盒马鲜生PRD:解析页面逻辑与功能设计

文章结构
一、文档综述
二、产品结构图
三、全局说明
四、页面逻辑
五、页面详细功能说明
六、总结
一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品定位和目标用户人群
盒马鲜生是阿里巴巴对线下超市完全重构的新零售业态,于2017年7月14日正式开业,主要用生鲜和餐饮高频消费锁定消费者。它打破了传统零售售卖商品的模式,聚焦场景与体验,实施 ” 零售 + 外卖 + 堂食 + 加工服务 ” 的全新的商品组合。追求不仅仅为顾客提供简单商品,而是以提供一种生活方式的经营理念。
消费者可到店购买,也可以在盒马APP下单。盒马最大的特点之一就是快速配送:门店附近3公里范围内,30分钟送货上门。目前只支持支付宝付款和现金,不接受银行卡等任何其他支付方式。
盒马鲜生的目标用户主要有三类:第一,晚上大部分时间在家的家庭用户;第二,基于办公室场景推出针对性便利店或轻餐;第三,周末会去超市带着孩子出去走走的用户。
二、产品结构图
2.1 产品功能结构图

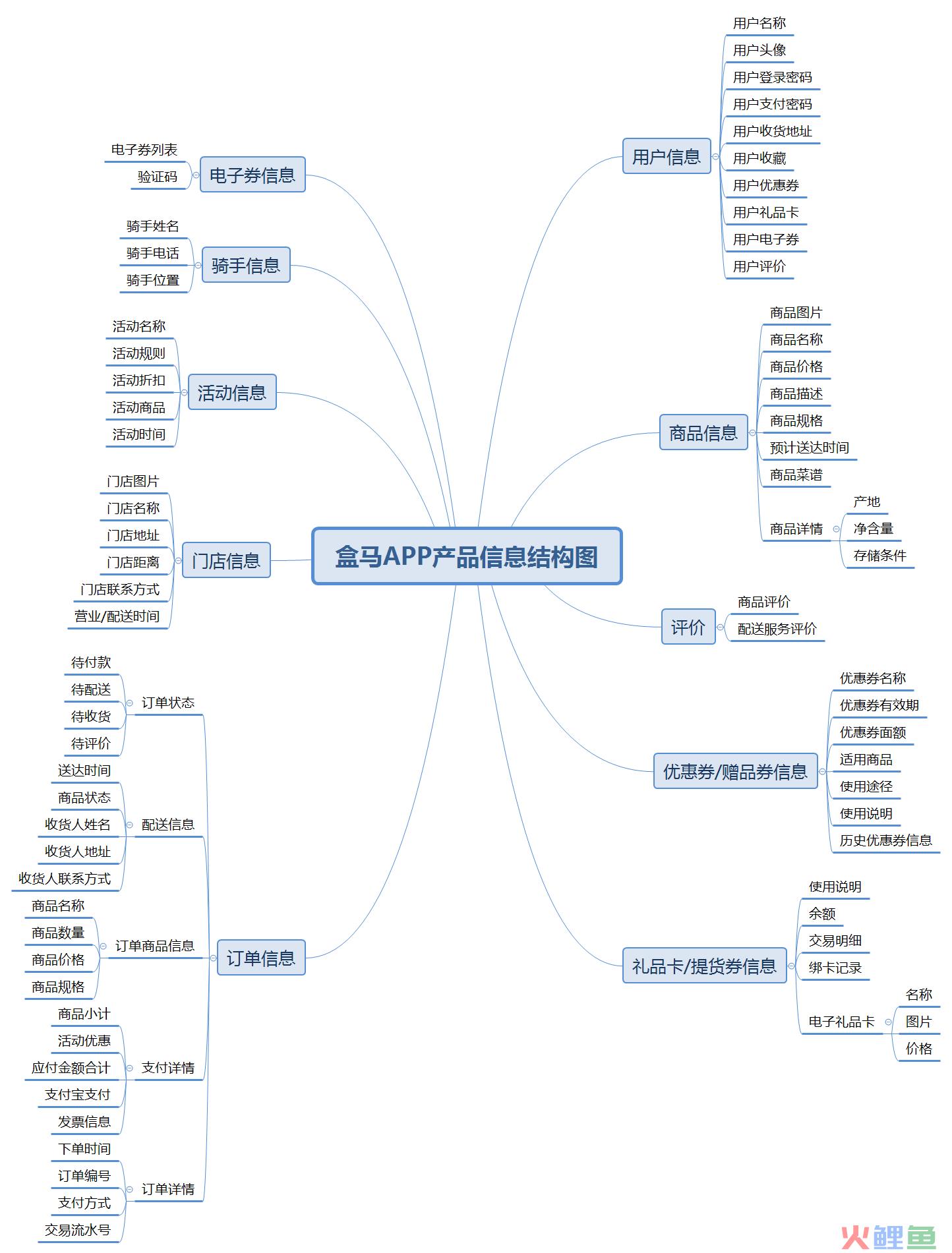
2.2 产品信息结构图

三、全局说明
3.1 功能权限
分为登录状态和未登录状态:
登录状态:登录状态可进行APP内所有操作。
未登录状态:
3.2 键盘说明
(1)点击手机号与验证码输入框时,页面底部弹出数字键盘;
(2)点击其他输入框页面底部弹出字母全键盘。
3.3 页面内交互
(1)顶部、底部弹窗

(2)toast、dialog、actionbar弹窗

3.4 页面异常

3.5 页面切换
在当前页面左边缘处,用右划手势快速返回之前页面。

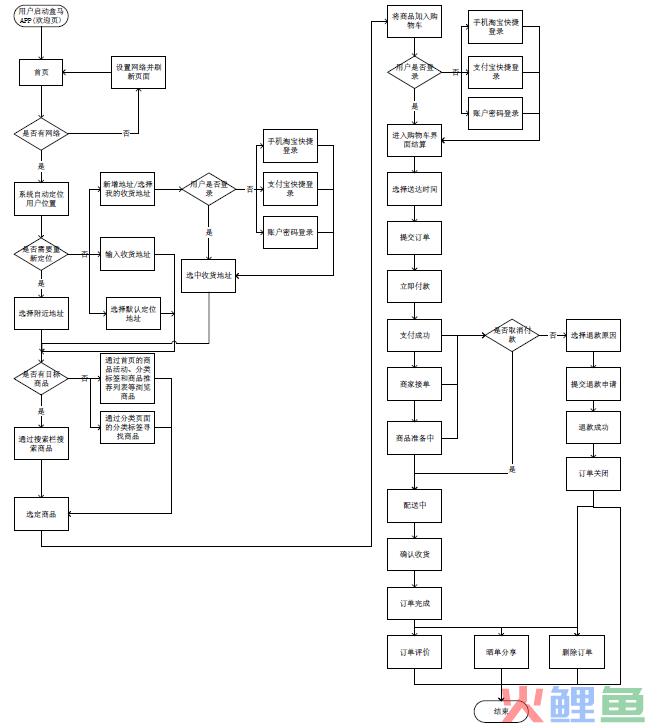
四、页面逻辑
4.1 用户操作主流程图

4.2 用户订购商品主逻辑

五、页面详细功能说明
5.1 启动页

功能描述:用户刚打开盒马鲜生APP。
交互需求:启动APP后进入启动页,约停留两秒后进入APP首页。
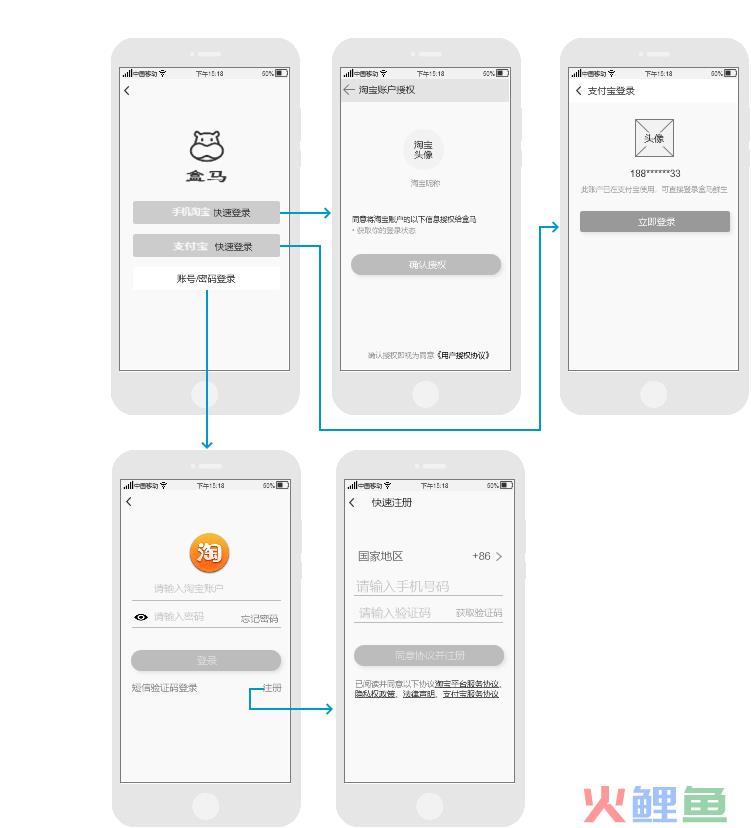
5.2 登录/注册页

功能描述:手机淘宝快速登录、支付宝快速登录及账户/密码登录。
输入/前置条件:在盒马APP点击所有“购物车”图标的功能按钮、点击加入购物车选项或点击“我的”功能标签。
页面交互:
1. 输入/前置条件:点击手机淘宝快捷登录。
点击“手机淘宝快捷登录”,将自动跳转到淘宝账户授权页面,点击“确认授权”可立刻登录;
2. 输入/前置条件:点击支付宝快捷登录。
点击“支付宝快捷登录”,将自动跳转到支付宝账户授权页面,点击“确认授权”可立刻登录;
3. 输入/前置条件:点击账号/密码登录。
- 点击“账户/密码登录”,将跳转到淘宝账户登录页面,输入淘宝账户和密码可登录;
- 在账户登录页面下,输入密码时默认为不可见状态,点击输入密码栏左方“眼睛”图标,密码转换成可见状态
- 点击“短信验证码登录”可切换登录方式,输入合法手机号后点击“获取验证码”,输入正确的验证码后可登录;
- 点击“注册”可跳转到快速注册页面,输入合法手机号后点击”获取验证码”,输入正确的验证码后点击可快速注册;
- 选择“+86”可切换选择其他国家地区的手机号码;
- 点击“账户/密码/手机号/验证码输入框”,页面底部自动弹出字母全键盘。
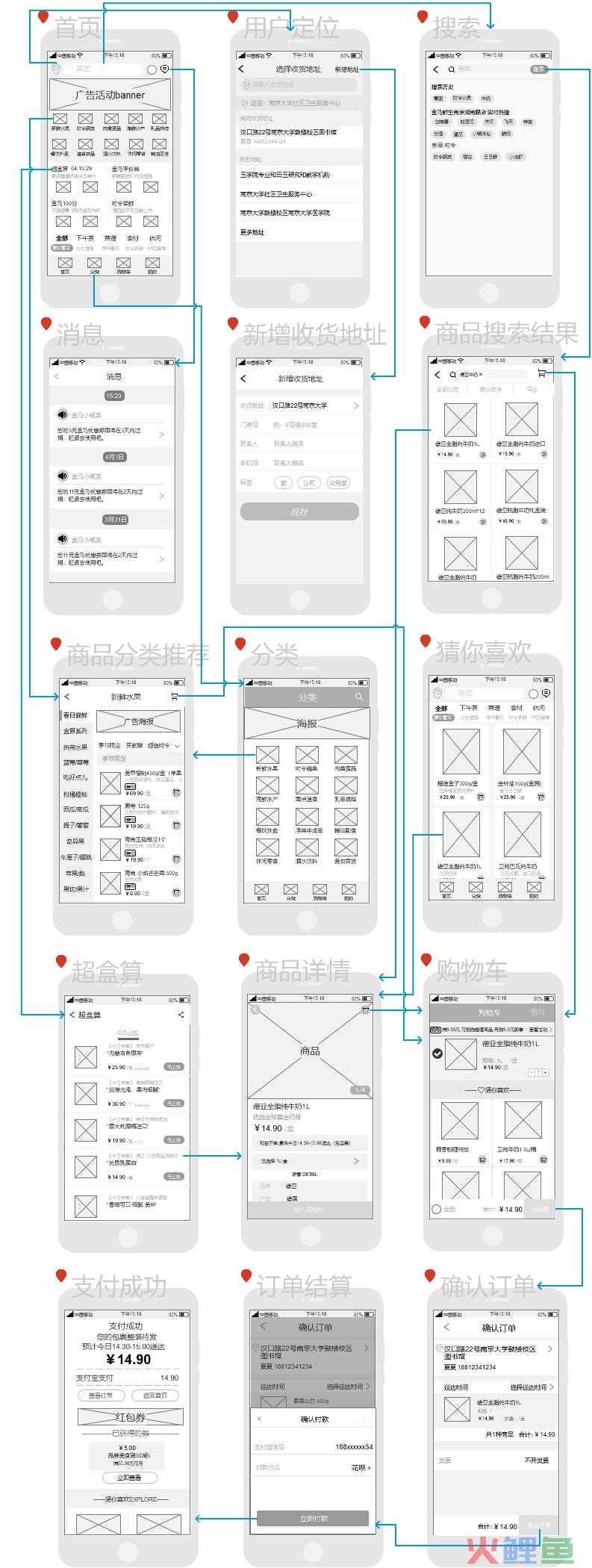
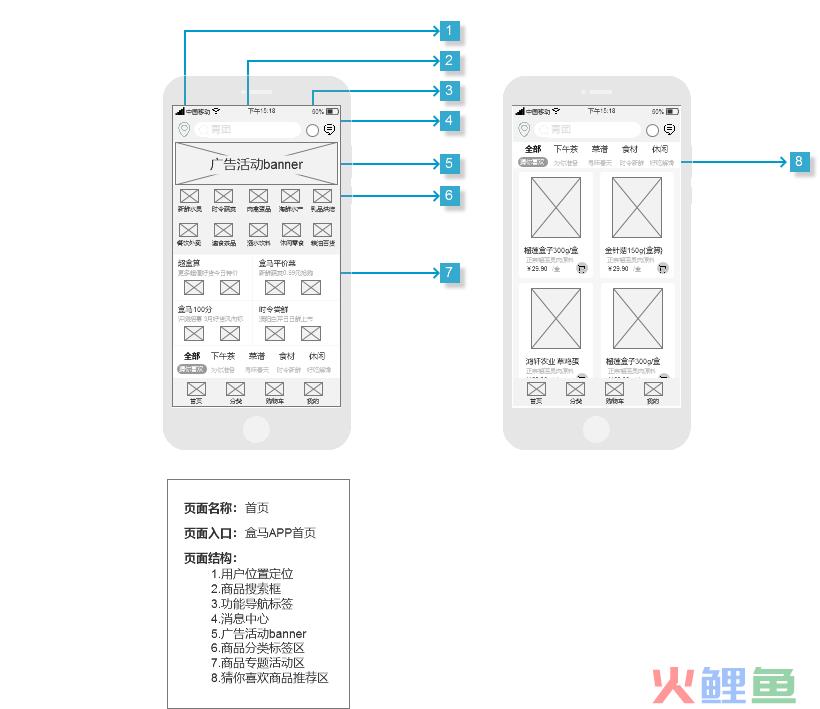
5.3 首页

功能描述:用户浏览主要的商品和活动信息等。
输入/前置条件:打开APP后首先显示的内容或点击底部导航栏中的“首页”功能标签。
(1)用户位置定位
页面逻辑内容:
在选择收获地址页面,用户点击“请输入收获地址”文本框输入新地址、或点击系统默认的地址、或点击附近地址(可重新定位)、或点击页面右上方的新增地址编辑保存后都将会自动跳转回首页,用户位置定位变更为当前已选择或保存的新地址。
页面交互:
- 在“首页”点击用户位置定位,选择收货地址页面从右侧弹出;
- 在“选择收货地址”页面下点击“请输入收获地址”文本框,页面变暗;同时字母全键盘从底部弹出,文本框在输入文本后,原文本框提示内容消失,点击“取消”页面恢复正常;
- 系统默认地址为上一次的选择的收货地址;
- 在“选择收货地址”页面下点击“新增地址”,新增收货地址页面从右侧弹出,点击手机号输入框,数字全键盘从页面底部弹出;点击其他内容,输入框字母全键盘从页面底部弹出;
- 点击“收货地址”文本框,选择收获地址页面从右侧弹出。
(2)商品搜索框

页面逻辑:
- 搜索页面结构分为搜索框、搜索历史、实时热搜和新品时令四部分;
- 用户在搜索框内输入商品、美食等进行搜索会跳转至相应的商品搜索结果页面;
- 系统对已搜索过的内容自动标签化添加到历史搜索内容,点击“垃圾桶”按钮可删除搜索历史;“搜索历史”规则描述:按搜索的时间倒叙排列,排列方式从左至右、从上至下排列,可展示10条历史搜索内容,展示排数没有限制;
- 附近门店实时热搜内容是系统根据定位,为用户推荐最近盒马门店的热搜商品,点击相应标签,进入相应商品推荐页面;
- 新品时令是系统为用户推荐的新品和时令商品,点击相应商品标签,也会进入相应商品搜索结果页。
页面交互:
- 在“首页”页面点击搜索框,搜索页面从右侧弹出,同时字母全键盘从页面底部弹出;
- 搜索框内会自动显示历史搜索内容,输入文本后,历史搜索内容消失,同时系统会根据输入的汉字提供相关的搜索关键词;
- 点击搜索历史右侧的“垃圾桶”按钮可清除所有历史搜索内容;
- 点击附近门店实施热搜栏右侧的“更新”按钮可更新实时热搜内容;
- 通过搜索商品内容、点击搜索历史标签、附近XX门店实时热搜标签及新品时令标签,商品搜索结果页面直接弹出。
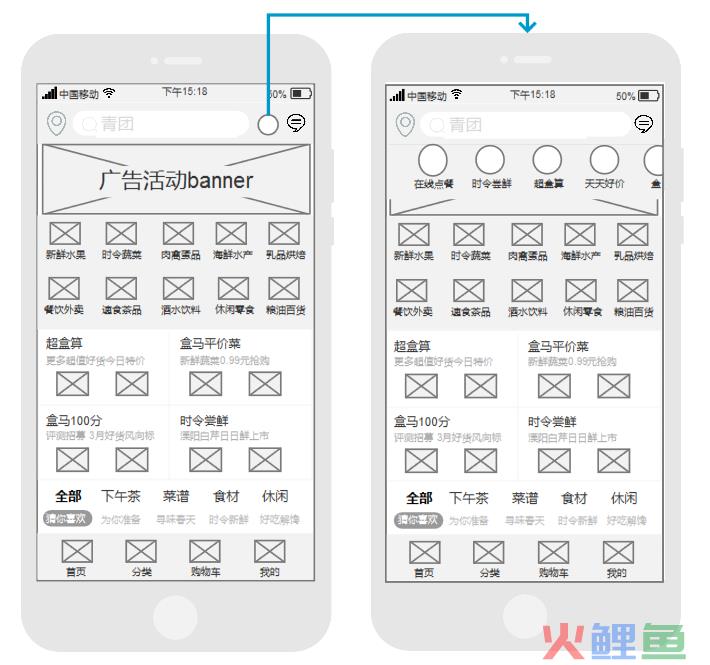
(3)功能导航

页面逻辑:
点击功能导航按钮,显示出系列功能或活动的功能选项,点击相应的功能或活动选项可进入相关页面。
页面交互:
- 在“首页”的页面下点击功能导航按钮,功能导航标签栏从搜索栏下方弹出;同时,搜索框边长覆盖功能导航按钮,向上滑动页面,功能导航标签栏向上滑动收起,页面恢复正常;
- 点击功能导航标签栏中的功能,如“在线点餐”,相应页面从右侧弹出;
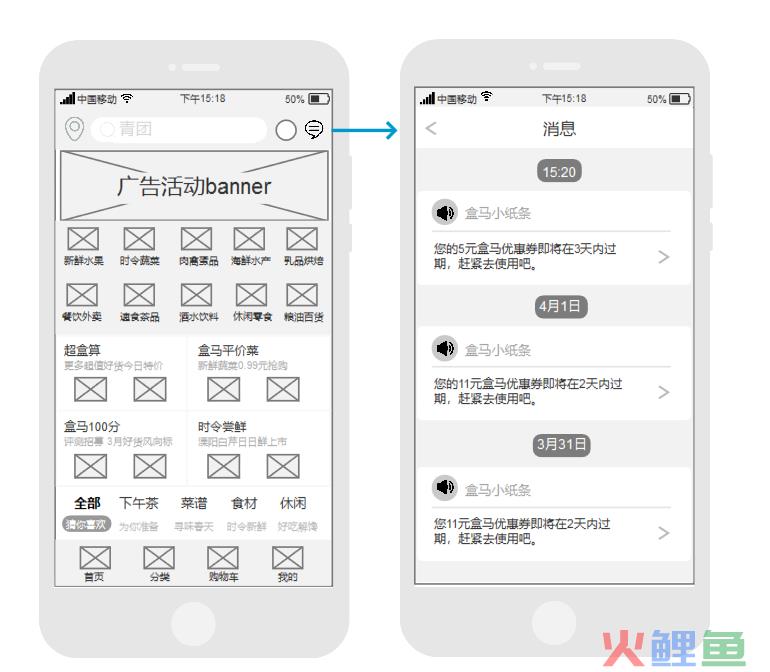
(4)消息中心

页面逻辑:消息页面主要包括APP相关的优惠券和活动通知等。
页面交互:
- 在“首页”页面下点击”消息“按钮”,消息页面从页面右侧弹出;
- 所有消息按时间倒序排列;
- 点击“盒马小纸条”可跳转至活动、优惠券页面,均从右侧弹出;
(5)广告活动banner
页面逻辑:活动/广告页轮播,点击可转到相关活动/广告页面。
页面交互:点击活动/广告Banner区域,活动/广告页面从右侧弹出。
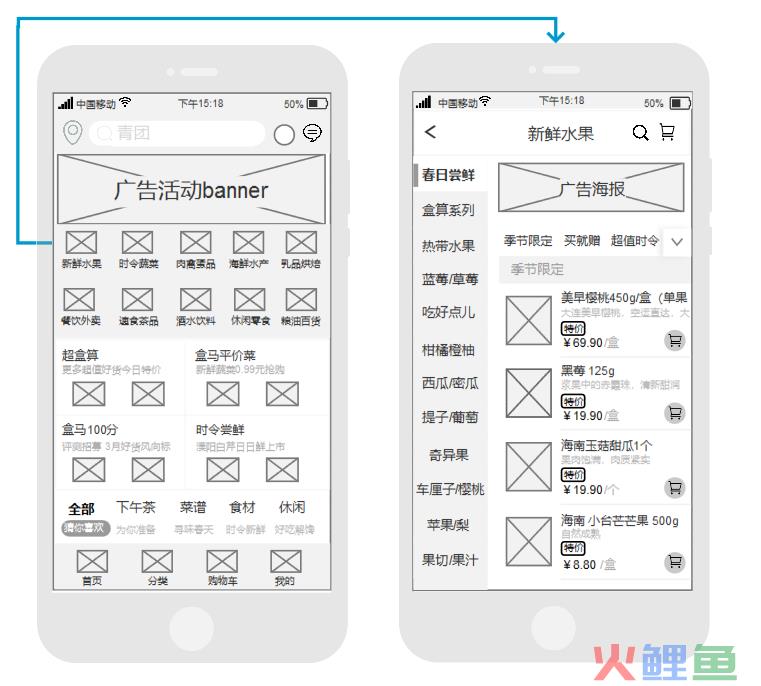
(6)商品分类标签区

页面逻辑:
- 商品分类标签区共十类,点击相应的标签可进入相关商品推荐页面。由于十类商品分类的页面结构和内容极其相似,笔者暂时优先选择对“新鲜水果”类标签做分析和说明;
- “新鲜水果”页面结构分为标题栏,商品标签栏和商品推荐列表三部分组成;
- 在“新鲜水果”页面下点击标题栏中的“搜索”按钮可进入搜索页面,点击“购物车”按钮可进入购物车页面;
- 点击左侧商品标签区的标签,右侧的商品推荐列表会列出商品筛选结果(其中在主标签“春日尝鲜”页面,可根据商品子标签可以进一步筛选商品);
- 点击商品直接进入商品详情界面,点击每个商品右方的“购物车”图标,或点击商品详情页的“加入购物车”功能选项,可将商品加入购物车。
页面交互:
- 点击“首页”页面中的“新鲜水果”标签,相应的商品推荐页面从右侧弹出;
- 在“新鲜水果”商品推荐页面下,点击标题栏中的“搜索”按钮,“搜索”页面从右侧弹出;同时,字母全键盘从底部弹出,此时在商品搜索页面点击“返回”按钮,返回“新鲜水果”商品标签页面;
- 点击“购物车”按钮,购物车页面从右侧弹出;同理,点击“返回”按钮,返回之前的商品标签页面;
- 在商品推荐页面下,点击切换左侧商品标签区的标签,右侧的商品推荐列表自动更新直接弹出;
- 右侧的商品推荐列表可上下滑动,查看更多信息。滑动时,在上部边界,上拉可至上一个分类的商品推荐列表;在下部边界,下拉可至下一个分类的商品推荐列表;
- 点击商品推荐列表中的商品,商品详情页面会从右侧弹出;
- 点击每个商品右方的购物车图标,或点击商品详情页的加入购物车选项,商品分类页右上角购物车右角标数字+1,同时会有1s的“商品放入购物车”的动画;
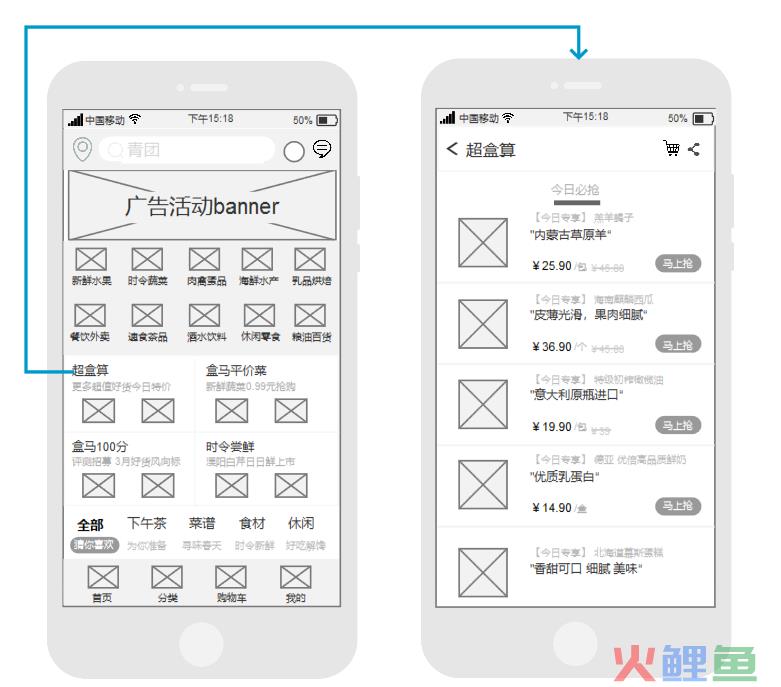
(7)商品专题活动区

页面逻辑:
- 商品专题活动区包括“超盒算”、“盒马平价菜”、“盒马一百分”和“时令尝鲜”四个主题活动。点击主题活动点击进入专项页面后,页面的结构和内容各有不同,但主要内容都是推荐一些相关的活动商品,这里以“超盒算”为例进行介绍。
- “超盒算”页面结构分为标题栏、标签栏(今日必抢)和商品推荐列表三部分,点击商品推荐列表中的商品区域可进入相应商品的详情页面;
- 商品图片左上方显示商品的活动信息,如特价/买一赠一等,选择“马上抢”可将商品加入购物车中,同时会有1s的“商品放入购物车”的动画;
页面交互:
- 在首页下点击所有商品的专题活动,活动详情页面均从右侧弹出;
- 在“超盒算”页面下点击标题栏中的购物车按钮,购物车页面从右侧弹出;
- 点击“马上抢”按钮,商品将被自动加入购物车中,同时页面右上方购物车的角标数字加1;
- 点击商品推荐列表中的商品,商品详情页从右侧弹出。
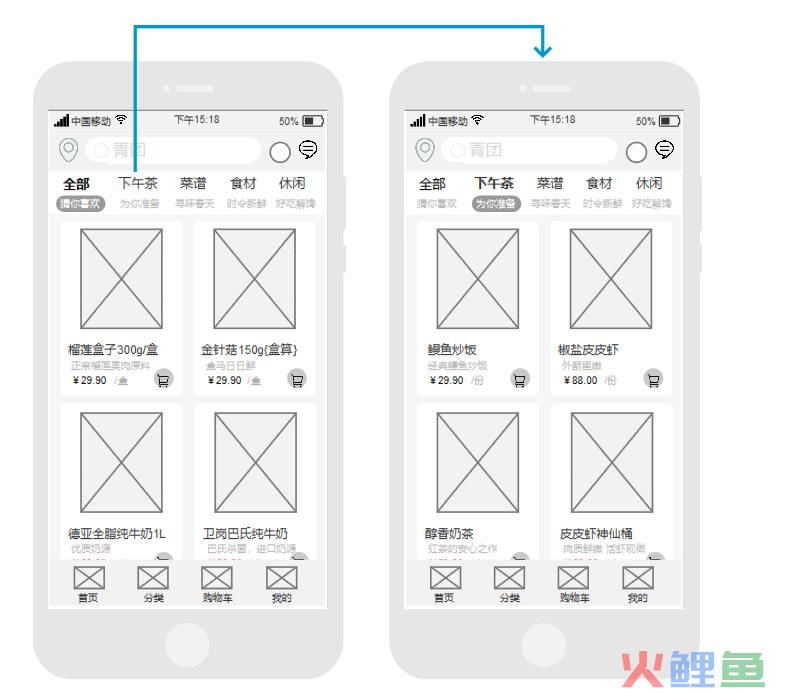
(8)猜你喜欢商品推荐区

页面逻辑:
- 系统为用户推荐了一些用户可能喜欢的商品,用户可全部查看、也可点击不同的分类标签(如下午茶、菜谱、食材等)查看相关商品推荐列表;
- 在商品推荐列表中点击商品可进入相应的商品详情页面。
页面交互:
- 在“首页”页面下用户点击“猜你喜欢”标签区的标签,功能标签呈现选中状态;同时,页面下方弹出相应类别的商品推荐列表,默认选中标签为“全部-猜你喜欢”;
- 点击商品推荐列表中的商品区域,商品详情页从右侧弹出。
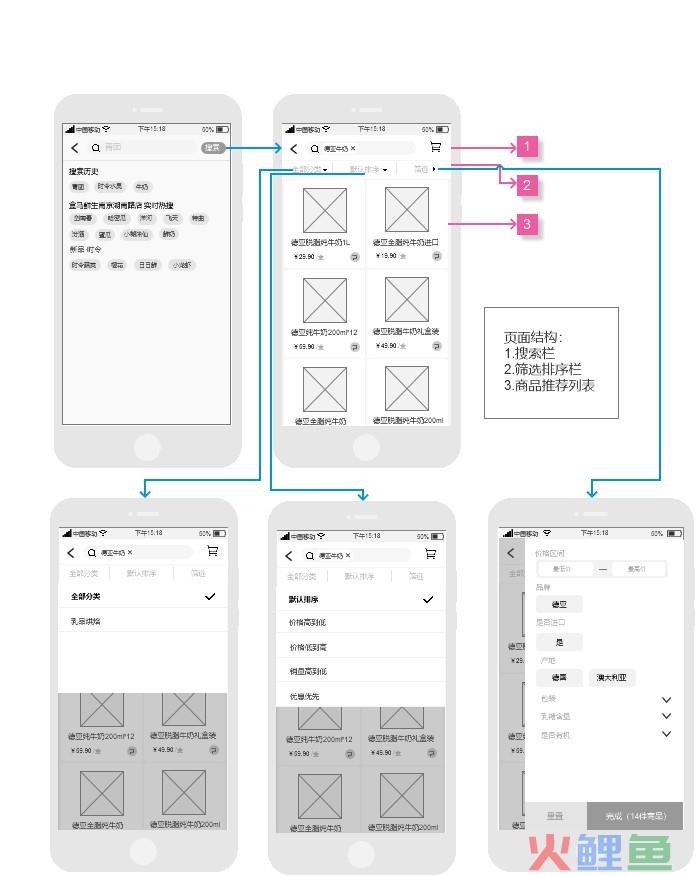
5.4 商品搜索结果页面

功能描述:用户搜索商品关键词或选择其他搜索标签后进入搜索结果页面,可以得到相关商品的推荐列表,也可以对搜索结果进行分类、排序和筛选。
输入/前置条件:在搜索框输入商品关键词后,点击“搜索”功能选项或点击搜索历史、新品时令等搜索类别中的搜索标签。
页面逻辑:
1)在商品搜索结果页面,筛选排序栏由“分类”、“排序”和“筛选”三个部分组成。点击各功能标签,可按条件对搜索结果中的商品进行分类、排序或筛选。如选择“排序”功能,可选择默认排序,按价格高到低的方式进行排序和按优惠优先的方式进行排序等。
2)在商品推荐列表内点击商品区域进入相应商品详情页面。
页面交互:
1)在商品搜索页面搜索商品内容、点击搜索标签等,商品搜索结果页面直接弹出;
2)点击“全部分类”、“默认排序”标签,页面变暗,产生遮罩层,弹出下拉列表。在下拉列表中点击相关条件选项,如“价格高到低”,商品会按所选条件进行重新筛选或排序,页面恢复正常。也可直接点击页面遮罩层,商品搜索结果页面自动恢复;
3)点击“筛选”标签,筛选框从屏幕右侧弹出,同时页面左部产生遮罩。在“价格区间”内输入内容时,数字键盘从底部弹出;点击“品牌”、“是否进口等类别下的”圆角矩形标签时,标签呈现选中状态,外框和文字都变为蓝色,并在矩形右下角显示一个蓝色的叉,再次点击该标签则恢复正常;
4)点击“包装”“乳糖含量”等类别旁的下拉按钮,相关备选圆角标签向下展开。同时下拉按钮旋转180度,再次点击收起按钮,相关标签收起。点击遮罩层,筛选框向右滑动消失页面恢复正常。
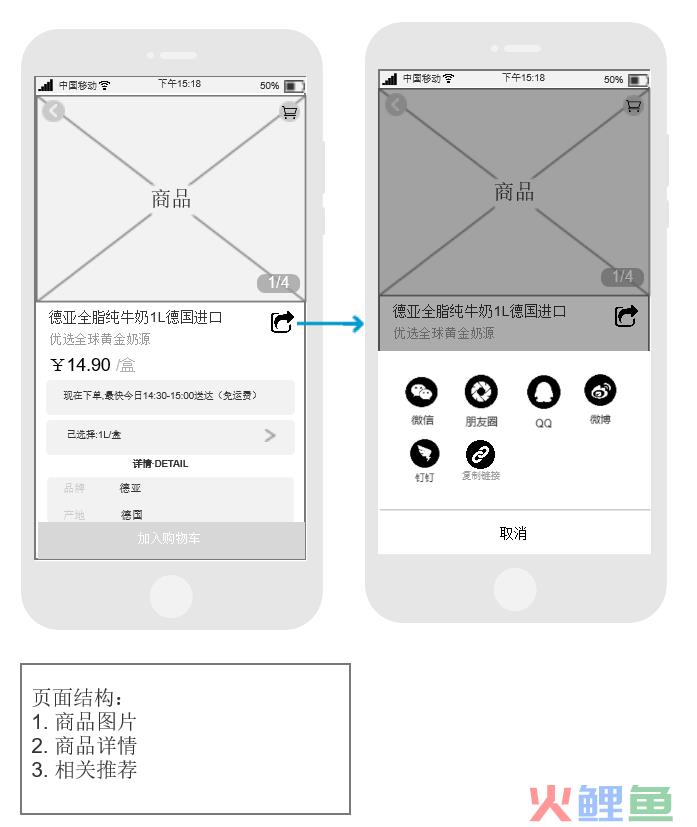
5.5 商品详情页面

功能描述:用户在商品详情页面可查看商品的具体信息,同时可以分享商品内容和将商品加入购物车。
输入/前置条件:点击所有页面中商品推荐列表中的具体商品。
页面逻辑:
- 在商品详情页面包含五张商品的图片;
- 点击商品信息右侧“分享”按钮,选择分享途径可进行分享;
- 菜谱列表中包含相关菜品的信息,点击相关菜谱列表中的菜品可进入相应的菜谱详情页面;
- 在相关推荐商品列表中点击商品可进入相关商品详情页面;
- 点击“加入购物车”选项可直接将商品加入购物车;
页面交互:
- 在商品的图片上左右滑动,可查看商品的不同图片;
- 点击图片左上方的“返回”按钮可返回之前的页面;
- 滑动菜谱列表可查看其他相关菜品信息,点击菜谱列表中的菜谱,相应的菜谱详情页面从右侧弹出;
- 在商品详情页面向下拖动可查看商品详情等其他信息;
- 点击“分享”按钮,商品详情页面变暗产生遮罩层,同时分享页面从底部弹出,点击分享路径图标可分享至相关途径,点击“取消”按钮或弹框外,返回到原来的页面;
- 点击“加入购物车”选项,右上角购物车角标数字加1,同时会有1s的“商品放入购物车”的动画;
- 点击页面右上方的“购物车”图标,购物车页面从右侧弹出;
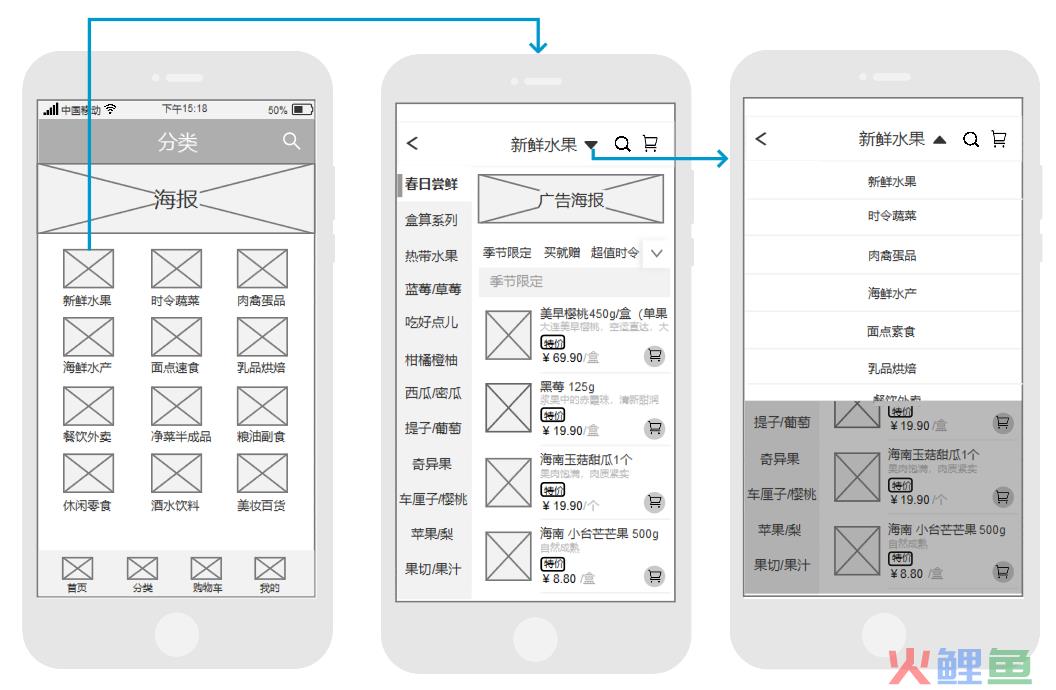
5.6 分类

功能描述:选择商品的分类标签,可进入相应的商品推荐页面。
输入/前置条件:点击页面底部导航栏的“分类“标签。
页面逻辑:
- 商品分类页面由顶部标题栏(包含页面标题和搜索功能选项)、广告活动banner区和商品分类标签区组成;
- 在商品分类页面下点击“搜索”按钮,进入商品搜索页面;
- 点击广告活动banner区的广告/活动进入相应的活动界面;
- 点击商品分类标签区的标签进入相应的商品推荐页面;
- 在商品推荐页面下可通过筛选按钮直接跳转至其他分类标签页面。
页面交互:
- 在“分类”页面下点击“搜索”按钮,商品搜索页面从右侧弹出,同时字母全键盘从页面底部弹出;
- 点击广告活动banner区的广告/活动,相应的活动界面从右侧弹出;
- 点击商品分类页面中的“新鲜水果”标签,相应的商品推荐页面从右侧弹出;
- 在商品推荐页面下点击筛选按钮,筛选状态栏从页面上方弹出,当前页面背景变暗,产生遮罩层。点击筛选状态栏中的其他商品分类标签选项,可直接跳转至其他商品分类的推荐页面,点击遮罩处,筛选状态消失,页面恢复正常。
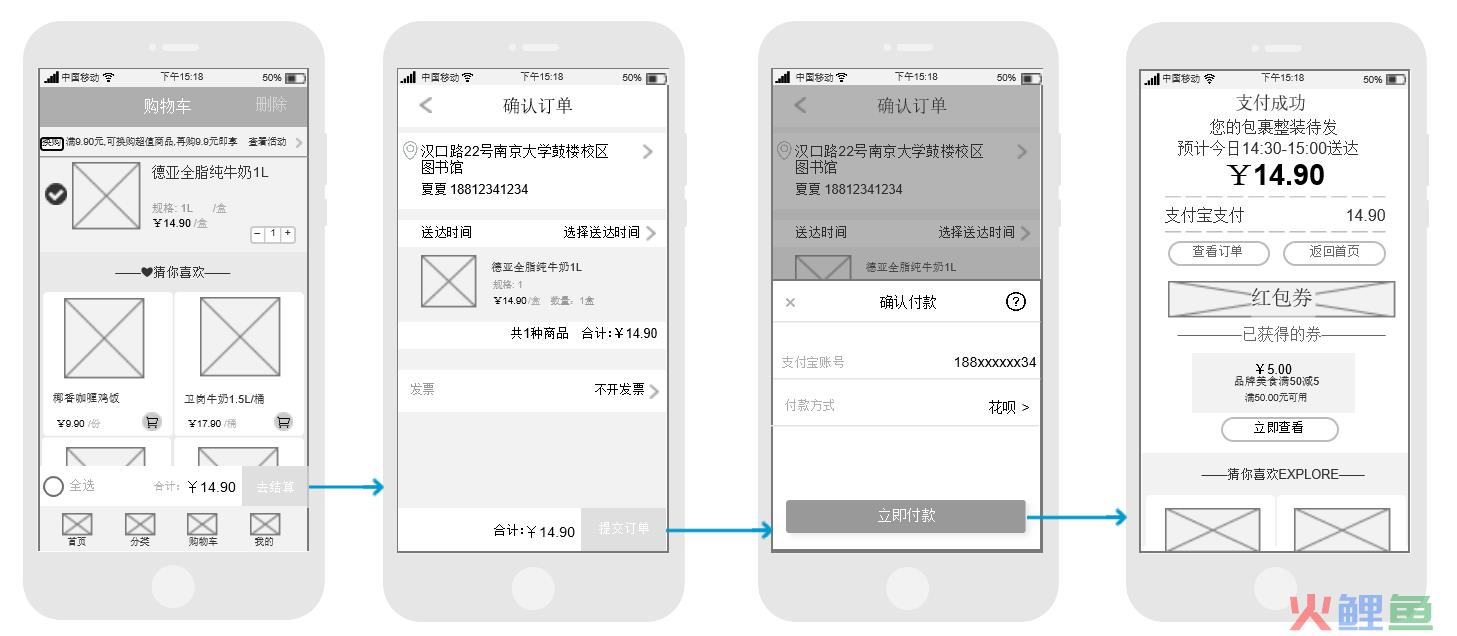
5.7 购物车与订单结算页面

功能描述:用户选中购物车的商品可以对其进行结算或删除,也可以改变购物车内商品的数量。
输入/前置条件:点击底部导航区的“购物车”功能标签,或点击其他页面右上方的“购物车”按钮。
页面逻辑:
- 在购物车页面下,用户可以查看曾添加到购物车的商品订单,也可以选择商品订单重新查看商品详情;
- 用户可以改变购物车内商品的数量,也可以同时选择对一种或多种商品进行结算或删除;
- 用户在结算的过程中可以更改收货地址和商品数量、选择送达时间和是否开发票等,其中必须要确认送达时间才能提交订单,提交订单后可进行支付;
- 提交订单后立即付款跳转至“支付成功”页面。
页面交互:
- 用户点击“购物车”按钮,“购物车”页面从右侧弹出;
- 在购物车页面下,用户点击商品订单,相应的商品详情页面从右侧弹出,点击返回按钮可返回购物车页面;
- 用户点击商品订单左侧的单选框可以选中商品,用户可同时选中一种或多种商品,点击右上方的删除选项可删除选中商品,点击右下方的“去结算”选项,确认订单页面从右侧弹出;
- 在确认订单页面下,用户点击收货地址栏,选择收货地址页面从右侧弹出,用户可对收货地址进行更改;
- 用户点击“选择送达时间”功能,确认订单页面变暗,产生遮罩层,同时时间段选择页面从底部弹出,点击取消则返回确认订单页面,用户选择相应的时间段后再点击确定,页面恢复正常;
- 用户点击商品订单中的“+”“-”按钮,可改变结算商品的数量;
- 用户点击“提交订单”功能选项,确认订单页面变暗,产生遮罩层,同时支付页面从底部弹出,选择“立即付款”则可完成订单的结算,同时跳转至“支付成功”页面。
六、总结
盒马鲜生作为“新零售”的典范,其线上与线下相结合的运营方式也大大加快了企业一体化发展的进程。
随着线上客户的日益增多,不断优化盒马APP的设计对于提升用户留存率具有很大的意义。盒马APP的版本仍处于不断迭代中,信息框架也在不断扩大和复杂化,笔者在此仅对盒马APP主要的功能和流程进行撰写说明,有一些细节之处仍然存在问题,在此欢迎大家批评指正,我也会继续努力,撰写更规范的产品文档。
作者:冰糖草莓
