这是我目前见过最全的排版干货,没有之一!

全方位解读排版技巧,内容由浅入深,以讲义结合案例的方式,为大家呈现一场有料有趣的排版教程。
“审美”到底是怎么回事?

先来看这样一组对比照,网上超火的妆前妆后照,你喜欢哪一个?相信答案应该是一致的。人们对于美和丑的认识是这样,美,可能比较难描述到底哪里美,但是丑却能一眼指出。
化了妆的妹子就好像是排了版的文章,给人一眼看去非常舒服的感觉。如果说标题能引导读者点开文章,好的排版就留住读者继续阅读,从而才会达到内容想要的效果,保持优美的排版也会增加用户粘度。
排版的目的?
为了辅助阅读
使内容更容易、更有条理地被读者接收,更容易传达作者意图。
什么样的排版能够辅助阅读?
总结起来大概是这几点:容易理解、可以扫读、整洁有序、段落清晰和重点突出。
为了辅助体验
给读者带去愉悦、舒适的视觉享受,带来视觉体验的美感。
了解排版目的,有利于在排版实践中做到心中有“理”。
马上进入咱们本期的排版干货实战教学。
文章主要分为两大版块:
一、图文排版基本技巧
二、图文排版的细节处理
图文排版基本技巧
排版基本技巧-字体
● 选择合适的字体
● 同一篇文章的字体种类
● 同一种字体的不同处理方式
①选择合适的字体
不同类型的文章风格需要不同的字体表达,比如古诗词,用手写体或者楷体,微软雅黑或者黑体就不搭配的。

②同一篇文章的字体种类
字体种类不宜过多,一般不超过三种。如需要变换,尽量采用同一字族,如叶根友钢笔行书、毛笔特色、刀锋等。
③同一种字体的不同处理方式
一般采用加粗、颜色、大小、斜体(一般是英文)。
为何中文不能用斜体,斜体其实是西方一些文字的手写体,中文是方块字,斜体是变形的,中文的手写体一般是书法体。
补充说明:
字体颜色选择事,建议正文字色75%灰、注释字色50%灰、这两种颜色视觉友好度高,纯黑有些刺眼,灰色温和些,黑灰白三色,是最安全也最有逼格的颜色。
当然,标题颜色可适当区分开。
排版基本技巧-字号
字号过大或过小都影响阅读,太小需要放大镜,太大比较适合老年群体。
选择合适的字号:
●标题:16px、18px、20px;
●正文:14px、16px
●注释:12px、14px
一般来说,标题,正文,注释应有层级大小区分。
举个栗子:

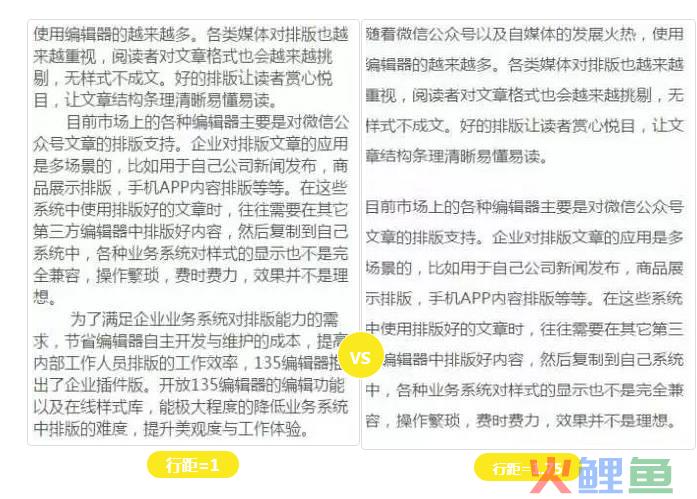
排版基本技巧-行距
行距
什么是行距?就是正文中每行文字之间的距离。行间距控制好可以让大脑更轻松识别文字内容——这也符合我们的阅读习惯。
经过很多的测试,目前最常见的是行间距选择的数值是1.5和1.75,而1显得太拥挤,如果文字很少则可以设置为2倍。

注意:文本字体越小,两行的行间距应该越大,确保字与行呼吸的空间。
行距调整操作示意图:

排版基本技巧-行宽
行宽是指一行文字的宽度。行宽对阅读的记忆是有影响的,我们的视线移动呈 “Z” 字形,合适的行宽可以有效避免大脑对多余信息的处理。

比如咪蒙的每篇文章都有设置左右留白,行宽值小,简单易读,形成独特的小清新风格。
留白操作示意图:

排版基本技巧-首行缩进和段间距
区分段落与段落之间,可以采用首行缩进和段间距两种方式。
首行缩进

利用首行缩进来区分段落,适合传统、正式、适合传统印刷读物。
段间距

手机阅读不同于纸媒,段落的开始一般不需要首行缩进,段落之间通过空行调大段间距。
排版基本技巧-常用对齐方式
左对齐

右对齐

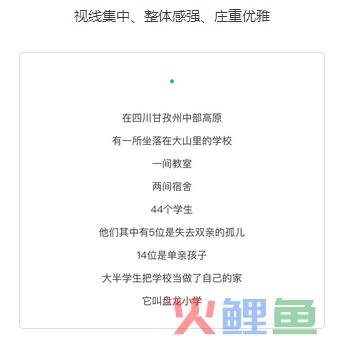
居中对齐

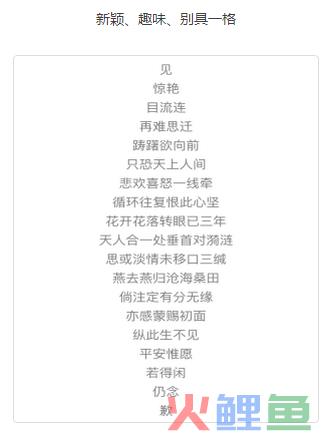
菱形对齐

排版基本技巧-标点符号
中英文之间需要加空格
示例:IOS 是个不错的操作系统
中文与数据之间需要加空格
示例:已经到了 11 月了。
专有名词使用特定大小写
示例:我刚买了台 iPhone 7
除了标点符号外,我们用线条和图书符号引导阅读。如图:用线条和符号领着读者的眼睛,看你想让他看的地方。
排版基本技巧-图片
大家不知道有没有这样的体会,有时候网络不好,打开一篇文章,半天图片都显示不出来,那就是你的图片太大了。
选一张好图片
封面图片尺寸大小:宽900px 高500px , 显示效果最好。
图片大小: 静态图100k , 动态图500k
图片格式:GIF格式更清晰
压缩图片网站:推荐腾讯「智图」
现135编辑器拥有图片库,内有大量免费高清图片

图片的处理方式
缩放、裁剪、旋转、翻转、锐化、图片滤镜、多图拼贴
人像处理(美白、磨皮…)加圆角、加边框、加阴影

135编辑器直接链接了美图秀秀,可以进行上述操作。
图文混排方式
上图下文、下图上文、左图右文、右图左文、图文叠加、图文环绕多行、多列图文穿插排列。

135编辑器里有大量图文样式可供选择
图文排版细节处理
细节处理-清除格式
微信的编辑后台是一个网页编辑器,就是如果直接拷贝粘贴的话,会带着原来的格式过来。
无论你的原文是放在Word文档,还是网站上,文本里的每一个字都指定了大小、粗细、颜色、字体。你如果不看代码,是不知道的。但是,一旦你直接拷贝粘贴过来,会带着原有的所有格式过来。而那些格式,很可能根本不适合手机,也不适合微信。
135编辑器有一个清除格式按钮,可以一键清除文章格式。
清除格式操作示意:

细节处理-排版简洁,忌花哨


大家可以看到这两种排版,其实做得也是很用心的,这些花花绿绿的设置做起来也是很麻烦的。
但是相信大多年轻人应该是不喜欢这样的版式的,因为没有辅助阅读的作用,相反太多的点缀还影响了阅读。
这里给到大家的建议是:排版整体颜色不超过三种,没有特定的要求,就不要用很复杂很花的边框,不要用奇怪颜色的字体。
全篇颜色最好是同色系,但是深浅度不同。
最有用的方法是,把重点用彩色(暗红c00000、深蓝0070c0、橙色f79646)加粗。
一个三四种字体,七八种颜色的页面,那是丐帮的制服。而一个简洁、紧凑、漂亮的页面,如同一个人洗脸刷牙浆洗衣服一样,是对观者的尊重。
细节处理-突出重点
之前提到视线是Z字形移动的,但是我们可以人为改变视线的顺序,比如加粗,下划线,黑体,符号突出,颜色等。

也可以通过图标和特殊符号来突出重点,我给大家列出了135编辑器里一部分符号的样式,可根据文章的风格和时下的热点选择合适的图标。

再者,对于每段的小标题,我们也可以用标题样式来突出,这样会让文章的层次更加鲜明。
细节处理-配色流程
第一步:整体定调
给整篇图文确定一个大概的色彩基调,做这一步可以有效防止在接下来的配色步骤中出现色彩混乱的情况。
第二步:确定主色
主色决定着整体色彩趋向,是一个整体的色彩基调。在所有出现的色彩中占比往往不低于75%。
第三步:确定辅助色
辅助色主要起到辅助主色的作用。辅助色可以使色彩更加丰富完美。辅助色的占比往往在20%左右。
第四步:确定点缀色
点缀色,有时候也称作点睛色,取画龙点睛之意。往往具有引导阅读,装饰画面,营造具有特色的画面风格的作用。整体占比常常在5%左右。
个人观点是:你可以不明白到底怎么去判断一篇图文里面什么颜色是主色、什么颜色是辅助色。但你一定要懂得利用点缀色。图文的本质终究还是阅读。白底黑字永远是最好的阅读搭配。所以学会用点缀色。克制的使用色彩。5%是一个很小的数字。
如此丰富实用的排版干货,各位宝宝们看的一定很爽吧?
温馨提示,一遍不过瘾再看第二遍,正所谓读书百遍,其义自现~
好东西记得要奔走相告~
来源:135编辑器(editor135)
