移动页面设计方法,如何让你的移动页面受欢迎

完全按照顾客的需求来设计,就需要增加大量的菜单,banner和推荐商品页面。
「当人们有太多的选项时,最后什么都不选。还没开始选择之前就觉得麻烦。」设计之前,把这句话记住吧。
下面这个网站的推荐商品被经过仔细挑选后才展示出来。
http://www.momastore.jp/?shopcd=11111&utm_source=google&utm_medium=ppc&utm_campaign=brand&utm_content=ppc_ad_0001_29
当询问用户希望有什么选项时,往往会得到“全部” “很多”之类的回答。让我们试着拒绝用户这样的要求吧。
少的选项更让我们有了细细挑选的欲望,再多的选项也只是让我们只想尝试其中的几种而已。
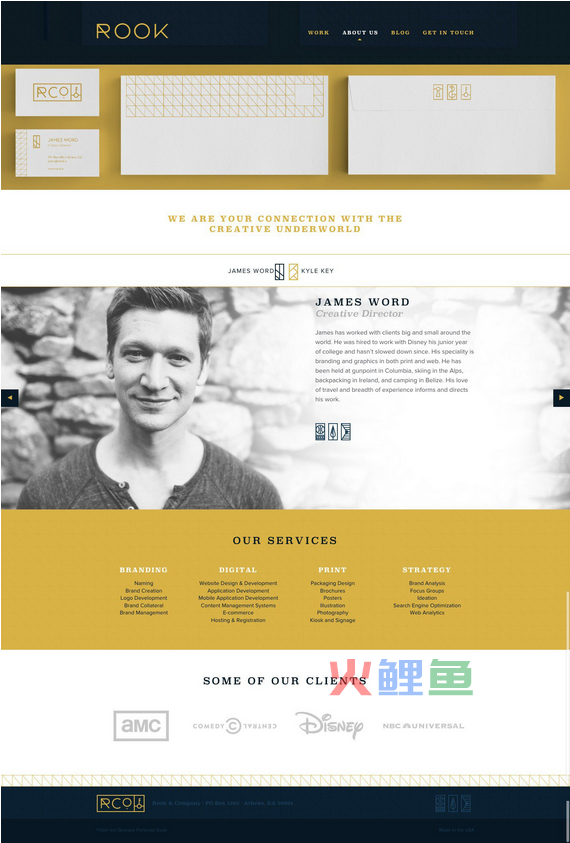
人像照片最引人注目
人脑有专门识别人脸的区域。
那么,是什么意思呢?
◆网页中最引人注目的是人脸。
◆人脸有引导视线的作用。
◆能在一屏内看完一张人像照片的需求很强。
这个在设计上,是怎么体现的呢?
用照片来吸引第一视线是很有效的。
http://okasan.saiyo.jp/new_graduate/
想吸引用户注意banner等区域时,人脸是非常有效的。
人们首先凭借“外观”和“感觉”来判断是否值得信任
Elizabeth Sirens的研究小组,针对健康类网站的测试中得到这样的结论。
◆认定为不被信任的网站的原因,83%的测试者表示与设计有关。
◆被认定为可信任网站的决定性因素,74%是设计和内容起到作用。
心理学在web上的应用
◆为了不在第一眼被落下“不被信任”的印象,颜色、字体、布局、导航等设计要求非常重要。
