作轨迹来演示App内的导航或交互操作
对于游戏:演示应侧重在玩游戏的时候而不是情节动画上,以免观众误会游戏的玩法
注意版权:预览视频应仅包含拥有全部版权的内容(不要使用iTunes播放列表或其他平台媒体内容)
本地化:每个本地化版本最多可以添加三个视频
App预览或视频格式:
视频长度:15至30秒
最大文件大小:500MB
文件格式:.mov、.m4v、.mp4格式
良好的第一印象是促进用户下载意愿的重要一环。希望借助以上小窍门,能够帮助您创建特具魅力的App Store预览视觉材,提升产品用户增长量!
