如何绘制流程图,一文详解流程图规范

如何清晰的梳理业务流程,和怎么梳理出一份完美的流程图,今天给大家带来一份指南.1、业务流程的梳理
a:流程图的基本认知;
1、流程图=流程+图,流程是一系列的逻辑关系(包含因果关系、时间先后、必要条件、输入输出)产品经理做需求前一定要先把这些逻辑关系理清楚,如果非要用一句话概括的话“流程就是在特定的情境下满足用户特定需要的总结”。
图就是将你头脑中的逻辑关系以图形化的形式呈现出来,具有图形化、可视化的特点,因为是图,你可以像你的版本迭代一样,当你的逻辑需要修改的时候拿出来迭代一下,同时因为有图,你还可以更好的给项目成员进行宣讲。
b:为什么要画流程图;
1、帮助梳理逻辑
我们每个人想一个逻辑的时候,不一定能把这个逻辑的细枝末节都想到,如果我们贸然的画原型就有可能做许多无用功,这个时候画流程图可以帮助我们梳理清楚我们的逻辑。建议刚开始梳理逻辑的时候可以在纸上画画这种流程图,因为这样的好处是你可以快速的把你脑中的逻辑呈现在纸上,修改起来也方便,当你画好以后然后再用专业的工具画出来保存。
2、便于宣讲和传播
产品经理需要开评审会和写PRD文档的,这个时候如果你有一张清晰的流程图,不仅便于你讲解,也便于技术理解,同时把你的流程图插入PRD文档中也方便传播,当技术忘记流程的时候,查看一下文档里的流程就知道流程是啥样了,不用反复来找你确认。
3、优化迭代
对于拿到一个逻辑,我们不一定能考虑的那么周全,这个时候有一个清晰的流程图也方便做记录以及修改。
同时每个版本迭代的流程图可能会有相应的变化,通过对每个版本流程图的对比分析,可以知道流程优化在什么地方,产品优化了什么地方。
c:流程图元素定义;
流程图是符号化的图形语言,有自己的规范,菱形代表判断,距形代表具体的操作行为、开始和结束用圆角表示...

eg:--流程图代练;
d:产品中设计的流程图主要有3种,业务流程图、任务流程图、页面流程图;
1、业务流程图就是描述那些个体在什么条件下做了什么事情,他们之间有何关联。主要分三个方面:①涉及到哪些主体?②每个主体都有哪些任务?③各个主体之间怎么联系的?
主要包括流程所涉及到的系统或角色模块有哪些、确定用户使用的阶段有哪些、最后按照用户的操作流程来补充。
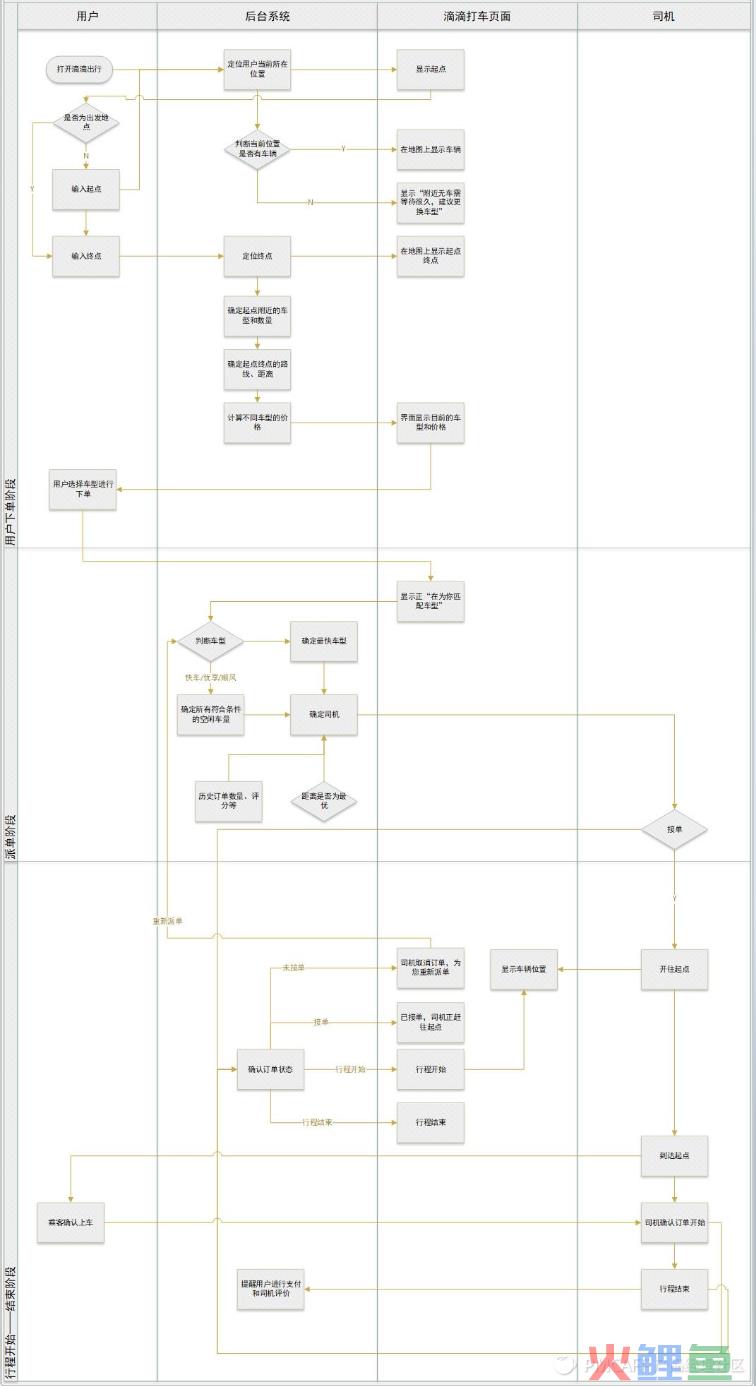
以滴滴出行为例:
系统模块:包含前端和后台系统;用户角色:包含了用户和司机两大类角色。
使用阶段:可以大体划分为用户下单阶段、滴滴派单阶段、行程开始——结束阶段。
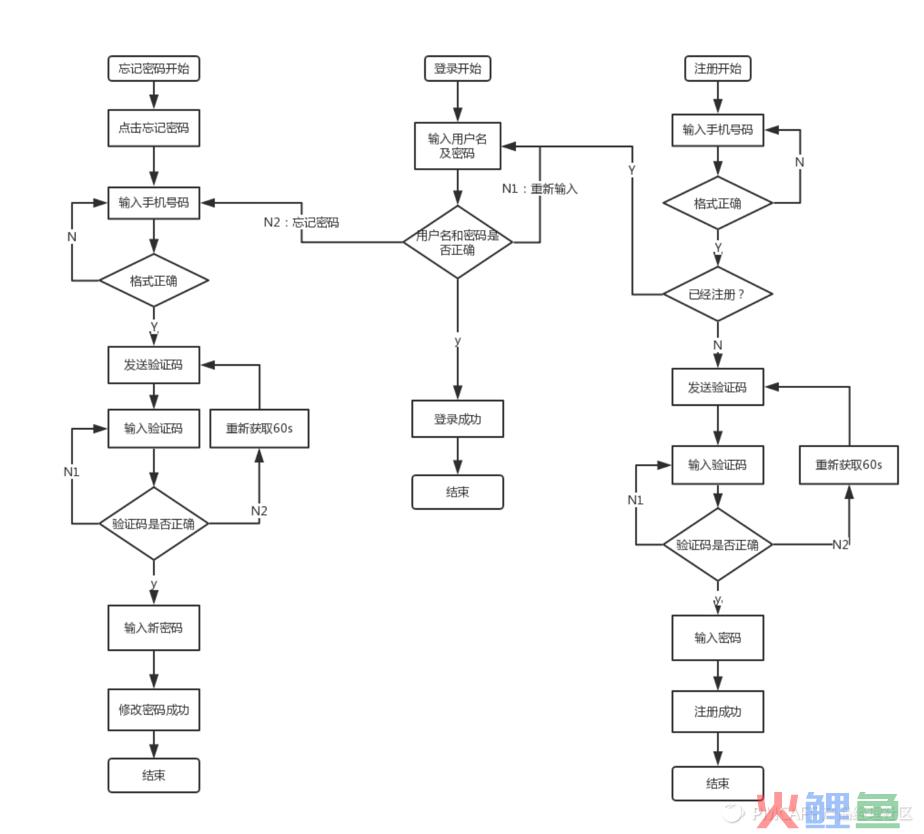
eg-登陆注册:

eg:亿图软件---用户下单-平台处理并派发--司机接单;

2、任务流程图通常指的是确定了业务流程图中某一固定主体的具体操作流程图,通常是业务流程图的简化版。
3、页面流程图

总结:任务流程图注重不同系统之间的交互和逻辑关系;任务流程图注重某一个具体的任务操作流程。对于一个产品来说,发现已有流程中的问题,或者是创造一个逻辑严谨、操作简便的流程图尤为重要,业务流程图示根据任务流程图梳理出不同角色和不同状态下的呈现效果,页面流程图是对业务流程图的聚象化体现。
2、权限划分--用例图
a:用例图(Use Case Diagrame):描述了人们希望如何使用一个系统,将相关用户、用户需要系统提供的服务以及系统需要用户提供的服务更清晰的显示出来,以便使系统用户更容易理解这些元素的用途,也便于开发人员最终实现这些元素。
b:为什么要画用例图--用户并不关心系统的实现和内部结构,只关心产品所呈现出来的外部特征动态。而用例图恰好就是描述软件产品外部特性的视图,它从用户的角度而不是从开发者的角度来描述需求,分析产品的功能和动态行为。
c:用例图包括三方面内容:参与者(Actor); 参与者、用例之间的关系,用例(Use Case);。用例图模型如下图所示,参与者用人形图标显示,用例用椭圆形表示,连线描述之间的关系。

a:参与者:
1、参与者是系统外部的一个实体,它以某种方式参与了用例的执行过程,在UML中,通常用名字写在下面的人形图标表示。
a:真实的人,即用户
这一类是最常用的参与者,几乎在每个系统中。在命名这一类参与者时,应该按照业务而不是位置命名,因为一个人有可能有多重身份。
比如:汽车租赁公司的客户服务代表,通常情况下是客户服务代表,但在她有租赁行为时,就变成了客户。因此,按照业务而不是位置命名可以获得更加稳定的参与者。
b:其他的系统
在有的系统中,还需要建立与其他系统的接口,依然以汽车租赁系统为例,它可能要与外部应用程序建立联系,比如:说外部信用卡应用程序,这时候外部信用卡应用系统就是一个参与者。
c:可运行的进程
以时间为例,当经过一定时间触发系统中的某个时间时,时间就成了参与者。比如:在汽车租赁系统中,到了还车时间客户仍未归还,系统便会提醒客户代表致电客户。由于时间不再在人的控制内,因此它也是一个参与者。
2、参与者间的关系:
对于一些参与者来说,它既扮演者自己的角色,同时也扮演更一般的角色,在案例图中用泛化关系来描述他们(此点与上一节类图中介绍的泛化关系类似)。
b:用例:
1、概念:是对系统的用户需求(主要是功能需求)的描述,用例表达了系统的功能和所提供的服务,描述了活动者与系统交互中的对话;以汽车租赁系统为例,客户向系统发出租赁请求,并向系统中输入数据(姓名等信息),系统响应活动者的请求,进行相应的处理,并且将结果返回活动者。
2、用例与事件流---用例分析处于系统的需求分析阶段,这个阶段尽量避免考虑系统实现的细节问题。但若要建立系统还需要更加具体的细节,这些细节可以写在事件流中。
事件流描述的是一个系统做什么,而不是怎么做,举个栗子,在汽车租赁系统中用例“用户登录”可以采取一下方法:
主事件流:客户输入自己的用户名和密码时,用户开始。输入的用户名和密码被提交后,服务器判断密码是否正确。如果正确,则用户成功登录,系统为其展示租赁页面。
异常事件流:用户名或密码错误,不能登录,用例重新开始。
异常事件流:在提交密码前,用户清楚用户名或密码,重新填写。
c:参与者、用例之间的关系
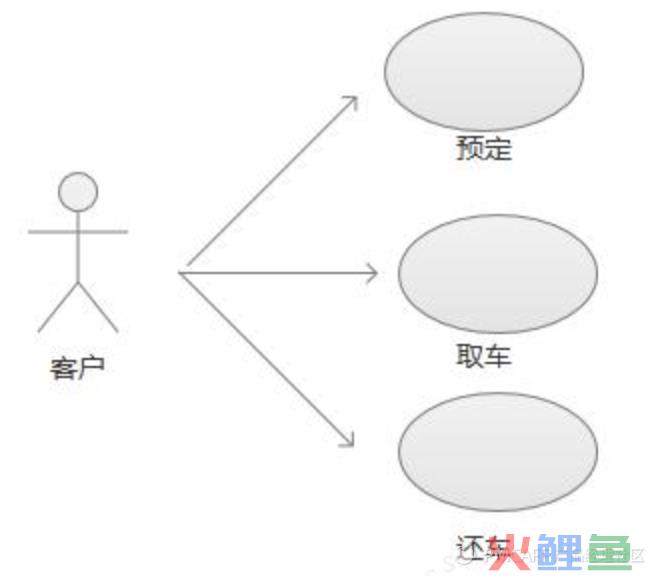
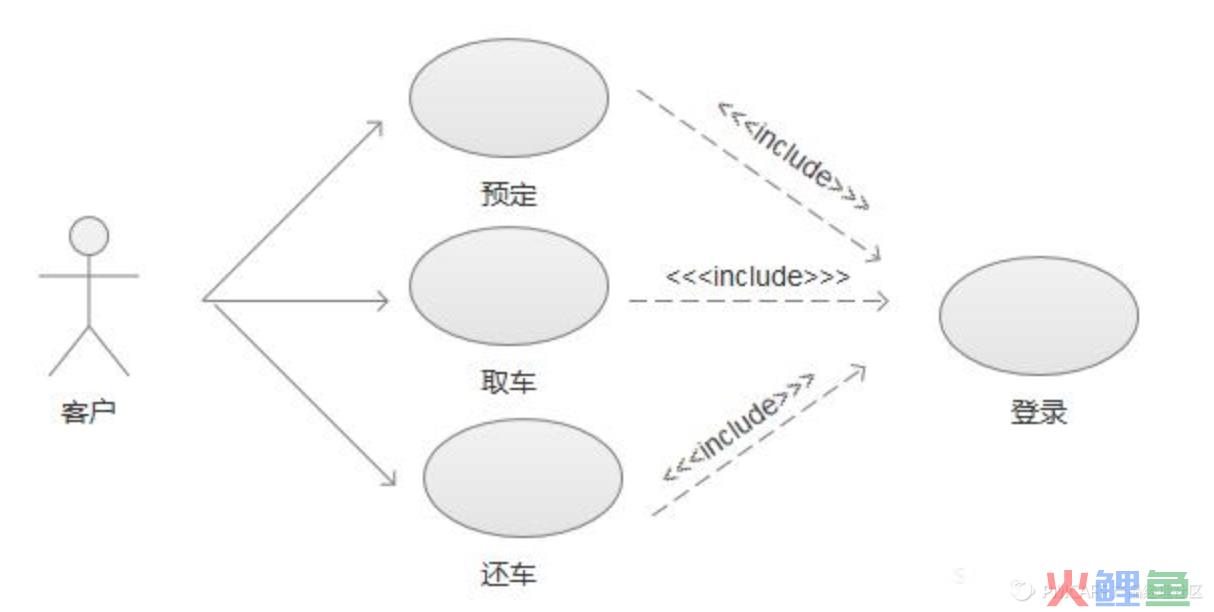
1、关联关系;--这是最常使用的关系,用带箭头的实线来描述。以汽车租赁系统中的“客户”参与这以及和他交互的3个用例(预定、取车和换车)为例。

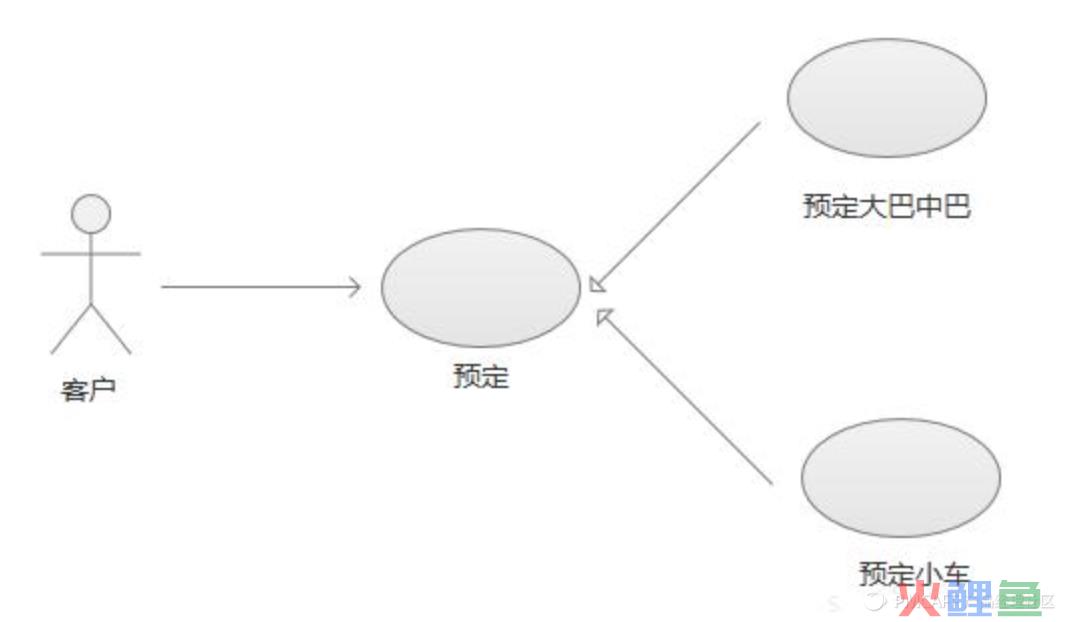
2、泛化关系--一个用例可以被列举为多个子用例,这就被成为用例泛化,这与类间的泛化关系类似。在用例泛化中,子用例表示父用例的特殊形式,可从父用例处继承行为和属性。泛化关系的图形用空心实线箭头表示,箭头指向父类。
如下图所示是汽车租赁公司用例图中的用例“预定汽车”,该用例有两个子用例“预定大巴中巴”和“预订小车”。

3、包含关系--指的是其中一个用例(称为基础用例)的行为包含了另一个用例(称为包含用例)。
基础用例包含用例并依赖包含用例的执行结果。但是二者不能访问对方的属性。包含关系的图形为虚线箭头加>,箭头指向包含用例。

4、扩展关系--扩展用例可以被定义为:基础用例的增量扩展,它俩之间为扩展关系。
简单来说,就是当某特定条件出现时,该扩展用例的行为才会被执行。扩展关系的图形为虚线箭头加上>>,箭头指向基础用例。
如下图,客户在还车超过了一定期限就需要缴纳罚款,其中“借车超期”为特定条件,只有该条件出现,才执行“缴纳罚款”用例行为,“还车”用例和“缴纳罚款”之间就是扩展关系。

3、电商平台泳道图的搭建
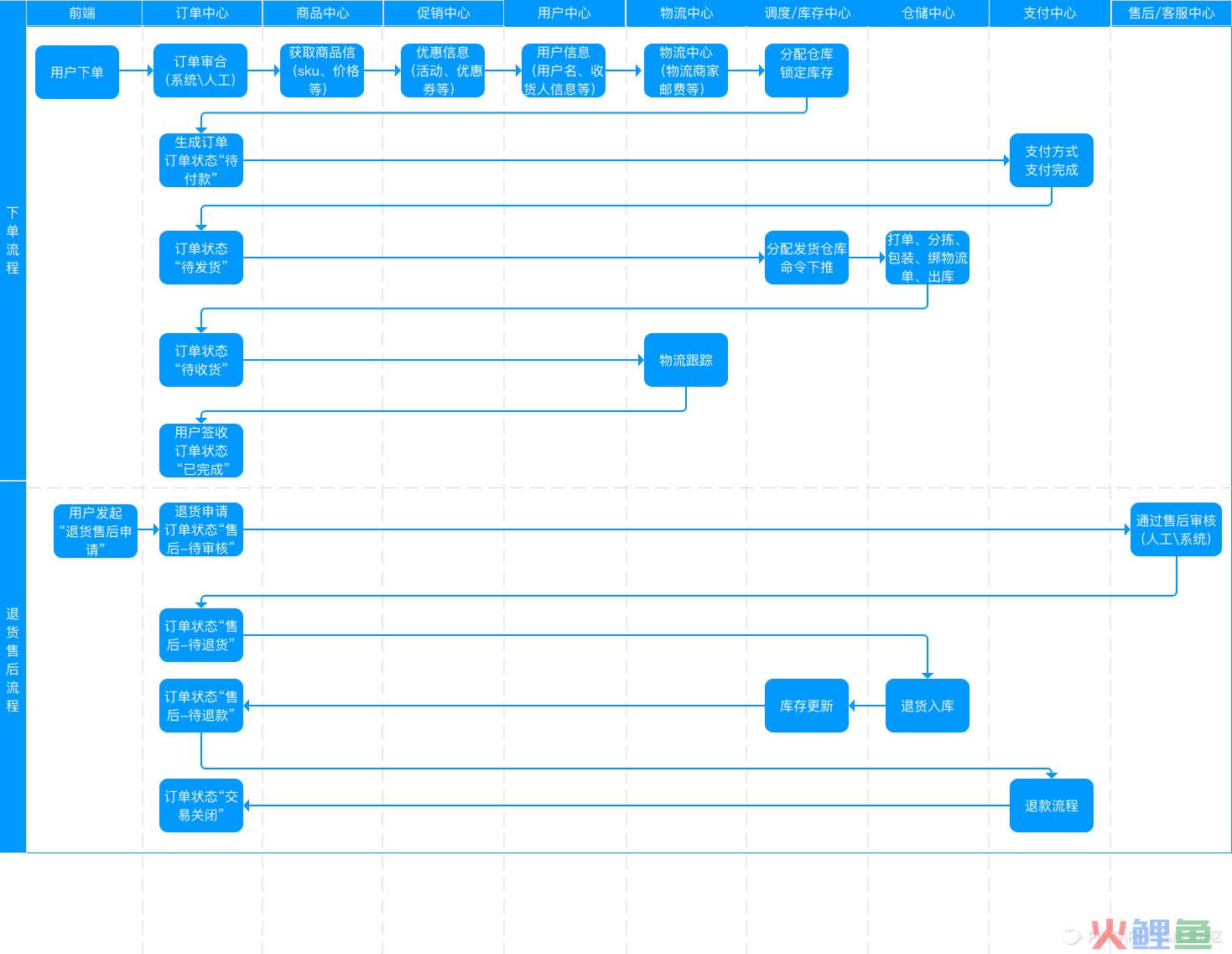
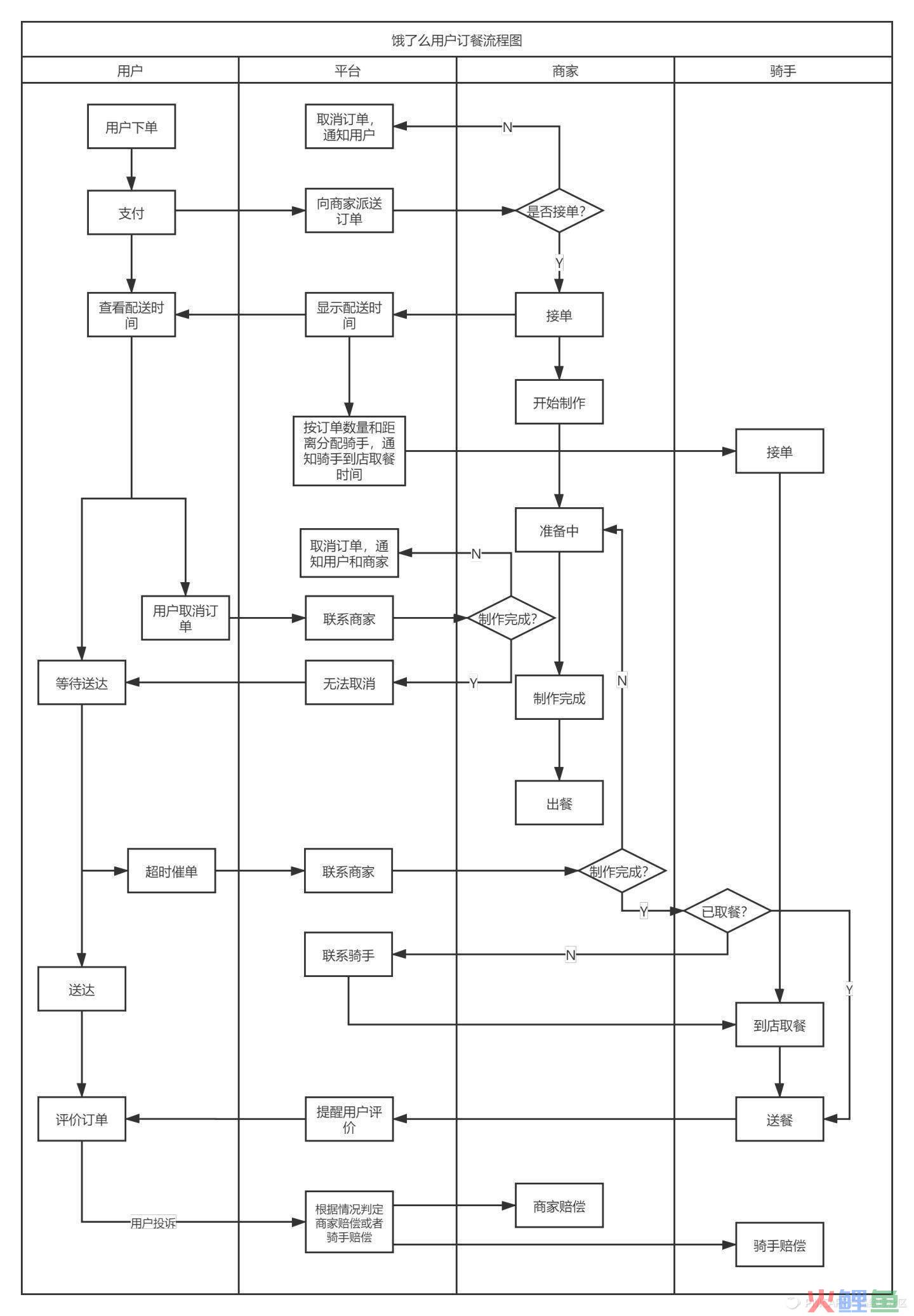
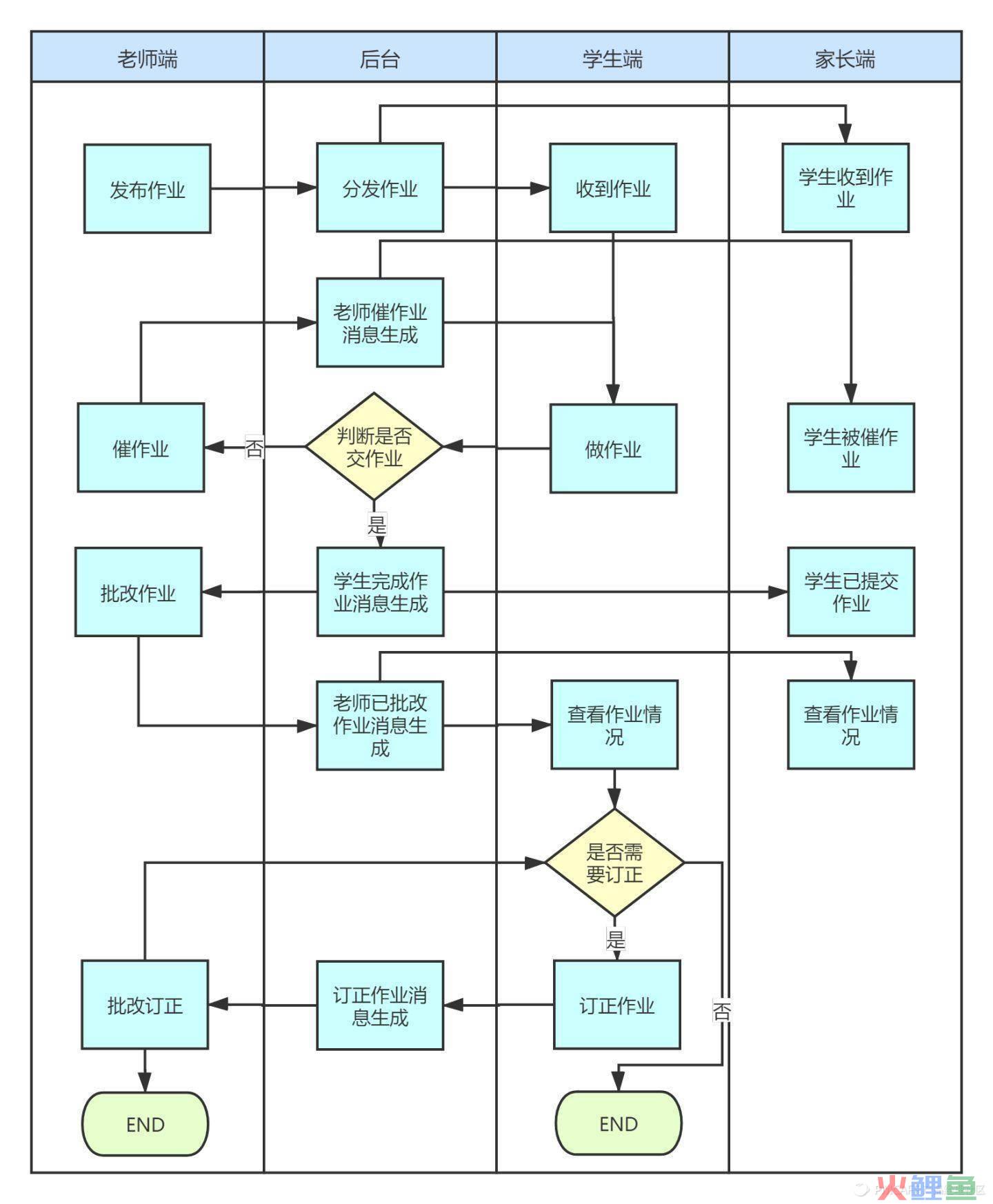
a:泳道图的定义:泳道图也叫跨职能流程图,旨在展示工作流中每个步骤涉及的流程和职能部门。泳道流程图是一种特殊的图表可以展示出一个商业过程之间的关系,并展示为那个过程负责的功能板块(比如说部门)。泳道流程图专注于价值活动之间的逻辑关系,更好地展示每个价值活动的责任。



b:如何绘制泳道图
1、分析功能的关键逻辑。确定涉及的所有人员和部门;确定每个人扮演的角色,承担什么任务,梳理参与者的关系;要完成的任务,以及任务流程。
2、明确开始与结束的路径。每个功能模块中,从哪里开始流程,到哪里终结流程;开始与结束只有一个。
3、确定功能模块与核心路径。核心流向一定要清晰。
4、优化顺序,合并异常流程。确保流程顺畅,各部门工作协调。
5、合并和拆分流程有依据。先复杂后简单,先加法后减法;调研相关产品,合并、分拆有理有据。
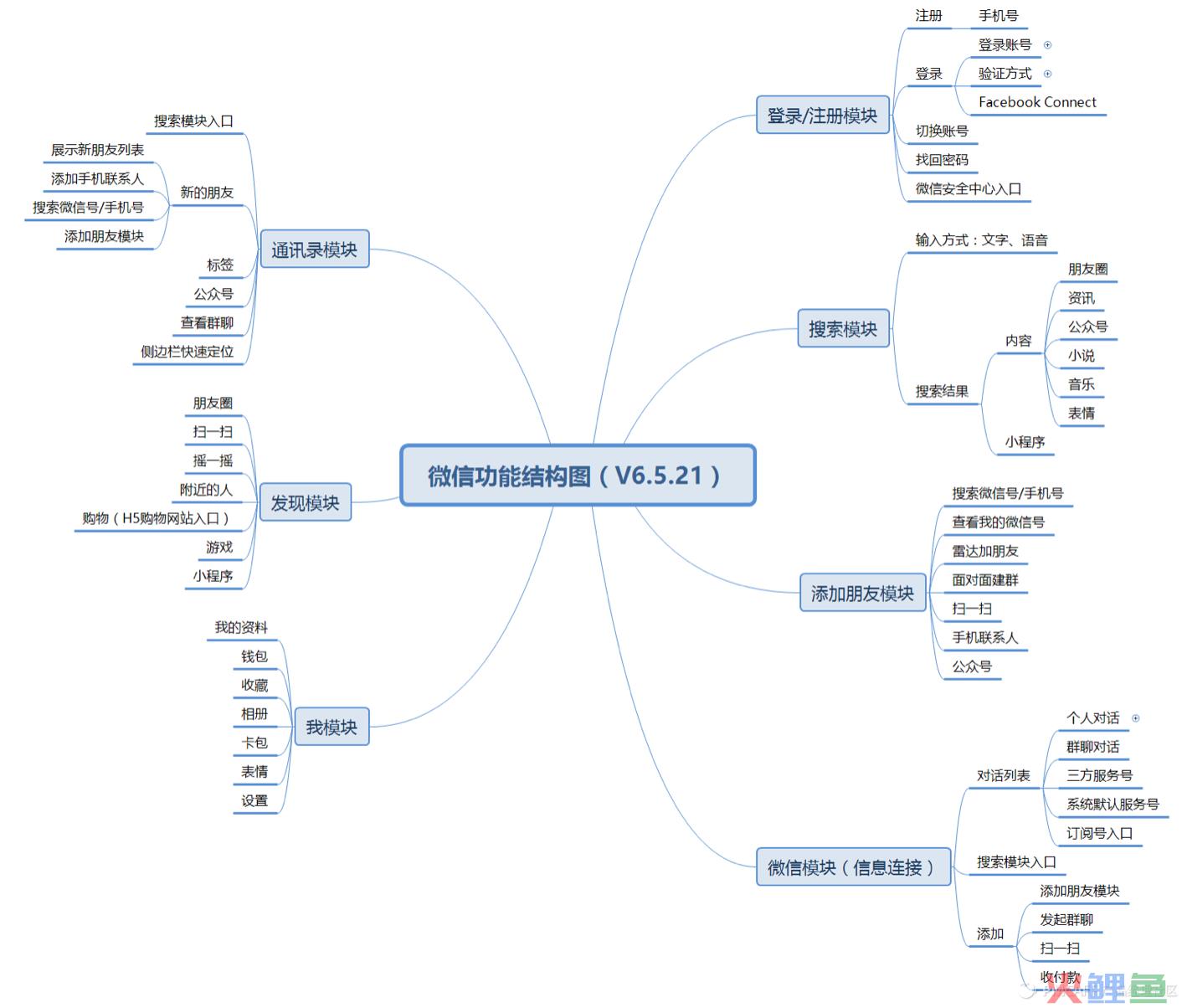
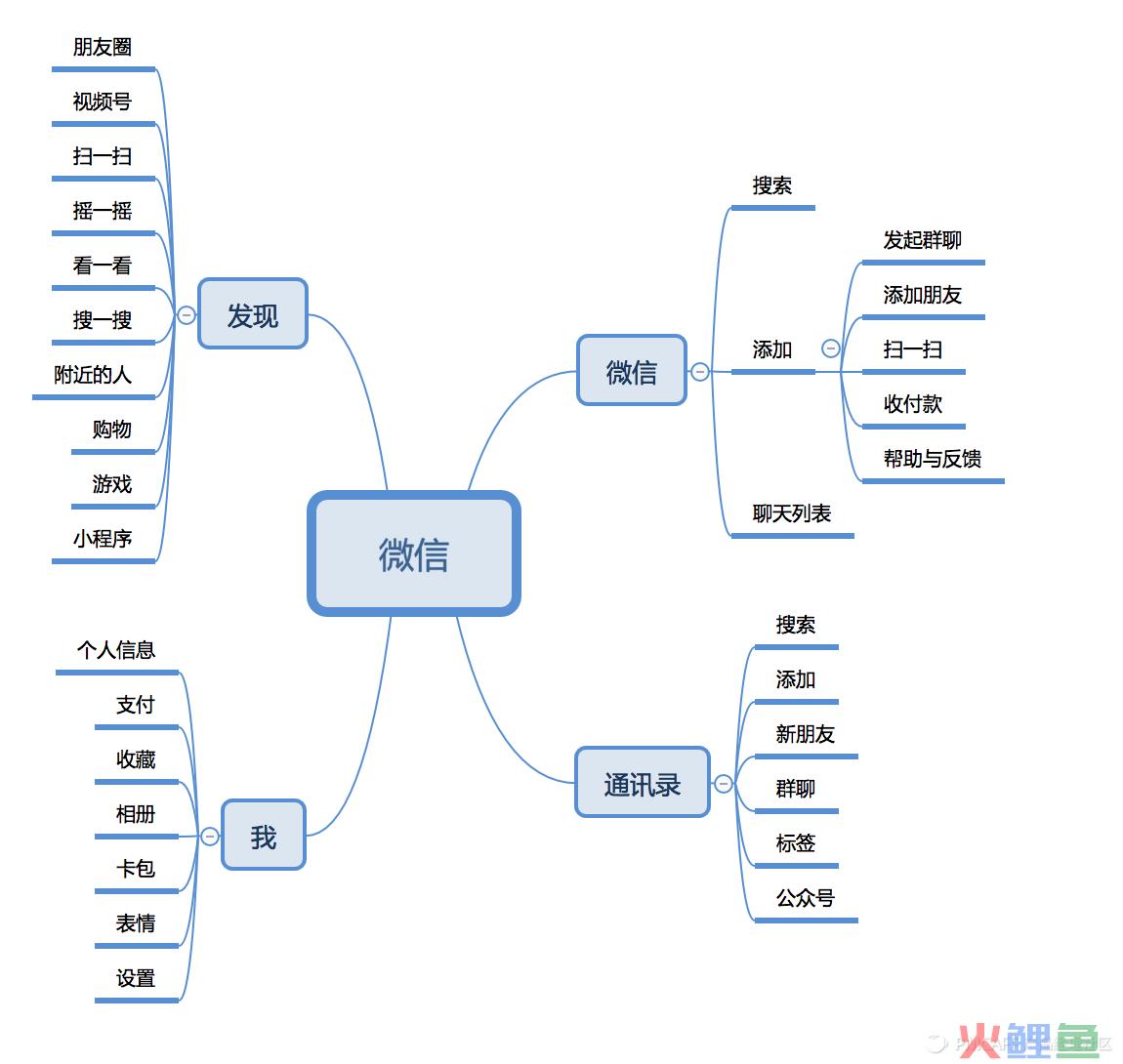
4、功能结构图与信息架构图
a:功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。功能模块可以根据具体情况分得大一点或小一点,分解得最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。(百度定义)用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。

b:信息架构图指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表,信息结构有点类似编程中的数据表结构设计,揭示了需要哪些数据,这些数据需要有怎样的元素组成,才能达到每个功能模块需要展现的内容表达,对于内容类产品尤为重要。
先从概念和功能上分类和分层,然后在每个需要体现内容数据的节点,展看所需要的数据描述,不同页面若都有展示同一个数据的情况,那就都体现出来,此时,你就要想象这是你产品的最终形态,每个页面要有哪些功能和数据,类似于开发做的不同静态页面。
至于交互动作的细节不用体现在结构图中,比如页面布局细节、交互手势、动画效果等,属于交互设计的范畴,在产品结构设计时,可以一并考虑,除非很特别的交互,否则都遵循简单原则即可:pc端以点击、滚动、选择为主,移动端以点击、滑动为主。

总结:需求-----需求池----用例-----任务流程----业务流程----功能结构图-----信息结构图-----原型图(线框图)---页面流程(交互设计)
