以互联网招聘竞品分析为例,教你做一份完美的竞品分析报告

本文框架


image
一、市场分析
1.1当前市场
1.1.1市场规模


image


image
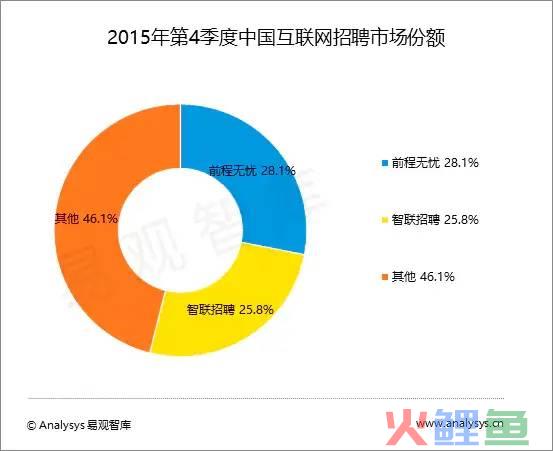
1.1.2各竞品市场占有率


image


image
1.2市场前景
从上世纪90年代中后期至今,互联网招聘行业已走过了近20年。此时,互联网招聘已进入相对成熟的阶段,但模式依旧传统,存在效率低下、信息不对称、虚假信息盛行等情况。随着移动互联网的发展及技术不断的革新,用户的需求及痛点亟待解决,因此,催生了如拉勾网、猎聘网、领英、Boss直聘等多种模式的招聘网站,迅速从老牌的招聘网站(如前程无忧、智联招聘)手中抢占市场份额。
1.2.1目标市场特征
一方面,以前程无忧和智联招聘为代表的大而全的传统招聘网站,通过搭建信息发布平台,解决企业与求职者之间的信息不对称问题的模式已经发展较成熟,积累了大量的人才库及企业库,占领最大市场份额。
另一方面,以拉勾网等为代表的新型招聘则更加关注求职者的体验,如招聘流程透明化、融入社交元素、UI设计风格更符合当前潮流等。
1.2.2目标市场趋势
无论是传统招聘网站还是新型招聘网站,都是依靠人工筛选简历,无法真正解决企业招聘效率低下的问题。近年来,随着人工智能相关领域的研究取得重大突破,使得机器学习、数据挖掘技术应用于招聘行业,实现高效的岗位匹配成为可能。
二、用户分析
2.1用户需求类型
大学生:大学生的需求主要是短期兼职、实习、应届求职。同时他们希望可以获得简历书写、测评、面试的指导。
蓝领:蓝领人群的互联网化程度不高、流动性大,更关注招聘网站信息是否透明、更新是否及时。
白领:白领人群追求高效率以及更好的用户体验,他们的需求也更具多样性。
中高端人才:此类人群对求职更加谨慎,寻求更广阔的发展空间,有明确的薪资要求。
2.2用户定位
前程无忧:为全行业的白领人士提供丰富的招聘信息。
拉勾网:专注互联网从业人员求职与招聘。
Boss直聘:迫切求职的人才、紧急招聘的雇主。
2.3用户特征
2.3.1用户画像


image
2.3.2区域分布
前程无忧:


image
拉勾网:


image
Boss直聘:


image
三、竞品分析
3.1官方介绍
前程无忧-找工作尽在前程无忧
前程无忧是国内第一个集多种媒介资源优势的专业人力资源服务机构。它集合了传统媒体、网络媒体及先进的信息技术,加上一支经验丰富的专业顾问队伍,提供包括招聘猎头、培训测评和人事外包在内的全方位专业人力资源服务。
拉勾网-最专业的互联网招聘平台,专注互联网职业机会
拉勾网,是一家专为拥有3至10年工作经验的资深互联网从业者,提供工作机会的招聘网站。拉勾网专注于为求职者提供更人性化、专业化服务的同时,降低企业寻觅良才的时间和成本。
Boss直聘-换工作就是换Boss
Boss直聘是一款让职场Boss与求职者在线聊天、加快面试的免费招聘手机软件。企业HR、用人Boss、求职者,都可以线上了解双方情况,直接在线语音开聊。
3.2战略层分析(商业目标 盈利模式)
以前程无忧为代表的传统互联网招聘的盈利点可以概括为:
广告位收费
企业会员费
增值服务费
猎头费
培训费
外包费
咨询费
由此可见,传统的互联网招聘主要是向企业收费,必然会导致其服务的天枰倒向企业,忽略了求职者的使用体验。
以拉勾网、Boss直聘为代表的新型互联网招聘正在依靠较佳的用户体验抢占市场份额,但其盈利模式还不够成熟,如何依托现有优势实现商业目标是发展的关键。
3.3范围层分析(功能规格 内容需求)
3.3.1核心功能
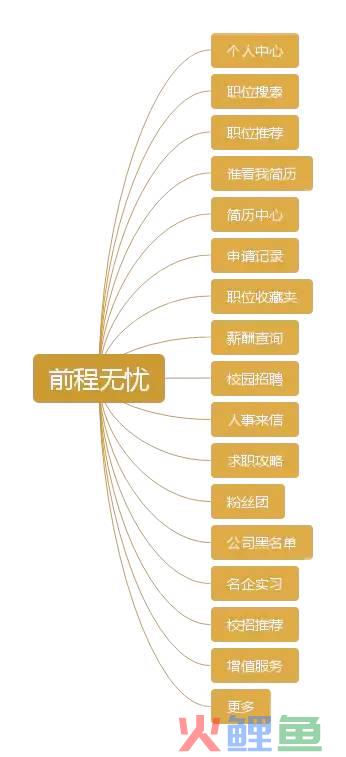
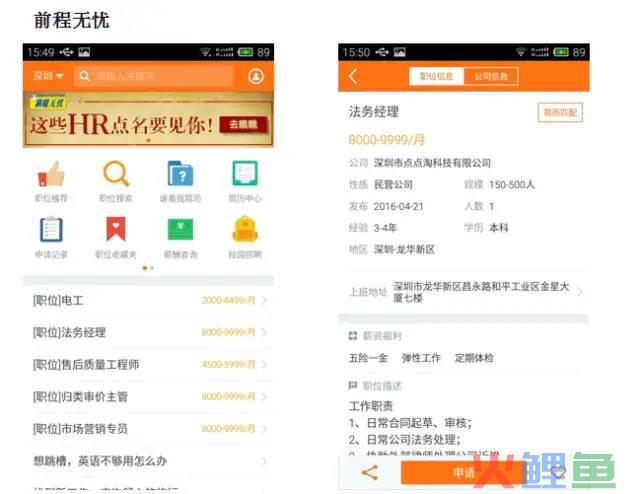
前程无忧核心功能特点:
1.一站式服务:为求职者提供从职位推荐到求职攻略的一站式服务
2.海量信息:由于前程无忧发展较成熟,拥有海量的企业主与求职者
3.简历模版实用
4.外包服务:为企业提供全方位外包服务


image
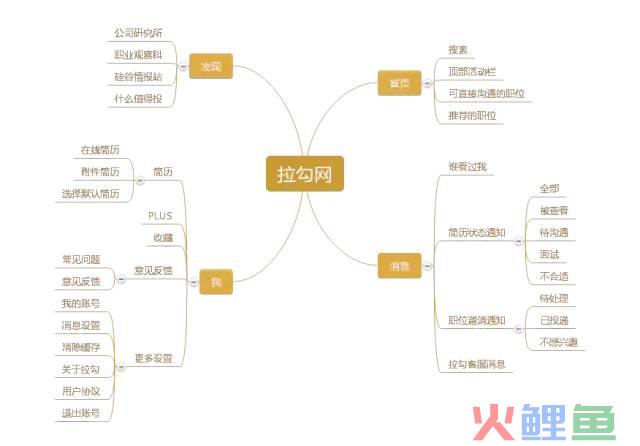
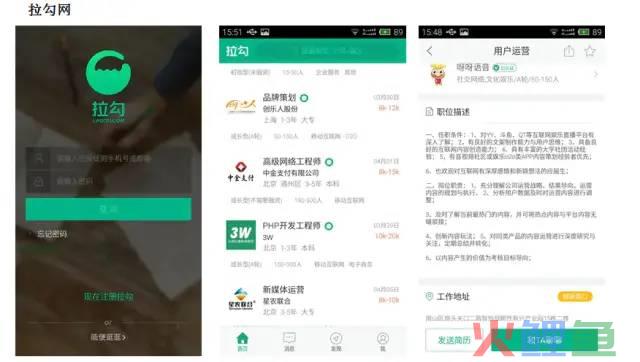
拉勾网核心功能特点:
1.专注于互联网职位招聘
2.招聘流程透明化,求职者投递的简历均可得到反馈
3.面试者可对公司进行评价
4.发布行业资讯、职场技能等职业信息


image
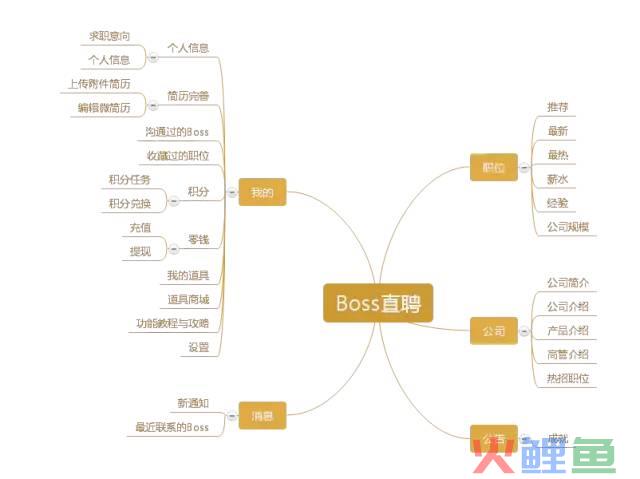
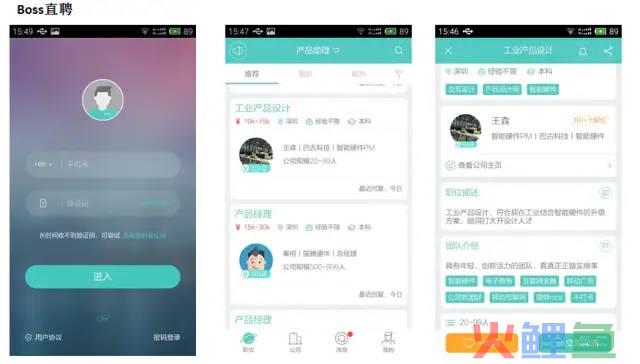
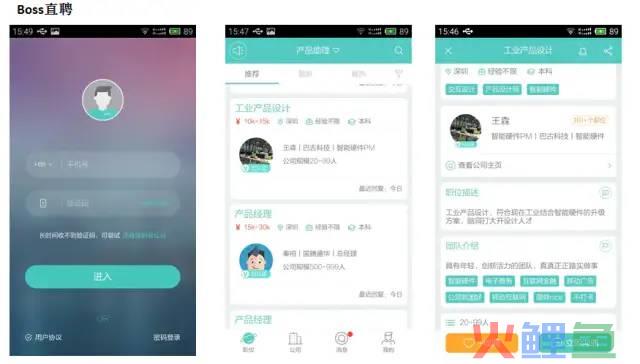
Boss直聘核心功能特点:
1.通过在线聊天的方式,让求职者与Boss即时交流
2.提示聊天信息是否被对方阅读
3.引入积分、活跃度排名等机制,增加简历曝光度


image
3.3.2功能对比分析
3.3.2.1核心功能
个人简历:
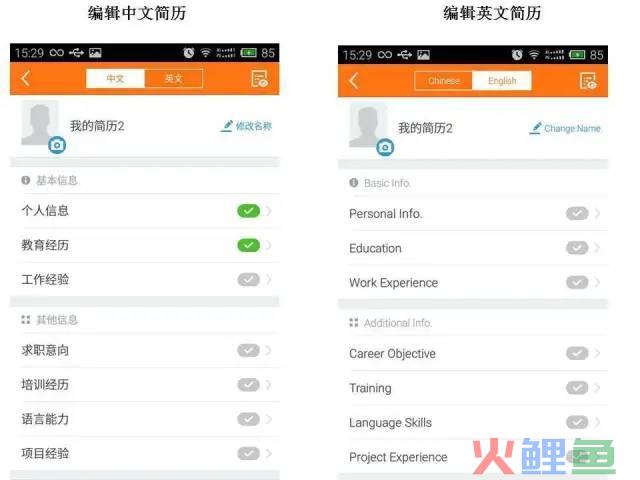
前程无忧——简历功能中规中矩,APP端只能在线填写简历,不支持导入简历。PC端支持导入简历,但导入后会被解析为在线简历的格式。在线英文简历模板是其一大亮点。
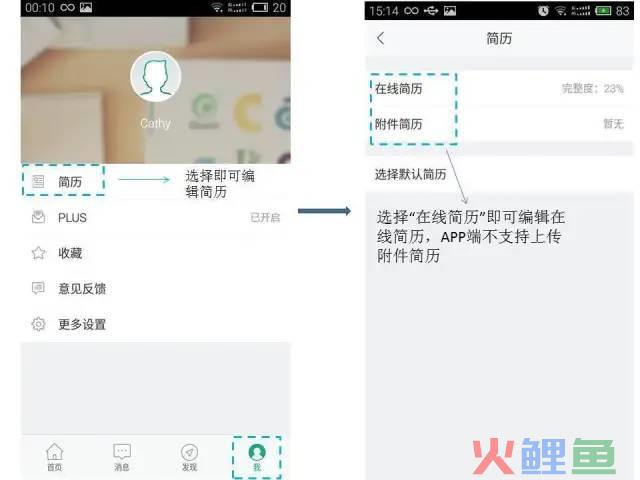
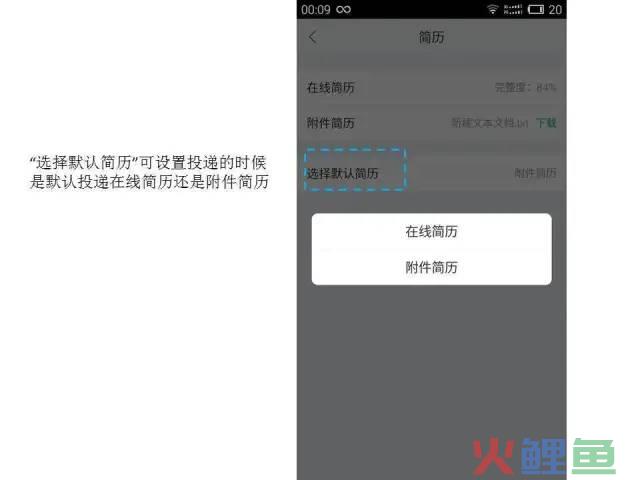
拉勾网——简历功能分为在线简历和附件简历,在线简历可自定义模块,对于追求简历创新的求职者来说是很具吸引力。附件简历只能在PC端上传,上传后会保留原格式。求职者可设置投递的简历是在线简历还是附件简历。
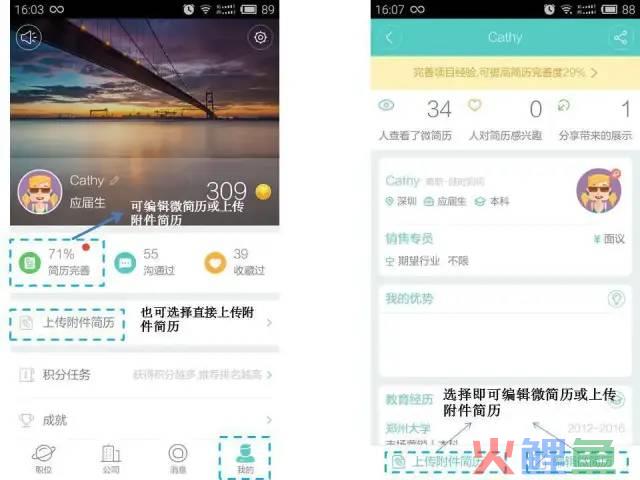
Boss直聘——简历功能分为微简历和附件简历,微简历主要展示个人概况,Boss可通过微简历对求职者有初步的认识。附件简历和拉勾网类似,差别在于Boss直聘没有网页版,只能通过扫码的形式上传附件简历。
职位资讯:
前程无忧——职位资讯需要通过手动搜索,无法通过求职者的求职意向推荐职位。
拉勾网——拉勾网会通过求职者的求职意向、投递、历史搜索等行为推荐职位。
Boss直聘——Boss直聘根据求职者的求职意向展示职位,这点与拉勾网相似。不同的是,当有符合求职者意向的职位更新时,会通过消息的形式提示求职者。
消息功能:
前程无忧——罗列成“人事来信”与“谁看我简历”,前者为人事经理的来信,只可在PC端回复,后者为简历被查看的记录,只有购买增值服务才能看到完整情况。
拉勾网——由“谁看过我”、“简历状态通知”、“职位邀请通知”组成。其中“简历状态通知”是拉勾网的一大创新点,求职者可看到自己当前的简历是否被查看、是否会被邀请面试、是否合适等,解决了求职者投递简历石沉大海的痛点。另外,拉勾网也开通了直聊功能。
Boss直聘——一部分为“Boss新消息”,可以实时提醒求职者有哪些新发布的符合意向的职位,有哪些Boss查看了求职者的简历。另一部分为“联系的Boss”,聊天窗口会提示该条消息对方是否已读。
3.3.2.2差异化功能:
拉勾网——职业资讯功能:即时推送行业资讯、职场技能,拓展求职者的知识面,并且让求职者对拉勾网产生专业、信赖之感。但是该功能目前还不支持PC端。(此功能或许可以拓展为:邀请商业观察者、专家进驻写文章,但是不开放整个系统变成社区。因为拉勾网的基因是招聘,仍当以招聘为主,而非UGC,再者开放发言系统后必将加大运营难度,流失金字塔顶层的写作者。)
Boss直聘——聊天、积分:用聊天的方式找工作是Boss直聘的创新点、(但是个人并不太看好,因为招聘的考核较为复杂,不可能通过一两次的APP聊天就“相中”对方)当前的模式为:看微简历->打招呼->发送简历->面试,依然未跳出传统模式,且面试后结果无反馈,这点体验不如拉勾网好。而积分这一机制的引入,个人认为和两件事有关,一是运营,二是盈利模式,但是互联网招聘是一个低频的产品,从用户的角度看,提供用户的活跃度没有意义,只有做好产品与服务,才能赢得口碑,获得更多用户的青睐。
3.4结构层分析(交互设计 信息架构)
3.4.1操作流程图(APP端/简单版)
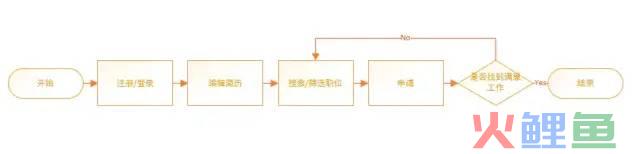
前程无忧交互流程:


image
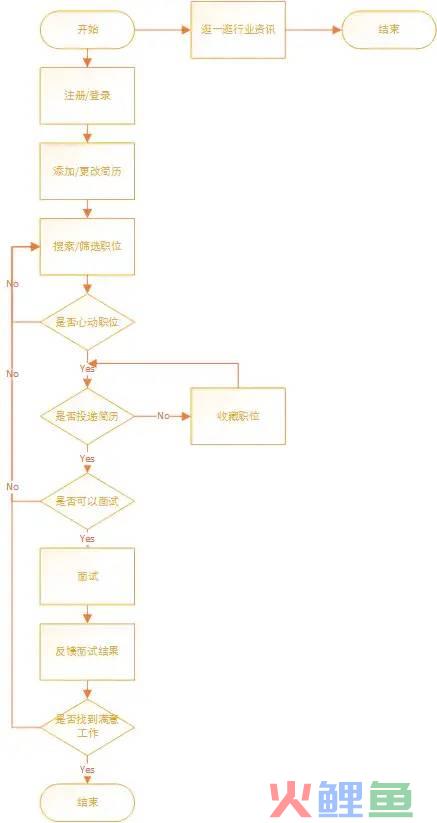
拉勾网交互流程图:


image
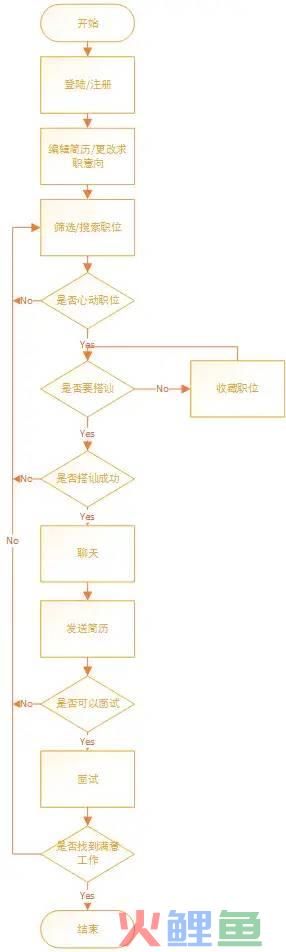
Boss直聘交互流程图:


image
3.4.2交互设计对比
(只对比添加简历功能交互和职位详情功能交互)
添加简历功能交互
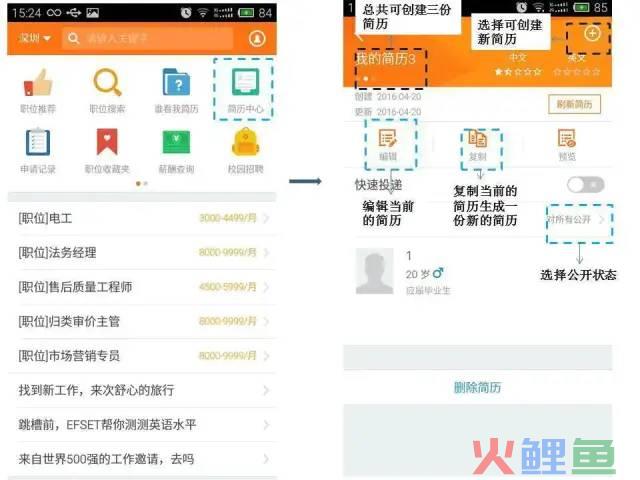
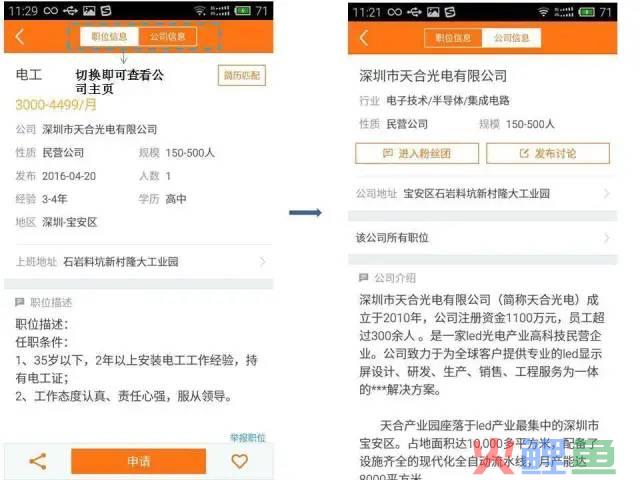
前程无忧:


image


image
前程无忧的添加简历功能交互并不复杂,在首页即可看见“简历中心”,触发即可进入编辑简历的页面,没有较多的层级,也造成了整个页面的混乱。比较出彩的地方在于支持英文简历模板,支持复制简历,降低了求职者编辑新简历的难度。
拉勾网:


image


image


image
拉勾网的添加简历过程很流畅,并且充分考虑到手机用户编辑文字不方便,支持扫码直接登录网页版编辑简历。唯一不足的是,若未曾在网页版上传附件简历,触发“附件简历”时无任何提示。反之,则可正常下载附件简历。
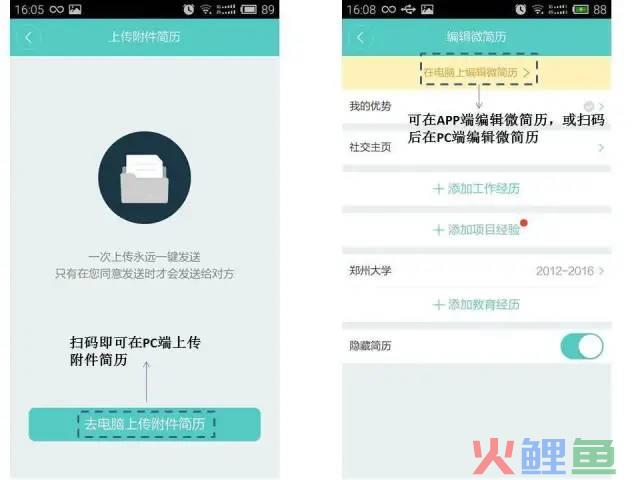
Boss直聘:


image


image
Boss直聘的添加简历功能整体上和拉勾网相似,既可在APP端编辑简历,也可在PC端编辑或上传简历。差异点在于Boss直聘的APP端不显示用户是否上传了简历(个人认为应该有相应提示)。而且“上传附件简历”按钮重复出现,(一次是与“完善简历”功能并列,一次是在“完善简历”功能的内部)功能模块的划分不够清晰。
职位详情功能交互
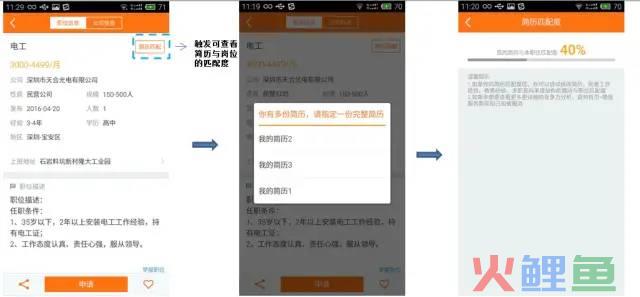
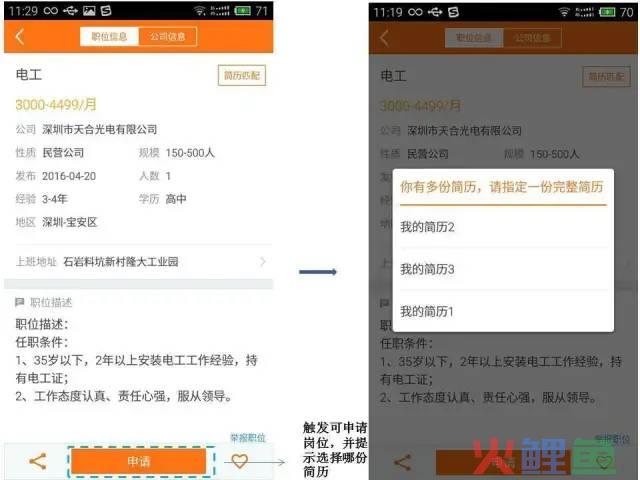
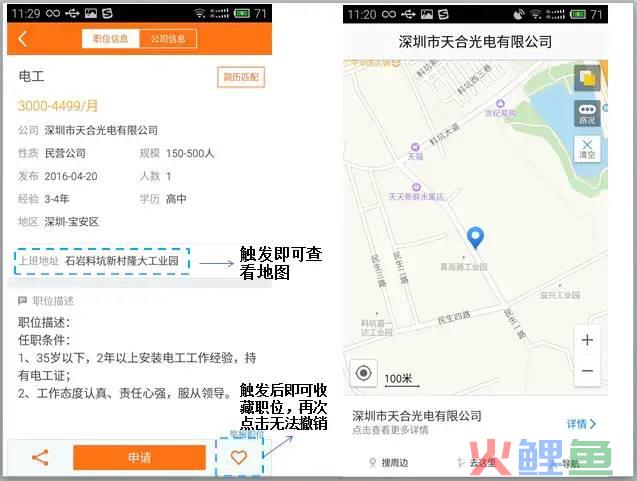
前程无忧:


image


image


image


image
前程无忧的职位详情交互相较其它模块比较出彩,整个过程比较流畅。最大亮点在于触发地址会直接跳转到地图,目前拉勾网和Boss直聘都没有该功能。不足之处在于已经收藏的职位再次触发图标无法取消收藏,只能返回首页找到收藏夹才能取消,过于繁琐。
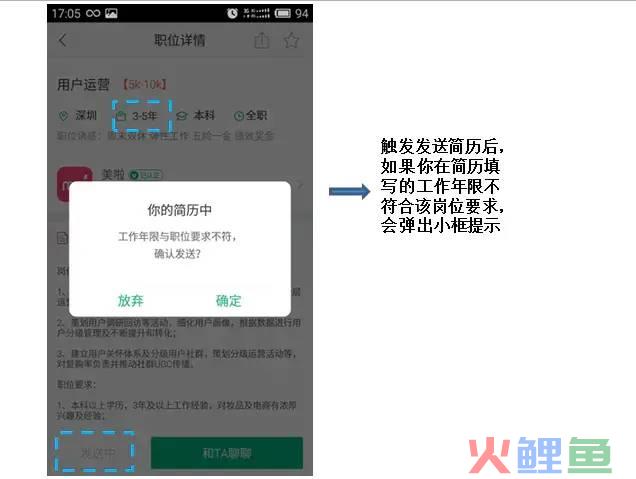
拉勾网:


image


image


image


image
拉勾网的职位详情分为可直聊与不可直聊两类。在职位详情处,可以直接发送简历,或者和HR聊天,点击公司名可进入该公司主页。该职位的评价记录会在职位详情的最下方显示。不足之处在于无法跳转到地图。
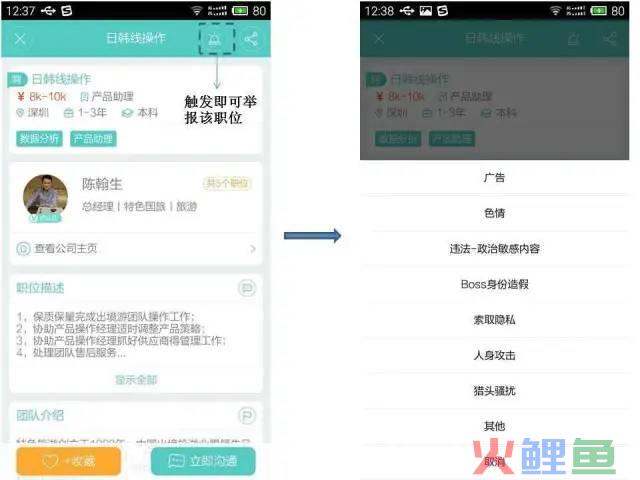
Boss直聘:


image


image
Boss直聘的职位详情交互整体上与拉勾网类似,但更为复杂。区别如下:
1.举报功能:该功能主要出于运营考虑,通过用户监督确保职位的真实性。
2.立即沟通按钮:通过动态的摇晃图标提醒求职者使用该功能。
3.4.3小结
前程无忧的APP端直接照搬网页版,交互体验较差;拉勾网由于功能模块区分明确,交互逻辑相对清晰;Boss直聘考虑了更加细致的使用场景,交互相对复杂,初学者存在一定学习成本。
3.5框架层分析(界面设计 导航设计 信息设计 )
(只对比首页信息设计和个人中心信息设计)
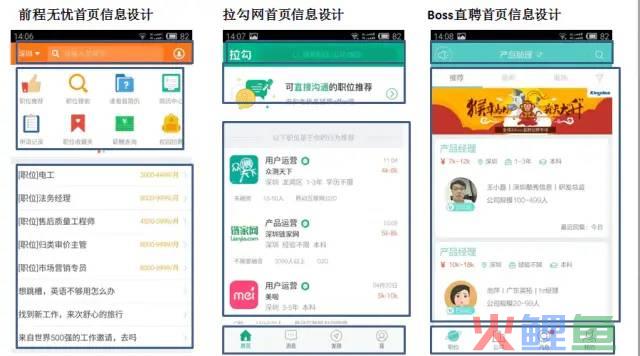
首页信息设计


image
前程无忧的首页信息设计没有进行信息的分类与整合。职位推荐、个人中心、人事来信等功能全部平铺排列导致需要翻页才可看到部分功能的入口。
拉勾网的首页信息设计逻辑清晰,第一层级为导航:“首页”“消息”“发现”“我”。而“首页”这一层展示了职位信息,从上到下依次为:“搜索框“,“可直聊”,“推荐的职位”。点击最底部的导航按钮即可切换到其他的主菜单。
Boss直聘的导航设计与拉勾类似,依次为:“职位”“公司”“消息”“我的”。“职位”这一层划分为两部分,顶部为搜索框,接着是职位展示。顶部搜索框处可以更改求职意向,当用户在浏览职位想更改求职意向时,不必去“我的”更改。而且能自动根据用户的求职意向展示职位。
个人中心界面设计


image
前程无忧个人中心设计的比较简陋,只有账号相关的几条信息,主要是没有规划整个APP的功能布局,界面的下半部分留有大量空白。
拉勾网的个人信息设计拿捏得当,简历、PLUS、收藏为主要的信息,其他的信息为辅助信息,整个界面非常的简洁。
Boss直聘的个人信息设计的相对混杂,需要上滑屏幕才能看到完整的个人信息,个人认为应对相似功能做整合。(例如:积分任务、成就、积分道具等可以合并起来,界面会相对简洁清晰,减轻视觉负担与初学者的学习成本)
3.6表现层分析(视觉设计)


image


image


image


image
总体来看,以上APP的主色调与图标颜色一致。前程无忧的AAP整体风格为橙色,该颜色太过耀眼,易导致用户视觉疲劳。拉勾网和Boss直聘无论是登录还是职位详情的界面设计都很类似,但是由于拉勾网的信息模块划分的更加清晰,显得界面设计更加简洁舒适。而Boss直聘使用过多深色标签,虽然起到了强调的效果,也导致整个界面不够简洁。
四、总结
前程无忧:前程无忧的页面信息较为混乱,使用体验较差。但由于发展时间长久,积累了大量的简历库和企业库,依然占领较大市场份额。当前形势下,如果不即时做出一定的调整,极有可能会被新型的互联网招聘产品所取代。
拉勾网:拉勾网是新型招聘产品的领跑者,独具产品特色,如行业资讯、面试反馈。而且UI简洁,交互流畅,功能分类清晰,颇受用户好评。
Boss直聘:Boss直聘的聊天模式得到了业内的肯定,一度被竞争者模仿。
必须先“勾搭”才能投递简历,这种“强行勾搭”模式能否走得很远还是未知数,因为并没有从根本上节省HR与求职者双方的时间。
最后,无论是基于信息发布的传统招聘产品,还是侧重用户体验的新型互联网招聘产品,都要经过“人工筛选简历”再到“面试”的流程,效率低下。因此,只有利用大数据算法精准地匹配简历与职位,才能真正提高整个招聘的效率。
链接:https://www.jianshu.com/p/dffbf68870b7
