02 | 产品细节剖析,让你看看大厂是如何做设计的!

设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。
产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击,滑动,常按等,而操作一般建立在产品的功能基础上,产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。
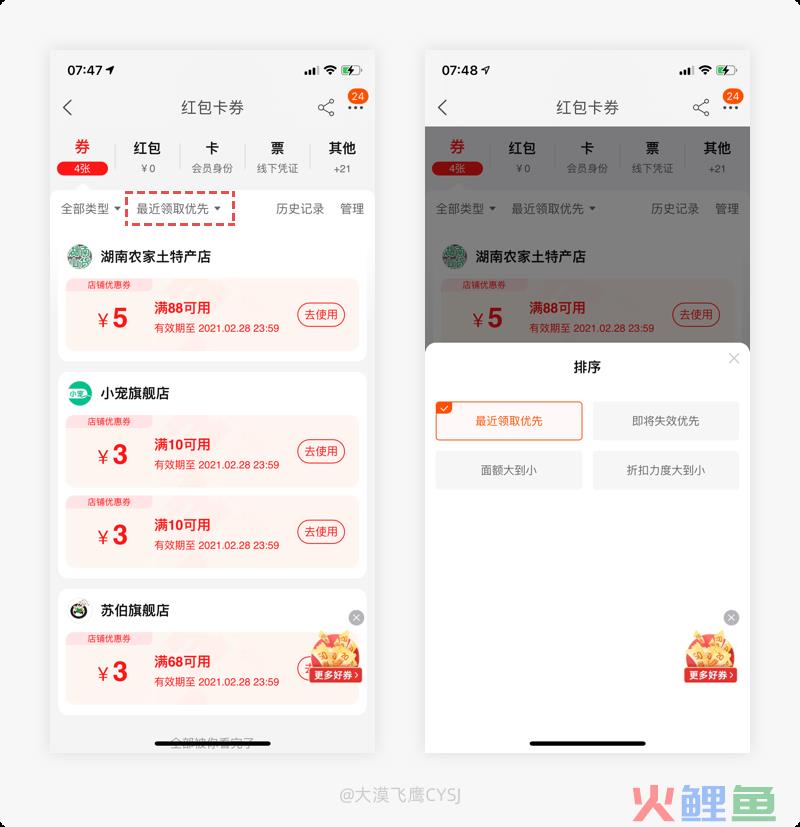
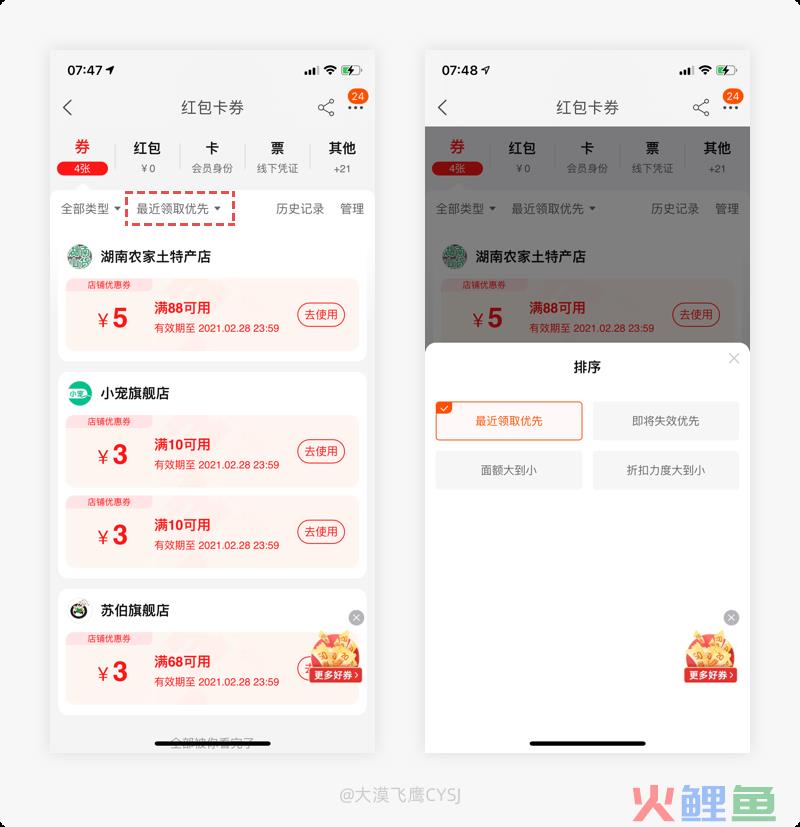
01.「淘宝」让优惠券合理使用的优先级设置
产品体验:
在淘宝的红包卡券列表页,可根据自身需求的实际情况设置优先使用类型,以达到优惠券的合理化使用。下单确认时,系统会自动选择事先设置好的类型,依次对订单金额使用优惠券进行减免。

设计思考:
只要我们出门走上街头,就会看到各种各样的优惠券在向我们招手,逛一圈回来,手里能攥一大把优惠券。即便是在家,楼梯道、门把手上、门缝下面都会有优惠券塞进来,多券在手,我们总是会去琢磨怎么花费最划算。不只是线下如此,线上更是夸张,每注册一个电商平台,都能收到一堆优惠卡券,而且还是日更新的。
商家都知道,在打折促销日渐平常的今天,消费者很难会再有强烈的购物冲动,单纯的打折降价已经不能给消费者直观的感受了,额外的优惠才能对消费者更有吸引力。为了提高店铺转化率,吸引流量,商家或平台都会发放一些优惠券,让消费者有“实惠”的感觉,更有利于拉动二次进店,以驱动用户买下更多的商品。
其实优惠券发放给消费者之后并非不闻不问,还需要考虑通过何种方式发放、如何提醒、如何促进消费转化都值得深究,如果优惠券过期,表面上看是用户的损失,实际真正得到损失的是平台/商家。
在淘宝的红包卡券功能里,可设置优惠券的使用优先级,便于用户在下单时按照自己想要的方式让优惠券合理化依次使用,比如依据过期时间的先后、优惠力度的大小等,便于达到最大化利用。
在消费者的心里,优惠的金额即自己赚到的金额,不仅能让其感受到优惠的强度,还能有效避免优惠券的浪费,有利于平台/商家发放的优惠券最大程度的使用,提高消费下单转化率,达到消费者、平台、商家三方共赢的目的。
(PS:如果每次都是平台默认选择,难免浪费,比如一张8折优惠券用在10元的商品上,远远不及用在100元的商品上划算:用户的消费思维)
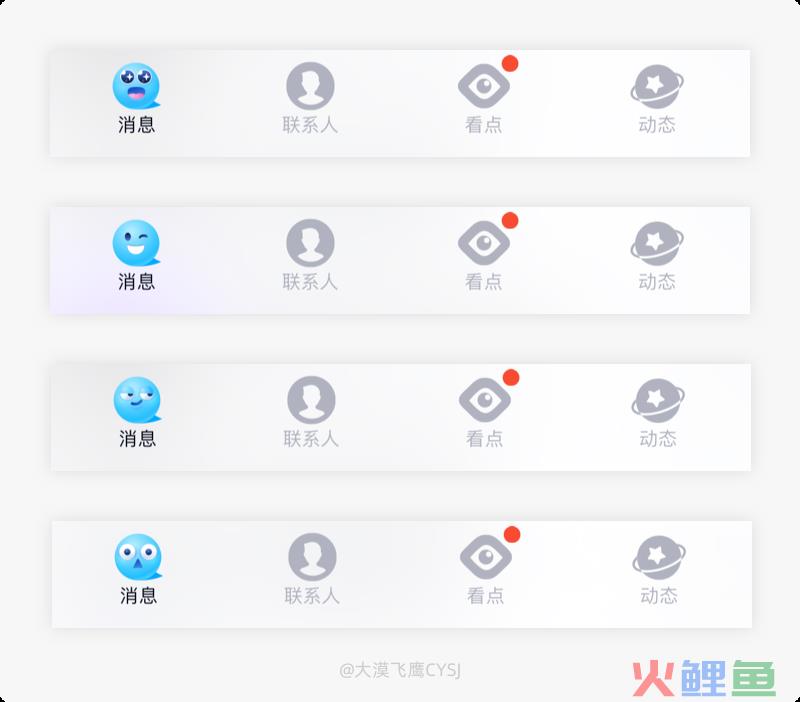
02.「QQ」消息图标-“摸一下”就能拉近距离
产品体验:
双击或按住QQ下方消息小图标往四周拖动,就会变换各种不同的小表情,俏皮可爱的表情非常有趣。

设计思考:
Tab栏的作用主要是做内容分类,节省设备的空间,在用户需要的时候随时可以点击。可以想象一下,如果没有tab栏给大的模块分类,应用的功能全面铺开,就像进入了一个大型垃圾场(轻量型应用除外),乱糟糟的感觉。Tab栏本身就是承载多个功能集合的一个入口,其点击量影响着用户的使用频率和操作深度,直接关联着转化率的问题,所以很多应用也会在视觉呈现样式、交互手势、情感化、微动效等方向下功夫,用来吸引用户去点击,为其增加点击量及操作频率。
QQ的Tab栏消息图标就使用了趣味化的微动效样式,双击、或轻触图标往四周摸一下,图标就会变换各种不同的小表情,真的是让网友震惊了,通过趣味性的表情变化,也可让用户的心理情绪也随之改变,俏皮可爱的图标样式在保证识别性的前提下增加了亲和力和趣味性,拉近与用户之间的距离。趣味化的表现方式且与年轻人生活圈接轨,体现用户时尚潮流的文化基因,时刻用户保持着新鲜感。
(PS:上图中只是举例了其中几个表情,如果想了解更多,请进入QQ应用中体验)
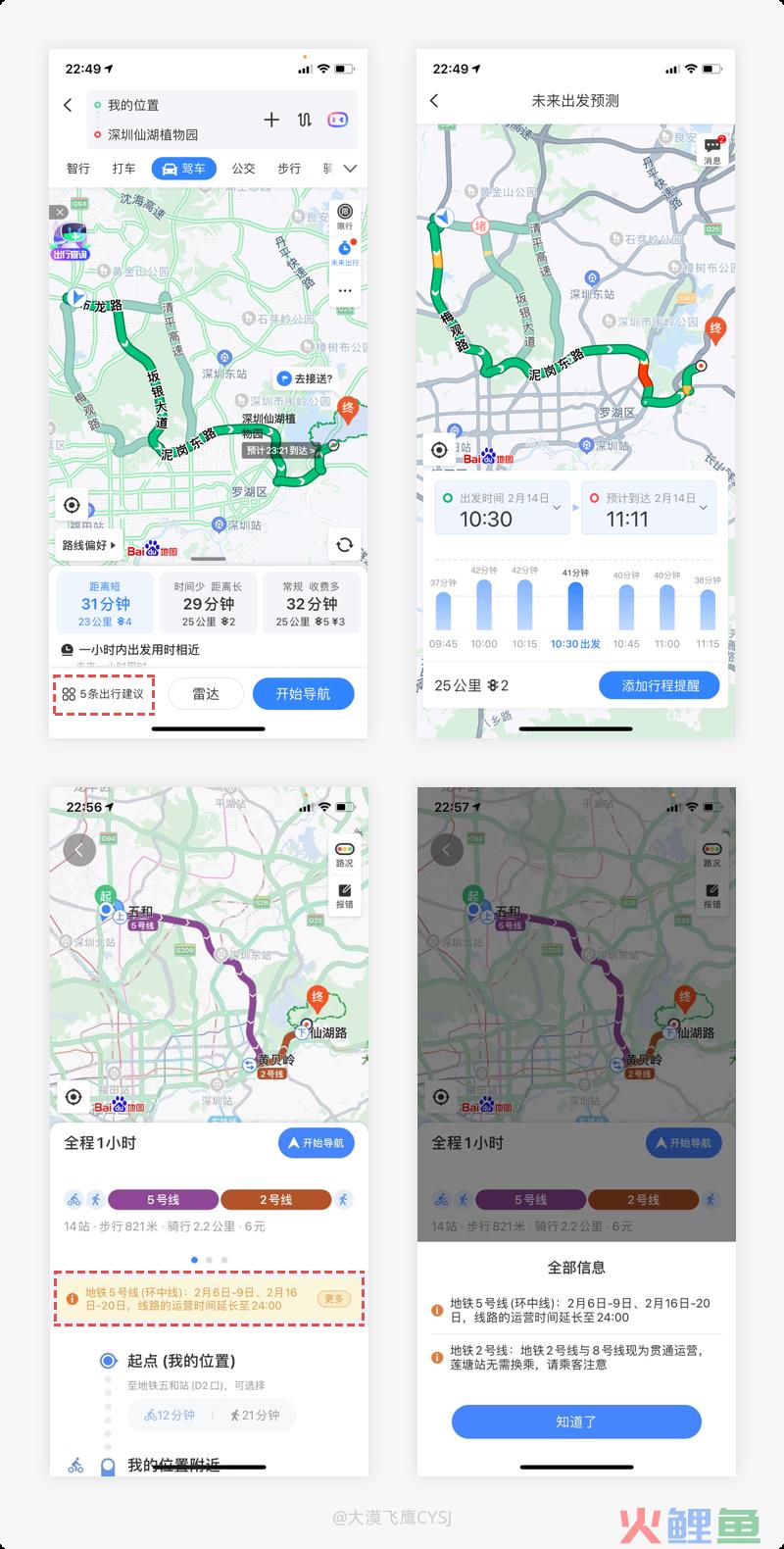
03.「百度地图」未来出行-提前规划行程变得轻而易举
产品体验:
①、使用百度地图自驾出行,选中其中一条路线后,点击左下方的出行建议,设定出行日期及时间,系统以每15分钟为一个时间段,计算出每个时间段出行预估的耗时,并推荐最优出行线路。
②、选择公交/地铁出行时,除了应有的路线指引,还提示了未来的时间段用该出行方式存在的故障及延时信息。

设计思考:
出行驾车如何避开堵车高峰?如何选择合适的时间打车?公交/地铁常用线路何时会出现特殊情况停运晚点等,这些很多无法确定的时间经常困扰着大家。眼看着春节假期就来临了,这么好的旅游机会可不能在家中“躺尸”式的荒废度过,想必有很多人已经相约着去游玩一番的准备,不过经常会碰到途中堵车、路线封闭、交通工具停运等问题的出现,真的是让人“头大”。
①、百度地图的“未来出行”功能,自驾可提前设定出行时间,查看未来出发时刻的相应耗时,未来时刻以每15分钟为间隔,滑动时间柱就能了解哪个时间点出发耗时最短,还可以向下滑动页面,进一步了解每一段路程的详细用时,让周末出游的用户,提前规划行程变得轻而易举。
②、还可以精准预估“地铁进站”、“公交候车”的耗时,以及预估公交地铁的拥挤情况,让用户出行更添安全感,提前了解未来搭乘公交、地铁时已确定会出现的突发状况,便于提早预算换乘交工工具,节约出行时间,提高出行效率,还能方便用户下班回家避开晚高峰。
04.「高德地图」出行前-人性化的天气提醒
产品体验:
进入高德地图首页,如果是雨天,页面视觉会显得比较暗,能看到乌云及明显的雨滴落下,3秒后回到正常状态。

设计思考:
不知小伙伴们是否碰到过这种情况,带着雨伞从来不下雨,下雨的时候都是没有带雨伞;打车后前往上车地点发现在下雨,要么取消订单,要么去买雨伞,总是那么的事与愿违。变化不定的天气是最为影响出行的一项因素。而面对忽晴忽雨的天气,如何才能顺利出行呢?
使用高德地图,进入地图首页时,界面会出现天气动效,提示实时的天气状况,尤其是下雨天,可以提醒用户出门记得带雨伞,还便于用户根据实际的天气状况选择合适的交通工具出行,不论是打车、公交还是骑行,都可以随意调整,在用户出行之前通过视觉强调提醒,非常实用。
05.「微信」公众号文章在看-让你看个够
产品体验:
在微信公众号的文章底部,点击在看,底部会展开一个新版块“喜欢此内容的人还喜欢”,给用户推荐相似文章。

设计思考:
阅读量怎么样,要看标题起的吸不吸引人,文章内容质量怎么样,要看转发量的多少。我们都知道,微信有很多公众号都会产出质量较高的文章,所以也被誉为继线上看书之后的又一个知识发源地。将公众号的文章拉到底部之后,“在看”也是一个不错的数据统计,点击过“在看”的读者,不仅预示着对文章的肯定,同时也能增加文章的阅读量,形成二次传播,
在微信公众号的文章底部点击“在看”后,会出现新增的相关文章推荐版块,并提供公众号名称、文章标题、点赞数和文章封面图片等,对公众号主和自媒体的人来讲,文章曝光和阅读量的提升又多了一成机会,为读者推荐与原文相似或者同频的文章类型,既能满足引导用户继续探索的目的,还能通过所有公众号相互串联,让其他公众号的文章都有机会增加曝光和展示,进行流量分发,两全其美。
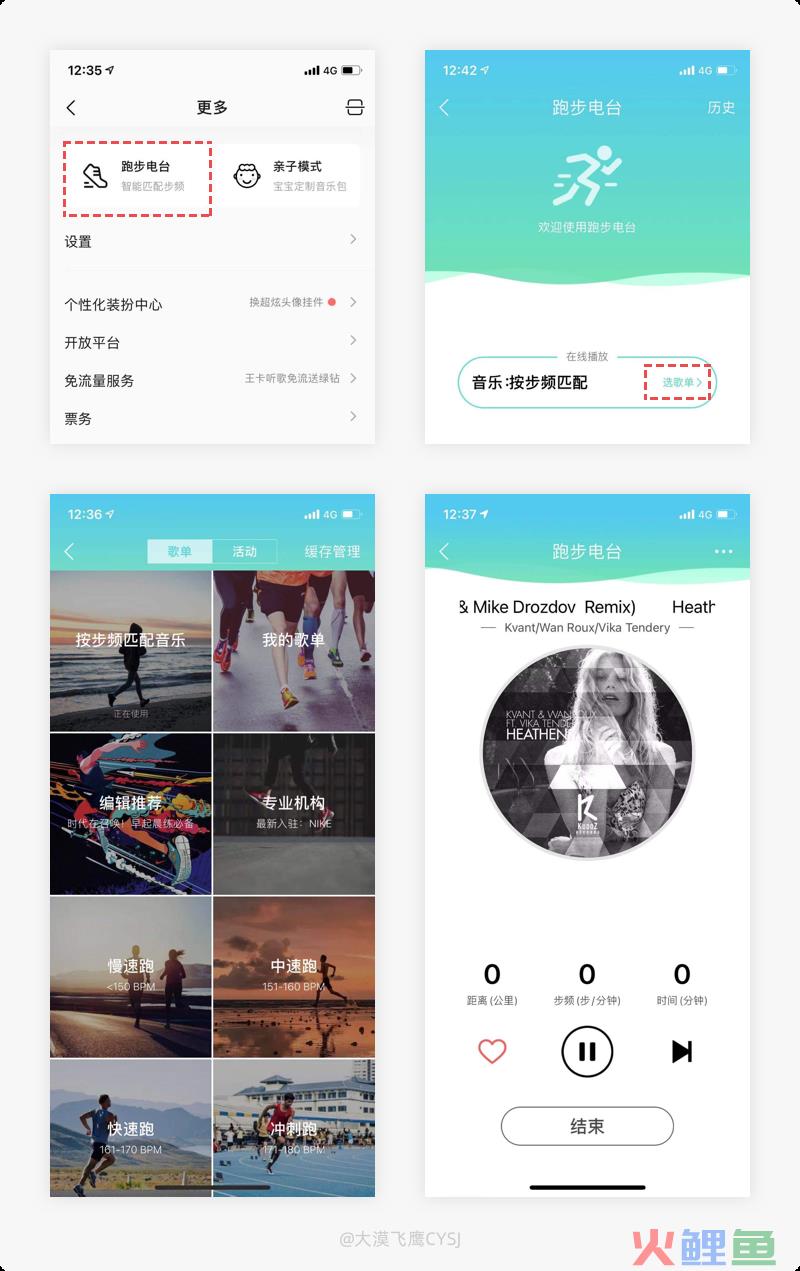
06.「QQ音乐」跑步电台-让枯燥的运动变的更有趣
产品体验:
在QQ音乐的设置里,通过跑步电台选择适合自己跑步速度频率对应类型的歌曲播放,一边跑步一边听歌,为自己提供跑步节奏和坚持的动力。

设计思考:
基于现在快节奏的生活状况,很多年轻人在午餐后直接睡觉、晚饭后常坐不起,这就是大批年轻人无法控制自己身体、越来越胖的原因。“喜欢”跑步的的人群越来越多,但众所周知,跑步需要极强的耐力和自律来控制自己坚持下去,但大部分人都挨不过三分钟热度,定下跑步目标时来势汹汹,放弃时就借口连连。
如果在跑步过程中感到非常无聊,就不妨用下QQ音乐的跑步电台,选择一首适合自己跑步的神曲吧。QQ音乐的跑步电台根据自己跑步的频率推荐适合的音乐,有适合慢跑的、快跑的、节奏感强烈的、专业人士的推荐......再加上QQ音乐本身带强大的歌曲库,在跑步过程中可以听到不同曲风的好歌,让跑步停不下来。
用户在跑步之前一般都会设定时间或距离目标,在跑步时不停的查看数据(类似小时候在学校上着40分钟的一节课,经常查看还剩几分钟下课),播放着跑步电台的音乐,能引导用户的思维偏离设最初计定的目标,将部分思维想法转换到音乐的节奏中,给自己提供更多的跑步动力,则坚持的更久。
另外,还可以设置“按步频匹配音乐”,免去手选,系统根据实时的运动频率,自动为用户精准推荐符合该频率的歌曲,让原本枯燥的运动变的更加有趣。
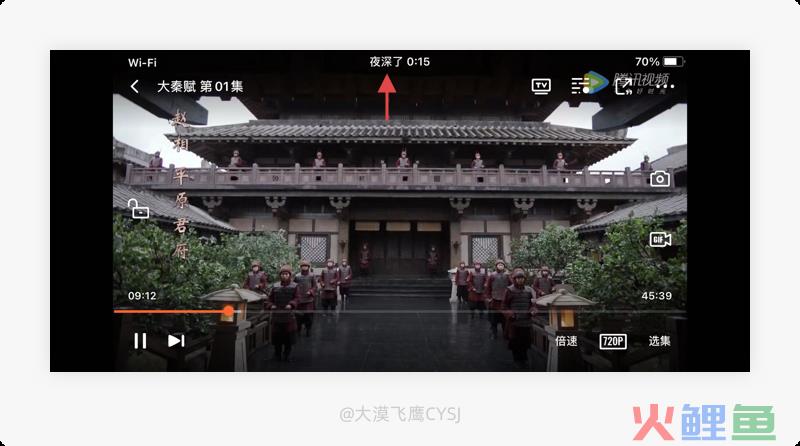
07.「腾讯视频」暖心的提示建立信任的桥梁
产品体验:
在零点以后打开腾讯视频,横屏观看影片,顶部以“夜深了”温馨的提醒,暗示“熬夜党”以身体健康为重,放下手机早点休息。

设计思考:
在几年以前,就报道过关于网吧通宵熬夜猝死的新闻。而如今互联网时代,基于电脑、智能手机的普及,去网吧上网的人的确少了,但相同的悲剧新闻却更多了,比如躺在床上熬夜逛淘宝、刷抖音、嗨聊、追剧等,一夜过去就没再醒过来(这绝不是玩笑,可能就发生在我们身边),只不过换了种方式,去的很“安逸”而已。
使用腾讯视频观看影片,在横屏状态下,到了深夜零点以后,屏幕上方会显示“夜深了”,通过暖心的文案提醒用户放下手机早点休息,表达出对用户的关切之意。
语言是情感化设计最直接的利器,这种提示虽然没有直接中断用户观看视频,却很直接的将用户线上思维转换至现实的场景之中,充分的考虑到用户的身心健康,以情感化的方式引起用户警觉,促使用户结束观看,表面上看似缩短了该用户的使用时长,实则跟用户之间建起了一座相互信任的桥梁,以提升用户后续的使用粘性,增减其忠诚度。
08.「躺平」动态IP插图-促使用户进一步行动
产品体验:
进入躺平APP关注(首页)页,当页面数据为为空时,Tab栏上方会出现IP插图,通过动态的指引方式引导用户进入发现页关注躺友,以获取内容信息。

设计思考:
在我们使用的众多应用中,大部分的空数据页面都仅仅只提示页面状态,甚至有的一片空白,无任何提示都,并没有合理的引导用户如何去获取数据信息,会导致用户疑惑或焦虑,对产品产生不信任感,从而造成用户流失,因用户量的减少直接影响整体业务运转,得不偿失。
躺平APP的空状态利用IP打造了一套颇具独特风格的视觉形象,用一种“贱贱”的表现方式,映射出了主流用户最真实的姿态,可谓是“人贱人爱”。
进入躺平首页,当没有好友、页面数据为空时,通过动态IP插图明确的行动指令引导用户去关注躺友,以获得数据内容,能让用户快速地进入到产品使用中,减少用户的疑惑和焦虑感。同时,动态的表现方式更具点击欲望,让交互行为更加活泼有趣,不仅能正确的引导用户,也是转化用户进一步操作好方法。
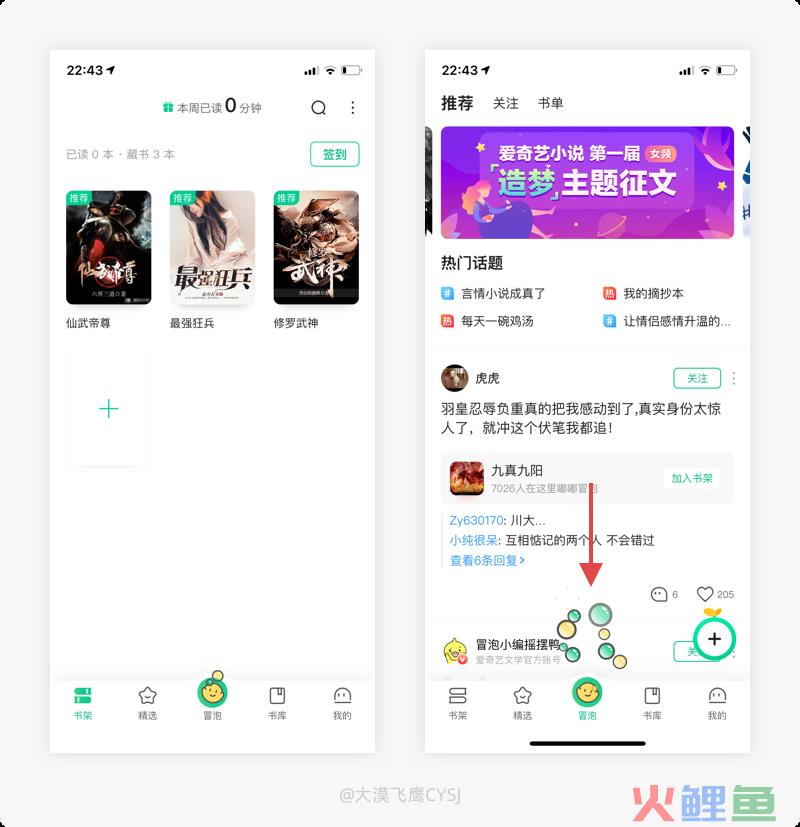
09.「爱奇艺阅读」会“冒泡”的TabBar栏
产品体验:
点击爱奇艺阅读Tab栏的冒泡图标,除页面切换之外,图标还会向上冒着气泡,动态呈现方式非常有趣。

设计思考:
APP的Tab栏作为第一触点,对整个应用模块的分类起着不可替代的作用,还能检验应用整体的设计是否精致,其重要性不言而喻。很多设计师都会在图标风格及造型上下很大的功夫,但却常常忽视另外的一个关键点,即tab触发时的动效设计,合理的动画效果,能起到画龙点睛的作用,但在设计过程中一定要考虑什么样的动画效果更符合该产品的调性,传达出设计品牌及理念。
点击爱奇艺阅读APP底部tab栏的“冒泡”图标,图标以动效方式呈现,其上方还会冒着气泡,2秒后自动消失,能降低页面切换后、内容刷新时需要等待的枯燥感,提升用户操作的愉悦度,且动态的表现方式相比静态更吸引眼球,以趣味化的方式增加视觉关注度,因此在切换 tab 时具有更强的视觉冲击力。动态的气泡结合tab栏“冒泡”标题,则更加真实形象,更好的传达寓意,也能给用户留下深刻的印象。
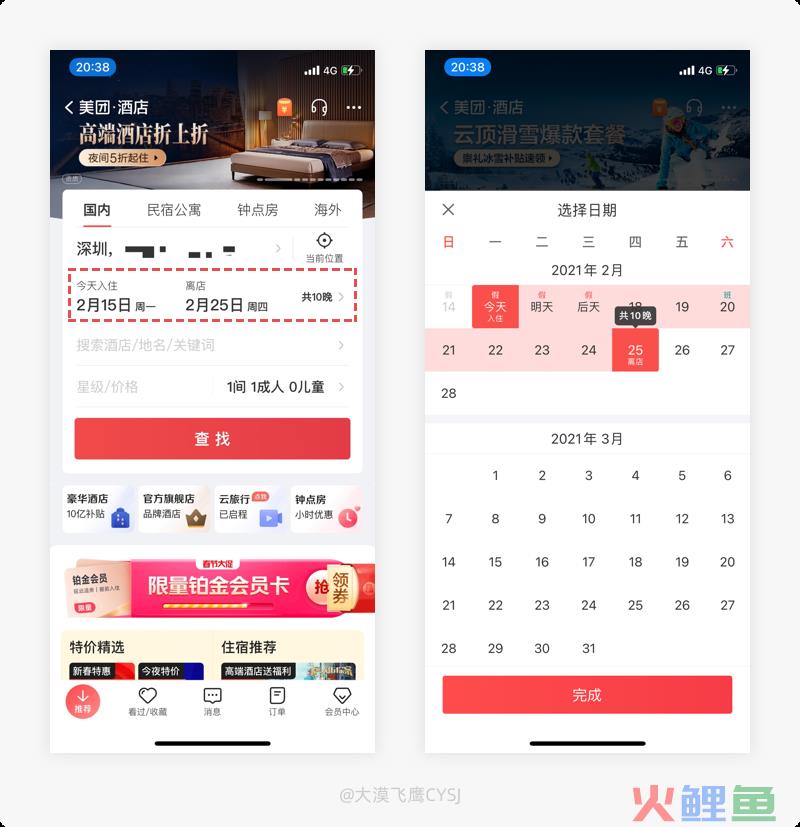
10.「美团」更明确的视觉传达-减少用户思考
产品体验:
使用美团酒店/住宿选择入住时间,在日历中设定好起止日期后,除起止日期用了明显的提示外,中间夹带的时间也用了浅色填充提示,截止时间上方还提示了入住天数统计。

设计思考:
在我们外出需要入住酒店时,选择住店截止日期是必不可少的一步,因目前可供住宿的应用比比皆是,在用户体检方面稍不留神,用户就可能选择其他应用。设计师需要在设计时下功夫,比如减少操作路劲、节约用户时间成本、明确的视觉传达等,只要多站在用户的角度思考,都能带来更好的用户体验。
在美团APP上使用住宿,选择起止时间时,并非常规的设置好起止时间就完事儿了。在起止日期范围内的时间里,系统使用了淡淡的底色填充显示在日历中,用更明显的视觉传达,让用户更明确自己所选择的日期及范围。
截止时间上方统计了用户的入住天数,因为涉及金钱成本,在用户可能会自己计算的情况下,系统已经通过自动统计时间来减少用户的思考,节约时间成本,便于用户在更快的时间内做出决策,达到转化的目的。
-END-
