用户体验设计心理学五项原则分析

在本文中,我们将探讨这五个原则,并且展示一下这些原则是怎么样在现实情况中使用的。我们还将探索基于这些原则设计的应用程序的一些最佳实例,以便人们乐于使用它们!
作为用户体验设计师,我们经常需要读懂人们的想法(不是字面意思),准确理解他们想要什么和需要什么,然后设计出满足这些需求的产品。这是一项不可能完成的任务,但是幸运的是,用户体验设计心理学的五个原则可以指导我们走出迷宫。
最小努力原则:让你的用户思考最少
最小努力原则就是人们会选择需要最少脑力或者体力的路径或者行为。
换句话说,你越少要求你的用户考虑他们正在使用应用程序,这样越好!这对于用户体验设计师来说这是一个很好的原则,因为它可以帮助去理解为什么要做出一些设计决策;如果没有考虑到这一原则,可能需要做更多的工作。设计是一个迭代的过程,这意味着你需要随着时间的推移不断进行修改。如果你的应用只存在很短的时间,这可能不是问题,但是在很多的情况下,情况并非如此。当考虑到更新或者是重新设计的时候,我们必须牢记这个原则(最小努力原则),因为用户很可能会因为在自己不知情的情况下应用做出太多更改而感到厌烦;毕竟,他们几乎是在每个平台上与界面交互,所以用户体验一致性是至关重要的!
设计一个应用看似乎是一件永远不会结束的事情——即使一切看起来是那么完美,仍然可能有一些微小的细节没有完成,这可能会导致后续的问题。通过不断的用户反馈和多次的测试,这些问题可以通过遵循几个简单的步骤来避免,以保证设计的清晰性和连续性。
人们总是在数码内容上寻求快速而简单的解决方案并不是一件奇怪的事情。这一原则是用户体验设计背后的指导力量,这就是为什么现在的社会比以往任何时候都更需要在桌面和移动设备上要求完美的用户体验,因为这在内容消费中占了相当大的份额。
认知原则是人类与数字设备互动的自然方式。为了探索这种联系,心理学家和认知科学家Susan Weinschenk研究了如何将心理学应用于用户体验设计中,从而更好地为人的大脑工作。
如何在日常社会心理学中使用这种方法呢?
从某种意义上来说,设计网站或者应用程序是一个绝妙的交流方式。理解我们如何在各个方面的思考和在不同模式下的展开式的理解,对于这一代的用户体验师来说是至关重要的。
我和vpnAlert的主编Bram Jansen聊过,他们公司已经大量运用了这一用户体验原则,他还告诉我在设计中使用“最小努力原则”的三种方式:
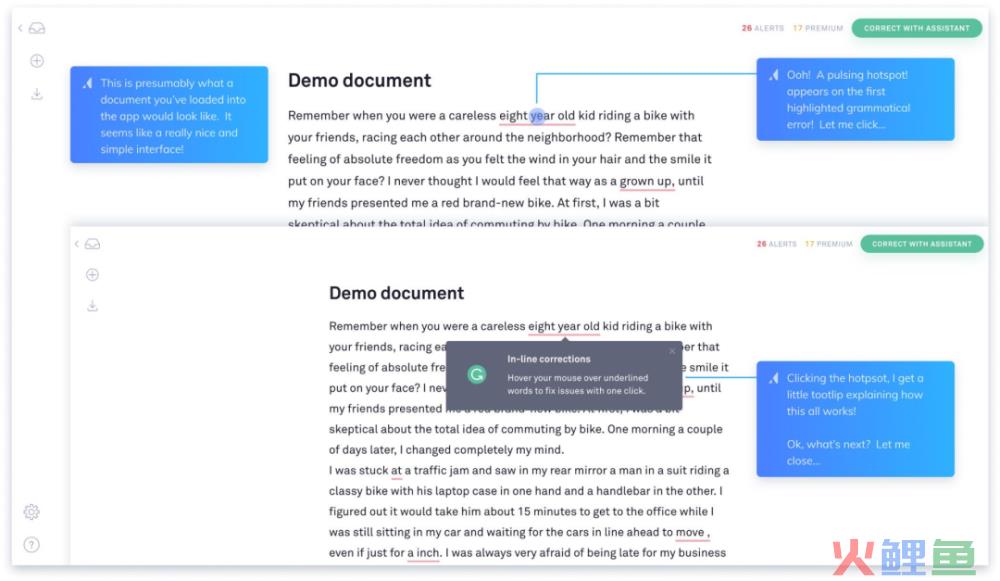
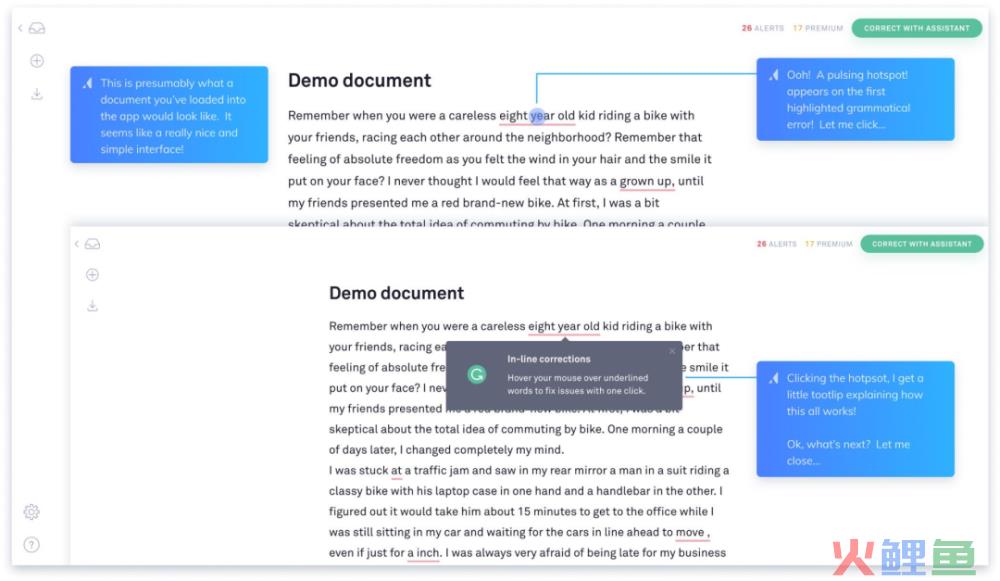
1. 相比使用文字,当需要向用户解释某一内容时,应该向他们展示例子,比如在新用户引导流程中。Grammarly的新用户引导流程就是网页设计心理学在实践中的最好例证。用户打开演示文档,学习如何在现实生活中使用它,而不是阅读使用Grammarly的冗长说明或独自弄清楚如何熟悉系统。

Grammarly使用演示文档帮助用户开始
2. 在需要比较信息时使用分组。如果分组数量很大,可以使用排序和过滤。搜索栏也是一个很棒的主意。例如,如果你的网站的博客页面上有很多帖子,可以试着把它们按主题分类。考虑引入基于日期的排序或过滤。此外,搜索栏允许用户快速和简单地定位他们寻找的内容。
3. 另外,要注意文本的大小、颜色和对比度。在不调整网站大小的情况下文本太小会造成无法阅读的问题。如果文本和背景颜色的对比度不够好,或者不够和谐,也会造成阅读问题。可以使用像Usecontrast和Colorsafe这样的工具来评估这一设计心理学因素。
对于任何优秀的设计师来说,理解人类如何对设计感知和反应都至关重要。在开发网站或应用时,定性分析对于洞察用户在与产品互动时的行为很关键。通过将这些发现整合到我们的设计中,设计师可以创造出真正与人们的需求产生共鸣的东西。
冯·瑞斯托夫效应:用户体验心理学的核心
这一原则以德国心理学家和哲学家海德薇·冯·瑞斯托夫的名字命名。冯·瑞斯托夫原理,也被称为隔离效应,预测当有许多相似的物体时,不同的物体将更令人难忘,因为它们从所有其他相同的物体中脱颖而出。
设计师经常通过给用户一个突出的行动号召来提高界面的可用性。它还被用来研究记忆过程,通过操纵两个物体之间的相似程度和观察者的表现来进行区分。这一原则在设计中非常普遍,它被制成了被称为“冯·瑞斯托夫效应”的文字商标。

将冯·瑞斯托夫效应视觉化
根据这一理论设计界面可以使不易识别物体的人更容易识别界面。例如,有阅读障碍的用户可能会发现很难区分“提交”和“取消”的文本。将这两个按钮设计得有一些视觉上的差异,这样的界面对需要更多时间处理信息的用户来说更容易。
设计界面是一种微妙的平衡,既要进入用户的头脑,又要让他们的体验尽可能积极。有时这意味着要创造性地使用字体、颜色或形状来完成特定的动作。如果你给了他们一份很长的表格,但是他们很难看到当前应该处于的步骤,那就提供显示进度的条目,这样他们就知道还有多少需要完成!
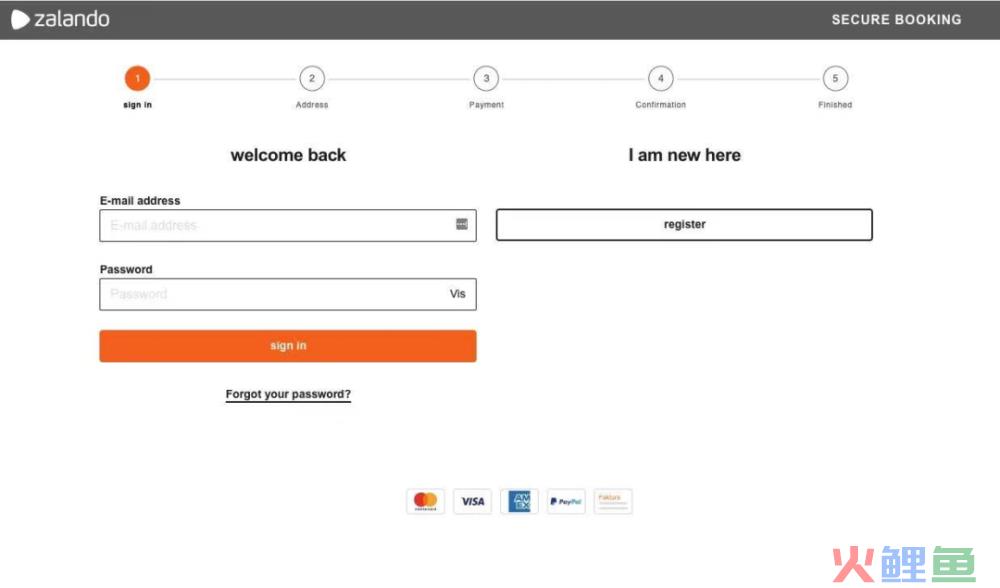
Zalando.com uses this concept of broken dow

Zalando.com很好地将这一拆分概念应用到结账!
我们不能只设计一个界面而不考虑我们的用户会怎么想——毕竟,当我们在工作和家里使用技术时,我们每天都在设计在他们眼前展示的东西。
我们的输入语气越能反映这些细微差别,我们就越能通过强调特定信息或突出关键步骤来提高整体可用性。
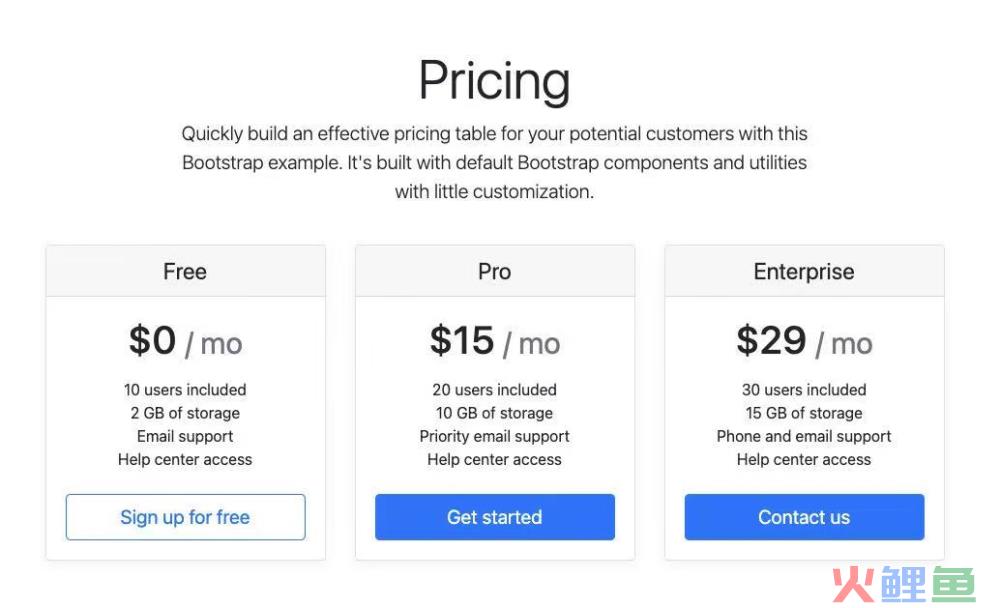
通过不同的形状、大小和颜色来区分你的计划将会吸引用户的注意。如果你想以同等级的方式展示所有提供的计划,就要确保它们的大小/形状/颜色相似,这样没有哪个计划比其他计划更受青睐。

框架的一个例子,他们使用CTA的颜色与免费计划形成对比,来引导你选择可以充值的选项
我们必须考虑我们的大脑是如何工作的,以此来设计一个有用和有效的界面。这被称为认知心理学,它研究人类的思想和大脑功能,为人类创造更好的界面。冯·雷斯托夫效应效应是认知心理学中的概念之一,它可以帮助我们通过使用视觉提示或在屏幕上突出显示重要信息来创建更有用的用户体验。

图片来自苹果官网
但是,如果出现问题,冯·雷斯托夫效应效应也可能会有不利的地方。苹果音乐软件(Apple Music) 刚出来的时候并不好。互联网上的人们抨击它凌乱、难以使用且播放音乐方面也很差——鉴于迄今为止这家公司的所有其他产品的设计都如此出色,这并不奇怪!虽然有些人报告说它自推出以来随着时间的推移变得越来越好,每年都会增加许多新功能,包括 Beats 1 广播电台以及 iOS 设备上的全新设计改造,但 苹果音乐的声誉总是很差,因为 他们没有取得如此好的开端,完全是因为他们的无能。
如何在日常设计心理学中使用它
冯·雷斯托夫效应可以通过多种方式使我们的生活更轻松,看看这四个!
1. 使用粗体和斜体突出显示我们希望人们更多了解的关键文本或要点,使用户可以更轻松地浏览你希望他们看到的内容。
2. 用图像本身中没有的细微细节丰富图像——利用我们对设计中更有意义的部分的关注,将帮助用户更快地理解和欣赏你的产品功能。
3. 通过创建去积极事件的提醒来激发怀旧情绪 - 通常使用颜色提示,插图风格,排版等,与他们的历史相关的东西相匹配。
4. 在你的设计中加入一些意想不到的东西(一个扭转)——将增加对设计特定部分的参与度,因为它会引起用户的好奇心,然后让他们想了解为什么他们会看到这个新项目/细节等。
这些 冯·雷斯托夫效应技术只是设计师在 UX 设计中使用心理学的一些方式。你怎么看?这些对我们和我们的工作有价值吗?
希克定律:每个用户体验设计师的基本定律
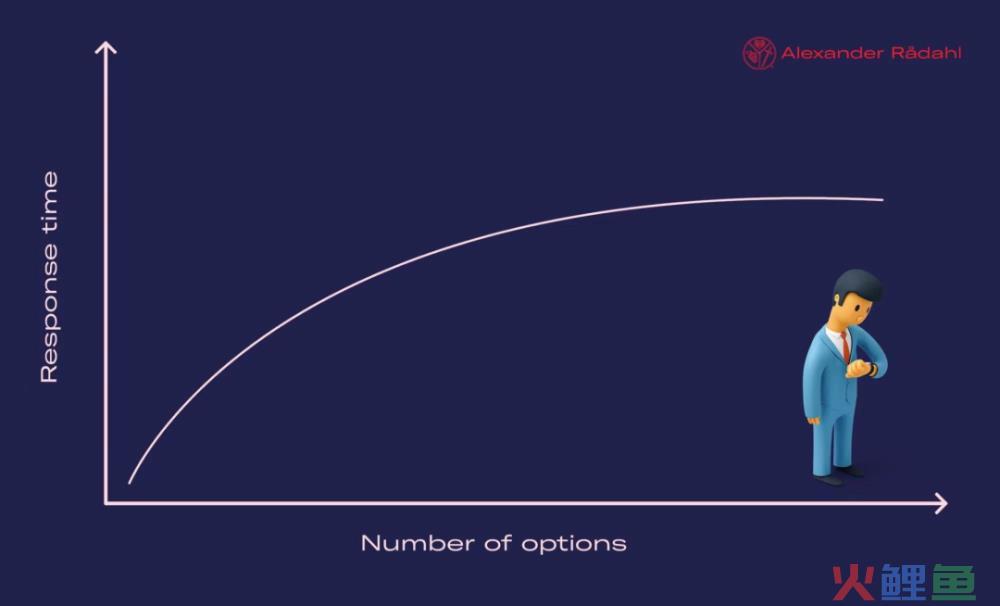
希克定律阐明,人在面临选择越多的时候,所要消耗的时间成本越高。
你提供的选项越多,人们做出决定的时间就越长,因为他们的认知负担显著增加,并且一次提供太多选项会扼杀用户体验,因为你的产品会变得不必要的复杂。

用户的选择越多,做决定的时间就越长
UX 设计师发现新用户在使用应用程序时不会被所有这些不同的功能所压垮的一种方法是通过入门程序:这些简短的教程教他们什么按钮做什么,这样他们在软件中寻找特定内容的时候就不会在整个应用程序中不必要地点击或漫无目的地搜索;而不是有一种“我应该知道我想去哪里”的感觉,但又不知道去哪里。
什么时候使用这些法则:改变盲目性
应用程序的设计应该根据用户的需求量身定制,这是每个 UX 设计师都知道的,一个用户可能觉得直观的东西可能会让另一个用户同时拥有太多选项,或者让他们觉得不值得花时间去探索,因为 他们迷失在所有这些选择中。
作为 UX 设计师,为了克服这一挑战,你需要弄清楚你的受众最常使用哪些功能,并提供对其他人都易于使用的快捷方式。尝试浏览应用程序导航时不应该有任何认知过载。这样,人们可以在使用你的产品时获得更愉快的体验,而不会感到沮丧。
你的决定越复杂,你的大脑就越容易不知所措。
当你处于压力之下,并且出现问题时,所有这些快速决策的技能都会在瞬间消失,因为压力已经控制了你。在发生压力大的事情后,需要时间——有时需要很多额外的时间——才能从中恢复过来。这就是为什么当响应时间很关键时,应该始终使用希克定律:保持有限的选择数量,这样就不会立即有太多的输入内容,这将使决策更快,而不会出现狭隘的视野或感官信息过载。
如何在日常设计模式中使用它
希克定律非常适合简化重要而复杂的过程。牢记这条规则,作为 UX 设计师,你可以将流程分解为更小的步骤,以免让你的用户同时收到大量信息。例如,假设你正在设计一个具有三个页面的支付系统。在这种情况下,一个显示购物车详细信息,另一个在询问帐户创建之前介绍快递选项 - 你将能够为用户提供所有必要的信息,而不会让他们觉得他们一次有太多选择或不必要地在屏幕上滚动页面。
简单的规则表明,你在系统中为用户提供的选项越多,他们做出决定所需的时间就越长。这通常是因为人们无法同时处理多件事——换句话说,我们往往无法同时考虑两件事并从这两个来源获取信息。
不要添加任何不必要的步骤或页面到你的用户体验设计中,这会使用户做决定的时间增加。通过引入新的选择,让用户筛选——尝试轻松地分解任务,这样他们需要的输入就会减少 ,从决定尺码和颜色(例如鞋子)开始,其中每个尺码都有自己的页面,提供所有相关信息,而无需滚动回页面顶部。
系列位置效应:一个主要的设计原则
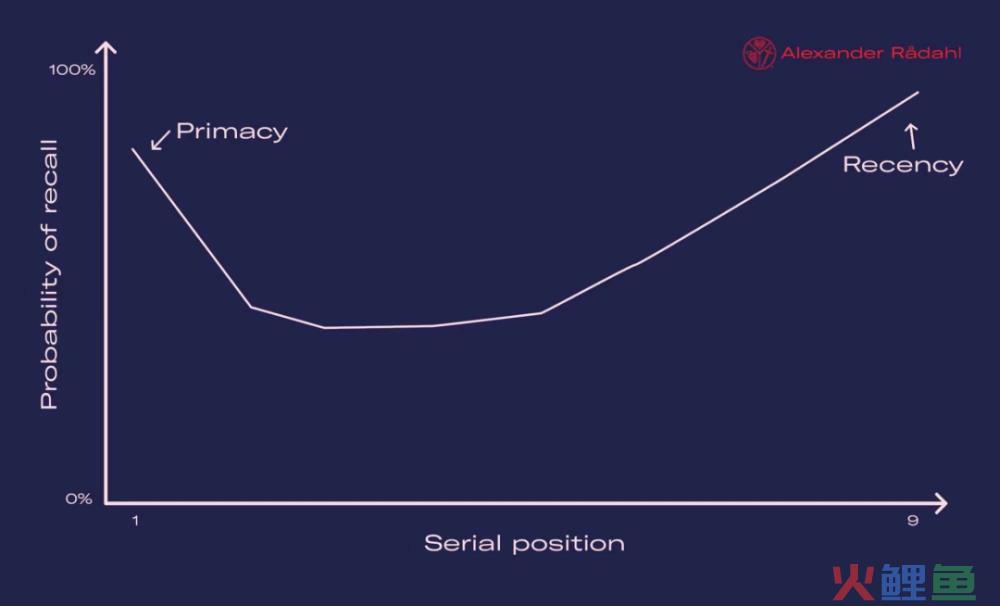
序列位置效应是一种认知偏差,它决定了我们在列表中回忆、识别和组织数据的能力。
当实验参与者被要求从列表中识别事物时,当事物出现在列表的开头时,他们会比在列表的末尾时识别得更好。例如,你可能更容易记住购物清单上的第一件商品,而不是购物旅行即将结束时的商品。

19 世纪后期的德国心理学家赫尔曼·艾宾浩斯 (Hermann Ebbinghaus) 根据短期和长期记忆深刻的研究创造了这个短语。这些深入研究由心理学家 B. Murdock (1962) 和 Glanzer & Cunitz (1966) 进一步发展。实验得出了两个重要概念:首因效应,即先学习的项目比后学习的项目更容易被记住;和新近效应,即在实验期间学习列表末尾或附近的信息,在实验后不久进行的测试中,比之前几周未见过的记忆能更好地回忆起来。
为什么系列位置效应很重要?
如果一个项目出现在记忆中一个或多个被干扰的项目之后很远,则可能会出现混淆,因为参与者难以为该项目分配适当的检索上下文(即“行”与“列表”)。换句话说,当当他们被后来的事物所暗示时,他们可能会受到先前事物的干扰。
之所以会出现这种效果,是因为人们通常需要更多的时间来处理出现在列表开头或结尾的信息,因为他们认为这些信息最有意义。大脑在处理数据时会转移注意力,因此首先处理的任何事情都被认为是突出的和引人注目的——因此会与我们对该事件的整体记忆产生更强烈的共鸣。
例如,一项研究发现词序会影响句子的回忆。当参与者只被问到每个句子一次,而不是像往常一样回忆两次(有一个间隔)时,他们回忆起原来位置的单词较少,但在句子中后面的位置回忆的单词更多。剩下 50% 的句子,最后的单词促进了回忆,但前面的单词抑制了回忆。
研究结果表明,词序会影响我们在记忆中编码和检索信息的方式——因为人们在被后面的信息提示时会记住更多的信息。
首因效应
首要效应是基于发现一个人会从列表的开头回忆起项目、资产或信息。
例如,研究表明,当人们试图从一长串单词中记住某些内容时,他们最有可能在开头而不是后面回忆这些术语。
近因效应
近因效应是一个与首因效应相矛盾的概念。近因效应认为,人们更清楚地记得他们最后看到的东西,而不是回忆自己早期经历的信息。这种模型依赖于短期记忆,并且在法庭环境中也很普遍。研究表明,如果这些陈述出现在辩论陈述的结尾而不是辩论陈述的开头(甚至在辩论陈述期间),陪审员更有可能回忆或同意律师提出的论点。
如何在日常用户体验中使用它
界面的设计方式会显著的影响用户的感知和回忆,这意味着它需要精心设计。正如我们之前提到的,应该关注两种现象:首因效应(列表开头的项目)和近因效应(列表末尾的项目)。通过了解这些效应的工作原理,你可以通过关注此范围的任何一端(首因或近因)来为您的界面创建更简洁的设计。
这有一些小方法:
提供可访问和相关的信息——在用户需要时提供相关信息,不要把事情复杂化。
使用易于识别的提示 — 通过在用户界面设计中添加动态提示,可以让用户轻松记住信息并最大程度地减少认知压力。
不要让用户一直回忆——相信人类的注意力在任何时候只能记住五条信息。不要浪费它!
关键和基本信息应该出现在开头和结尾——首因效应和近因效应影响我们如何感知信息。有必要在界面的开头或结尾突出显示最关键的信息,将不太重要的细节放在这些部分之间。
来自wild的例子:公司如何在用户体验设计中使用这些原理
我很高兴与来自 Creative Navy 的高级用户体验设计师 Maya Stern 进行了交谈。她发表了多篇关于该主题的文章,并对他们如何使用这些心智模型来影响从购买决策到设计元素的工作都有深刻的见解。
你认为这五个原则是什么?
1. 可发现性。可以确定可能的操作和设备的当前状态(相关概念:功能可见性和意符)。
2. 反馈。有关于行动结果和产品或服务的当前状态的完整和连续的信息。执行工作后,很容易确定新状态。
3. 概念模型。该设计投射了创建系统的良好概念模型所需的所有信息,从而导致理解和控制感。概念模型增强了结果的可发现性和评估。
4. 功能可见性和意符。功能可见性使得希望的行为可以完成。意符的有效使用确保了可发现性,并且反馈得到了良好的沟通和理解。
5. 映射。控件与其动作之间的关系遵循良好映射的原则,通过空间布局和时间连续性尽可能地增强。
进行交互体验设计时,你认为最具挑战性的角色是谁?
受过高等教育的用户(例如研究人员、医生、工程师)习惯于设计糟糕、过时的界面,并且对流行的技术产品缺乏经验。这种类型的用户通常希望一切都保持不变,即使他们当前使用的产品违反直觉并且新用户难以学习。
利益相关者已经正确而全面的描述了他们试图解决的问题。
所陈述的问题是准确和相关的。
产品/服务的目标受众本质上面临相同的挑战。
MVP 将根据实际用户反馈进行测试和进一步开发。
我还和她讨论了我们应该做些什么来确保我们是在为用户设计,她立即回应说我们需要做更多的用户研究并以结构化的方法从用户那里收集信息。
总结并继续前进
用户体验设计心理学的五项原则可以帮助你预测用户的行为。这些原则是任何用户体验设计师都必须了解和理解的。他们将能够创建更直观的界面并更快地达到他们想要的结果。
例如,当设计一个电子邮件营销活动,旨在鼓励人们通过单击(甚至根本不单击)订阅或购买某物 时,必须将这些原则纳入设计中才能有效地发挥作用。
资料来源:花火圆桌
作者:Alexander Rådahl,版权归原作者所有
