关于网格系统,你需要了解这些事

来源:TCC翻译情报局
作者:Well Joe
译者:陈羽姿
审核:李泽慧
编辑:韩硕
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。作者在此篇文章中向我们介绍了网格的发展历史,并科普了在当代网页设计中常用的网格(栅格系统)以及页面布局类型。一起来学习如何高效使用网格系统吧。
介绍
实现优秀网页布局的最佳方式是运用网格系统。网格是设计的骨架,通过它我们可以做出有指导的设计决策,并为我们的用户创造更好的体验。
1. 网格的历史
当提及网格的使用,我们可以追溯到很久之前。古埃及人在雕刻和绘画中描绘人物时遵守着将人的拳头定为尺度的规则 —— 站立的人物从地面到头顶有 18 个拳头那么高。

活字印刷首先约于公元 1040 年左右在中国发展,中国的瓷器用作了活字印刷的字符。
在西方,金属活字印刷技术首先出现在约 1450 年,1455 年左右古腾堡圣经的出版是出版业的第一个重要里程碑。金属字体文本可以更好地利用网格。

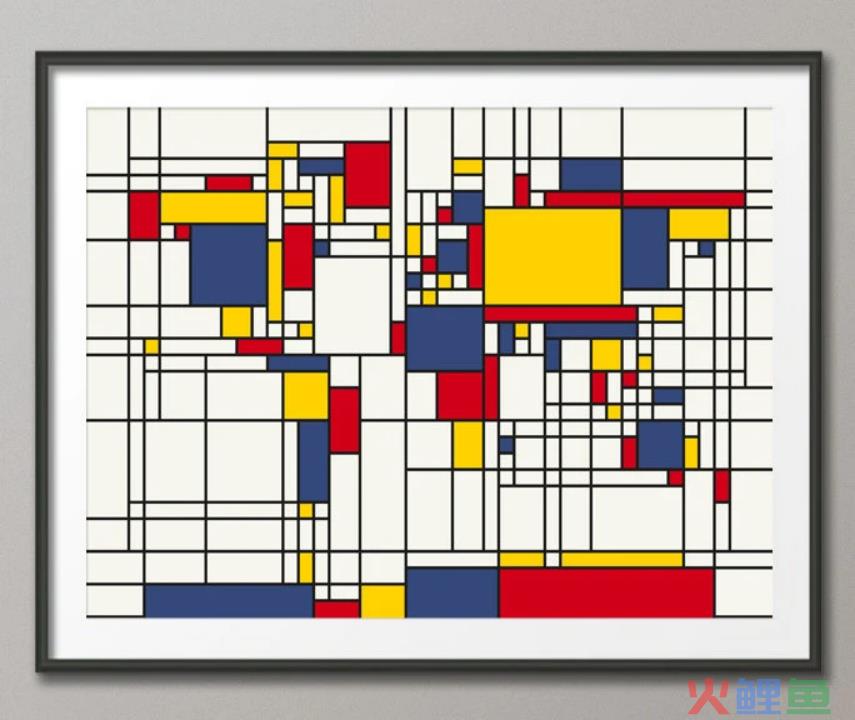
在1917年,网格在 Theo van Doesburg 和 Piet Mondrian 引领的荷兰风格主义(新塑性主义)运动中最为明显。他们将画布限制为垂直相交的垂直线和水平线以及原色。

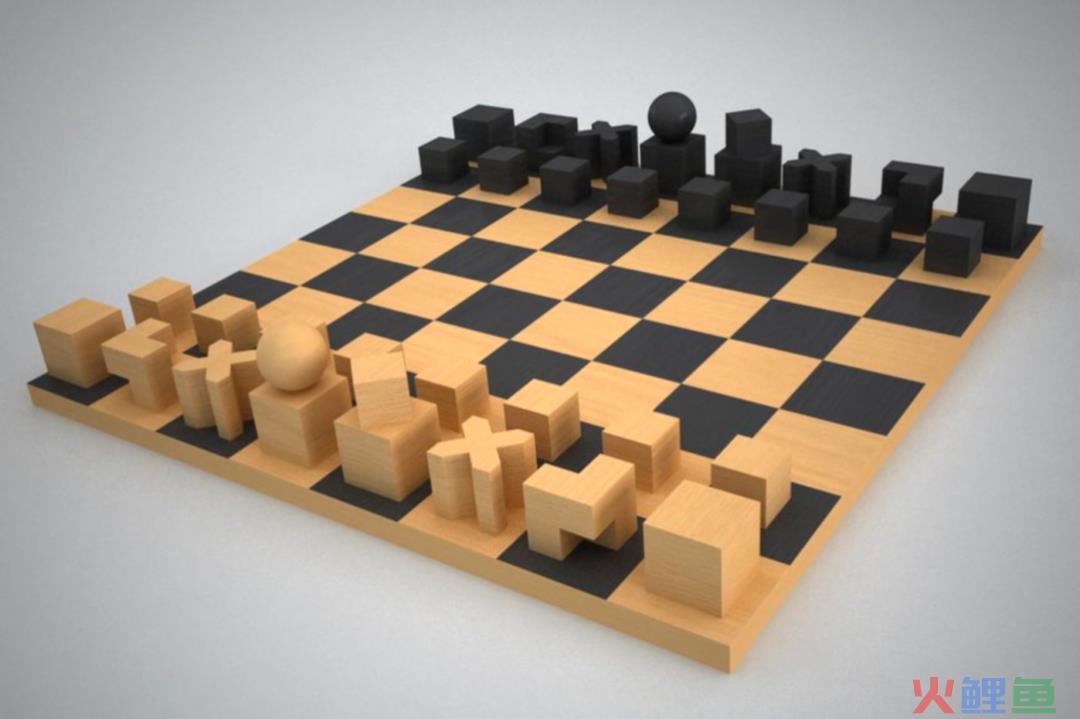
1919 年,德国的包豪斯学派成立,他们简洁实用的设计理念也采用了网格的概念。就像著名的包豪斯国际象棋一样,它的棋子都是简单的几何形状,例如正方形和长方形,可以紧密地组合在一起,以实现紧密的存储。

在 1950 年代,在瑞士终于形成一个全新的平面设计风格。这种设计风格力求通过简单的网络结构和近乎标准化的排版来实现设计上的统一。直到如今,这种风格仍继续影响着许多网页和平面设计师。

随着第二次世界大战的结束,一种新的消费主义出现了。伴随着高速经济发展,广告业逐渐繁荣。Paul Rand 作为美国第一位使用了瑞士平面设计风格的商业艺术家,以他的企业 logo 设计和商业广告设计而闻名。网格在这全新的广告形式中发挥了重要作用。
今天我们将讲一讲网页设计中的网格系统。它听起来很简单,但是实际上包含了一大串复杂的概念。网页设计中的第一步是如何布局。哪里是标题、导航和按钮?这些元素之间要多少间距?这些都离不开页面布局。作为网页设计的基础,页面布局可以极大地影响用户阅读的流畅度和直观性。在我们讲页面布局之前,我们需要先科普一些概念。

2. 页面布局
页面布局指的是在网页上的所有视觉元素的排列。通过页面元素的有序排列,建立元素之间的关系,就能更好地引导用户体验。作为网页设计的关键部分,布局决定了页面里的什么元素最受关注,并决定了网页整体的视觉平衡。种植,一个优秀的网页布局可以直接引导用户的注意力到正确的方向。首先吸引他们到最重要的元素,然后根据重要性的排序阅读剩余部分。
3.网格的作用和概念
实现优秀网页布局的最佳方式是运用栅格系统。网格是设计的骨架,帮助我们有序地对齐和组织网页内容。通用正确地使用网格,我们不会随意地在页面中放置元素,相反,我们会很清楚知道将这些元素放在合理的位置,使得有助于提高设计效率和设计质量。无论是为电脑端还是手机端设计,使用网格可以引导我们做出设计决策、并为用户创造更好的体验。
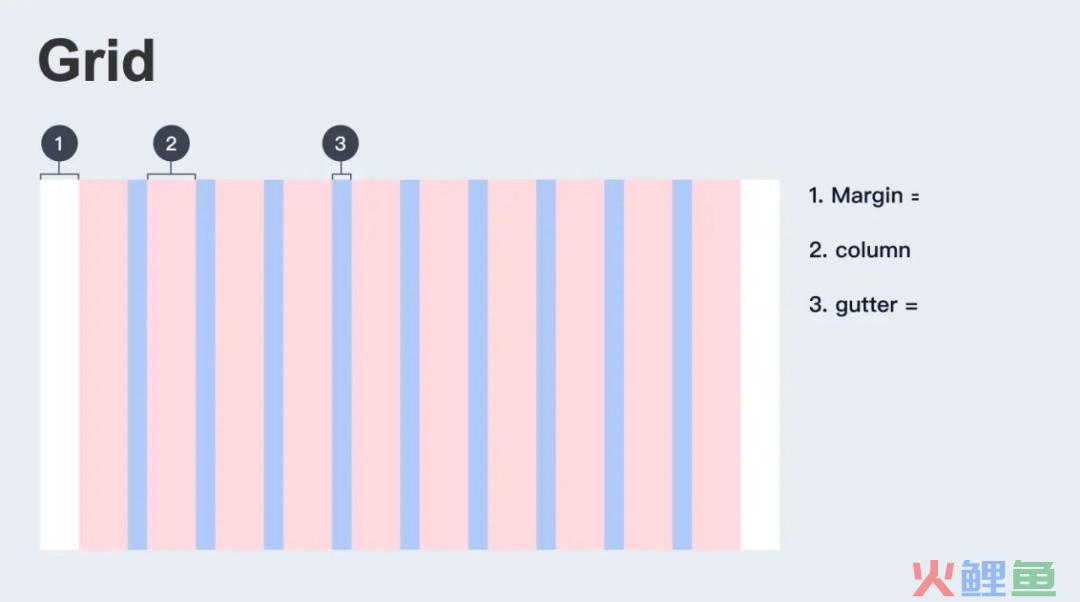
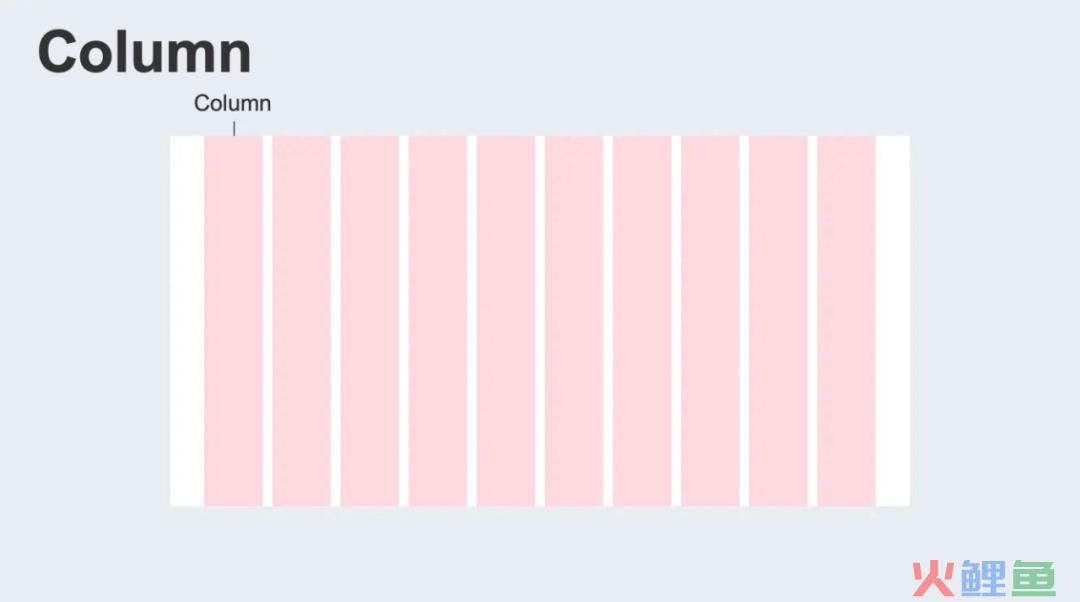
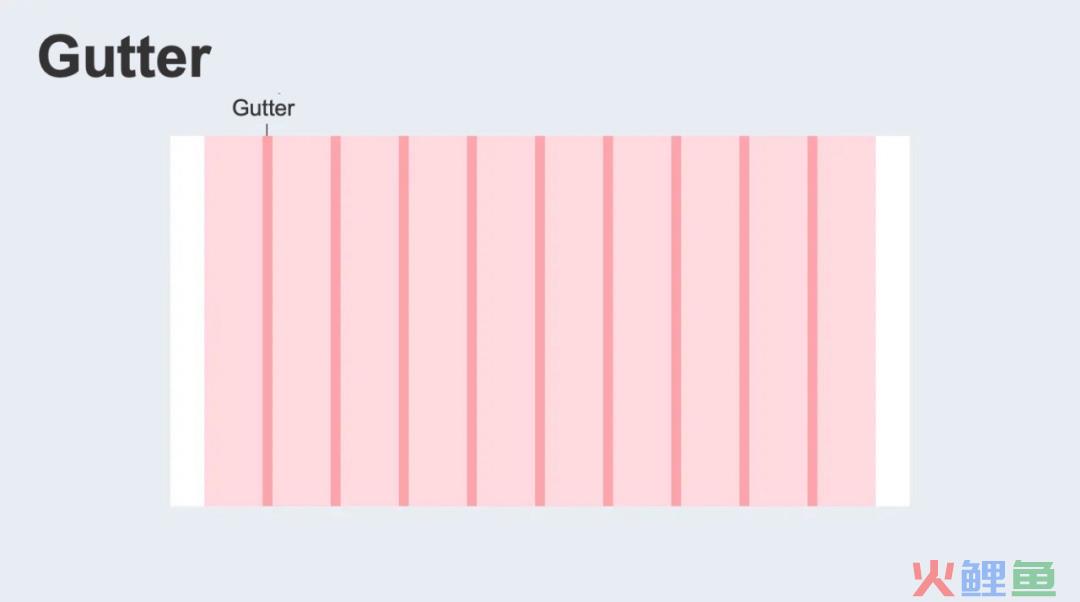
网格由列(column)、槽(gutter)、安全边距(margin)组成。它们在一起形成了屏幕的宽度尺寸。

Column style=”font-size: 16px;”> 是跨越内容区域的垂直部分。网页设计中有的列(column)更多,网格就更灵活。列的宽度由设计师自己决定。传统的做法是在电脑端页面中使用 12 列,Pad 端使用 8 列,手机端使用 4 列。列的宽度一般在 60px~80px。列宽是影响实际内容区域宽度的关键因素。

槽(gutter)是列(column)之间的间隙。槽的作用是垂直地划分每个模块的内容。更宽的槽更适用于大屏设备。更宽的槽可以用来增加页面的间距,让页面信息可以被展示得更加舒展。

安全边距(margin)是内容和屏幕左右之间的间隔。更宽的安全边距更适合较大的屏幕,因为他们可以围绕内容区域给出更多的白色区域。

上面介绍了3个概念之后,我们可以使用基数为8pt的网格系统来风格页面。8pt网格系统使用8作为基础单位来调整网页元素的大小和间距。这意味着,网页上的高度或宽度、距或者内边距,都是8的倍数。
4. 网格基数 8 介绍
你有没有好奇过为什么我们在设计手机界面时选择了非常小的绘制画板,但是我们的显示设备却非常大?
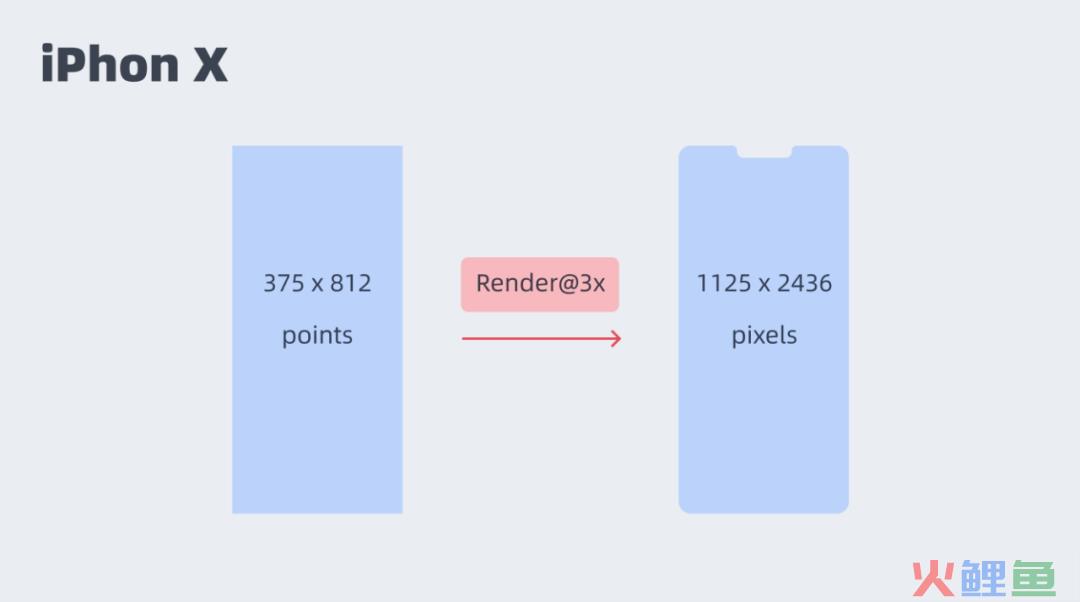
举个例子,我们使用 375 × 812 大小的画板来设计 iPhone X 的界面,但是 iPhone X 屏幕实际尺寸大小 1125×2436 —— 即我们设计尺寸的三倍。


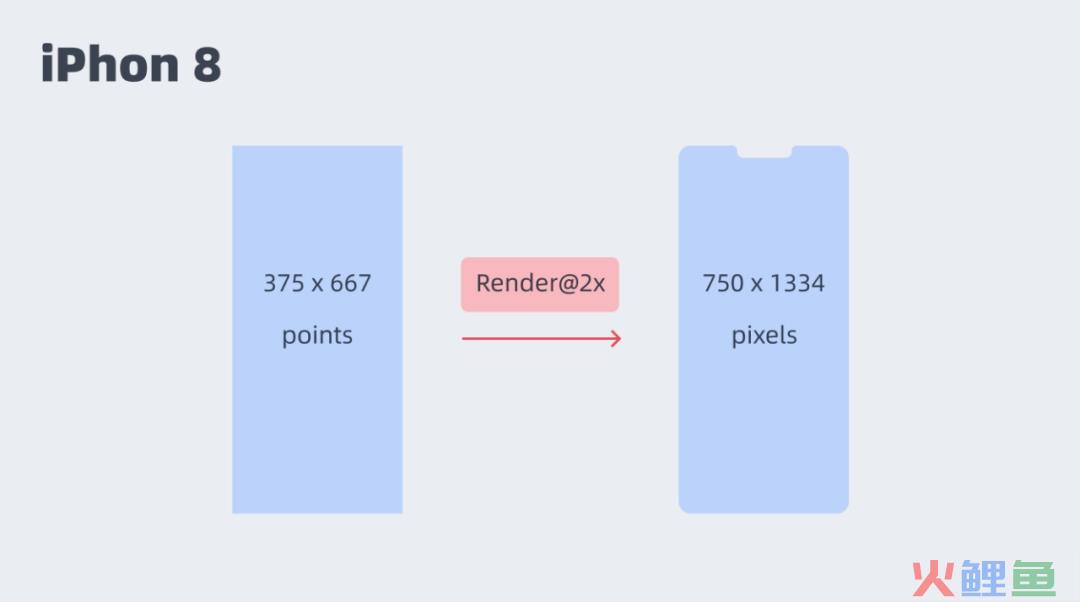
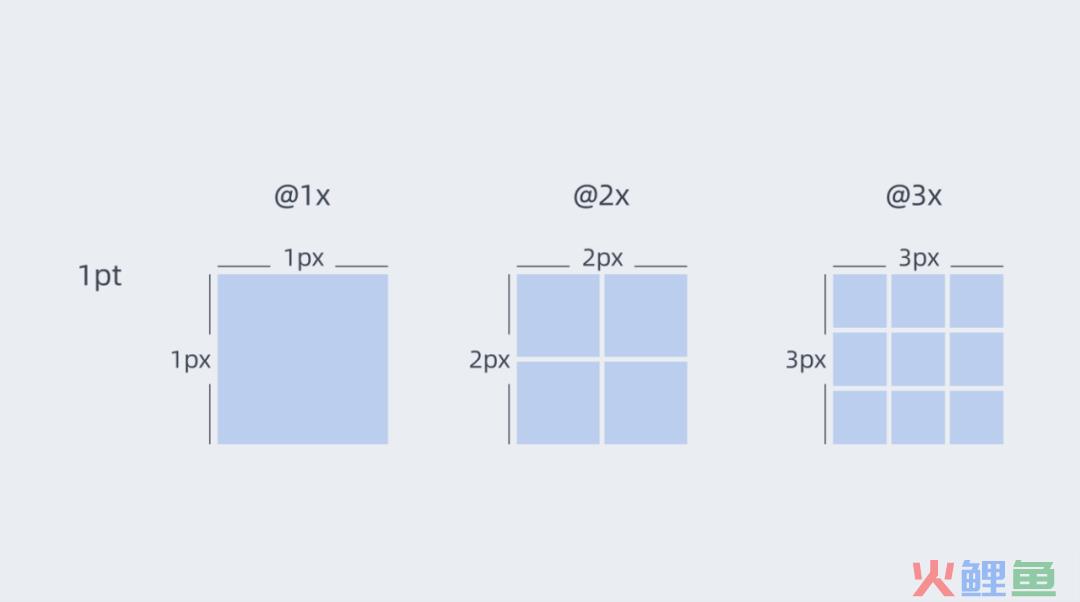
因为设计尺寸最后是以两倍或三倍像素渲染导出。比如,iPhone X 会以三倍尺寸呈现,iphone 8 或 iphone XR 会以二倍尺寸呈现。因此,我们可以使用最小尺寸的一倍来设计,去适应不同设备不同的尺寸。因此,1pt 可以分别被转化为@1x (一倍图)、 @2x (两倍图)和@3x (三倍图)的 1px 、4PX 或 9px 。

所以我们设计一个 16pt 大小的图标时,我们导出的二倍或三倍尺寸就是 32px 、 48px 。
5. 为什么使用基数 8
使用偶数来调整元素尺寸或者元素间距,能很好地适用于所有屏幕尺寸。举个例子,在 1.5 倍尺寸下,如果你使用奇数来定义元素尺寸和间距,很容易会多半个像素。如果一倍图下的 5px 以 1.5 倍的尺寸导出,很容易会多半个像素。选择 8 作为基数的原因是大多数屏幕尺寸可以被 8 整除,所以很容易兼容适配。此外,基数 2 或基数 4 不在电脑端使用,因为颗粒度太小,不方便设计师操作。另外一个使用基数 8 的优点是避免我们在设计中太过纠结。
6. 如何设置文本
基于网格基数 8pt 的排版系统,字号可以设计得不一样,但是它们的行高应该遵循 8 的倍数。
举例:
小行高=8px
中行高=16px
大行高=24px
超大行高=32px
......
页面布局类型
在介绍上述的概念之后,让我们进一步了解页面的布局。页面布局可以大致分为这几类:固定布局(静态布局)、流式布局(百分比布局)、自适应布局和响应式布局。
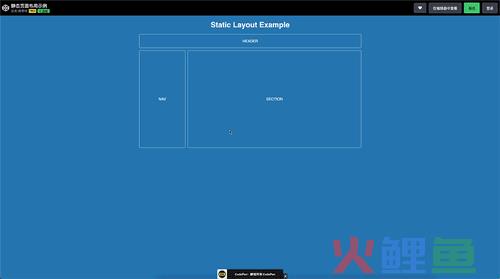
固定布局,就如其名,当浏览器拉伸时,整个页面的宽度是固定不变的。这种页面相对死板、单一,但是非常方便设计师设计和开发。

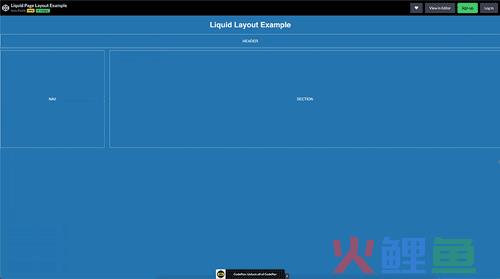
流式布局,页面大小会随着浏览器大小变化,但是变化的逻辑是模块的百分比变化。流式布局不管浏览器的宽度如何,页面宽度会完全填充满整个屏幕。其次,流式布局不像响应式布局那样需要多样化的变化。它在非常大或者非常小的页面上会有一些缺陷。例如,如果页面非常宽,内容可能会被拉伸得很长,一个简单的段落文本会在一行中横跨整个屏幕。相反地,在小屏幕上多列布局会让文字看起来特别拥挤。

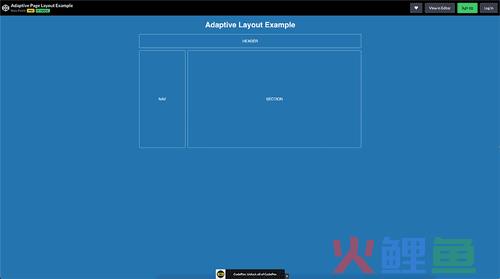
自适应布局可以看成固定布局的升级版。例如,当页面内容宽度是 960px ,无论浏览器宽度如何伸展,页面内容仍保持在 960px 。如果浏览器宽度减少到一个临界值,例如小于 960px ,那么页面内容将会变成第二个宽度,假设为 640px ,等等。这个临界值叫做断点。

响应式布局结合了流式布局和自适应布局。响应式布局随着浏览器宽度的增加减少,会像流式布局那样变化。同时,如果浏览器宽度超过了某个临界值(断点),整个页面的布局也会变化。通常,响应式布局设计是用来兼容不同类型的设备,例如网页、平板和手机,从而带给用户更好的浏览体验。

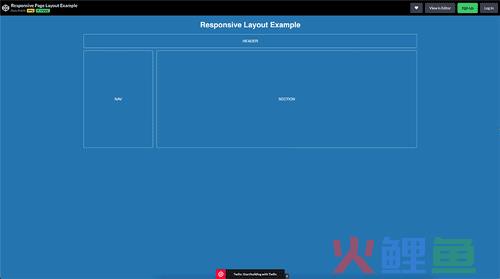
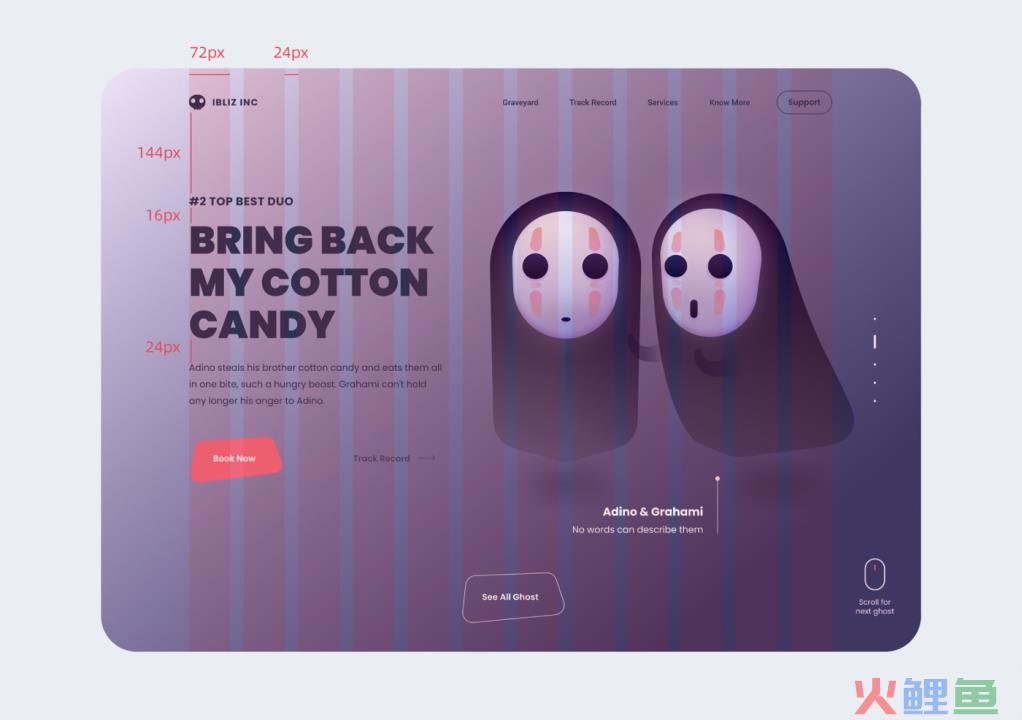
最后,这有一个图例用来展示如何在网页设计中使用网格系统进行页面布局。

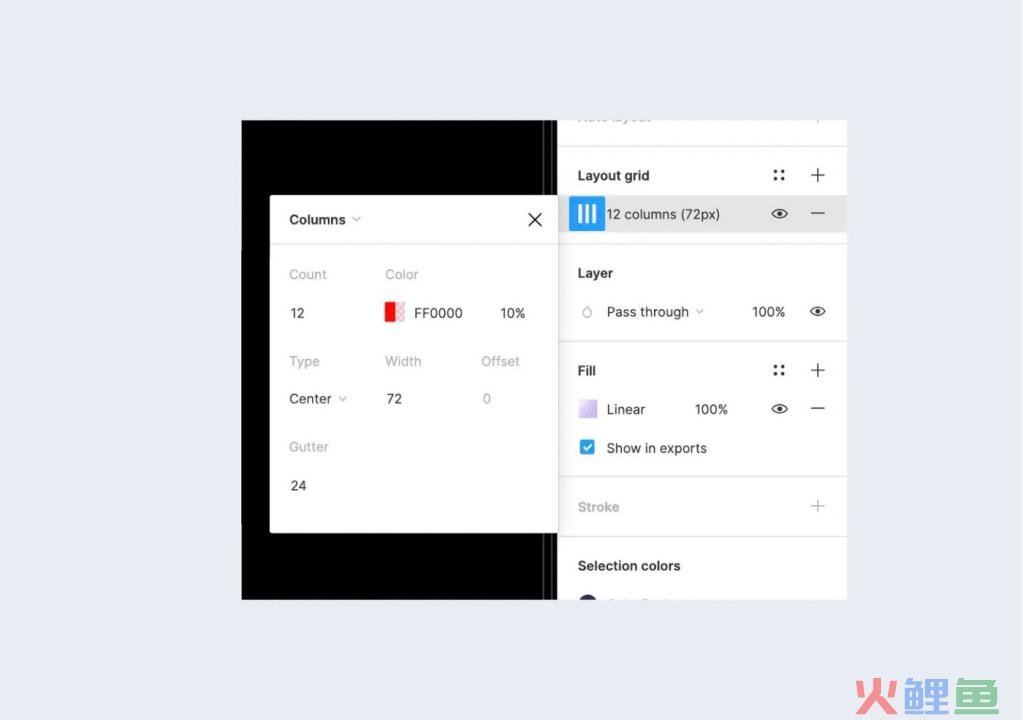
figma上的设置数值如下:

我们可以设置列的数量,设置列的宽度和槽的宽度来决定页面的实际宽度。
在网页设计中使用网格系统的浅层价值是让页面布局遵循一定规律、且让页面看上去更加统一。更深层次的价值是设计自适应的页面布局,并让页面在不同宽度下适应不同的设备。
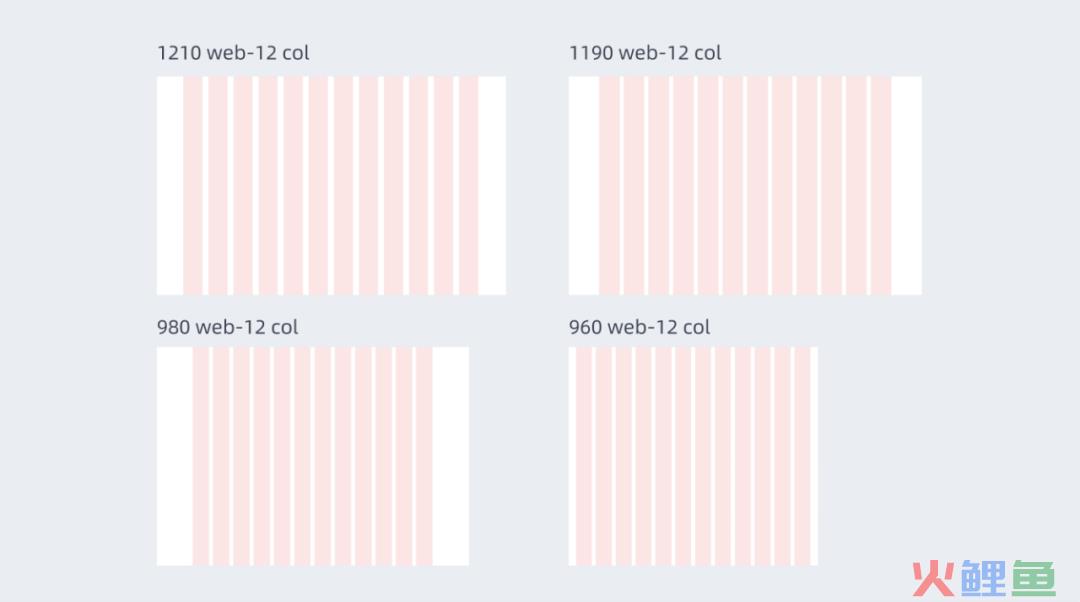
在这里我也做了 4 种不同尺寸的网页端网格系统供你参考。你也可以根据你的实际情况建立你自己的网格系统。

但要记住,在实际的项目中,尽可能灵活地使用网格,不要拘泥于 8pt 单位,但要尽量保持在一个均匀的范围里。
